Passport.js:n integrointi Logton kanssa
Käytännön opas ja esimerkki Passport.js:n integroimiseksi Logton kanssa.
Passport.js on autentikointivälimuisti Node.js:lle, joka voidaan huomaamattomasti lisätä mihin tahansa Express-pohjaiseen verkkosovellukseen. Tämä kattava opas keskittyy passport-openidconnect -liitännäisen hyödyntämiseen, tarjoten yksinkertaisen mutta tehokkaan tavan yhdistää Logto Passport.js:n kanssa. Tämän opetusohjelman läpi käytämme Express.js:tä rakentamaan sovellustamme. Kaikki koodi, jota keskustelemme, on saatavilla julkisessa GitHub-repositoriossa.
Expressin ja istunnon asennus
Ennen kuin sukellamme integraatioprosessiin, meidän on perustettava perusprojekti asentamalla Express.js ja sen istuntovälimuisti.
Oletetaan, että sinulla on TypeScript-projektiympäristö valmiina (jos ei, katso virallinen TypeScript-dokumentaatio), aloita asentamalla tarvittavat paketit:
Valmistele pääasiallinen tiedosto
Luo src/app.ts seuraavalla koodilla:
Tämä skripti alustaa Express-sovelluksen ja määrittää cookieParser- ja session-välimuistit keksi-pohjaista istunnonhallintaa varten, mikä on olennaista autentikointitulosten tallentamiseen Passport.js:ssä. Se sitten käyttää http-moduulia palvelun käynnistämiseen.
Logto-sovelluksen luominen
Jatkaaksesi Logto-sovellus on tarpeen. Luo yksi vierailemalla Logto Console, siirry kohtaan “Applications” ja klikkaa “Create application”. Valitse “Express”, nimeä sovelluksesi ja klikkaa “Create application”.

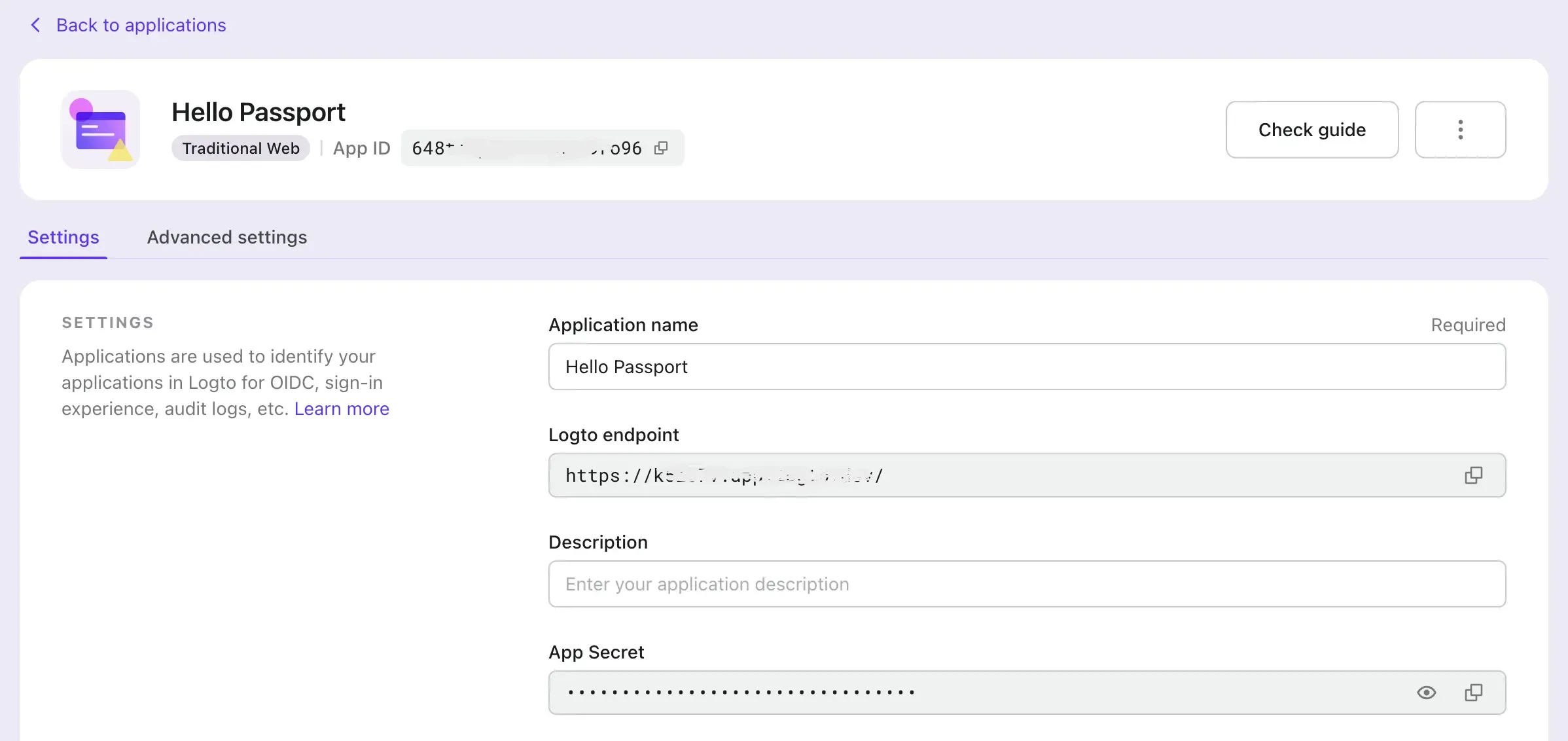
Suoritettuasi tai luettuasi luomisohjeen loppuun, löydät yksityiskohtaisen sivun konfigurointitietoineen seuraaville vaiheille.

URI:iden asettaminen
Sovelluksen yksityiskohtasivulla, määritä kaksi arvoa:
- Uudelleenohjaus-URI:t: Aseta tämä arvoon
http://localhost:3000/callbacksovelluksen takaisinsoitto-reitin mukaisesti. - Kirjautumisen jälkeiset uudelleenohjaus-URI:t: Käytä
http://localhost:3000yksinkertaisuuden vuoksi, ohjaamalla käyttäjät etusivulle kirjautumisen jälkeen.
Voit muuttaa näitä arvoja myöhemmin.
Passport.js:n konfigurointi sovelluksen asetusten kanssa
Asenna riippuvuudet
Asenna passport ja OIDC-strategialiitännäinen, passport-openidconnect:
Valmistele konfigurointitiedosto
Luo app/config.ts konfiguroinnin hallintaan:
Aseta ympäristömuuttujat vastaavasti:
| Ympäristömuuttuja | Kuvaus | Esimerkki |
|---|---|---|
APP_ID | Sovelluksen ID Logtosta | 4ukboxxxxxxxxx |
APP_SECRET | Sovelluksen salaisuus Logtosta | 5aqccxxxxxxx |
ENDPOINT | Logto-päätepiste | https://g5xxx.logto.app/ |
Passport.js:n alustaminen OIDC-strategialla
Luo src/passport.ts
Tämä koodi alustaa Passport OpenIDConnectStrategy -strategialla. Sarjallista ja desarjallista menetelmiä on asetettu esimerkin vuoksi.
Varmista, että alustat ja liität Passport-välimuistin sovellukseesi:
Autentikointireittien rakentaminen
Luomme nyt tietyt reitit autentikointiprosesseille:
Kirjaudu sisään: /sign-in
Tämä reitti rakentaa ja ohjaa OIDC-auktorisointireitille.
Käsittele sisäänkirjautumisen paluu: /callback
Tämä käsittelee OIDC sisäänkirjautumispalautteen, tallentaa tunnukset ja ohjaa etusivulle.
Kirjaudu ulos: /sign-out
Tämä uudelleenohjaa Logton istunnon päättämispolulle ja sitten takaisin etusivulle.
Autentikointitilan hakeminen ja reittien suojaaminen
Kehitetään etusivu autentikointitilalla:
Tässä käyttäjätietoja näytetään JSON.stringify-kutsulla, ja request.user-olemassaoloa käytetään reittien suojaamiseen.
Yhteenveto
Onnittelut Passport.js:n ja Logto:n integroimisesta. Toivottavasti tämä opas voi auttaa siirtymään olemassa olevista järjestelmistä Logto:n käyttöön. Autentikointikokemuksen parantamiseksi harkitse Logto Cloudin kokeilemista tänään. Hyvää koodausta!

