Kuinka tuemme erilaisia liitännäisiä
Tarina siitä, kuinka tuemme monipuolista joukkoa erilaisia liitännäisiä sekä hyvällä käyttäjäkokemuksella että kehityskokemuksella. Konfiguraatiovetoisen kehityksen avulla teimme vähäkoodisen liitännäisalustan.
Johdanto
Liitännäiset ovat keskeisessä roolissa Logtossa. Niiden avulla Logto mahdollistaa loppukäyttäjille salasanattoman rekisteröitymisen tai kirjautumisen sekä kyvyn kirjautua sosiaalisen median tileillä. Logto antaa käyttäjille mahdollisuuden asentaa tai luoda omia liitännäisiä, ja virallisia liitännäisiä on jo yli 20 virallista liitännäistä. Liitännäisemme on suunniteltu erittäin joustaviksi, ja ne mahdollistavat käyttäjille omien liitännäisten asentamisen tai jopa rakentamisen. Samalla uuden liitännäisen kehittäminen on helppoa. Tämän saavuttamiseksi suunnittelimme ja toteutimme ratkaisun nimeltä "Dynamic Form", joka on saanut inspiraationsa Config Driven Developmentista (CDD).
Tausta
Logton liitännäisen konfiguraatio on JSON, joka, vaikkakin joustava, voi olla haastava muokata ja validoida. Aluksi tämä ei ollut suuri ongelma, koska siihen aikaan useimmat JSON-konfiguraatiot olivat kuten:
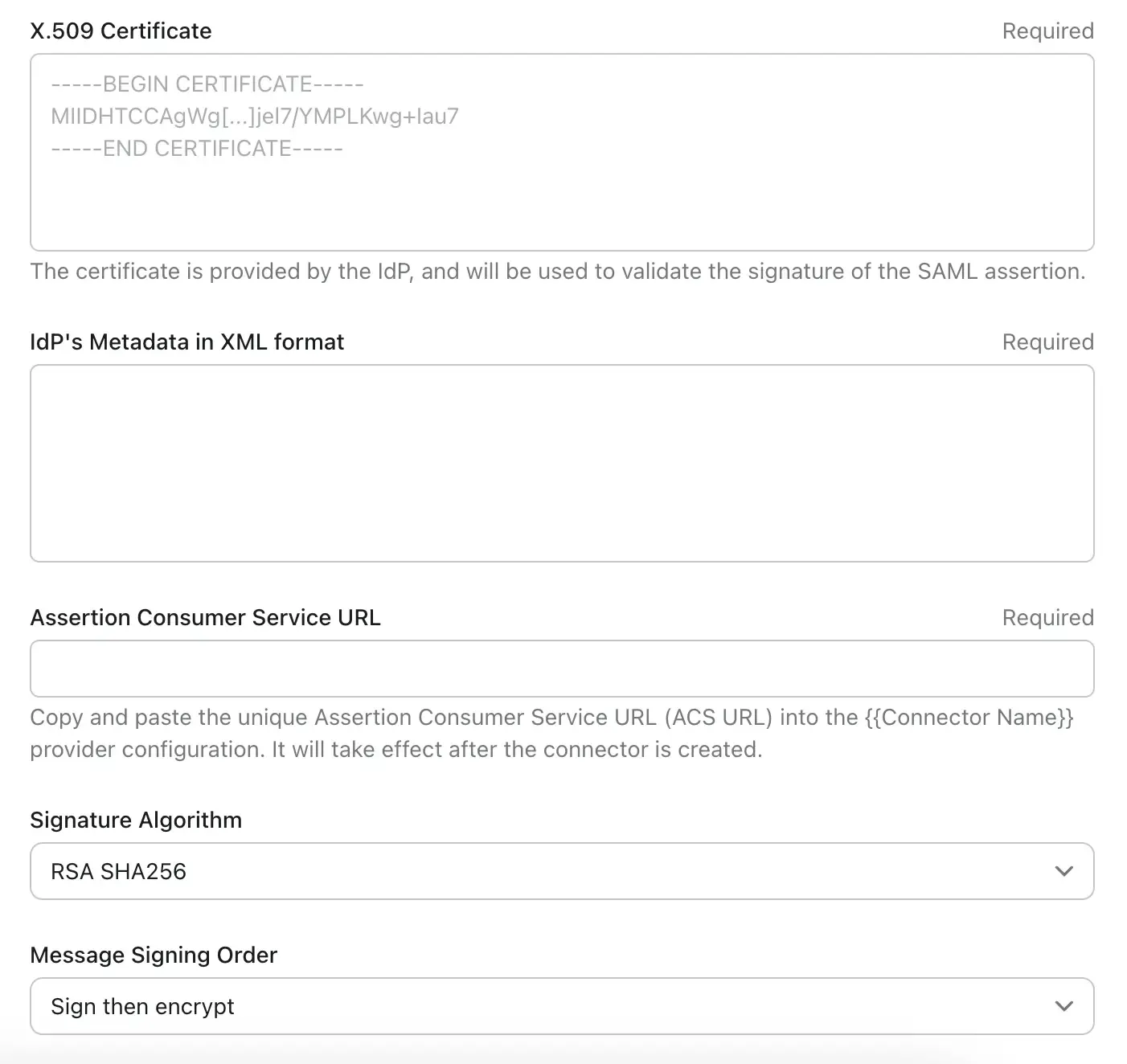
Mutta kun tuemme yhä enemmän tarjoajia ja protokollia, asiat alkoivat muuttua. Otetaan esimerkiksi "SAML-liitännäinen", JSON-konfiguraatiossa on yli 10 avainta, ja arvojen tyyppi on monimutkainen: on merkkijonoja, numeroita, JSONeja, valinta-arvoja ja monirivisiä merkkijonoja todistuksille.
Joten meistä on aika tuoda hienosti suunniteltu lomake korvaamaan JSON-editori. Logton liitännäinen on suunniteltu toimimaan kolmannen osapuolen sovelluksena, joten lomakkeiden kovakoodaus ei ole toteuttamiskelpoinen ratkaisu. Tuloksena on vahva tarve dynaamisille lomakkeille, jotka ovat helppoja hallita ja tarjoavat hyvän käyttäjäkokemuksen samanaikaisesti. Mainittu SAML-liitännäisen lomake näyttää seuraavalta:

Mitä on konfiguraatiovetoinen kehitys (CDD)
CDD, eli Component Driven Development, tarjoaa vaihtoehtoisen lähestymistavan sovellusten rakentamiseen. Perinteisessä menetelmässä johtavat arkkitehdit luovat suunnitelmat liiketoimintatarpeiden perusteella, sovellus kehitetään ja otetaan käyttöön, ja mahdolliset muutokset toteutetaan joko lisäelementtien kautta tai vaikean refaktoroinnin kautta.
CDD keskittyy itsenäisten komponenttien rakentamiseen alusta alkaen, aloittaen kaikkein perustasolta. Rajapinta, tyypillisesti JSON, perustetaan korkeampitasoisen käyttöliittymän kokoamista varten. Tämä menetelmä, joka yhdistää uudelleenkäytettäviä komponentteja ja JSON-suunnitelman, mahdollistaa kehittäjien rakentaa sovelluksia joustavammalla ja skaalautuvammalla tavalla.
CDD:n ydin on sen modulaarisuuden hyödyntämisessä hajanaisen komponenttijoukon luomiseksi, joka sitten yhdistetään standardoidun rajapinnan avulla.
Mitä on dynaaminen lomake?
Konfiguraatiovetoisen kehityksen (CDD) omaksuminen mahdollistaa dynaamisten verkkolomakkeiden luomisen. Nämä eivät ole tavallisia lomakkeita staattisilla, muuttumattomilla kentillä, vaan ne ovat dynaamisia olentoja, joiden kentät luodaan JSON-tiedoston perusteella. Näiden dynaamisten verkkolomakkeiden kauneus on joustavuudessa – jos lomakekentissä tarvitaan muutoksia, riittää vain JSON-konfiguraation päivittäminen. Tämä mukautuvuustaso tekee dynaamisista verkkolomakkeista ihanteellisen ratkaisun Logton liitännäisille, jotka vaativat erilaisia lomakekonfiguraatioita, jotka Logto ei tunne.
Skeeman suunnittelu
Suunnittelimme skeeman olevan joukko lomakkeen osia, joista jokaisella voi olla nimi, etiketti, paikkamerkki ja tärkein, tyyppi. Meillä on 6 tyyppistä lomakkeen osaa, ja nämä määritetään enumin avulla:
Ja lomakkeen osan tyyppimääritelmä on:
Täydellinen skeema on siis:
Mutta on pieni ongelma, "select"-lomake tyyppi vaatii valintojen listan, joten lisätään tämä kenttä FormItem:iin:
Lomakkeen rakentaminen React-Hook-Formilla
Nyt kun skeema on asetettu, voimme rakentaa lomakkeen etupäähän skeeman perusteella. Käytämme React Hook Formia tämän saavuttamiseksi.
React-Hook-Form on voimakas työkalu tehokkaiden ja helppokäyttöisten lomakkeiden rakentamiseen Reactissa.
Ensimmäinen asia on aloittaa lomake, oletetaan, että JSON-konfiguraatio on haettu ja nimetty formItems, ja lomakkeen tiedot ovat formData:
Sitten toteuta lomakkeen ohjauselementti tyypin mukaan, tässä yksinkertainen esitys:
Yhteenveto
Konfiguraatiovetoisen kehityksen (CDD) monipuolisuus loistaa, kun sitä sovelletaan dynaamisten lomakkeiden luomiseen, erityisesti Logton liitännäisten tapauksessa. Hyödyt ovat kaksijakoiset:
- Kehittäjille se yksinkertaistaa interaktiivisten ja käyttäjäystävällisten lomakkeiden luomista. Monimutkaisten koodauskompleksien sijaan kehittäjien tarvitsee vain määrittää JSON-tiedosto saadakseen paremmin suunnitellut, Logton tiimin suunnittelemat intuitiiviset käyttöliittymät.
- Käyttäjille tämä lähestymistapa yksinkertaistaa huomattavasti liitännäisen asetusprosessia. Se vie monimutkaisuuden pois integroinnista, tehden Logton integroinnista sosiaalisen median kirjautumisominaisuuksien sekä sähköposti- tai SMS-palveluiden kanssa helpompaa.
Viime aikoina artikkelit, jotka edistävät vähäkoodia, ovat yleisiä internetissä. Tämä ratkaisu kehitettiin todellisten käyttäjien tarpeiden näkökulmasta, ja uskomme sen olevan erinomainen esimerkki vähäkoodista.
Haluatko kokeilla? Mene Logto Cloudiin ja valitse liitännäinen.

