Ansaitse Chrome-laajennuksesi OpenID Connect (OAuth 2.0) -todennuksella
Opi ansaitsemaan Chrome-laajennuksellasi lisäämällä siihen käyttäjän todennus.
Chrome-laajennukset ovat erinomainen tapa laajentaa Chrome-selaimen toimintoja. Kun sinulla on suosittu laajennus, saatat haluta ansaita sillä tarjoamalla käyttäjille maksullisia ominaisuuksia. Käyttäjätodennus on välttämätön tähän tarkoitukseen:
- Käyttäjän tunnistaminen: Sinun on tiedettävä, kuka käyttäjä on, jotta voit tarjota henkilökohtaisia ominaisuuksia.
- Pääsyn hallinta: Sinun on hallittava, kuka voi käyttää maksullisia ominaisuuksia.
- Tilauksen hallinta: Sinun on tarjottava tapa, jolla käyttäjät voivat tilata ja hallita tilauksiaan.
Toisaalta emme halua pysyä vain Googlen tilijärjestelmässä, sillä käyttäjät saattavat haluta käyttää muita tilejä, tai voisit haluta yhdistää useita palveluita samaan identiteettijärjestelmään.
Nopea yhteenveto OpenID Connectin (OIDC) käytön eduista todennuksessa:
- Ei toimittajalukitusta: Käyttäjät voivat käyttää erilaisia kirjautumistapoja eikä heitä pakoteta Googleen.
- Yhdellä kirjautumisella (SSO): Käyttäjät voivat kirjautua kerran ja käyttää useita palveluita tai sovelluksia.
- Vakionaikaista: OIDC on avoin standardi, jota käytetään laajalti ja tuetaan, ja se on myös turvallinen.
Tässä opetusohjelmassa käytämme Logtoa OIDC-palveluntarjoajana, joka on Auth0-vaihtoehto identiteetti-infrastruktuurien rakentamiseen.
Aloitetaan!
Johdanto
Olettaen, että laitat "Kirjaudu sisään" -painikkeen Chrome-laajennuksesi ponnahdusikkunaan, todennusprosessi näyttää tältä:
Muille interaktiivisille sivuille laajennuksessasi sinun on vain korvattava Laajennuksen ponnahdusikkuna osanottajalla, joka on sivun nimi. Tässä opetusohjelmassa keskitymme ponnahdusikkunaan.
Luo Logto-sovellus
Aloittamiseksi, luo Logto-sovellus "Yksisivuinen sovellus" -tyypillä. Seuraa näitä ohjeita luodaksesi Logto-sovellus:
- Kirjaudu Logto Consoleen Logto Console.
- Klikkaa Luo sovellus.
- Aukeavalla sivulla, etsi "Luo sovellus ilman kehystä" -painike alhaalta ja klikkaa sitä.
- Valitse "Yksisivuinen sovellus" -tyyppi ja anna sovelluksesi nimi.
- Klikkaa Luo.
Määritä Chrome-laajennuksesi
Asenna Logto SDK
Asenna Logto SDK Chrome-laajennusprojektiisi:
Päivitä manifest.json
Logto SDK tarvitsee seuraavat luvat manifest.json-tiedostossa:
permissions.identity: Tarvitaan Chrome Identity API:lle, jota käytetään kirjautumiseen ja uloskirjautumiseen.permissions.storage: Tarvitaan käyttäjän istunnon tallentamista varten.host_permissions: Tarvitaan, jotta Logto SDK voi kommunikoida Logto API:en kanssa.
Määritä taustaskripti (palvelutyöntekijä)
Chrome-laajennuksesi taustaskriptissä, alusta Logto SDK:
Korvaa <sinun-logto-päätepiste> ja <sinun-logto-sovellustunnus> todellisilla arvoilla. Löydät nämä arvot juuri luomallasi Logto Console -sovellussivulla.
Jos sinulla ei ole taustaskriptia, voit seurata virallista opasta luodaksesi yhden.
Seuraavaksi meidän on kuunneltava viestejä muilta laajennussivuilta ja käsiteltävä todennusprosessia:
Saatat huomata, että koodissa käytetään kahta uudelleenohjaus-URIa. Ne molemmat luodaan chrome.identity.getRedirectURL-toiminnolla, joka on sisäänrakennettu Chrome API luomaan uudelleenohjaus-URL todennusprosesseille. Kaksi URIa ovat:
https://<laajennus-id>.chromiumapp.org/callbackkirjautumiseen.https://<laajennus-id>.chromiumapp.org/uloskirjautumiseen.
Huomaa, että nämä URI:t eivät ole käytettävissä, ja ne käytetään vain Chromessa tiettyjen toimenpiteiden käynnistämiseksi todennusprosessille.
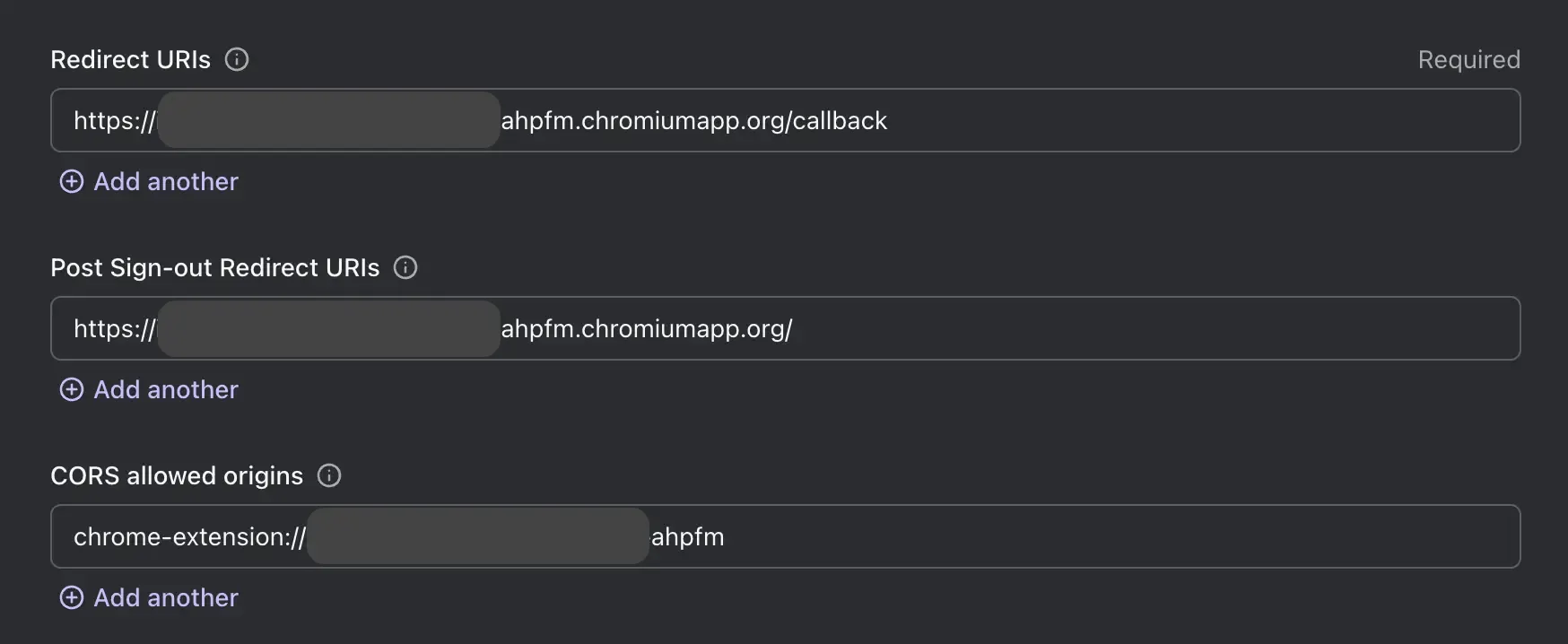
Päivitä Logto-sovelluksen asetukset
Nyt meidän on päivitettävä Logto-sovelluksen asetuksia salliaksemme juuri luodut uudelleenohjaus-URI:t.
- Mene sovelluksen sivulle Logto Consolessa.
- "Uudelleenohjauksen URI:t" -osiossa lisää URI:
https://<laajennus-id>.chromiumapp.org/callback. - "Poista kirjautumisen jälkeinen uudelleenohjauksen URI:t" -osiossa lisää URI:
https://<laajennus-id>.chromiumapp.org/. - "CORS sallitut alkuperät" -osiossa lisää URI:
chrome-extension://<laajennus-id>. Chromelaajennus-SDK käyttää tätä alkuperää kommunikoidakseen Logto API:en kanssa. - Klikkaa Tallenna muutokset.
Muista korvata <laajennus-id> todellisella laajennus-ID:lläsi. Löydät laajennus-ID:n chrome://extensions -sivulta.
Asetusten päivittämisen jälkeen Logto-sovelluksesi asetusten tulisi näyttää tältä:

Lisää kirjautumis- ja uloskirjautumispainikkeet ponnahdusikkunaan
Olemme melkein valmiita! Lisätään kirjautumis- ja uloskirjautumispainikkeet sekä muu tarvittava logiikka ponnahdusikkunasivulle.
popup.html-tiedostossa:
popup.js-tiedostossa (oletetaan, että popup.js sisällytetään popup.html-tiedostoon):
Tarkistuspiste: Testaa todennusprosessi
Nyt voit testata todennusprosessia Chrome-laajennuksessasi:
- Avaa laajennuksen ponnahdusikkuna.
- Klikkaa "Kirjaudu sisään" -painiketta.
- Sinut ohjataan Logto-kirjautumissivulle.
- Kirjaudu sisään Logto-tililläsi.
- Sinut ohjataan takaisin Chromeen.
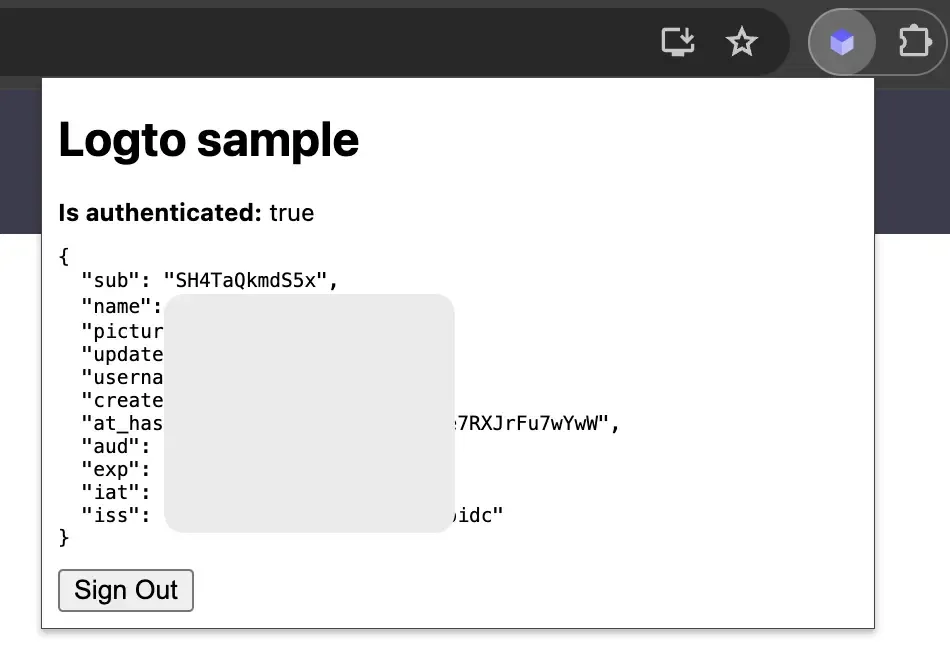
Tarkista todennustila
Koska Chrome tarjoaa yhtenäisiä tallennus-API:a, muut Logto SDK:n menetelmät, kuin kirjautuminen ja uloskirjautuminen, voidaan käyttää suoraan ponnahdusikkunasivulla.
popup.js-tiedostossasi voit käyttää uudelleen taustaskriptissä luotua LogtoClient-esiintymää tai luoda uuden samalla konfiguraatiolla:
Sitten voit luoda funktio lataamaan todennuksen tilan ja käyttäjän profiilin:
Voit myös yhdistää loadAuthenticationState-funktion kirjautumis- ja uloskirjautumislogiikkaan:
Tässä on esimerkki ponnahdusikkunasivusta todennustilalla:

Lisätietoja SDK:sta löydät virallisesta selain-SDK-dokumentaatiosta. Selain-SDK:ssa on samat API:t kuin Chrome-laajennus-SDK:ssa.
Muita huomioita
- Palvelutyöntekijäpaketointi: Jos käytät paketoijaa kuten Webpack tai Rollup, sinun on eksplisiittisesti asetettava kohteeksi
browsertai vastaava välttääksesi tarpeettoman Node.js-moduulien paketoimisen. - Moduulin resoluutio: Logto Chrome -laajennus-SDK on vain ESM-moduuli.
Katso esimerkkiprojektimme täydellisen esimerkin kanssa TypeScriptillä, Rollupilla ja muilla konfiguraatioilla.
Johtopäätös
Kun käyttäjät on todistettu, voit nyt tarjota turvallisesti maksettuja ominaisuuksia Chrome-laajennuksessasi. Voit esimerkiksi tallentaa käyttäjän tilauksen tilan käyttäjän profiiliin ja tarkistaa sen, kun käyttäjä avaa laajennuksen.
Yhdistämällä Chrome-laajennusten ja Logton voiman, voit rakentaa joustavamman ja muokattavamman laajennuksen, jota sekä sinä että käyttäjäsi rakastavat.

