كيفية إعداد بيانات ميتا الخاصة بـ Open Graph و Twitter card لموقعك الإلكتروني
بيانات ميتا الخاصة بـ Open Graph و Twitter (الآن X) card تعتبر أساسية لمشاركة موقعك الإلكتروني على وسائل التواصل الاجتماعي. ستساعدك على عرض معاينات جميلة لموقعك الإلكتروني وجذب المزيد من الاهتمام.
المقدمة
عندما تشارك رابطًا لموقعك الإلكتروني على وسائل التواصل الاجتماعي، ترغب في أن يبدو جيدًا. بدلاً من عرض رابط بسيط، ترغب في عرض معاينة جميلة مع جميع بيانات الميتا الضرورية مثل العنوان والوصف والصورة. هنا تأتي بيانات ميتا الخاصة بـ Open Graph و Twitter (الآن X) Cards.
في هذا المقال، سنوضح لك كيفية إعداد بيانات ميتا الخاصة بـ Open Graph (ogp.me) و Twitter Cards لموقعك الإلكتروني. سنوضح لك أيضًا كيفية اختبار بيانات ميتا الخاصة بك للتأكد من أنها تبدو جيدة على وسائل التواصل الاجتماعي.
لم تسمع من قبل عن بيانات ميتا الخاصة بالمواقع؟
عندما يزور شخص موقعًا إلكترونيًا، يرا المحتوى الذي يتم تجسيده بواسطة المتصفح. ولكن عندما يزور بوت (مثل زاحف محركات البحث أو برنامج سكريبر لوسائل التواصل الاجتماعي) موقعًا إلكترونيًا، فإنه يرى فقط الـ HTML الخام. هنا تأتي بيانات ميتا الخاصة بالمواقع لتقدم معلومات هيكلية عن الموقع إلى البوت، يمكنه استخدامها لتجسيد مخرجات هيكلية، مثل بطاقة المعاينة.
إذا نقرت بزر الماوس الأيمن على موقع إلكتروني واخترت "عرض مصدر الصفحة"، سترى الـ HTML الخام للموقع. يتم تضمين بيانات ميتا عادة في قسم <head> للـ HTML، وتبدو شيئًا مثل هذا:
الكود أعلاه واضح التفسير: عنوان الموقع هو "موقعي" والوصف هو "هذا هو موقعي.".
قد تلاحظ البادئة og: في البيانات الميتا، والتي ترمز إ�لى Open Graph. تم تطوير Open Graph بواسطة فيسبوك لتقديم معلومات هيكلية عن الموقع. كما أن تويتر (الآن X) لديها بروتوكول بيانات ميتا خاص بها يُسمى Twitter Cards.
إعداد بيانات ميتا لـ Open Graph
بعض علامات بيانات ميتا الخاصة بـ Open Graph الأكثر شيوعًا هي:
og:site_name: اسم الموقع.og:title: عنوان الصفحة الحالية.og:description: وصف مختصر للموقع.og:image: رابط URL للصورة التي سيتم عرضها.og:url: الرابط القانوني للموقع.og:type: نوع الموقع (مثل موقع ويب، مقالة، فيديو).
الفرق بين og:title و og:site_name هو أن og:title هو عنوان الصفحة الحالية (مثل عنوان مقالة المدونة)، بينما og:site_name هو اسم الموقع (مثل اسم المدونة). إذا قمت بفحص كود المصدر لهذه الصفحة، سترى بيانات ميتا لـ Open Graph التالية:
نظرًا لأن لدينا og:type مضبوطًا على article، يمكن إضافة بيانات ميتا إضافية مثل المؤلف وتاريخ النشر. على سبيل المثال، إذا كنت ترغب في إضافة العلامات لمقالة مدونة، يمكنك إضافة بيانات الميتا التالية:
يوضح Open Graph أنه إذا كنت ترغب في إضافة قيم متعددة، يجب عليك استخدام عدة علامات <meta> تحمل نفس اسم الخاصية.
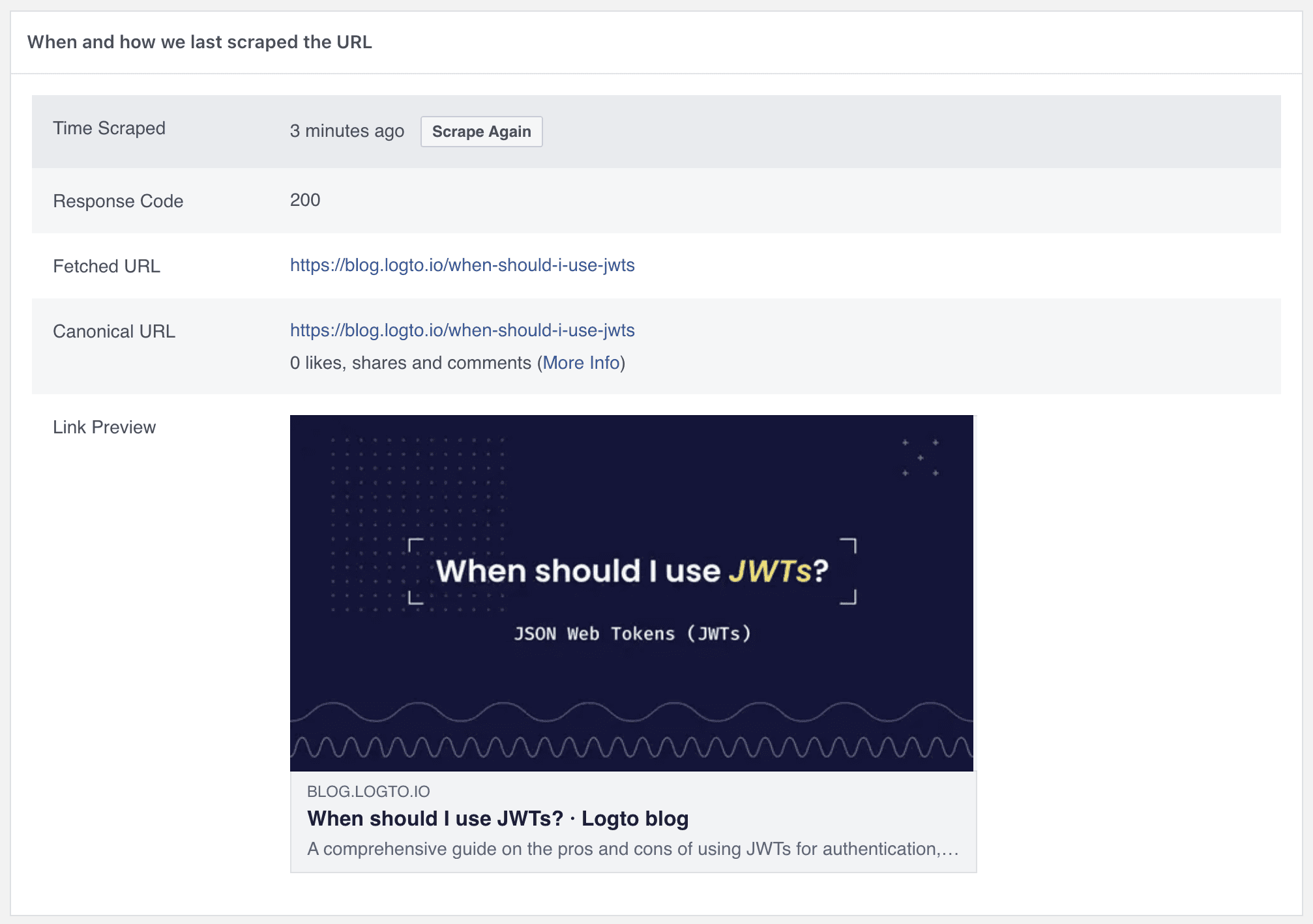
بعد إضافة بيانات ميتا الخاصة بـ Open Graph إلى موقعك الإلكتروني، يمكنك اختبارها باستخدام Facebook Sharing Debugger. فقط أدخل رابط URL لموقعك الإلكتروني وانقر على "Debug". إذا كانت هناك أي مشاكل في بيانات الميتا، سيعرض لك المصحح الأخطاء.
إليك مثالاً لمقالة مدونتنا متى يجب أن أستخدم JWTs؟ في Facebook Sharing Debugger:

إعداد بيانات ميتا لـ Twitter Cards
Twitter Cards تشبه بيانات ميتا الخاصة بـ Open Graph، ولكن لديها قواعدها الخاصة. هناك أربعة أنواع من Twitter Cards:
- بطاقة التلخيص: بطاقة تحتوي على عنوان، وصف، وصورة مصغرة.
- بطاقة تلخيص مع صورة كبيرة: بطاقة تحتوي على عنوان، وصف، وصورة كبيرة.
- بطاقة التطبيق: بطاقة تروج لتطبيقات الجوال.
- بطاقة المشغل: بطاقة لمحتوى الفيديو والصوت.
لمقالتنا في المدونة، سنستخدم بطاقة تلخيص مع صورة كبيرة. ستبدو بيانات ميتا لـ Twitter Cards للمقالة كالتالي:
هناك فرقان رئيسيان عن بيانات ميتا الخاصة بـ Open Graph:
- علامة
twitter:cardمطلوبة وتشير إلى نوع البطاقة. - علامة
twitter:siteتشير إلى اسم المستخدم في تويتر للموقع.
كان هناك مصحح Twitter Card متاحًا، ومع ذلك، تم نقل ميزة المعاينة إلى Tweet Composer (أفضل من لا شيء).
الملاحظات الختامية
إعداد بيانات ميتا الخاصة بـ Open Graph و Twitter Cards لموقعك الإلكتروني أمر سهل ولكنه مفيد. الناس يحبون الصور، وبطاقة معاينة جميلة يمكن أن تجذب المزيد من الإنتباه إلى موقعك الإلكتروني. نتمنى لك التوفيق مع موقعك الإلكتروني وتمنياتنا بمشاركة سعيدة!

