Upota kirjautumis- tai rekisteröintilomakkeet turvallisesti sivustollesi
Käytä Logto-todennusparametreja upottaaksesi kirjautumis- tai rekisteröintilomakkeet tai -painikkeet suoraan verkkosivuillesi. Sovita todentaminen asianmukaisesti tuoteympäristöösi säilyttäen vahvat turvallisuusstandardit, mikä johtaa rekisteröintikonversioprosentin nousuun.
Uudelleenohjaus vs. Ei-uudelleenohjaus vs. Upotettu kirjautuminen
OpenID Connect -säätiö: OpenID Connectissä (OIDC) selaimen uudelleenohjaukset identiteetin tarjoajaan (IdP) ovat keskeinen osa todentamisprosessia. Tämä tapahtuu, koska luottava osapuoli (RP) ulkoistaa käyttäjän tunnistautumisen IdP:lle. Kun käyttäjä antaa tunnistetietonsa IdP:lle, se palauttaa tunnuksia (kuten ID- ja pääsytunnukset) takaisin RP:lle selaimen kautta. Tämä uudelleenohjausmekanismi varmistaa, että arkaluonteisia käyttäjän tunnistetietoja käsittelee vain IdP, ei RP.
OIDC:n kriteerien mukaan käyttäjät on ohjattava identiteetin tarjoajalle (IdP) turvallisen todentamisen loppuun saattamiseksi. Tämä varmistaa, että arkaluonteiset tunnistetiedot käsittelee IdP, ei sovellus (RP). Ei-uudelleenohjauskirjautuminen voi altistaa käyttäjän tunnistetiedot hyökkäyksille, kuten tunnustenvarkauksille, tietojenkalasteluille tai istuntokaappauksille.
Logtoa käyttäessä OIDC-pohjaisesti käyttäjät ohjataan turvalliselle, varmennetulle Logto-verkkotunnukselle kirjautumisprosessin suorittamiseksi. Monet asiakkaat kuitenkin haluavat upottaa kirjautumis- tai rekisteröintiwidgetit suoraan sivustolleen, mitä kutsutaan "upotetuksi kirjautumiseksi". Tämä on yleinen käytäntö parantaa käyttäjäkonversiota sulauttamalla sähköpostin rekisteröintilomakkeet tai sosiaalisen kirjautumisen painikkeet sivuston kontekstiin.
Onko upotettu kirjautuminen ja uudelleenohjauskirjautuminen ristiriidassa? — Ei lainkaan. Ne täydentävät toisiaan todentamisvirtauksessa.
Käyttötapaukset upotettua kirjautumista varten
Tässä on muutamia esimerkkejä siitä, kuinka upotettu kirjautuminen voidaan toteuttaa turvallisesti:
Tapaus 1: Sähköpostin rekisteröintikentän upotus etusivulle
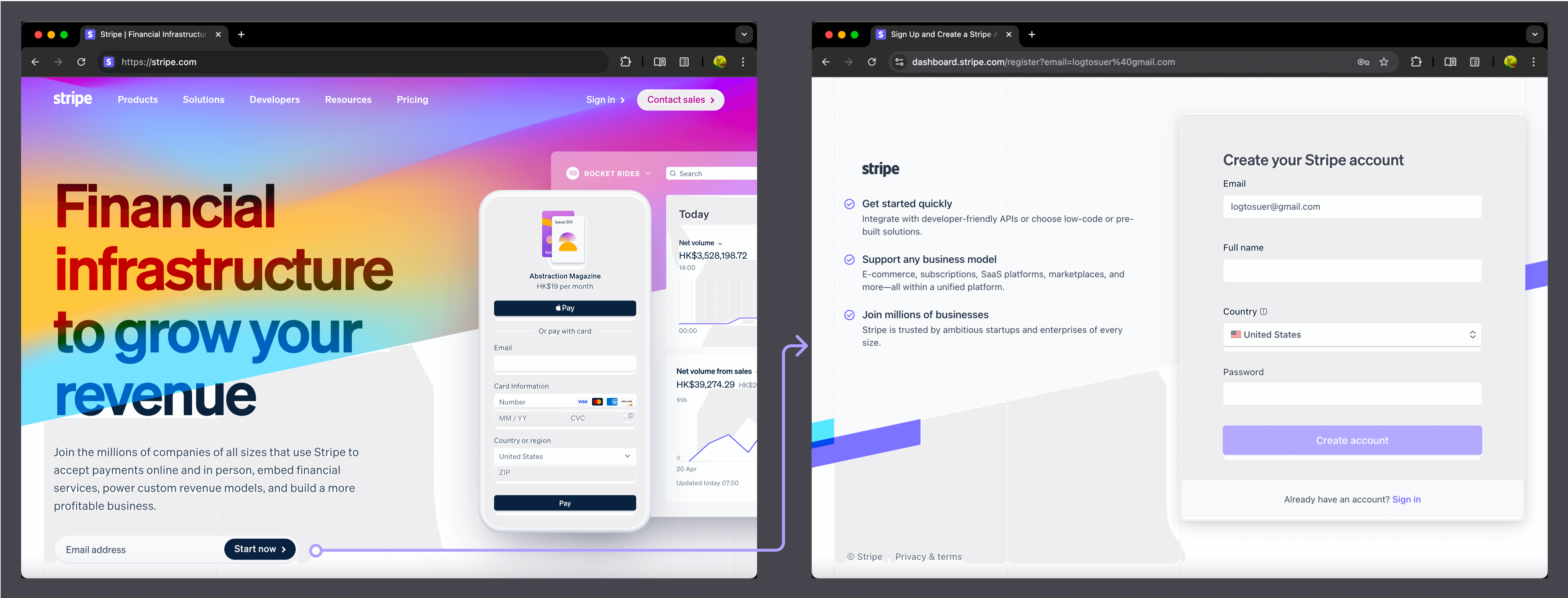
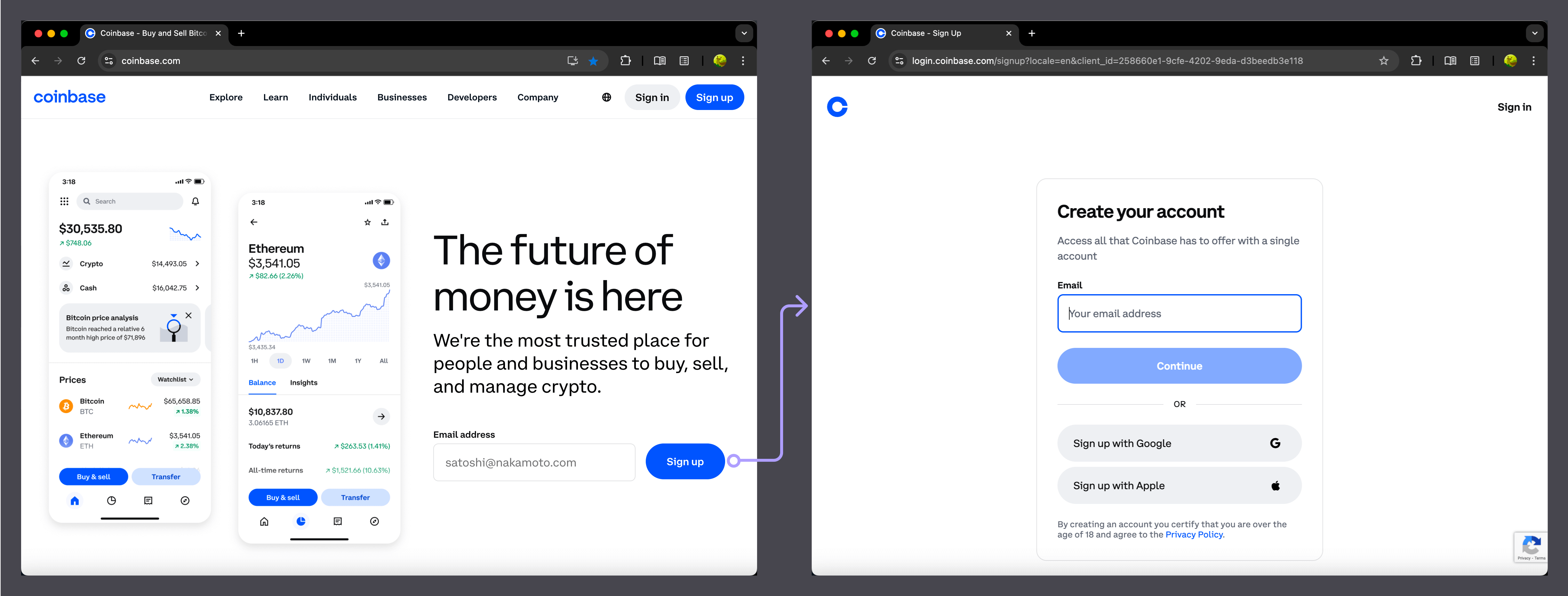
Monet verkkosivustot näyttävät yksinkertaisen sähköpostisyötön ja rekisteröitymispainikkeen (esim. "Rekisteröidy", "Aloita" tai "Ilmainen kokeilu") näkyvästi etusivulla. Lähetettyään sähköpostinsa käyttäjät ohjataan uudelle sivulle jatkamaan rekisteröintiprosessia.
Esimerkkejä:
- Stripe: “Aloita nyt sähköpostiosoitteella”

- Coinbase: “Rekisteröidy sähköpostilla”

Tapaus 2: Kaikkien rekisteröintivaihtoehtojen upotus sisällön viereen
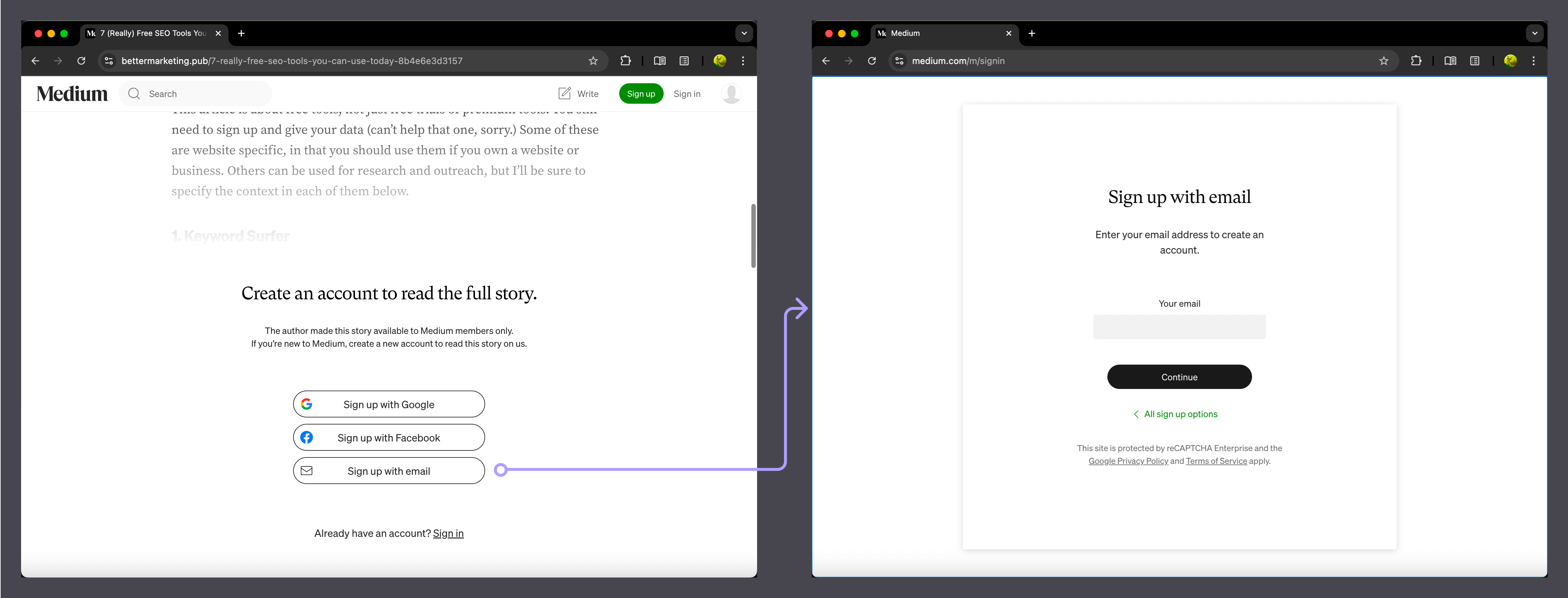
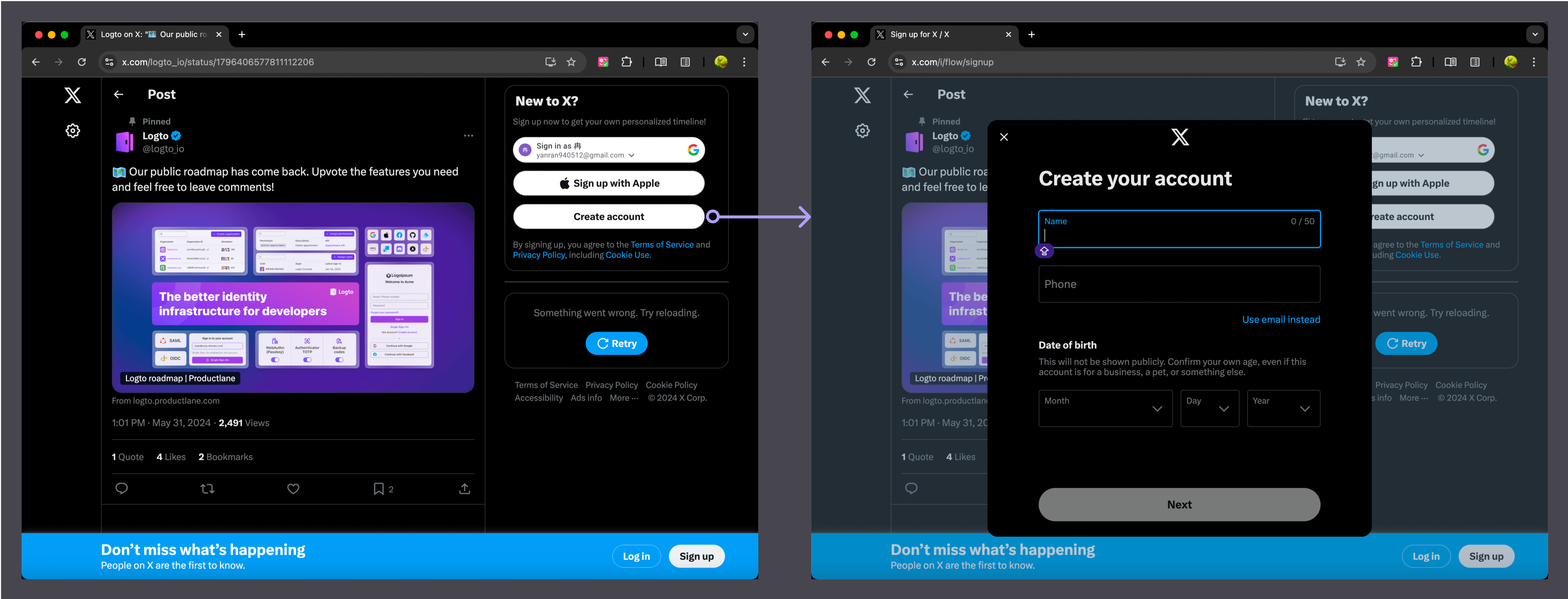
Blogeissa tai sisältösivustoilla anonyymit käyttäjät voivat selailla joitakin sisältöjä, mutta heitä kannustetaan kirjautumaan sisään saadakseen täyden pääsyn. Rekisteröintilomakkeet näkyvät usein sisällön vieressä tai alla.
Esimerkki:
- Medium: Näyttää rekisteröintikehotteen, kun käyttäjä haluaa lukea koko artikkelin.

- X (Twitter): Kehottaa käyttäjiä rekisteröitymään päästäkseen mukautettuihin aikajanoihin ja ominaisuuksiin.

Näissä esimerkeissä vain alkuperäiset rekisteröintivaihtoehdot (sähköpostisyöttö tai sosiaalisen kirjautumisen painikkeet) on upotettu. Käyttäjä ohjataan sitten IdP:lle turvallista todennusta varten. Koska sekä Medium että X toimivat omana IdP:nään, ne käsittelevät todennuksen modaalien kautta sen sijaan, että käyttäisivät uudelleenohjausta, tarjoten näin samanlaisen käyttäjäkokemuksen molemmissa tapauksissa.
Kuinka upottaa rekisteröintivaihtoehtoja verkkosivustollesi?
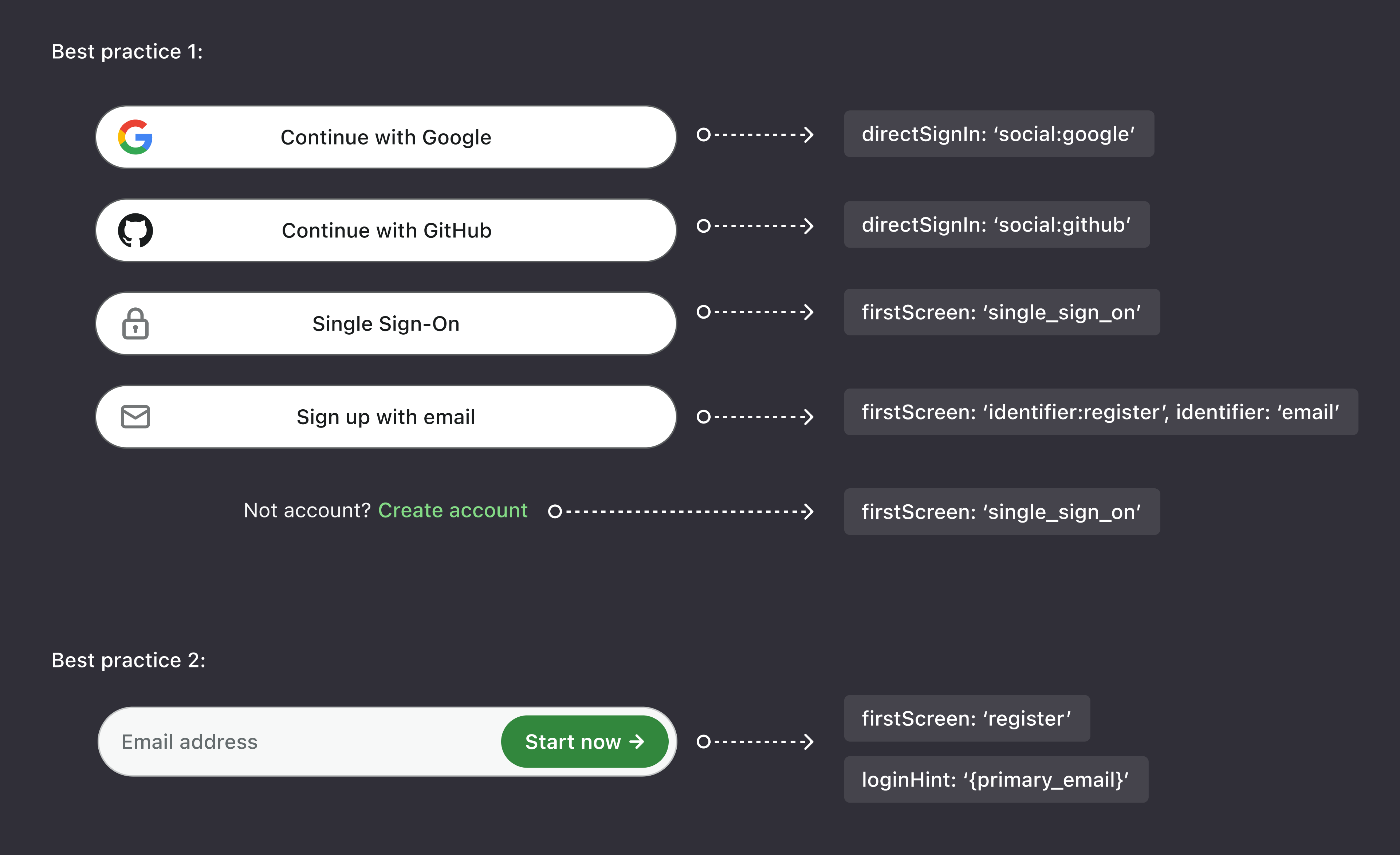
Käytä Logton autentikointiparametreja direct_sign_in, first_screen ja login_hint upottaaksesi rekisteröinti- tai kirjautumisvaihtoehdot. Tässä on kaksi parasta käytäntöä:

Suora kirjautuminen
Näytä sosiaalisen kirjautumisen painikkeet (esim. Google, Facebook, Apple) tai yrityksen kirjautumispainikkeet (esim. Google Workspace, Azure AD, Okta) sivustollasi ja ohjaa käyttäjät suoraan asianmukaiselle toimittajalle. Tuetut muodot sisältävät:
Nykyiset tuetut muodot ovat:
social:<idp-name>(Käytä sosiaalista yhdistäjää määritetyllä IdP-nimellä, esim.social:google)sso:<connector-id>(Käytä määritettyä yrityksen SSO-yhdistäjää, esim.sso:123456)
Lue lisää Logton Docsin suorasta kirjautumisosiosta.
Ensimmäinen näkymä
Kolmansien osapuolien identiteettipalvelujen ohituksen (esim. Google- tai Facebook-kirjautuminen) lisäksi muiden todennusmenetelmien on ohjattava Logton kirjautumissivulle jatkaakseen. Periaatteessa kaikki todentamisvirrat vaativat uudelleenohjauksen — joko kolmannen osapuolen IdP:lle tai Logtoon ensisijaisena IdP:näsi.
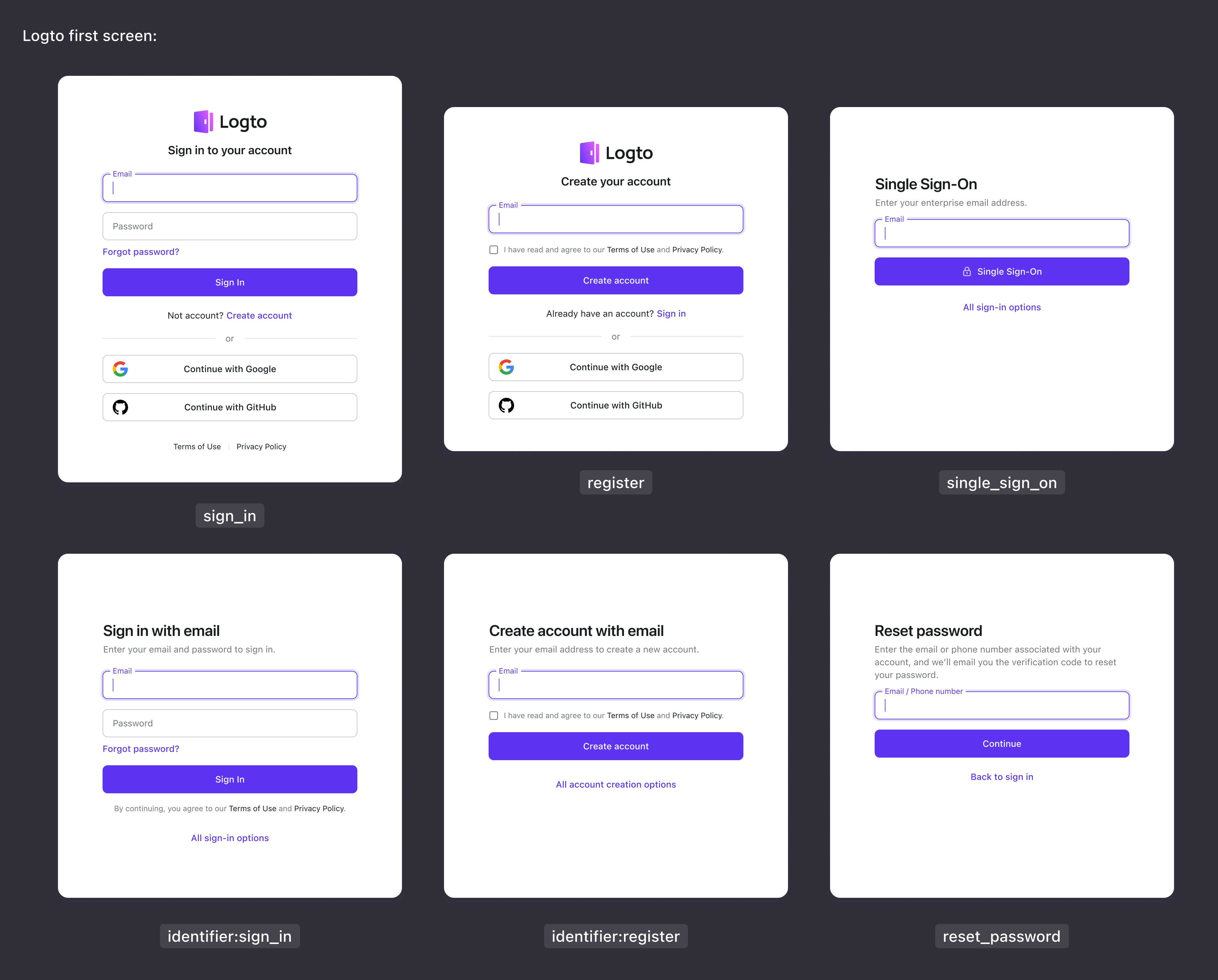
Tämä first_screen -parametri sallii sinun mukauttaa ensimmäisen näytön, jonka käyttäjät näkevät aloitettuaan todennusprosessin. Tämän parametrin arvo voi olla:
sign_in: Anna käyttäjien suoraan siirtyä kirjautumissivulle.register: Anna käyttäjien suoraan siirtyä rekisteröintisivulle.single_sign_on: Anna käyttäjien suoraan siirtyä kertakirjautumissivulle (SSO).identifier:sign_in: Anna käyttäjien suoraan siirtyä sivulle, joka näyttää käyttäjille vain tiettyihin tunnisteisiin perustuvat kirjautumismenetelmät.identifier:register: Anna käyttäjien suoraan siirtyä sivulle, joka näyttää käyttäjille vain tiettyihin tunnisteisiin perustuvat rekisteröintimenetelmät.reset_password: Anna käyttäjien suoraan siirtyä salasanan palautussivulle.
Lue lisää Logton Docsin ensimmäisen näkymän osiosta.

Kirjautumisvihje
Kuten aiemmin mainittiin, et voi kerätä käyttäjien salasanoja tai sähköposti-/SMS-vahvistuskoodeja suoraan verkkosivustollasi. Näitä tulee käsitellä ja vahvistaa IdP:n toimesta.
Voit kuitenkin kerätä käyttäjien sähköpostiosoitteita tai puhelinnumeroita tunnisteina ja välittää ne oikealle ensimmäiselle näytölle (esim. register tai identifier:register) ohjattaessa. Tämän saavuttamiseksi käytä login_hint -parametria lähettääksesi tunnisteen verkkosivustoltasi Logton kirjautumisnäyttöön. URL-osoite voi näyttää tältä: https://auth.example.com/identifier:[email protected].
Lisätietoja saat Authentication Request of OIDC specs.
Johtopäätös
Hyödyntämällä Logton direct_sign_in, first_screen ja login_hint parametreja, voit helposti upottaa rekisteröinti- ja kirjautumislomakkeet verkkosivustollesi, varmistaen turvallisen, käyttäjäystävällisen kokemuksen ja maksimoiden käyttäjäkonversion.

