برمجة Vibe باستخدام Lovable AI و Logto لبناء تطبيقك بسرعة والتعامل مع تدفقات تسجيل الدخول
Lovable هو وكيل برمجة مدعوم بالذكاء الاصطناعي يساعدك في بناء تطبيقات متكاملة باستخدام اللغة الطبيعية: الواجهة الأمامية، والخلفية، وقاعدة البيانات، والنشر، كل ذلك في مكان واحد. مع الدعم لـ Logto، يمكنك الآن إضافة تسجيل دخول آمن وإدارة المستخدمين وتدفقات المصادقة بسهولة تامة.
من الوكلاء ذوي الغرض العام إلى المساعدين المتخصصين في المهام، يشهد المطورون تحولًا جذريًا في كيفية إنشاء البرمجيات. ولكن من بين جميع فئات الوكلاء، تبرز فئة واحدة باعتبارها الأكثر إثارة وسرعة: وكلاء البرمجة.
أدوات مثل Lovable و Cursor و Windsurf و Replit تتصدر العناوين عبر تحويل اللغة الطبيعية إلى برمجيات حقيقية وعاملة على الفور. دون إعداد، دون أكواد تمهيدية مكررة – فقط ناتج صافي.
اليوم يظهر مصطلح جديد: برمجة Vibe.
بقيادة Lovable، تعتبر برمجة Vibe طريقة جديدة لبناء التطبيقات من خلال الدردشة مع الذكاء الاصطناعي. في هذا المقال، سنوضح ما تعنيه برمجة Vibe حقًا، ونستكشف كيف يعمل Lovable كأحد وكلاء البرمجة الرائدين، ونتناول كيفية بناء تطبيق متكامل من الواجهة الأمامية إلى الخلفية: مع تسجيل المستخدمين، وتسجيل الدخول، وإدارة الهوية في دقائق.
ما هو Lovable AI؟
Lovable هو منصة تطوير قائمة على الدردشة حيث تتحول أفكارك مباشرة إلى كود عامل وتخطيطات وتطبيقات مستضافة. أنت لا تكتب كودًا تقليديًا: فقط صف ما تريد:
"أحتاج إلى لوحة بيانات بسيطة بها رسمتان بيانيّتان وشريط جانبي."
وسيولد الذكاء الاصطناعي معاينة حية وكود مصدر قابل للتعديل، غالبًا خلال ثوانٍ.

يستخدم Lovable في الخلفية أطر عمل حديثة كـ React و Tailwind، ويتيح لك تصدير مشروعك أو استضافته ذاتيًا أو نشره فورًا.
ما هي الميزات الأساسية في Lovable AI؟
إليك جدول مفصل بناءً على 9 من الميزات الرئيسية لمنصة Lovable:
| # | الميزة | الوصف | القيم |
|---|---|---|---|
| 1 | تطبيق متكامل مدفوع باللغة الطبيعية | صف ما تريد بلغة بسيطة واحصل على تطبيق عامل بواجهة أمامية وخلفية وقاعدة بيانات ومصادقة يولد فوريًا. | اختصار كبير في وقت التطوير وإزالة حاجز الأكواد التمهيدية. |
| 2 | ذكاء برمجي وفحص تلقائي للأخطاء بالذكاء الاصطناعي | مساعد مدمج يكمل الأكواد، يصلح الأخطاء، ويساعد في التنقل بين الملفات والسجلات وواجهات البرمجة عبر الدردشة. | رفع الإنتاجية وتسريع التعلم حتى لغير الخبراء. |
| 3 | ملكية كود حقيقية ومزامنة مع GitHub | ينتج كود جاهز للإنتاج (React و Node وغيرها) ويتزامن باتجاهين مع GitHub. | تضمن أنك تملك الكود بالكامل وتتجنب حبس الموردين. |
| 4 | تكاملات مع الخدمات الخلفية | دعم أصلي لـ Supabase و Stripe وخدمات خلفية أخرى. | ربط سهل بقواعد البيانات والتخزين والدفع والمصادقة دون أكواد تمهيدية. |
| 5 | تحرير مرئي وتحويل رسومات إلى كود | ارفع اسكتشات أو لقطات شاشة (مثل واجهات مرسومة يدويًا أو صادرات من Figma) لإنشاء كود UI حقيقي. يتضمن وضع التحرير المرئي. | مرونة للمصممين وغير المبرمجين لتشكيل الواجهة مباشرة. |
| 6 | النشر ونطاقات مخصصة | مسار نشر مضمن مع دعم الاستضافة وإعداد النطاقات المخصصة. | يجعل نشر التطبيق سلسًا—دون الحاجة إلى التنقل بين خدمات متعددة. |
| 7 | التعاون والمزامنة في الوقت الحقيقي | يمكن لأعضاء الفريق العمل سويًا في الوقت الحقيقي، ورؤية التغييرات فورًا، وإدارة تاريخ الإصدارات. | تمكين البرمجة الثنائية وسير العمل للمراجعة وبيئات صديقة للفريق. |
| 8 | فحص الحماية | فحوصات أمان مدمجة أثناء النشر، خاصةً عند استخدام Supabase. | الكشف عن الثغرات قبل الشحن لزيادة ثقة المستخدمين. |
| 9 | منظومة تعليمية وقوالب | دروس، مكتبات أوامر، قوالب جاهزة وموارد تعليمية. | تخفيض حاجز التعلم وتحسين تأهيل المطورين. |
الفوائد الرئيسية لاستخدام Lovable في تطوير التطبيقات
يتحدى Lovable بعض الافتراضات الراسخة في أساليب عمل أغلب المطورين:
- أنك بحاجة لنافذة VS Code فارغة للبدء.
- أنك بحاجة لنماذج Figma قبل تصميم الواجهة.
- أنك بحاجة لتذاكر قبل كتابة المنطق.
بدل ذلك، يوفر Lovable بيئة عمل حيث تصبح اللغة الطبيعية هي تجربة المستخدم الأساسية ليس فقط للبرمجة، بل لبناء المنتج كاملًا.
وهذا له آثار كبيرة على:
- النماذج الأولية: وداعًا للنماذج الثابتة، اختبر الأفكار الحقيقية خلال ساعات.
- تأهيل الفريق: يمكن للأعضاء الجدد استكشاف الكود والميزات عبر الدردشة.
- إمكانية الوصول: يمكن للمصممين ومدراء المنتجات المساهمة دون حاجة لكتابة أكواد.
ولغير المطورين المحترفين، يفتح Lovable مستوى جديدًا من الحرية الإبداعية. طالما تعرف ما تريد بناءه، يمكنك برمجة Vibe وتحويل أفكارك إلى تطبيقات عاملة دون العقبات المعتادة.
ما الذي نتعلمه من Lovable
الواجهة هي بيئة التطوير الجديدة
يُظهر Lovable أن "البرمجة" ليست دائمًا تعني الكتابة. قد تعني إعطاء أوامر، التحرير عبر الحوار، أو التكرار بناءً على النية.
هذا يفتح أبواب التعاون أوسع، خصوصًا في الفرق الصغيرة أو المشاريع الفردية.
الدورات الأسرع تتغلب على المواصفات الكاملة
عندما يمكنك بناء واختبار وتعديل دون تبديل الأدوات أو كتابة أكواد تمهيدية، تحقق تكرارًا أسرع ومساحة أكبر للإبداع.
حتى المطورين المحترفين يستفيدون من تقليل تبديل السياق وتسريع الدورات.
التطبيقات الأصلية للذكاء الاصطناعي تحتاج أدوات أصلية للذكاء الاصطناعي
كما أن GitHub Copilot منطقي داخل VS Code، فإن Lovable منطقي للجيل الجديد من التطبيقات المدفوعة بالوكلاء والأوامر—حيث لم يعد هيكل التطبيق والمنطق وتدفقات المستخدم صلبة بل تُعرف ديناميكيًا.
بناء تطبيق معرض صور باستخدام Logto كمصادقة
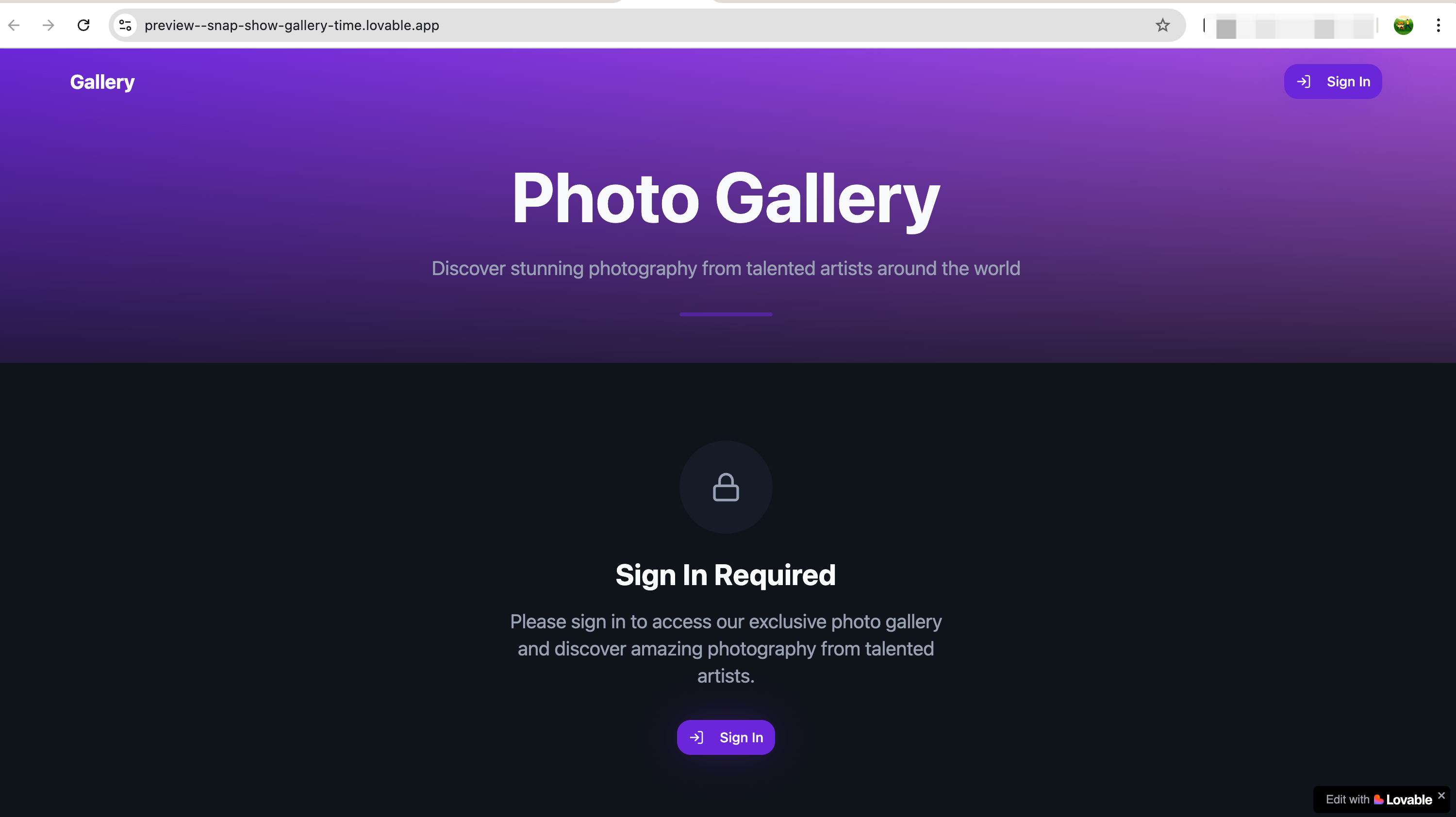
أولًا، فقط أعطه أمرًا بسيطًا مثل "أنشئ تطبيق معرض صور"، وسينتج موقعًا أساسيًا وذي تصميم جميل لك.
دمج المصادقة باستخدام Logto في Lovable

بعدها طلبت من Lovable استخدام Logto للمصادقة. رغم أن Lovable يبدو شريكًا قويًا لـ Supabase بالمصادقة، إلا أن Supabase ليست حل CIAM احترافي. لذا اخترت Logto—منتج CIAM احترافي ومفتوح المصدر.
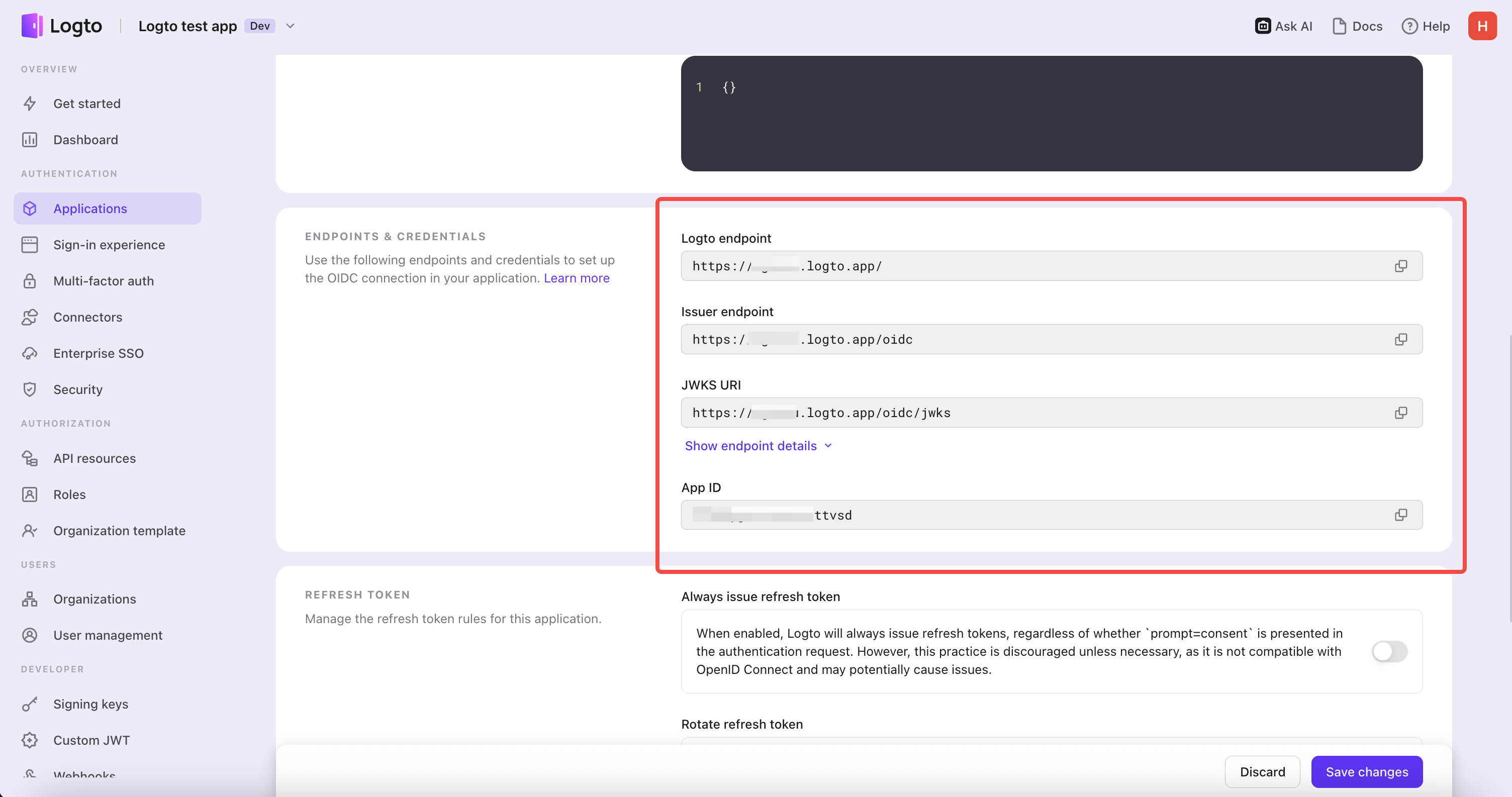
وفقًا للتعليمات، احتجت إلى توفير:
- نقطة نهاية Logto
- معرّف التطبيق
ونظرًا لأنه تطبيق React صفحة واحدة، لا حاجة لـ app secret. تولت الذكاء الاصطناعي كل شيء بسلاسة—قامت تلقائيًا بتثبيت أحدث Logto React SDK وأنشأت مكونات المصادقة المطلوبة.


للحصول على نقاط النهاية، ذهبت فقط إلى Logto Cloud وأنشأت تطبيق React جديد. وجدت في صفحة تفاصيل التطبيق النقاط المطلوبة ونسختها إلى Lovable. ثم حدث Lovable الكود وملفات التكوين تلقائيًا.

ستحتاج أيضًا لإدخال رابط إعا�دة التوجيه و رابط ما بعد تسجيل الخروج الخاص بتطبيقك.
وهنا الجزء الصعب: نظرًا لأن Lovable يستضيف بيئة تطويرك في السحابة فلن تتمكن من استخدام http://localhost:3000/callback كرابط إعادة توجيه. بدل ذلك، عليك استخدام رابط المشروع الحي في Lovable وتحديثه في وحدة تحكم Logto Cloud.
الخطوات:
- اذهب إلى مستأجر Logto Cloud
- اعثر على تطبيقك
- استبدل الروابط بما يلي:
-
روابط إعادة التوجيه:
https://preview--snap-show-gallery-time.lovable.app/callback -
روابط إعادة التوجيه بعد تسجيل الخروج:
https://preview--snap-show-gallery-time.lovable.app/
بعد بضع أوامر ودورات مع الدردشة أصبح لديك الآن موقع محمي—فقط المستخدمون المسجلون يمكنهم رؤية المحتوى.

يرجى الملاحظة أنه نظرًا لأن وكيل البرمجة هذا يستخدم iframes في وضع المعاينة، عندما تنقر في المعاينة لا يمكنه فتح صفحة تسجيل الدخول.
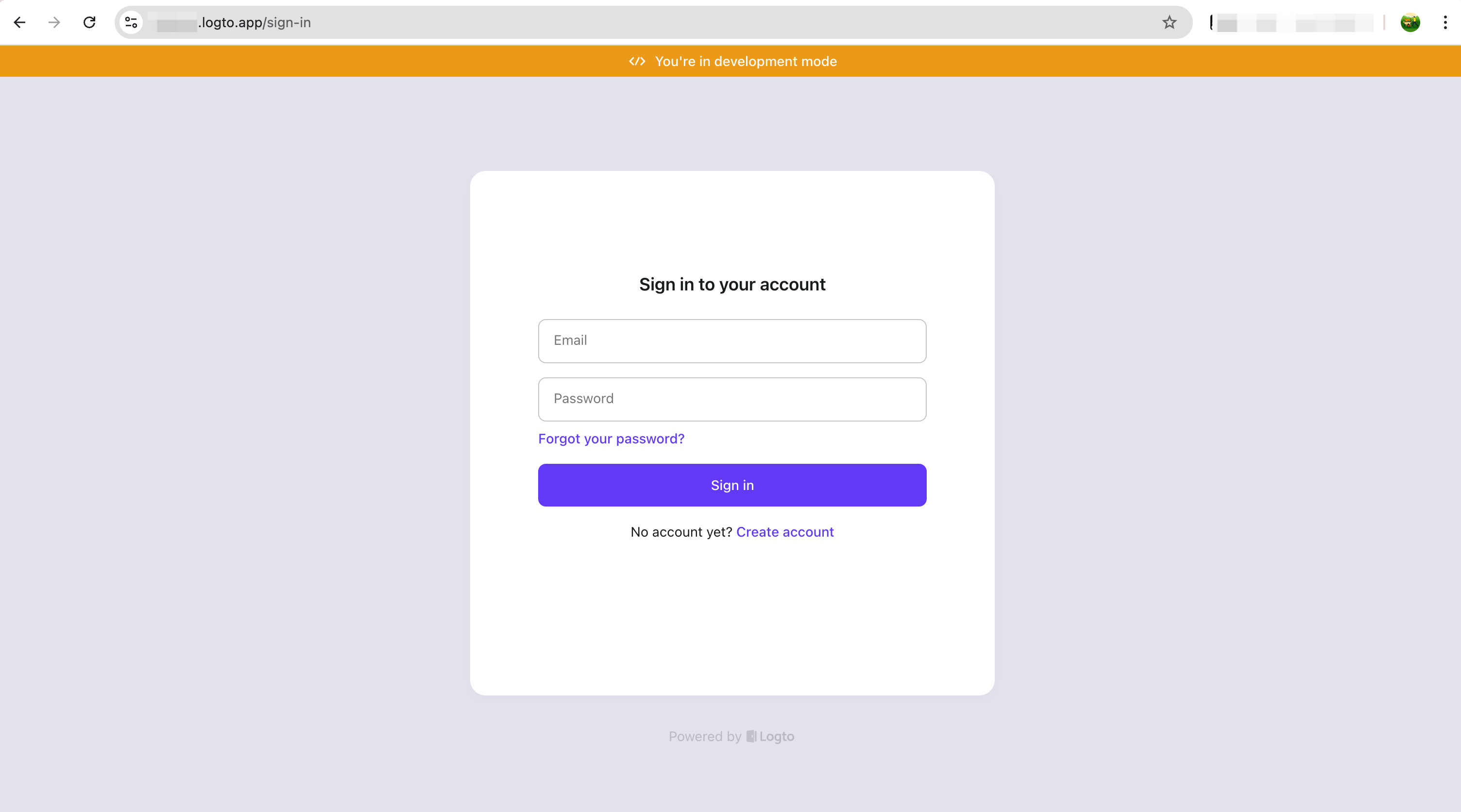
اختبار تدفق تسجيل الدخول
عندما تضغط على "تسجيل الدخول" سيفتح صفحة تسجيل دخول Logto. يمكنك اختبار تدفق المصادقة بالكامل—افتراضيًا، يستخدم Logto البريد الإلكتروني + كلمة السر كطريقة تسجيل دخول. فقط مر بعملية التحقق من البريد الإلكتروني ثم راقب في وحدة تحكم Logto إذا تم تسجيل المستخدم بنجاح.


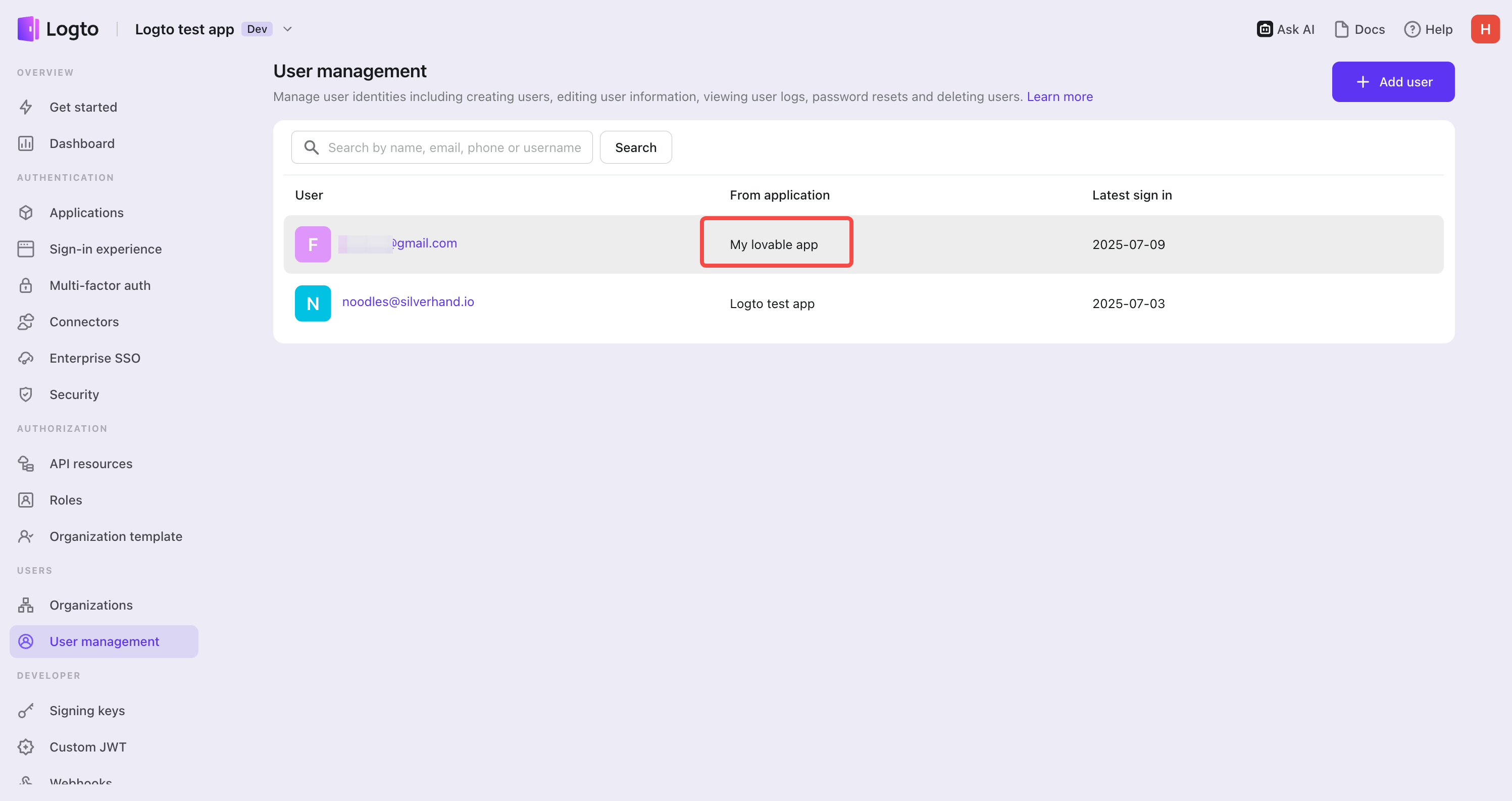
كما ترى، ظهر المستخدم الآن في وحدة تحكم Logto Cloud — مما يؤكد أن تدفق المصادقة نجح وتم تسجيل المستخدم بأمان عبر تطبيقك.
أصبح لديك الآن تطبيق شغال متكامل مع تدفقات تسجيل الدخول—ويمكنك أيضًا إدارة المستخدمين مباشرة من خلال وحدة تحكم Logto Cloud.
تحديث Logto القادم سيدعم دمج المصادقة بالذكاء الاصطناعي
هذا مثال بسيط فقط. يعمل Logto بنشاط على تطوير خوادم MCP تعمل مباشرة داخل بيئة التطوير المتكاملة، مما يجعلك قادرًا على التفاعل مع Logto Console و Management API—دون مغادرة بيئة تطويرك. بهذه الطريقة ستتمكن من:
- إنشاء المستخدمين وإدارتهم
- الوصول إلى السجلات
- ضبط وإدارة تدفقات تسجيل الدخول
- تصميم وإدارة التفويض (مثل الموارد، الأذونات، الأدوار)
- إدارة التطبيقات والموارد
- وأكثر بكثير
بقوة الذكاء الاصطناعي وبنية Logto المتينة، لم يعد دمج المصادقة مهمة معقدة.

