Logto x Hasura: كيفية استخدام حل المصادقة مفتوح المصدر + GraphQL لتعزيز مشروعك
في هذه المقالة ، سنركز على توصيل Logto و Hasura ، مما يتيح لك تنفيذ المصادقة والتفويض وواجهة برمجة تطبيقات GraphQL بدون احتكاك. وبالتالي يمكنك القفز بسرعة إلى عملك دون التحصيل المعقد.
مقدمة
عندما يكون الأمر يتعلق بمشروع جديد ، عادةً لا يمكنك تجاوز العديد من الأشياء: واجهات برمجة التطبيقات ، المصادقة + التفويض ، الهوية ، وتدفق تسجيل الدخول للمستخدم النهائي. كان من الصعب بدء هذه الأشياء لأنها تحتوي على العديد من المفاهيم والتقنيات المنتشرة بشكل واسع: RESTful/GraphQL، الواجهة الأمامية للويب، العميل الأصلي، ربط العملاء بواجهات برمجة التطبيقات، أفضل الممارسات للمصادقة لتحقيق التوازن بين الأمان وتجربة المستخدم، إلخ.
أيضًا، معظم الأعمال هي "تكرارية". أعني أنها مطلوبة ومتشابهة في معظم المشاريع، مع بعض التعديلات.
يبدو مخيفًا ومملًا؟ لا تفزع. اليوم ل�دينا المصادر المفتوحة. مع المشروعين المفتوحين المصدر أدناه، تصبح الأمور ليست صعبة :
- Logto: يساعدك على بناء تسجيل الدخول، المصادقة، وهوية المستخدم في دقائق.
- Hasura: واجهات برمجة تطبيقات GraphQL سريعة بشكل مذهل وفورية في الوقت الحقيقي على قاعدة بياناتك مع التحكم الدقيق في الوصول.
في هذه المقالة، سنركز على توصيل Logto و Hasura ، مما يتيح لك تنفيذ المصادقة والتفويض وواجهة برمجة تطبيقات GraphQL بدون احتكاك. وبالتالي يمكنك القفز بسرعة إلى عملك دون التحصيل المعقد.
ابدأ
المتطلبات الأساسية
نظرًا لأن كل من Logto و Hasura لديهما دليل بدء لائق ، نفترض أنك قرأتهما ولديك شعور أساسي. الوصول إلى نسخة تشغيلية من كلاهما مطلوب.
نفترض أن نقاط الوصول المتاحة هي:
- Logto:
http://localhost:3001 - Hasura:
http://localhost:8080
أيضًا ، نفترض أن لديك منصة وإطار عمل مفضلين لبناء تطبيق العميل ، مثل React أو Next.js.
إعداد واجهة برمجة التطبيقات في Logto
في لوحة التنقل الجانبية اليسرى في وحدة تحكم إدارة Logto ، انقر على "موارد واجهة برمجة التطبيقات" ، وسترى صفحة إدارة موارد واجهات برمجة التطبيقات.
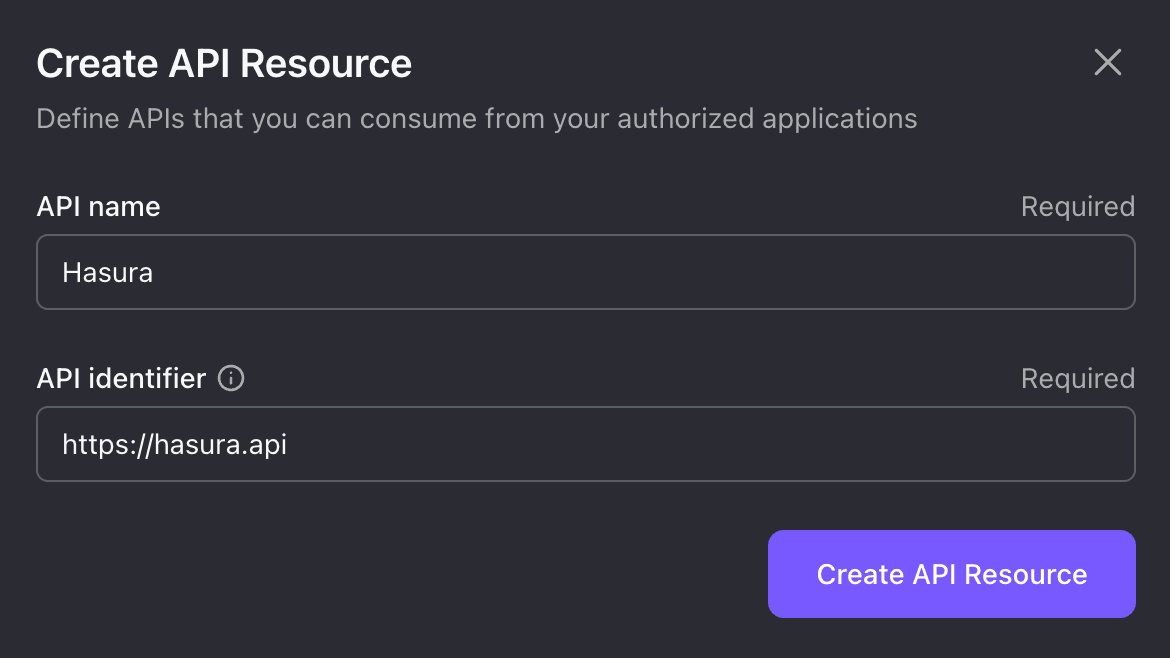
ثم انقر على زر "+ إنشاء مورد واجهة برمجة تطبيقات" الضخم في الزاوية العلوية اليمنى. في النافذة المفتوحة، أدخل Hasura كاسم API و https://hasura.api كمعرف API.

سنستخدم هذا المعرف لـ API لبقية مقالتنا. لكن لا تتردد في تغيير القيم بناءً على تفضيلاتك.
انقر على "إنشاء مورد واجهة برمجة تطبيقات" ، وسيظهر لك رسالة تدل على أن المو�رد قد تم إنشاؤه بنجاح. هذا هو كل ما نحتاجه في Logto في الوقت الحالي.
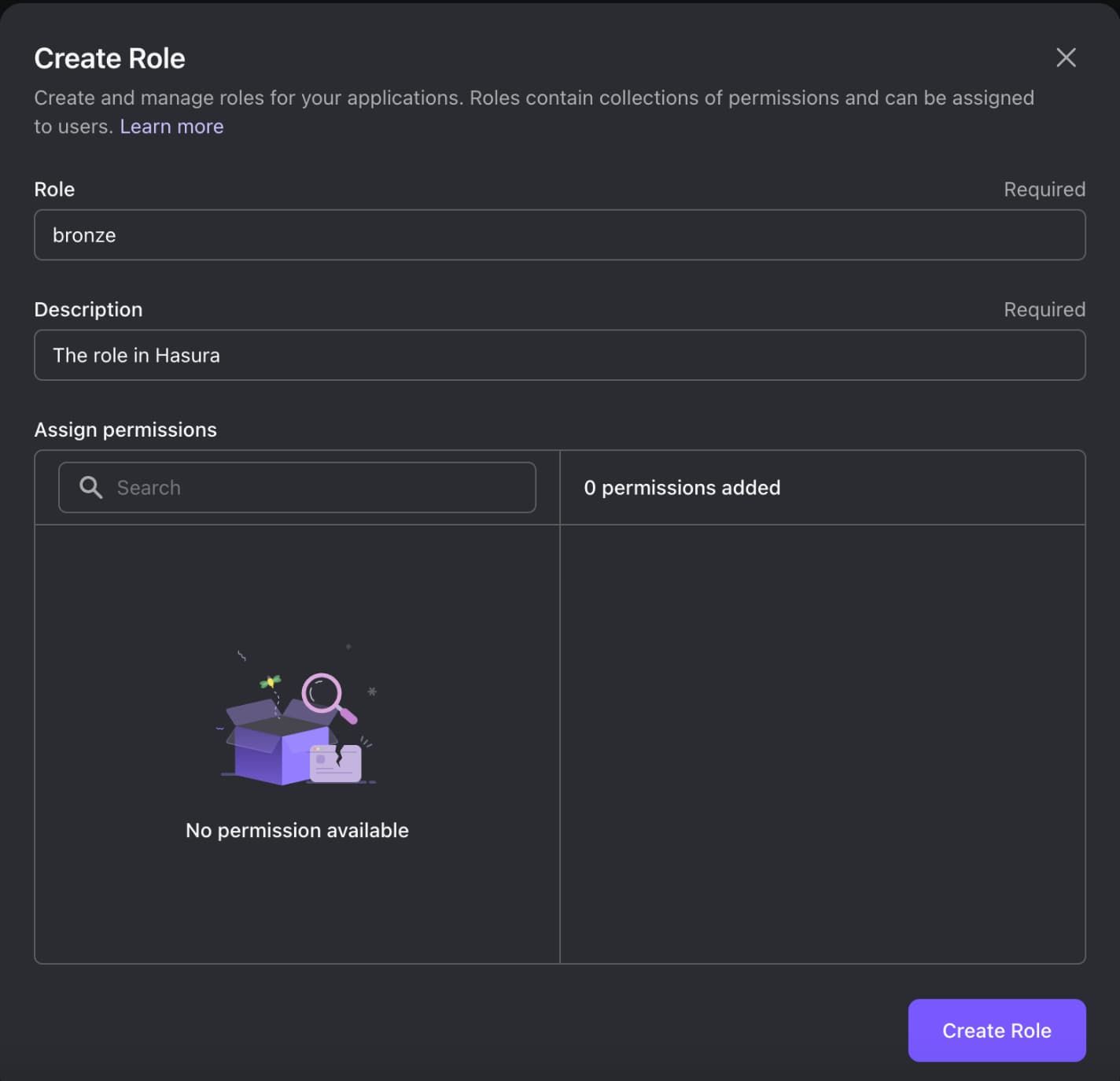
إنشاء دور لـ Hasura
للاستفادة من إدارة أذونات Hasura ، سنقوم بإنشاء أدوار في Logto ، سوف تتطابق هذه الأدوار مع أدوار Hasura.

تذكر أن تعين الدور للمستخدمين.
تفعيل المصادقة باستخدام Webhook في Hasura
يستخدم Hasura إدارة الوصول القائمة على الدور ، والتي تتعامل مع التفويض. لذا، نحن بحاجة فقط إلى معرفة المصادقة. يدعم طريقتين: Webhook و JWT. نحن نختار webhook لأنه أكثر مرونة.
لتفعيل المصادقة باستخدام webhook ، يجب عليك تعيين السر الإداري ونقطة نهاية hook للمصادقة.
- السر الإداري هو المفتاح للحصول على وصول المدير لـ Hasura عند إرسال طلبات. مطلوب قبل تفعيل المصادقة باستخدام webhook. تذكر الاحتفاظ به في مكان آمن، ولا تستخدمه في الإنتاج.
- نقطة نهاية auth hook هي عنوان URL لإرسال طلبات المصادقة.
يمكنك ضبطها عبر متغيرات البيئة:
قد تلاحظ أننا نستخدم معرف API المملوء في Logto لبناء نقطة نهاية auth hook. يضمن أن المستخدم يمرر رمز المصادقة الصحيح بدلاً من رمز عشوائي قد يأتي من جهة ضارة.
تحتاج إلى تحديث نقطة نهاية auth hook إذا كان لديك نقطة نهاية مختلفة لـ Logto أو مؤشر API مختلف. لنفترض أن لديك https://logto.domain.com كنقطة نهاية لـ Logto و https://graphql.domain.com كمعرف API ، إذًا سيكون:
من الآن فصاعدًا ، لكل طلب GraphQL ، سيحضر Hasura جميع رؤوس الطلب إلى نقطة نهاية auth hook الخاصة بـ Logto، وسيرد Logto بشكل مناسب.
إرسال طلبات GraphQL المؤمنة
الملخص
نظرًا لأننا لن نستخدم السر الإداري لـ Hasura في الإنتاج، فإن كل طلب GraphQL مضمون بواسطة الرؤوس التالية:
Authorizationرموز حامل المصادقة القياسية التي يولدها Logto.Expected-Roleالدور الذي ترغب في أن يعرضه Logto في استجابة auth hook.
يتطلب رأس Authorization رمز وصول صالحًا بتنسيق JWT مع مؤشر API لـ Hasura للجمهور. مهلاً - من الصعب تذكر وتأليف كل هذه الأشياء. لحسن الحظ نحصل على حزم SDK لـ Logto لتبسيط الجزء التقني.
دمج Logto SDK
اتبع دليل الدمج لدمج SDK لـ Logto في تطبيق العميل الخاص بك. لا يتيح لك فقط القدرة على توليد رمز وصول صالح لطلبات GraphQL، ولكن أيضًا تجربة تسجيل دخول سلسة لمستخدميك النهائيين.
بمجرد الانتهاء من الدليل، نحتاج إلى تعديل صغير في LogtoConfig: أضف مؤشر API الذي أنشأته في وحدة تحكم إدارة Logto إلى resources. نأخذ SDK الخاص بـ React كمثال:
إرسال الطلبات
أخيرًا! بعد أن يسجل المستخدم الدخول، استخدم getAccessToken() في SDK الخاص بـ Logto للحصول على رمز الوصول لطلبات GraphQL لـ Hasura:
إعادة التلخيص
بفضل الجهد المبذول أعلاه، قمنا بتنفيذ جميع الأشياء غير القابلة للتخطي في القسم التمهيدي بنجاح:
- نقطة نهاية واجهة برمجة التطبيقات المستندة إلى مخطط قاعدة البيانات لـ GraphQL
- خدمة المصادقة والهوية على أساس بروتوكول OIDC
- تدفق تسجيل الدخول الكامل للمستخدم النهائي وإدارة حالة المصادقة
- الوصول إلى واجهة برمجة التطبيقات المؤمنة بناءً على هوية المستخدم والأدوار
ليس صعبًا جدًا، صحيح؟ إذا واجهت أي مشاكل، لا تتردد في الانضمام إلى خادم Discord لـ Logto أو Hasura للحديث المباشر مع الفريق.

