Kuinka asettaa Open Graph- ja Twitter-korttimetadata verkkosivustollesi
Open Graph- ja Twitter (nykyään X) -korttimetadata ovat olennaisia verkkosivustosi jakamiseen sosiaalisessa mediassa. Ne auttavat näyttämään kauniita esikatseluja verkkosivustostasi ja houkuttelemaan enemmän huomiota.
Johdanto
Kun jaat linkin verkkosivustollesi sosiaalisessa mediassa, haluat sen näyttävän hyvältä. Sen sijaan, että näyttäisit vain tavallisen linkin, haluat näyttää kauniin esikatselun, jossa on kaikki tarvittava metadata kuten otsikko, kuvaus ja kuva. Tässä kohtaa Open Graph ja Twitter (nykyään X) -korttien metadata astuvat kuvioihin.
Tässä artikkelissa näytämme, kuinka asetat Open Graph (ogp.me) ja Twitter-korttien metadatan verkkosivustollesi. Näytämme myös, kuinka voit testata metadataasi varmistaaksesi, että se näyttää hyvältä sosiaalisessa mediassa.
Etkö ole koskaan kuullut verkkosivuston metadatasta?
Kun ihminen vierailee verkkosivustolla, hän näkee selaimen näyttämän sisällön. Mutta kun botti (kuten hakukoneen indeksoija tai sosiaalisen median skreipperi) vierailee verkkosivustolla, se näkee vain raaka-HTML:n. Verkkosivuston metadata astuu mukaan tarjoamaan rakenteellista tietoa verkkosivustosta botille, jota se voi käyttää rakenteellisen tuloksen, kuten esikatselukortin, luomiseen.
Jos napsautat verkkosivustoa hiiren oikealla painikkeella ja valitset "Näytä sivun lähdekoodi", näet verkkosivuston raaka-HTML:n. Metadata sisällytetään yleensä HTML:n <head>-osioon, ja se näyttää suunnilleen tältä:
Yllä oleva koodi on itsestäänselvä: verkkosivuston otsikko on "Sivustoni" ja kuvaus on "Tämä on minun sivustoni.".
Saatat huomata og:-etuliitteen metadatassa, joka tarkoittaa Open Graph:ä. Open Graph on protokolla, jonka Facebook on kehittänyt tarjoamaan rakenteellista tietoa verkkosivustosta. Myös Twitterillä (nykyään X) on oma metadataprotokollansa, jota kutsutaan Twitter-korteiksi.
Open Graph -metadatan asettaminen
Yleisimpiä Open Graph -metadatamerkintöjä ovat:
og:site_name: Verkkosivuston nimi.og:title: Nykyisen sivun otsikko.og:description: Lyhyt kuvaus verkkosivustosta.og:image: Näytettävän kuvan URL-osoite.og:url: Verkkosivuston kanoninen URL.og:type: Verkkosivuston tyyppi (esim. verkkosivusto, artikkeli, video).
Ero og:title- ja og:site_name-merkintöjen välillä on, että og:title on nykyisen sivun otsikko (esim. blogikirjoituksen otsikko), kun taas og:site_name on verkkosivuston nimi (esim. blogin nimi). Jos tarkistat tämän sivun lähdekoodin, näet seuraavan Open Graph -metadatan:
Koska olemme asettaneet og:type-arvoksi article, voimme lisätä lisämetatietoja, kuten kirjoittajan ja julkaisupäivän. Esimerkiksi jos haluat lisätä tunnisteet blogikirjoitukselle, voit lisätä seuraavan metadatan:
Open Graph määrittää, että jos haluat lisätä useita arvoja, sinun tulisi käyttää useita <meta>-merkintöjä samalla ominaisuuden nimellä.
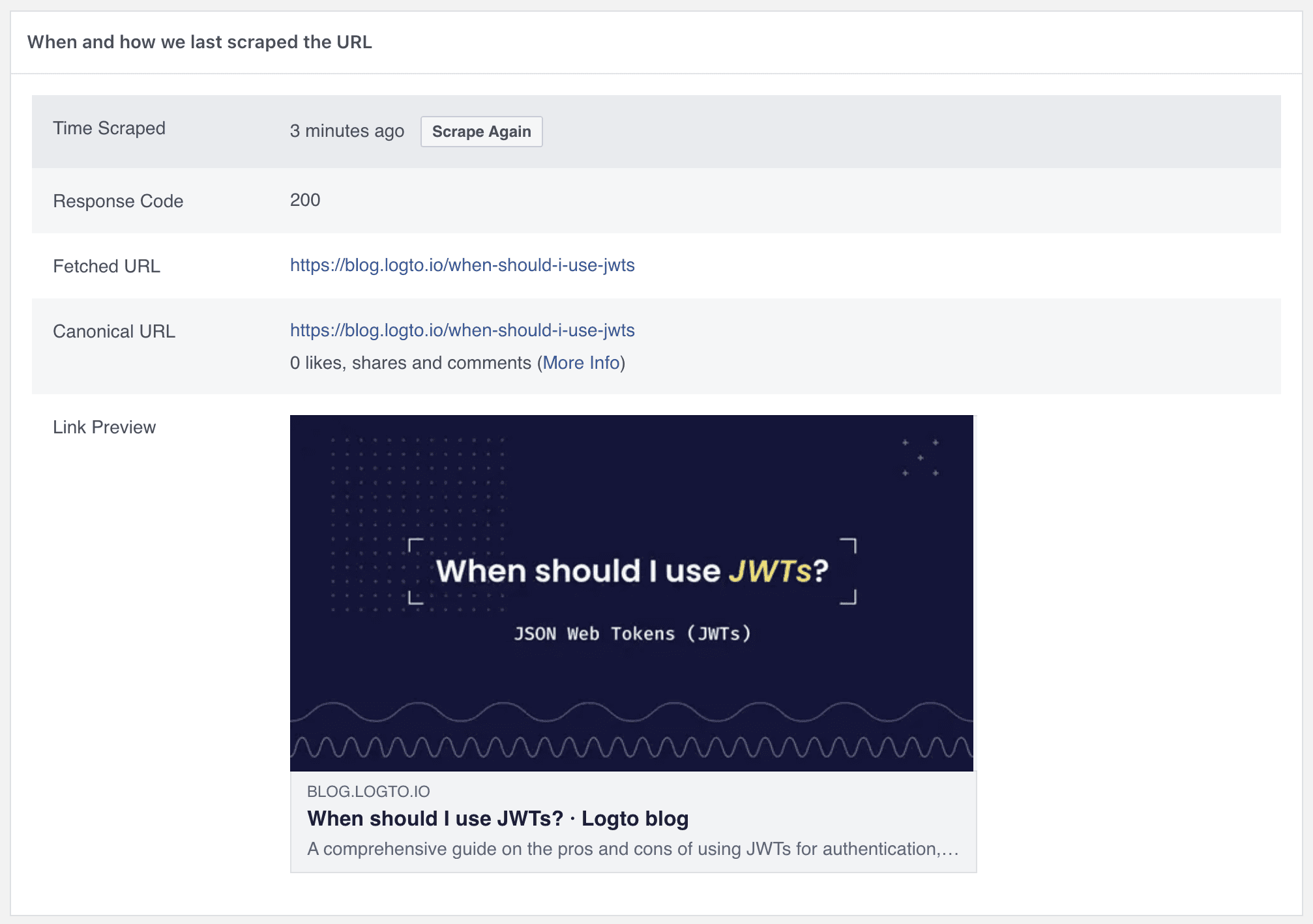
Kun olet lisännyt Open Graph -metadatan verkkosivustollesi, voit testata sen Facebook Sharing Debugger:llä. Syötä vain verkkosivustosi URL-osoite ja napsauta "Debug". Jos metadatassa on ongelmia, debugger näyttää sinulle virheet.
Tässä on esimerkki blogikirjoituksestamme Milloin minun pitäisi käyttää JWT:itä? Facebook Sharing Debugger:ssä:

Twitter-korttien metadatan asettaminen
Twitter-kortit ovat samankaltaisia kuin Open Graph -metadata, mutta niillä on omat konventionsa. Twitter-kortteja on neljä tyyppiä:
- Yhteenvetokortti: Kortti, jossa on otsikko, kuvaus ja pikkukuva.
- Yhteenvetokortti isolla kuvalla: Kortti, jossa on otsikko, kuvaus ja suuri kuva.
- Sovelluskortti: Kortti mobiilisovellusten mainostamiseen.
- Soittokortti: Kortti video- ja äänisisällölle.
Blogikirjoituksellemme käytämme yhteenvetokorttia isolla kuvalla. Blogikirjoituksen Twitter-korttien metadata näyttää tältä:
Kaksi pääasiallista eroa Open Graph -metadatasta ovat:
twitter:card-merkintä on pakollinen, ja se määrittää kortin tyypin.twitter:site-merkintä määrittää verkkosivuston Twitter-tilin.
Ennen oli saatavilla Twitter Card Validator, mutta esikatseluominaisuus on siirretty Tweet Composeriin (se on kuitenkin parempi kuin ei mitään).
Lopputerveiset
Open Graph- ja Twitter-korttien metadatan asettaminen verkkosivustollesi on helppoa ja hyödyllistä. Ihmiset rakastavat kuvia, ja kaunis esikatselukortti voi houkutella enemmän huomiota verkkosivustollesi. Onnea verkkosivustosi kanssa ja onnellista jakamista!

