Logto x Cloudflare Workers: How to secure your workers from public access?
In this article, we introduced how to secure your Cloudflare Workers APIs with Logto. We used Hono as the web application framework to streamline development.
Cloudflare Workers (use Workers for short in following content) provides a serverless execution environment that allows you to create new applications or augment existing ones without configuring or maintaining infrastructure.
With Workers, you can build your serverless applications and deploy instantly across the globe for exceptional performance, reliability, and scale. Workers not only offers exceptional performance but also provides a remarkably generous free plan and affordable paid plans. Whether you're an individual developer or a large-scale team, Workers empowers you to rapidly develop and deliver products while minimizing operational overhead.
Workers are publicly accessible by default, necessitating protection measures to prevent attacks and misuse. Logto delivers a comprehensive, user-friendly, and scalable identity service that can safeguards Workers and all other web services.
This article delves into the process of securing your Workers using Logto.
Build a Workers sample
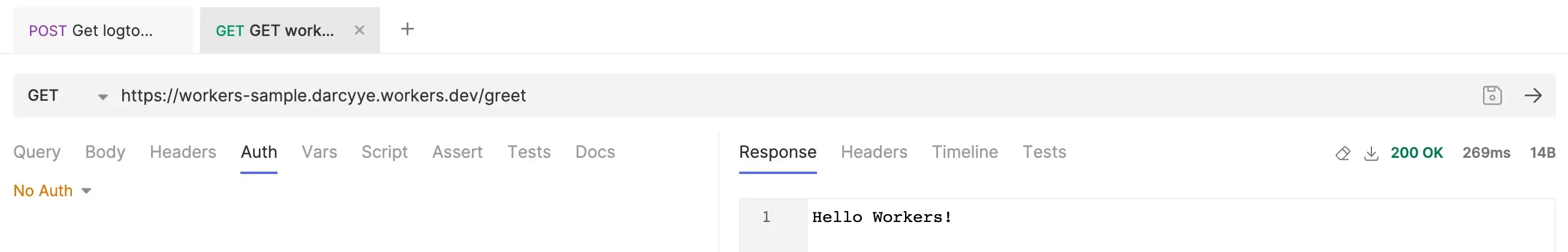
Let's first build a Workers sample project with Hono on local machine.
We use Wrangler CLI to deploy the sample to Cloudflare, hence we can access to the path.

Guard Workers APIs
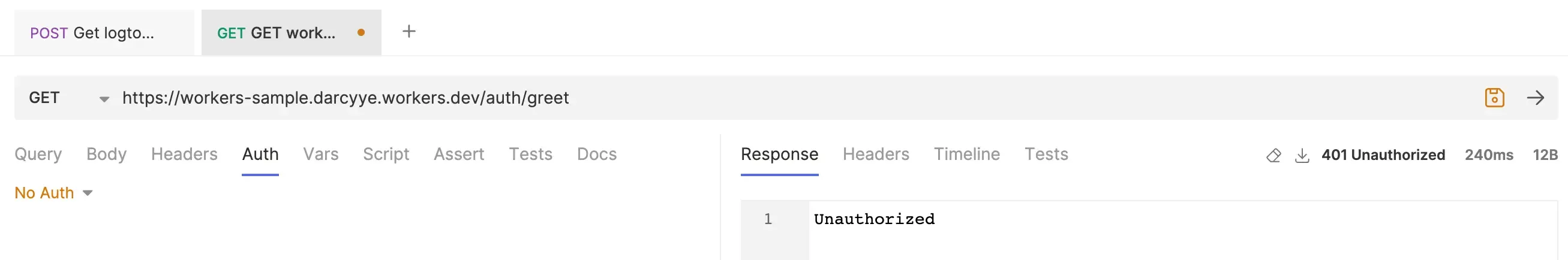
In order to compare public accessible API and protected API, we add a GET /auth/greet API which requires specific scopes to access.
We can not access to the corresponding API without proper permission.

In order to properly manage the access to Workers APIs, we introduce Logto.
Setup Logto
Register an account if you do not have one.
We use Machine-to-machine (M2M) as an example to access the protected Workers APIs because it's straight forward. If you want to grant access to your web app users, the setup is quite similar, but you should use “User” role instead of “Machine-to-machine” role.
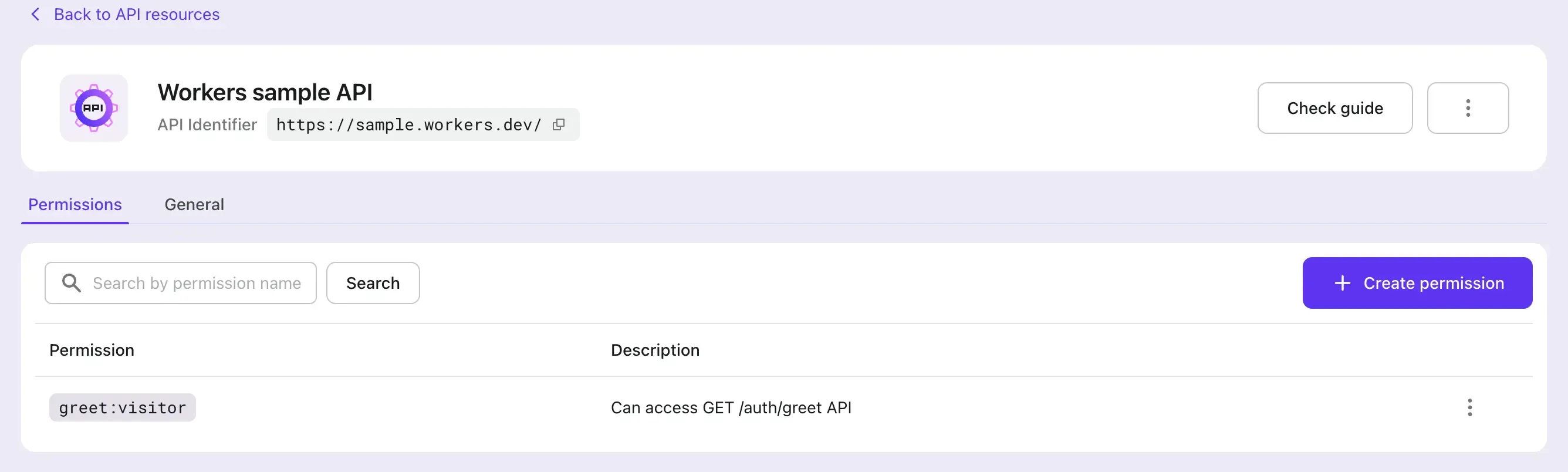
- Enter Logto Admin Console and go to “API resource” tab, create an API resource named “Workers sample API” with resource indicator to be
https://sample.workers.dev/. Also create a permissiongreet:visitorfor this API resource.

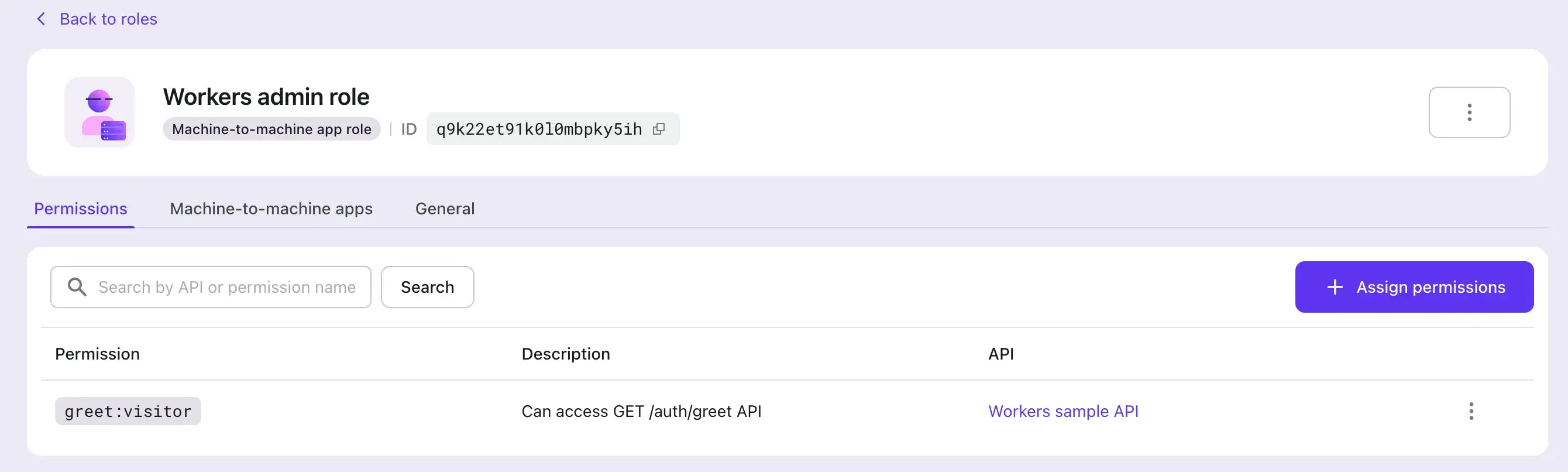
- Create “Workers admin role”, which is a “Machine-to-machine” role, and assign the
greet:visitorscope to this role.

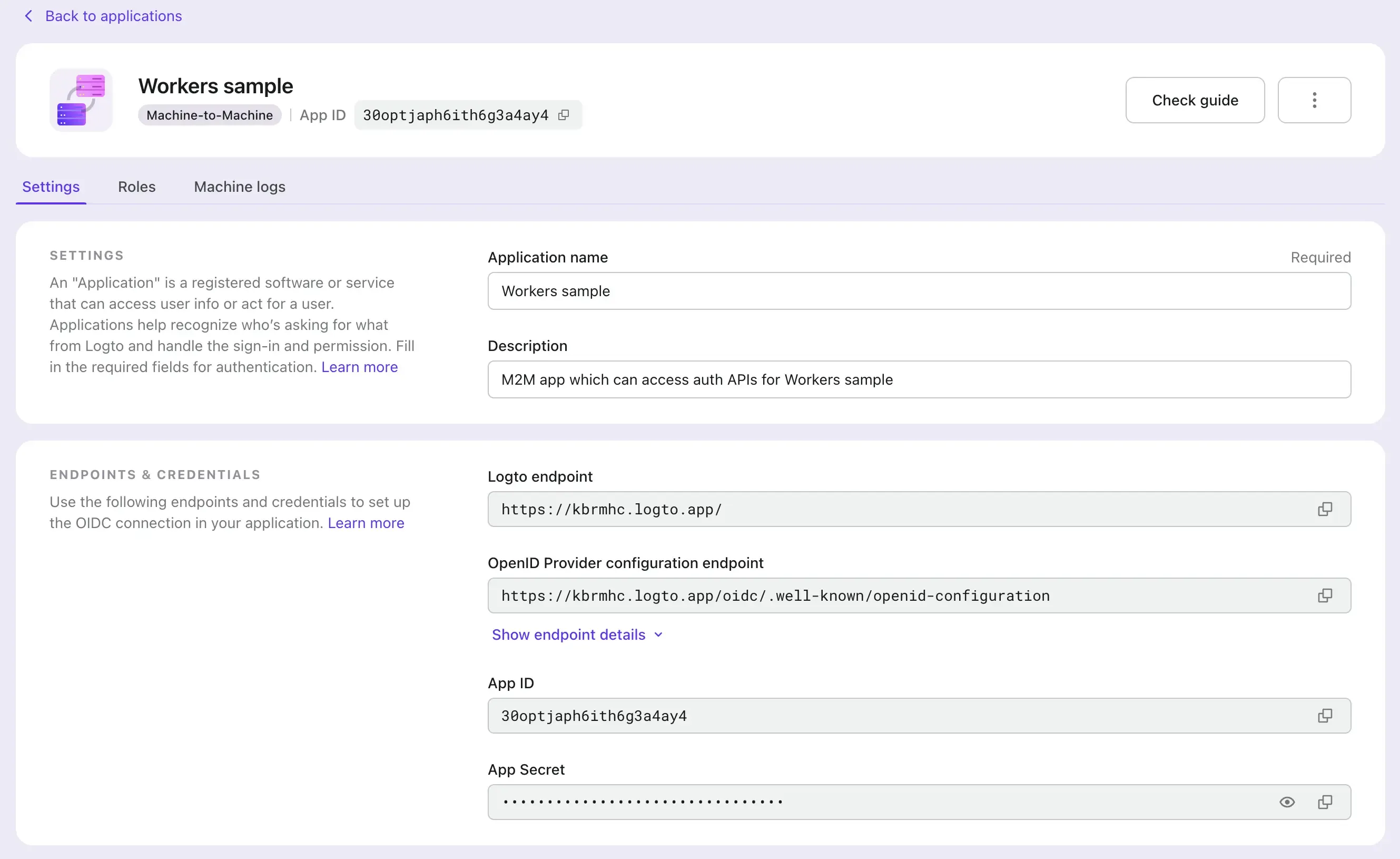
- Create a M2M app and assign the “Workers admin role” to the app.

Update Workers auth validator
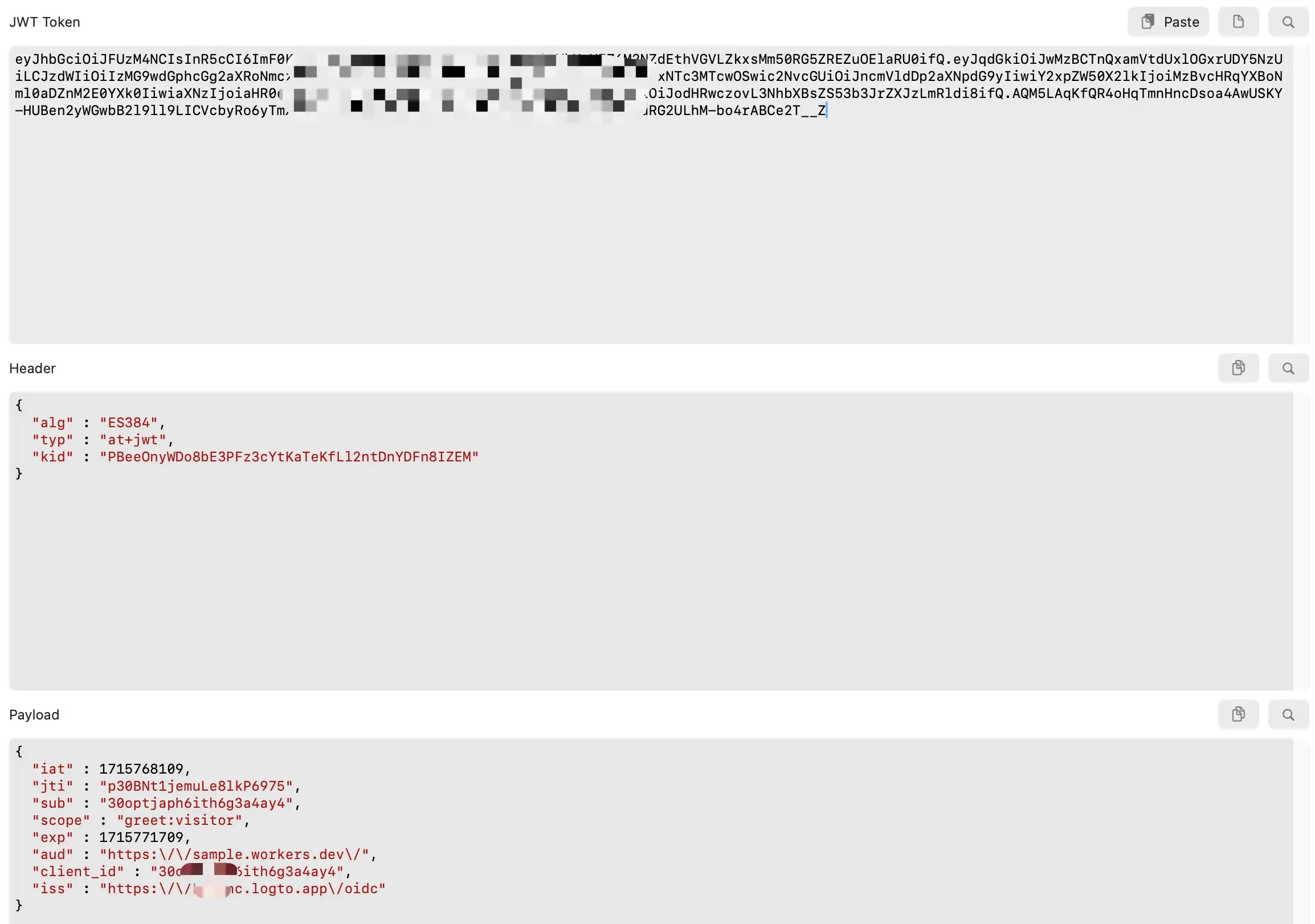
Since Logto uses JWT access token under the hood, we need to implement the JWT validation logic in Workers.
Since the JWT access token is issued by Logto, we need to:
- Get corresponding public key to verify the signature.
- Verify the JWT access token's consumer to be Workers APIs.
These constants can be configured in wrangler.toml file [1] and will be deployed as Workers' environment variables. You can also manage the environment variables manually on Cloudflare Dashboard.
After deploying the Workers project to Cloudflare, we can test whether APIs are successfully protected.
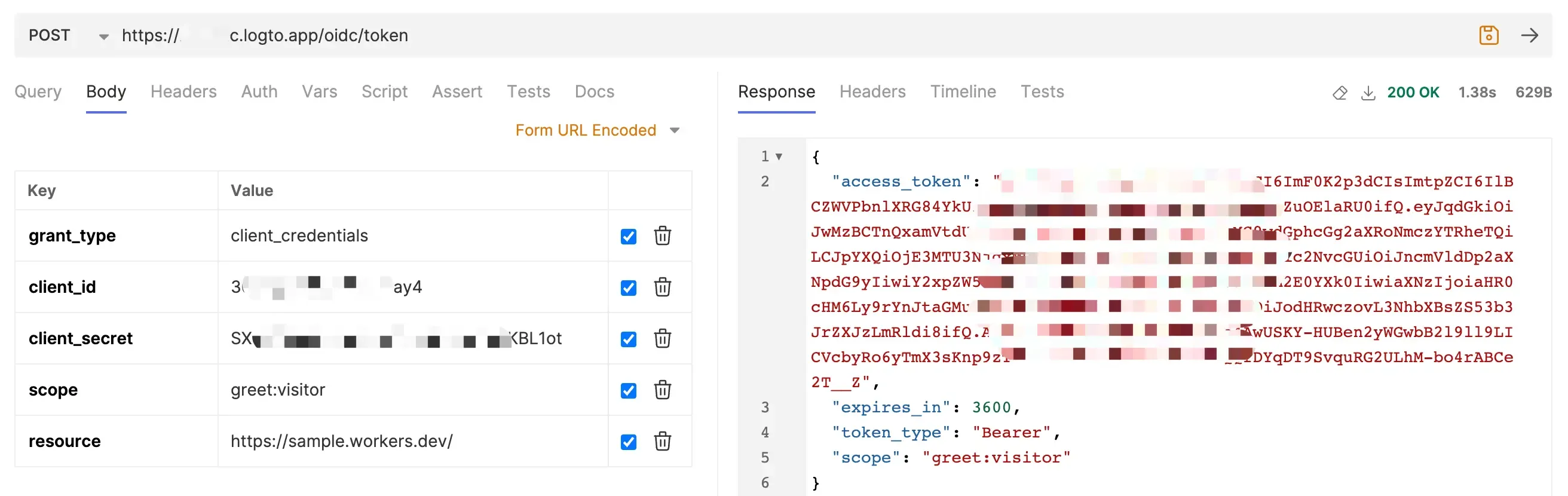
- Get access token


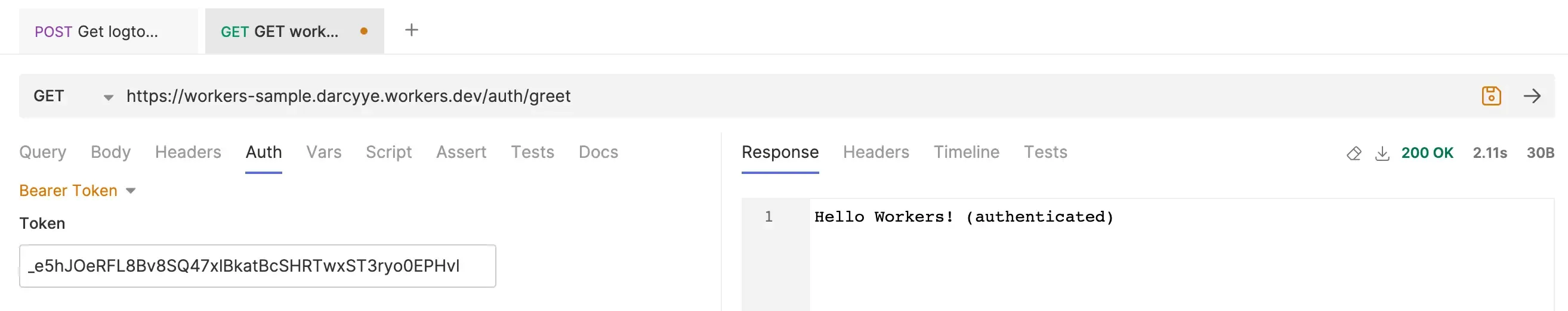
- Request Workers
GET /auth/greetAPI

Conclusion
With the step-by-step guide in this article, you should be able to use Logto to build guard for your Workers APIs.
In this article, we've employed the Wrangler CLI for local development and deployment of Workers projects. Cloudflare additionally offers robust and versatile Workers APIs to facilitate deployment and management.
Consider developing a SaaS application. The Cloudflare API empowers you to deploy dedicated Workers for each tenant at ease, in the mean time, Logto ensures that access tokens remain exclusive to their respective tenants. This granular control prevents unauthorized access across tenants, enhancing security and data privacy for your SaaS app users.
Logto's adaptable and robust architecture caters to the diverse authentication and authorization needs of various applications. Whether you're building a complex SaaS platform or a simple web app, Logto provides the flexibility and scalability to meet your specific requirements.

