Crafting a social connector for Logto
Learn how to create a custom social connector for Logto in just a few steps.
Background
Social sign-in is a must for modern apps. It simplifies the user registration process, enhances user experience, and increases user engagement and conversion rate. In Logto, we use social connectors to sign in with a third-party social identify provider.
What is a "connector"?
Connector is a piece of mini-program that connects Logto with a third-party service. It is responsible for handling the sign-in flow, exchanging tokens, and fetching user information from the third-party service.
Logto offers a rich set of official connectors designed to simplify integration for various social platforms. As of today, there are already 30+ connectors in total, within which 10+ connectors are contributed by our open-source community. And we expect the numbers to grow rapidly in the future.
However, we understand that there are still many other platforms that do not have Logto's official support at the moment. Luckily, as an open-source platform, you can always create your own custom connectors with ease. So in this post, let's walk you through how you can create a custom social connector for Logto in just a few steps.
The sign-in flow
Before we start, let's understand the how the social sign-in flow works in Logto.
Now let's get started
The fastest way to get yourself started is to copy the code from an existing official connector and modify it to fit your needs. Let's take the GitHub connector as an example.
Step 1: Clone an existing connector package
In a connector source folder, you will find the following files:
index.ts: The main entry file of the connector.constant.ts: The constants used in the connector.types.ts: The TypeScript types used in the connector.index.test.ts: The test cases for the connector.mock.ts: The mock data used in the connector test cases.
Besides these files, you will also need to provide a README.md file to describe the connector, a logo.svg (optionally a logo-dark.svg for better dark mode user experience), and a package.json file to define the npm package information.
Step 2: Modify the main entry file (index.ts)
In the index.ts file, you will find most of the connector logic. There are typically 4 functions you need to implement:
getAuthorizationUri: Generate the authorization URI for the third-party social platform. For GitHub, it would be:https://github.com/login/oauth/authorize?client_id={clientId}&redirect_uri={redirectUri}&state={state}. Refer to the developer documentation of your target social platform to get the correct URI.authorizationCallbackHandler: Safeguard the returned parameter values in the authorization callback URI, extract the authorizationcodeand handle potential errors.getAccessToken: Exchange the authorizationcodefor an access token.getUserInfo: Fetch user information from the third-party social platform with the access token.
Most of the other common logics have been taken care of in the Logto connector kit, which should make your work easier.
Finally, in the end of the file, you will just need to export the connector object, following the same code structure as the GitHub connector.
Step 3: Test the connector
Unit test
First, write some unit test cases and make sure the basic functionalities work as expected.
Local test
-
Setup Logto in your local environment: Logto provides several ways to run locally, you can either use CLI, or docker, or even build from source code. Check out the documentations for more details.
-
Link your custom connector to your Logto instance: Use the CLI to create a symbolic link of your connector to the Logto instance. More details.
-
After linking the connector, you should see it in the
<logto-root-path>/packages/core/connectorsfolder. -
Restart your Logto instance, go to the Logto Admin Console, you should be able to see it in the social connectors list.
-
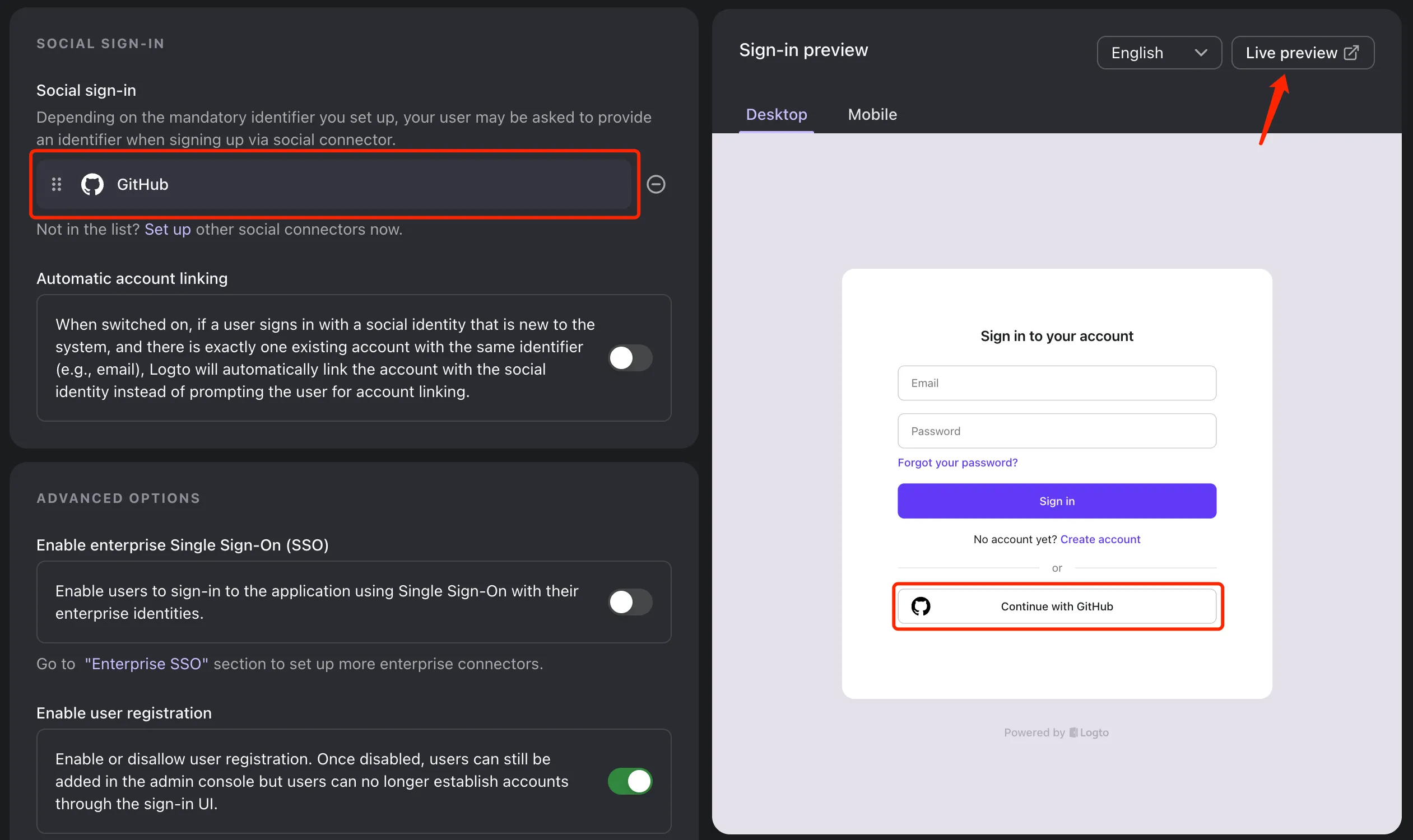
Configure your connector in "Sign-in experience" -> "Sign-up and sign-in" -> "Social sign-in". And try it in our demo app with the "Live preview" feature.

Step 4 (optional): Publish the connector
You can publish your connector to NPM, and share it with the community. Or even raise a PR and contribute to Logto official GitHub repository to make it an official supported connector. Official connectors will be maintained by Logto dev team and made available to both open-source and Logto Cloud users.
Summary
Creating a custom social connector for Logto is not as hard as you might think. With the help of the Logto connector kit and good examples of code, you can easily create a connector in just a few steps.
And by contributing your connector, you can help more users to enjoy the social platform you bring in to Logto family.

