RTL-kielisen ulkoasun tukeminen verkkosovelluksessasi
Tässä blogikirjoituksessa opastamme sinut läpi perustavanlaatuiset vaiheet toteuttaaksesi tehokkaasti RTL (oikealta vasemmalle) kielituen verkkosovelluksessasi.
Johdanto
Logto on parempi valintasi Customer Identity and Access Management (CIAM) -ratkaisuksi. Se on avoimen lähdekoodin ja vilkkaan yhteisön tukema. Viime aikoina yhteisömme (kiitos @zaaakher) kontribuoi arabian kielen käännöksen sekä Logto Admin Consoleen että Logto Sign-in Experienceen, mikä tekee siitä helpommin saavutettavan arabiankielisille käyttäjille.
Ymmärrämme kuitenkin, että pelkkä käännös ei riitä. Meidän on varmistettava, että käyttöliittymän ulkoasu on myös optimoitu oikealta vasemmalle (RTL) kielille. Tässä oppaassa puhumme yleisistä haasteista RTL-yhteensopivuudessa ja kuinka voit ratkaista ne verkkosovelluksessasi.
Miltä näyttää RTL-verkkosovellus?
Vasemmaltacolumnistaoikealle (LTR) verkkosovelluksessa ulkoasu on suunniteltu alkamaan näytön vasemmalta puolelta. Sisältö virtaa vasemmalta oikealle, ja vierityspalkki on näytön oikealla puolella. Sen sijaan RTL-verkkosovellus alkaa näytön oikealta puolelta. Sisältö virtaa oikealta vasemmalle, ja vierityspalkki on näytön vasemmalla puolella.
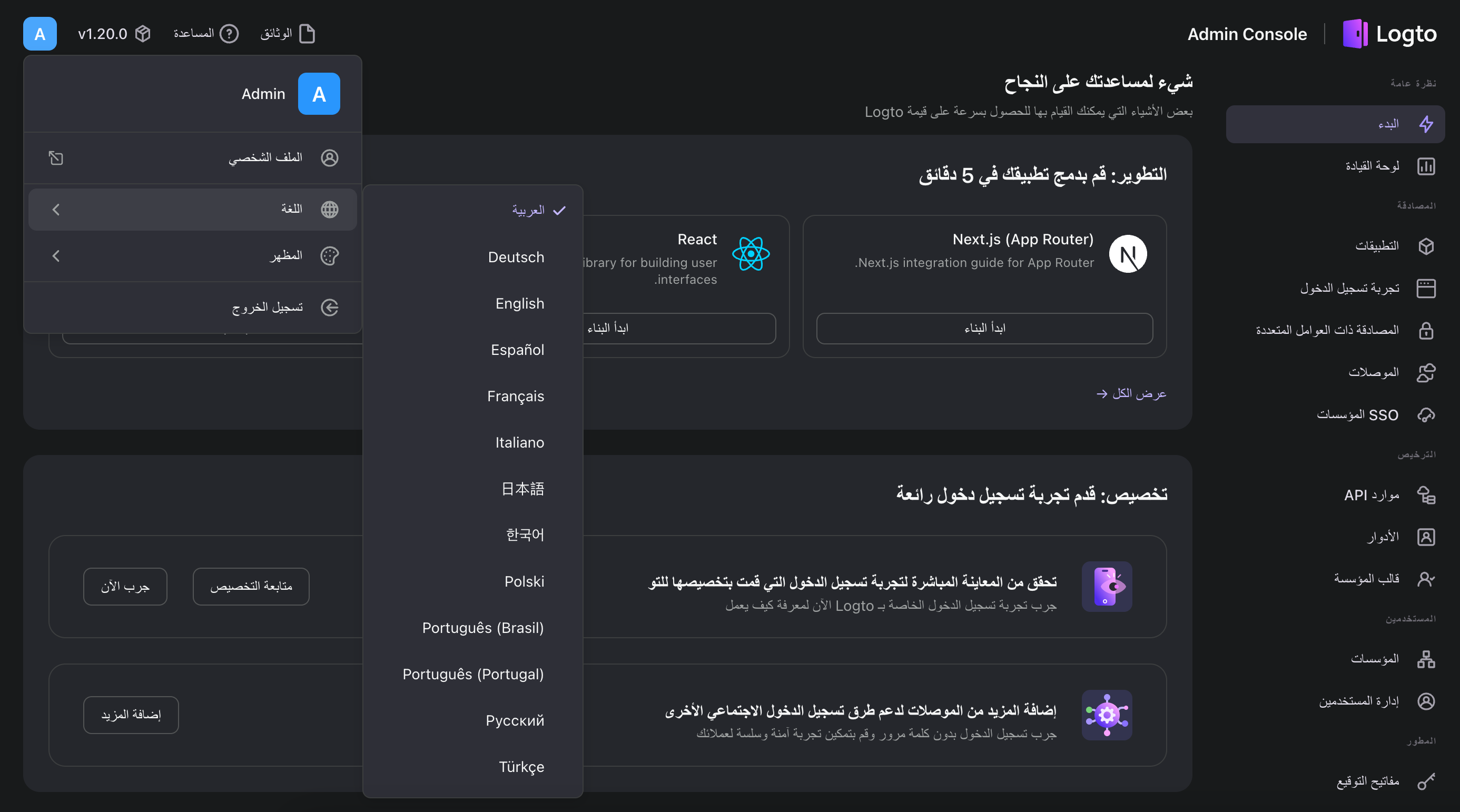
Esimerkkinä Logto Consolen kuvakaappaus:

Haasteet RTL-yhteensopivuudessa
Kun muunnetaan LTR-verkkosovellus RTL-ystävälliseksi, saatat kohdata seuraavia haasteita:
- Tekstin tasaus: Tekstin tasauksen tulisi olla oikealle tasausta RTL-tilassa.
- Sisällön suunta: Sisällön suunnan tulisi olla oikealta vasemmalle RTL-tilassa. Esim. Navigointipalkki, kaaviot jne.
- Vierityspalkin sijainti: Vierityspalkin tulisi olla näytön vasemmalla puolella RTL-tilassa.
- Kuvakkeet ja kuvat: Jotkut kuvakkeet ja kuvat tulisi peilata RTL-tilassa. Esim. Chevron-kuvakkeet jne.
- Paikallinen päivämäärä ja numerot: Muotoile päivämäärä ja käytä "arabialaisia numeroita (٠١٢٣٤٥٦٧٨٩)" sen sijaan, että "länsimaisia arabialaisia numeroita (0-9)" RTL-tilassa.
- Välistys, asettelu ja muuta: Muihin pieniin mukautuksiin on kiinnitettävä huomiota, mukaan lukien marginaalit ja täytteet, reunan säde, absoluuttinen sijainti, animaatiot jne.
Kuinka voit voittaa edellä mainitut haasteet?
Tässä muutamia vinkkejä ja niksejä, joita käytimme tehdäksemme Logton RTL-ystävälliseksi:
Käytä HTML-attribuuttia dir="rtl"
Sovita HTML-attribuutti dir="rtl" verkkosovelluksesi juurielementtiin, jos nykyinen kieli on arabia tai jokin muu RTL-kieli.
Tämä auttaa selainta ymmärtämään, että sisältö tulisi näyttää RTL-tilassa, ja se säätää automaattisesti kolme ensimmäistä haastetta (tekstin tasaus, sisällön suunta ja vierityspalkin sijainti). Jos kuitenkin käytät mukautettua vierityspalkkia, saatat joutua säätämään sijaintia manuaalisesti.
Toteuta komponentti kuvakkeiden kääntämiseksi RTL-tilassa.
Kun kieli on RTL, voimme käyttää CSS-ominaisuutta transform: scaleX(-1); kääntääksemme kuvakkeet vaakasuorassa. Tässä esimerkki, joka on kirjoitettu React- ja TypeScriptillä:
Tämän komponentin avulla voit kääriä kuvakekomponentin, ja se kääntää automaattisesti kuvakkeen RTL-tilassa.
Paikallista päivämäärä, aika ja numerot.
Käytä JavaScript-funktiota toLocalString paikallistaaksesi päivämäärä, aika ja numerot. Esimerkiksi:
Päivämäärän ja ajan paikallistaminen
Voit myös valita käyttää kirjastoa kuten date-fns päivämäärän ja ajan paikallistamiseen.
Numeroiden paikallistaminen
Numeroiden kohdalla voit myös käyttää toLocaleString-menetelmää, mutta ar-u-nu-arab-vaihtoehdon kanssa arabialaisten numeroiden näyttämiseen.
Selitys
- ar: Osoittaa arabian kielen.
- u: Merkitsee Unicodea, mahdollistaen laajennukset.
- nu-arab: Määrittelee arabialaisten numeroiden käytön.
Säädä välistystä, asettelua ja muuta.
Saatat joutua säätämään välistystä, asettelua, reunasädettä ja muita CSS-tyylejä vastaavasti. Tässä muutamia yleisiä tapauksia:
Marginaalit ja täytteet
Sen sijaan, että kirjoitetaan margin-left, margin-right, padding-left, ja padding-right, voit käyttää margin-inline-start, margin-inline-end, padding-inline-start, ja padding-inline-end käsitelläksesi sekä LTR- että RTL-tilat.
Absoluuttinen sijainti
Kun käytetään absoluuttista sijaintia, voit käyttää inset-inline-start ja inset-inline-end sijaan left ja right.
Reunan säde
Kun käytetään reunan sädettä, voit käyttää border-start-start-radius, border-start-end-radius, border-end-start-radius, ja border-end-end-radius käsitelläksesi sekä LTR- että RTL-tilat.
Muita satunnaisia
Saattaa olla vielä joitakin erikoistapauksia, joita et voi käsitellä edellä mainituilla menetelmillä. Tällaisissa tapauksissa voit käyttää :dir()-pseudoluokkaa soveltaaksesi erilaisia tyylejä tekstin suunnan perusteella.
Yhteenveto
Tässä oppaassa käsiteltiin haasteita RTL-ystävällisen käyttöliittymän toteuttamisessa ja jaettiin, miten käsittelimme niitä Logto Consolessa ja Logto Sign-in Experiencessä. Soveltamalla edellä mainittuja vinkkejä ja niksejä voit myös tehdä verkkosovelluksestasi helpommin saavutettavan RTL-kielen käyttäjille.

