Lisää Logto-tunnistus Next.js-sovellukseesi käyttämällä Server Actions -toimintoja
Integroi Logto-tunnistus Next.js-sovellukseesi käyttämällä Server Actions -toimintoja.
Server Actions esittelee uudenlaisen lähestymistavan luoda vahvoja verkkosovelluksia ilman perinteisiä REST-rajapintoja. Olemme aiemmin käsitelleet tätä artikkelissamme.
Tänään olemme innoissamme voidessamme ilmoittaa virallisesta Server Actions -tuesta Next.js SDK:ssämme, vaikka se onkin kokeellinen ominaisuus.
Yleiskatsauksen saamiseksi tutustu tähän esimerkkiin ja seuraa mukana, kun kerromme, kuinka integroida Logto Server Actions -toimintojen avulla tässä oppaassa.
Edellytykset
Aloittaaksesi varmista, että sinulla on seuraavat asiat:
- Käynnissä oleva Logto-instanssi tai pääsy Logto Cloud -tiliin.
- Next.js-projekti, jossa Server Actions -ominaisuus on käytössä.
Määritä Logto
Jos isännöit Logtoa itse, viittaa Logto "Get started" -dokumentaatioon asentaaksesi Logto-instanssisi.
Avaa Logto Console syöttämällä URL https://cloud.logto.io/, jos käytät Logto Cloudia, tai päätepiste, jonka olet asettanut itse isännöinnille.
Seuraavaksi siirry "Applications"-välilehdelle ja napsauta "Create application".

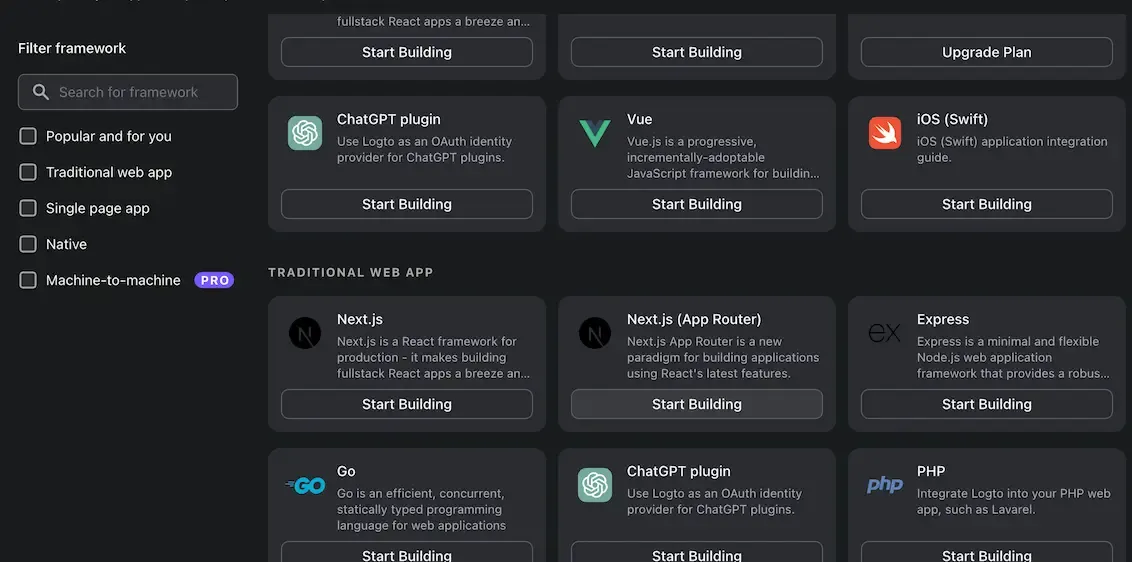
Näkyviin tulevassa modalissa valitse "Next.js (App Router)" ja anna sovellukselle nimi, esimerkiksi "Next.js App". Napsauta sitten "Create application".

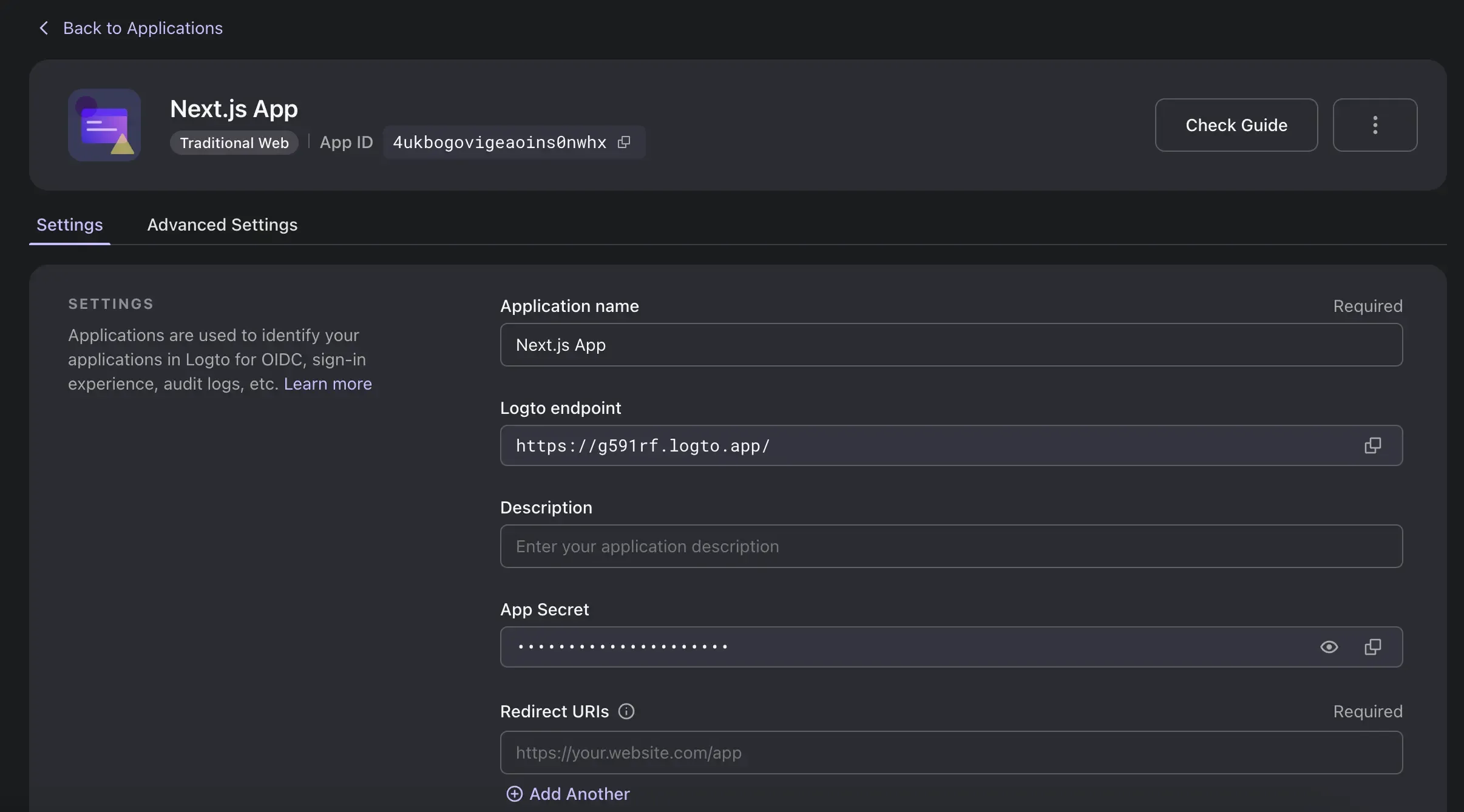
Sinut ohjataan opassivulle Logtossa. Napsauta "Finish and done" jatkaaksesi Sovelluksen tietosivulle.

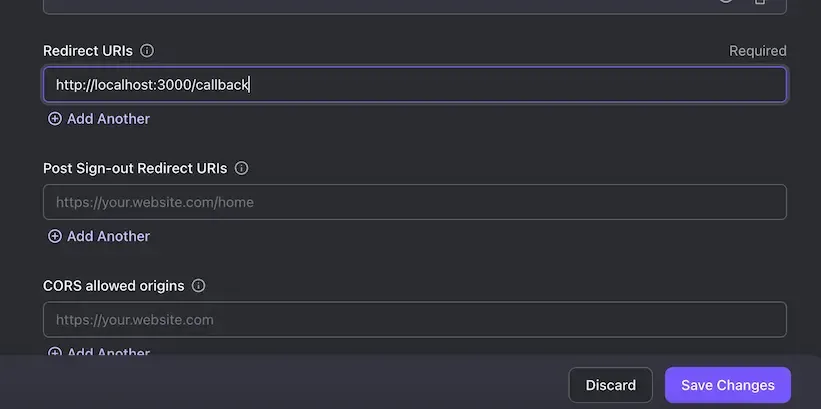
"Redirect URIs" -kohdassa syötä seuraava arvo:
Esimerkiksi, jos isännöit Next.js:ää http://localhost:3000, arvo tulisi olla:

Napsauta "Save Changes" -painiketta alareunassa. Kun onnistut, pidä tämä sivu auki, sillä se on hyödyllinen Next.js-konfiguraatiolle.
Aseta Next.js-sovellus
Varmista, että sinulla on projekti uusimmalla Next.js-versiolla. Jos sinulla ei ole vielä sellaista, voit seurata virallista asennusopasta luodaksesi sellaisen.
Tämän oppaan kirjoittamisen aikaan ominaisuus on kokeellinen ja vaatii aktivoinnin next.config.js-tiedostossa:
Määritä Logto-kirjasto
Aloita asentamalla @logto/next-moduuli käyttämällä npm seuraavasti:
Voit myös käyttää yarn tai pnpm.
Luo sitten joitakin toimintoja "server actionseiksi", luo uusi tiedosto libraries/logto.ts:
Tässä tiedostossa viemme neljä funktiota tunnistusta varten. Huomaa ensimmäinen rivi, "use server", joka osoittaa, että tiedoston koodi voi ajaa vain palvelimen puolella. Käytämme "next/headers" hallitsemaan evästepohjaisia istuntoja.
- Viite
"use server"-käytöstä: https://react.dev/reference/react/use-server - Viite
"next/headers"-käytöstä evästeiden hallintaan: https://nextjs.org/docs/api-reference/next/headers
Yllä olevia toimintoja voidaan kutsua suoraan asiakaspuolen React-komponentista. Tämä on Server Actions -toimintojen tärkein etu. Mennään seuraavaan lukuun katsomaan, kuinka näitä toimintoja käytetään.
Lisää kirjaudu sisään ja ulos -painikkeet
Kun tunnistustoiminnot ovat paikoillaan, rakennamme sivun. Luomme kaksi asiakaskomponenttia aloittamaan kirjautumis- ja kirjautumisnäkymät.
Kirjaudu sisään
/app/sign-in.tsx:
Tässä tuodaan signIn-funktio, joka juuri määriteltiin edellisessä luvussa. Vaikka koodi suoritetaan palvelimen puolella, tämä funktio voidaan kutsua suoraan <button>-komponentista, kun käyttäjä napsauttaa kirjautumispainiketta. Tällä tavalla eliminoimme tarpeen kirjoittaa mitään REST-rajapintaa käsittelemään kirjautumisprosessia. Itse asiassa Next.js käsittelee "POST"-pyyntöjen välittäjäyksityiskohdat puolestamme. Saatuamme redirectUrl-osoitteen voimme kutsua router.push ohjaamaan Logto-kirjautumissivulle.
Kirjaudu ulos
/app/sign-out.tsx:
Uloskirjautumisprosessi on samankaltainen kuin sisäänkirjautumisprosessi.
Valmistaudu takaisinsoitosivuun
Vakiona olevana OIDC-identiteetin tarjoajana Logto ohjaa käyttäjät takaisinsoitoosoitteeseen tunnistautumisen jälkeen. Meidän on siis valmisteltava takaisinsoitosivu käsittelemään kirjautumistulosta.
/app/callback/page.tsx
Tässä käytämme asiakaskomponenttia useEffectin kanssa, joka tekee helppoa näyttää "ladataan"-sivun paremman käyttäjäkokemuksen saavuttamiseksi.
Näytä käyttäjäkonteksti ja suojattu sivu
Nyt teemme minimaalisen kotisivun esittämään Logto SDK:n hyödyntämistä. Tarvittaessa suojaa mikä tahansa resurssi tuntemattomilta käyttäjiltä tarkistamalla isAuthenticated-arvo ja ohjaamalla kirjautumissivulle tai näyttämällä virheilmoitukset.
app/page.tsx
Kuten voit, tämä on palvelinkomponentti, joka poistaa tarpeen useEffectille ja monimutkaisten tilamuutosten hallinnalle.
Päätelmä
Palvelintoiminnot tarjoavat virtaviivaisen ja yksinkertaisen tavan toteuttaa tunnistus verrattuna perinteisiin Next.js-sovelluksiin, jotka tukeutuvat REST-rajapintoihin.
Koko koodiesimerkki löytyy tästä tietovarastosta: https://github.com/logto-io/js/tree/master/packages/next-server-actions-sample
Miksi et kokeilisi Logto Cloudia ja näkisi käytännössä sen helppoutta?

