Kivuton paikallinen debuggaus: HTTPS:n ja mukautetun isäntänimen saavuttaminen Cloudflare Tunnelilla
Tässä artikkelissa esitellään, kuinka käyttää Cloudflare Tunneleita HTTPS:n ja mukautetun isäntänimen saavuttamiseksi kivuttomaan paikalliseen debuggaamiseen.
Päivittäisessä kehityksessämme käytämme usein http://localhost sovellustemme käyttämiseen ja debuggaamiseen, mikä riittää useimmissa tapauksissa. Kuitenkin tilanteissa, kuten seuraavissa, saatamme tarvita HTTPS:ää ja mukautettua isäntänimeä sovellustemme debuggaamiseen:
- Kun sovelluksesi käyttää APIa, joka vaatii HTTPS:ää (esim. Web Crypto API tai muut kolmannen osapuolen kirjastot, jotka vaativat HTTPS:ää)
- Kun haluat integroida kolmannen osapuolen palvelun, joka vaatii sinua tarjoamaan globaalisti saatavilla olevan HTTPS-pohjaisen API-rajapinnan ja sinun täytyy debugata tätä rajapintaa
Markkinoilla on monia ratkaisuja näihin ongelmiin, mutta useimmat niistä ovat monimutkaisia ja alttiita virheille. Tässä haluaisin esitellä, kuinka käyttää Cloudflare Tunnelia nopeasti HTTPS:n ja mukautetun isäntänimen käyttämiseen paikallisessa kehityksessä.
Mikä on Cloudflare Tunnel
Cloudflare Tunnel on Cloudflaren tarjoama palvelu, joka mahdollistaa infrastruktuurisi turvallisen yhdistämisen Cloudflaren verkkoon. Se luo pohjimmiltaan turvallisen ja tehokkaan yhteyden palvelinten ja Cloudflaren globaalin verkon välille varmistaen, että verkkoliikenteesi on suojattua ja optimoitua.
Käyttämällä Cloudflare Tunnelia voit helposti yhdistää paikallisen kehityskoneesi Cloudflaren globaaliin verkkoon. Sen jälkeen voit isännöidä verkkotunnustasi Cloudflaressa ja ohjata kyseisen verkkotunnuksen pyynnöt paikalliselle koneellesi Cloudflare Tunnelin kautta.
Esivaatimukset
Ennen aloittamista varmista, että:
- Sinulla on jo verkkotunnus ja olet poistanut DNSSEC käytöstä rekisterinpitäjälläsi (missä olet ostanut verkkotunnuksesi).
- Olet aiemmin luonut Cloudflare-tilin.
Huomautus: Tässä opetusohjelmassa, havainnollistamistarkoituksissa, oletamme, että käytämme 'demo.com' verkkotunnustamme.
Lisää verkkosivusto Cloudflareen
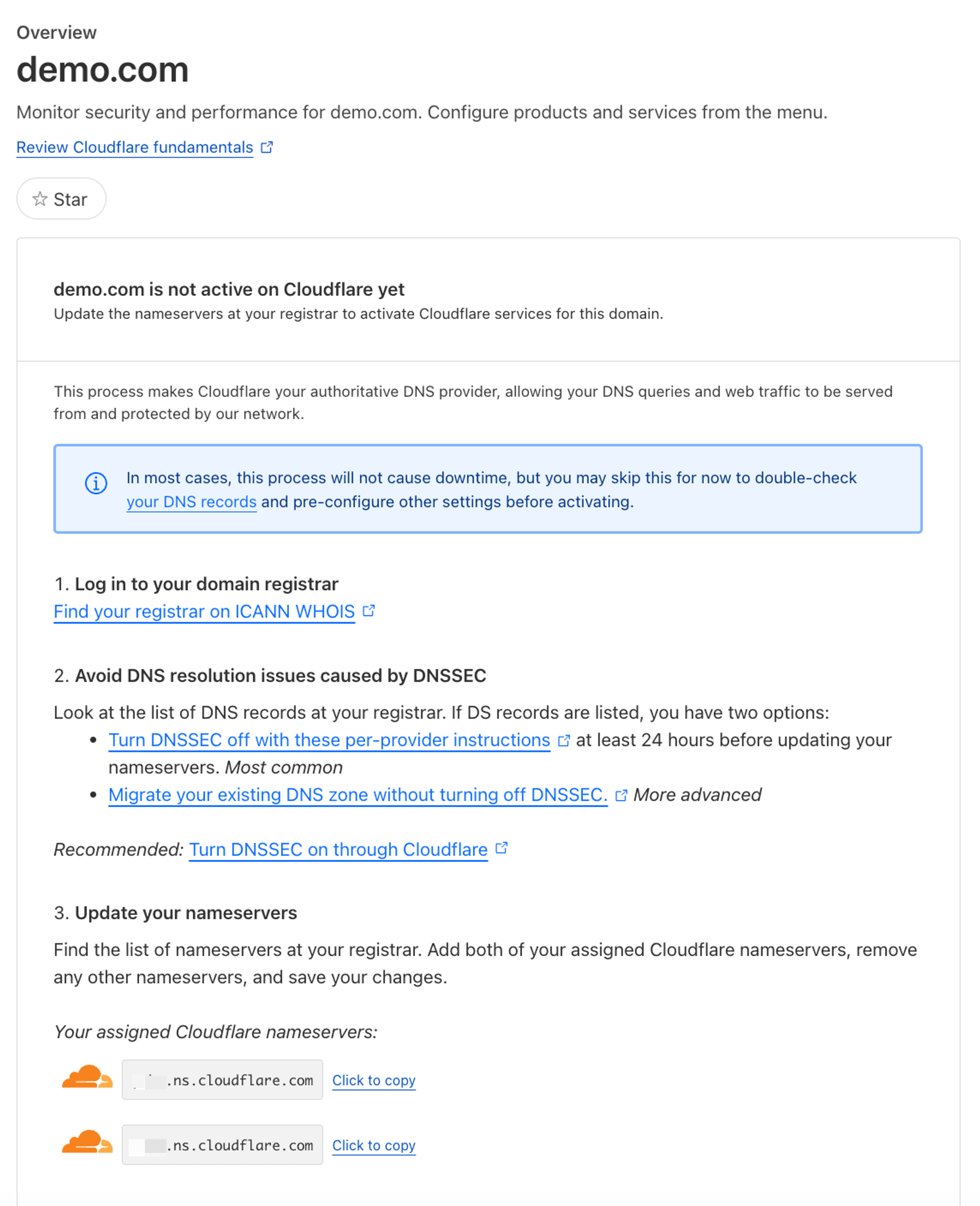
Ensiksi sinun on kirjauduttava sisään Cloudflaren hallintapaneeliin Cloudflare-tililläsi ja valittava "Website"-vaihtoehto vasemmasta valikosta. Napsauta sitten "Get started" painiketta sivulla (jos siellä on jo merkintä, napsauta "Add website"). Seuraa kehotteita verkkosivuston lisäämisen viimeistelemiseksi omistamallasi verkkotunnuksella. Kun olet onnistuneesti lisännyt verkkosivuston, näet seuraavaa sisältöä:

Kuten kuvassa on esitetty, lisättyä verkkosivustoa ei ole vielä aktivoitu. Sinun on seurattava sivun ohjattua käyttöä kirjautuaksesi verkkotunnuksesi rekisterinpitäjään ja päivittämällä verkkotunnuksesi nimipalvelimet verkkosivustosi aktivoimiseksi.
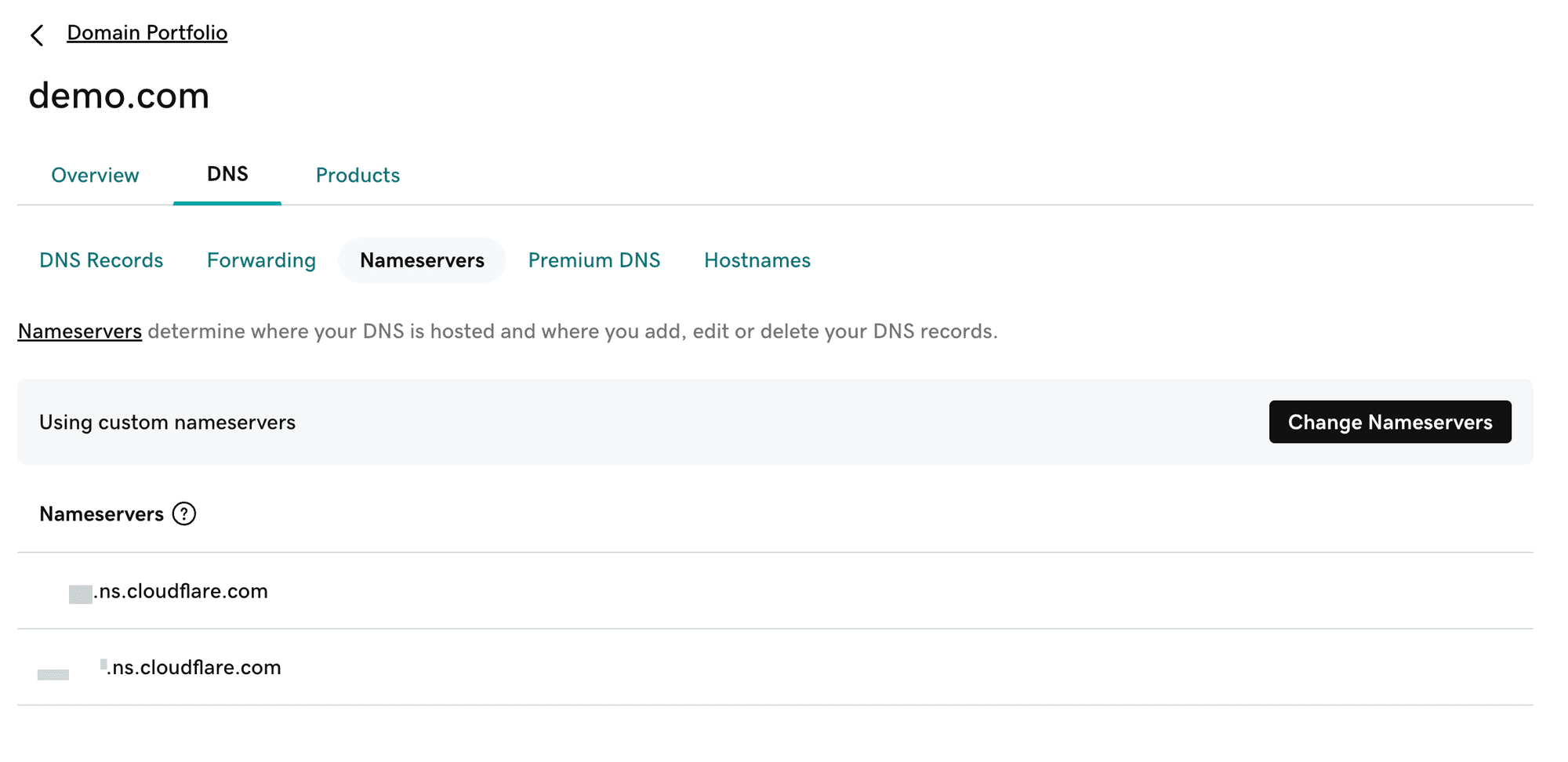
GoDaddyn verkkotunnuksen ottaminen esimerkiksi:
Siirry verkkotunnuksen asetussivulle, käytä "Nameservers"-vaihtoehtoa DNS-välilehden alla ja muuta nimipalvelimet oppaan osoittamiin arvoihin:

Muutoksen jälkeen odota hetki, ja vastaava verkkosivusto Cloudflaressa aktivoituu:

Kun olet konfiguroinut nämä sisällöt, verkkotunnuksesi isännöidään Cloudflaressa, ja Cloudflare ottaa automaattisesti käyttöön HTTPS:n verkkotunnukselle.
Luo tunnel
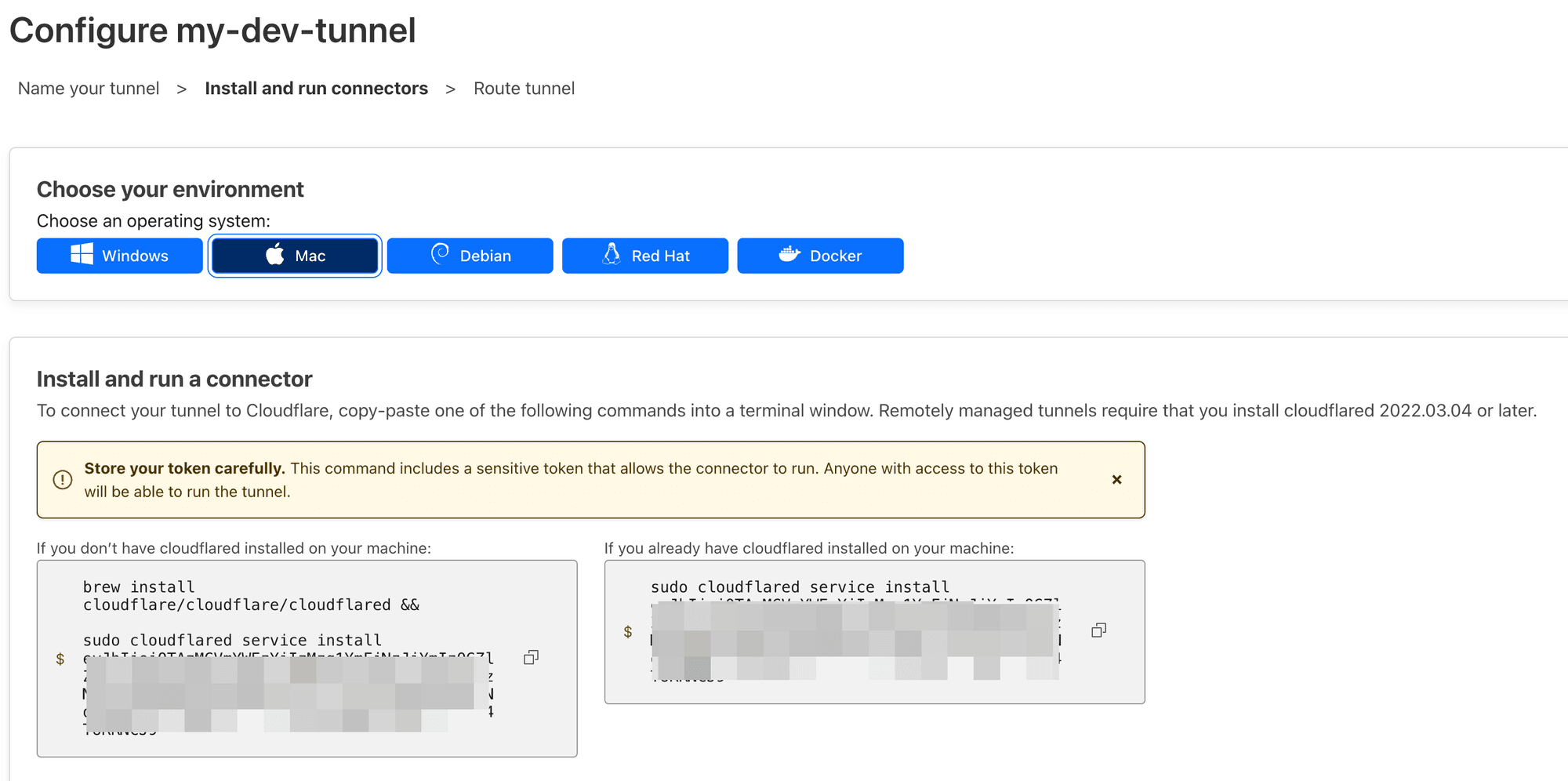
Palaa Cloudflaren hallintapaneelin etusivulle, valitse "Zero Trust" vasemmasta valikosta ja valitse "Tunnels" 'Access'-hakemistosta. Napsauta sitten "Add a tunnel" sivulla ja kirjoita mikä tahansa tunnelin nimi (esim. my-dev-tunnel). Yhdistä paikallinen kehityskoneesi Cloudflare-tunneliin sivun ohjeiden mukaan.

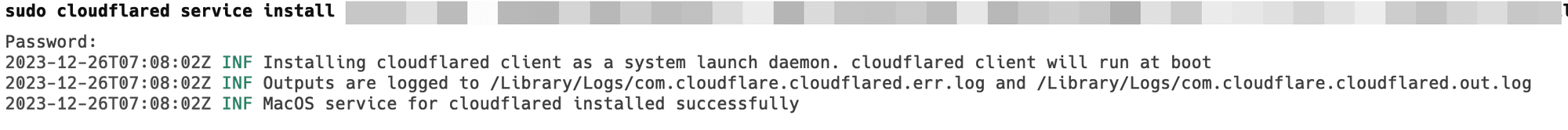
MacOS:n ottaminen esimerkiksi, avaa terminaali ja suorita sivulla esitetty komento:
Jos koneellesi on jo aiemmin asennettu "cloudflared", sinun ei tarvitse suorittaa brew install cloudflare/cloudflare/cloudflared.

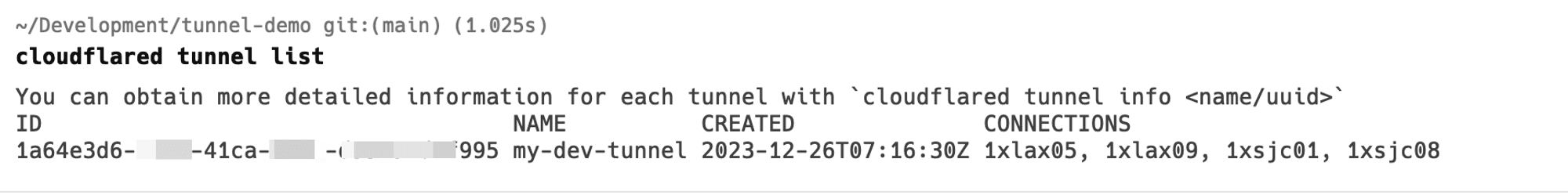
Sen jälkeen suorita cloudflared tunnel list terminaalissasi, ja näet, että koneesi on jo yhdistetty tunneliin:

Reititä liikenne luotuun tunneliin
Tunnelin luomisen jälkeen konfiguroimme tunnelille reittisääntöjä.
Oletetaan, että paikallinen sovelluksemme on käynnissä portissa http://localhost:3000, ja haluamme ohjata kaikki https://dev.demo.com osoitteeseen kohdistuvat pyynnöt porttiin, jossa paikallinen sovellus on käynnissä.
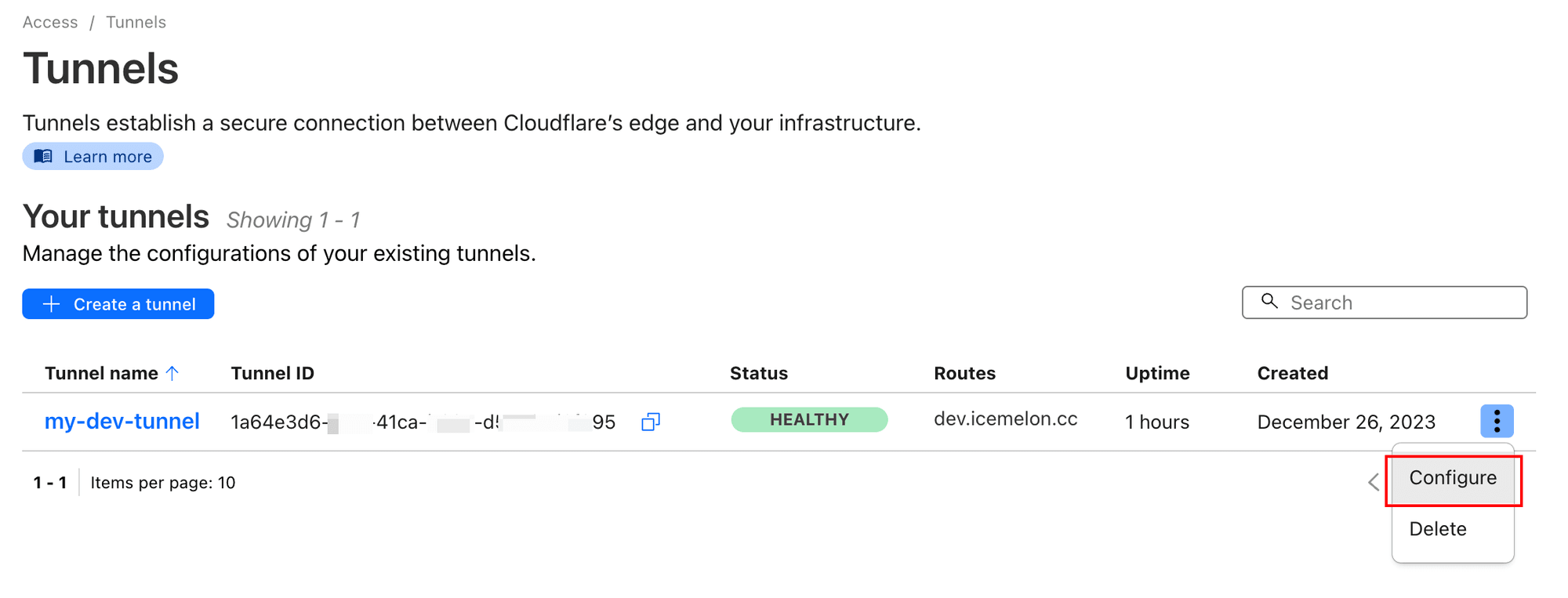
Palaamme ensin tunnelisivullemme, etsimme juuri luodun tunnelin, napsautamme oikealla olevaa kolmen pisteen painiketta ja valitsemme "Config".

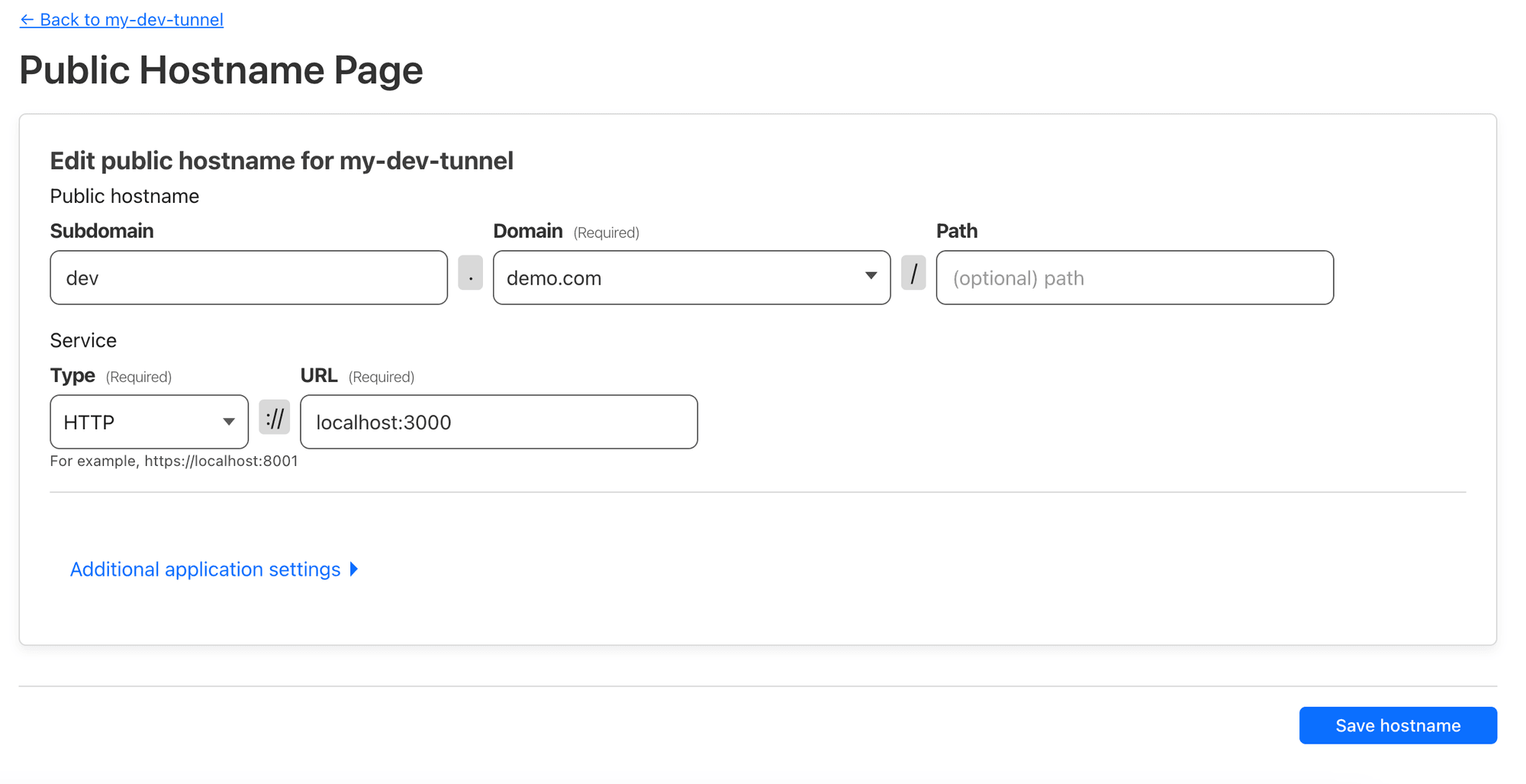
Täytä asiaankuuluvat määritykset vaatimustemme mukaan:

Tämä määritys reitittää osoitteen dev.demo.com osoitteeseen http://localhost:3000 koneellamme. Napsauta sitten "Save hostname".
Pienen odottelun jälkeen pääset https://dev.demo.com, ja näet sovelluksen, joka toimii paikallisella koneellamme:

Yhteenveto
Tämän opetusohjelman avulla sinun pitäisi nyt pystyä helposti toteuttamaan HTTPS ja mukautetun isäntänimen paikallisessa kehitysympäristössäsi ilman, että sinun tarvitsee huolehtia monimutkaisista määrityksistä ja virheistä. Toivon, että voit hyötyä tästä opetusohjelmasta!

