لوحة الألوان في العلامة التجارية: كيف يقوم Logto بإنشاء نظام ألوان مخصص لعلامتك التجارية
إن كيفية إدراك الجمهور للعلامة التجارية تتأثر بشكل كبير بسيكولوجية الألوان. باستخدام لوحة ألوان مُعدّة بعناية، يمكن تعزيز التعرف على العلامة التجارية، وترك انطباع دائم. لتحقيق ذلك، قمنا بتطوير نظام يقوم بإنشاء أنظمة ألوان متناسقة من لون أساسي واحد، باستخدام نموذج الألوان HSL.
تلعب سيكولوجية الألوان دورًا هامًا في كيفية إدراك الجمهور للعلامة التجارية. يمكن أن تعزز لوحة ألوان مُعدّة بعناية التعرف على العلامة التجارية وتترك انطباعًا دائمًا. لتحقيق ذلك، قمنا بتطوير نظام يستخدم نموذج الألوان HSL لإنشاء موضوعات ألوان متناسقة من لون أساسي واحد. في هذا المقال، سنكشف عن الأسرار وراء عملية إنشاء الألوان لدينا.
ما هو نموذج الألوان HSL؟
نموذج الألوان HSL (Hue, Saturation, Lightness) هو تمثيل مستخدم على نطاق واسع في التصميم الرقمي، خصوصًا لنهجه البديهي في التلاعب بالألوان. يقوم HSL بفصل الجوانب اللونية للون إلى ثلاثة مكونات مميزة:
-
اللون:
يرمز اللون إلى نوع اللون الذي نراه ويتم تمثيله كدرجة على دائرة 360°. كل زاوية تتوافق مع لون معين على عجلة الألوان—0° هو الأحمر، 120° هو الأخضر، 240° هو الأزرق، وهكذا. من خلال تعديل قيمة اللون، يمكنك التنقل من لون إلى آخر، مما يجعله أداة قوية لإنشاء أنظمة ألوان تكاملية أو متجانسة.
-
التشبع:
يحدد التشبع كثافة أو نقاء اللون. يتراوح من 0% إلى 100%، حيث يمثل 0% لونًا مشبعًا تمامًا، وبشكل أساسي درجة من الرمادي، و100% يمثل اللون الكامل والحيوي. يسمح ضبط التشبع للمصممين بإنشاء نسخ زاهية ومهداة من نفس اللون، وهو مفيد بشكل خاص في إنشاء تسلسلات هرمية للألوان أو إبراز عناصر معينة.
-
السطوع:
يتحكم السطوع في سطوع اللون، ويتراوح من 0% (أسود) إلى 100% (أبيض). عند 50% من السطوع، يكون اللون في أنقى صوره؛ كلما تحركت نحو 0% أو 100%، يصبح اللون أغمق أو أفتح، على التوالي. هذا مفيد بشكل خاص في إنشاء درجات وظلال مختلفة من لون أساسي، يمكن استخدامها لتحديد العمق البصري والتباين في التصميم.
لماذا من المهم استخدام نموذج الألوان HSL؟
في سياق Logto، يتيح استخدام نموذج HSL إنشاء موضوعات ألوان مرنة وديناميكية. عندما يقوم العميل بإدخال لون العلامة التجارية الخاص به، يسهل الأمر على HSL حساب العائلات اللونية ذات الصلة—التباين في السطوع والتشبع من اللون الأساسي. تضمن هذه القدرة أن يظل الموضوع المُرَكّب متناسقًا ومنسجمًا، مما يعزز هوية العلامة التجارية بينما يضمن تجربة مستخدم مثلى. أيضًا الطبيعة البديهية لنموذج HSL تتيح تحكمًا أدق في تعديل الألوان، مما يجعله الخيار المفضل للمصممين والمطورين على حد سواء.
لوحة الألوان في Logto
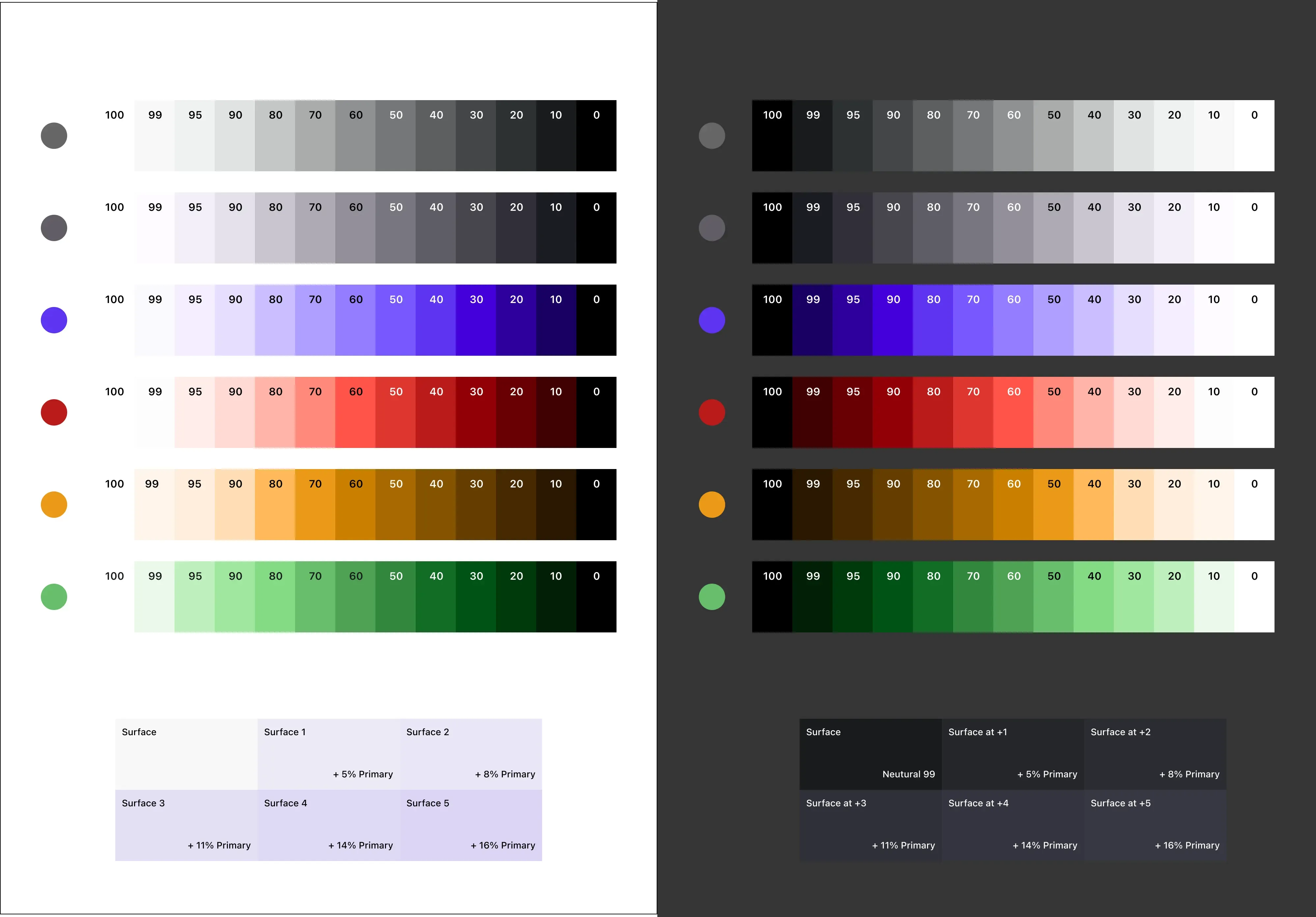
تم تصميم نموذج لوحة الألوان لدينا بناءً على فضاء الألوان HSL. بدءًا بلون رئيسي وإنشاء عائلات الألوان من خلال تعديل قيم اللون والتشبع والسطوع. يضمن هذا النهج أن تكون جميع الألوان في اللوحة متوافقة بصريًا وتخلق تجربة علامة تجارية متناغمة.
إليك مثال على النموذج الافتراضي للوحة الألوان الذي نستخدمه في منتج تجربة تسجيل الدخول:

في قاعدة كود الواجهة الأمامية، يتم تعريف عائلات الألوان الأساسية كمتغيرات CSS. على سبيل المثال، يتم تعريف عائلة الألوان الرئيسية كما يلي:
من خلال الرجوع إلى هذه المتغيرات في أوراق أنماط CSS، يمكننا بسهولة الحفاظ على نمط بصري متسق عبر المنصة بأكملها.
إنشاء لوحة ألوان مخصصة للعلامة التجارية
كما ذكرنا سابقًا، يمكن للمطورين إحضار لون العلامة التجارية الخاص بهم لإنشاء لوحة ألوان العلامة التجارية المخصصة. لتحقيق ذلك، نقدم وحدة حسابية بسيطة للألوان تأخذ اللون الأساسي وتنشئ عائلات الألوان المقابلة.
في الجوانب الخفية، نستخدم color.js لإدارة عملية التلاعب بالألوان. تأخذ دالة إنشاء الألوان اللون الأساسي، وتحسب قيم HSL المقابلة، وتولد قيم ألوان HEX للعائلات اللونية بناءً على ذلك.
- إنشاء عنصر اللون الأساسي:
- تعريف دالة حساب الألوان على أساس HSL:
- إنشاء عائلات الألوان:
سهل، أليس كذلك؟ بتكرار الخطوات السابقة يمكننا إنشاء لوحة ألوان مخصصة لأي لون علامة تجارية. يضمن هذا الأسلوب أن تظل لوحة الألوان المُنشأة متسقة مع هوية العلامة التجارية بينما تقدم تجربة مرئية جذابة للمستخدمين.

