Intégrer Passport.js avec Logto
Un guide pratique et un exemple pour intégrer Passport.js avec Logto.
Passport.js est un middleware d'authentification pour Node.js qui peut être intégré discrètement dans toute application web basée sur Express. Ce guide complet se concentrera sur l'utilisation du plugin passport-openidconnect, offrant un moyen simple mais efficace d'incorporer Logto avec Passport.js. Tout au long de ce tutoriel, nous utiliserons Express.js pour construire notre application. Tout le code dont nous discuterons est disponible dans un dépôt GitHub public.
Configurer express avec session
Avant de plonger dans le processus d'intégration, nous devons configurer le projet de base en installant Express.js et son middleware de session.
En supposant que vous avez un environnement de projet TypeScript prêt (sinon, reportez-vous à la documentation officielle de TypeScript), commencez par installer les packages nécessaires :
Préparer le fichier principal
Créez src/app.ts avec le code suivant :
Ce script initialise l'application Express et configure cookieParser et le middleware de session pour la gestion de session basée sur des cookies, crucial pour stocker les résultats d'authentification dans Passport.js. Il utilise ensuite le module http pour lancer le service.
Créer une application Logto
Pour continuer, une application Logto est nécessaire. Créez-en une en visitant la Console Logto, en naviguant vers "Applications", et en cliquant sur "Créer une application". Sélectionnez "Express", nommez votre application, puis cliquez sur "Créer une application".

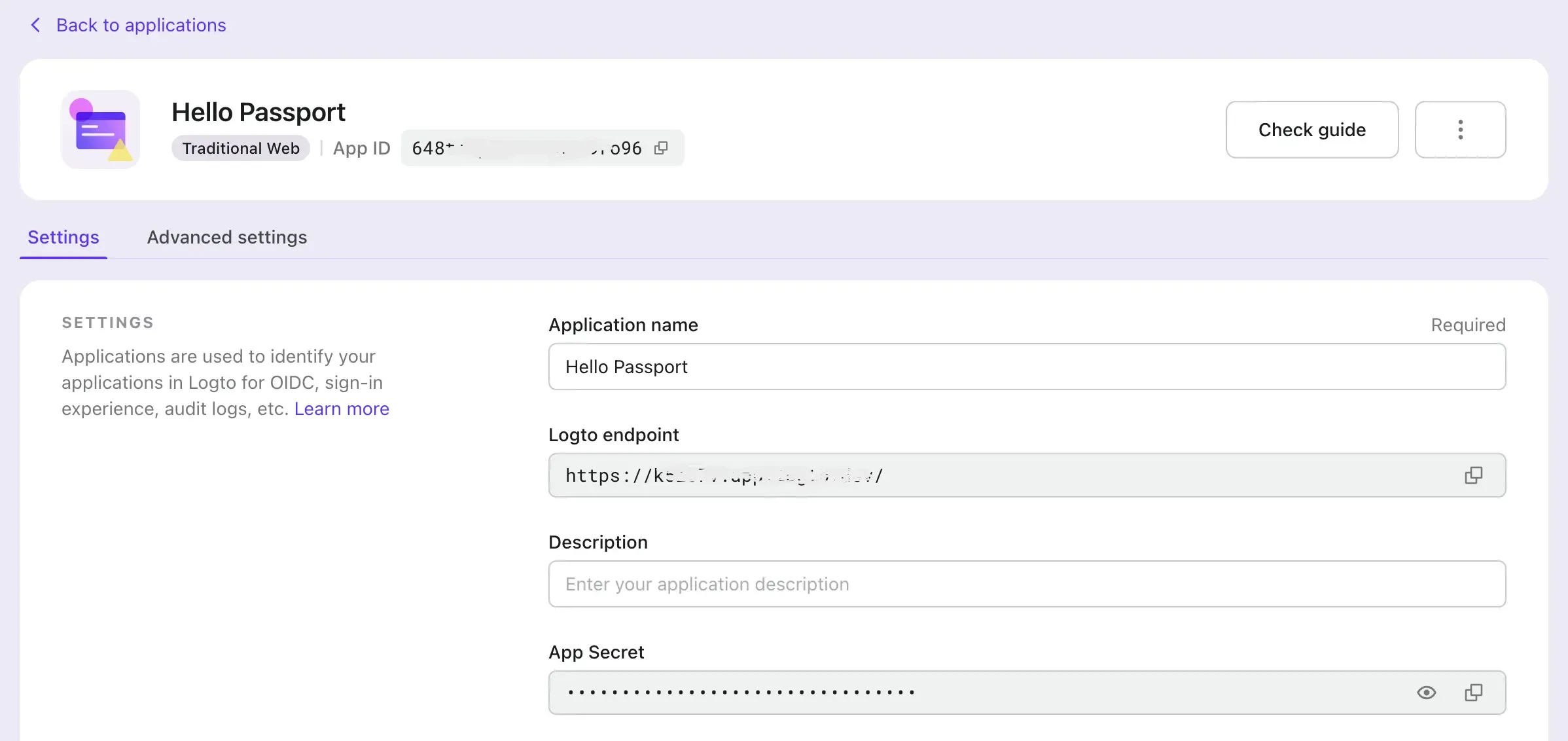
Après avoir terminé ou lu le guide de création, vous trouverez une page détaillée avec les informations de configuration pour les prochaines étapes.

Configurer les URIs
Sur la page des détails de l'application, configurez deux valeurs :
- URIs de redirection : Réglez cela sur
http://localhost:3000/callbackpour s'aligner avec la route de rappel du projet. - URIs de redirection après déconnexion : Utilisez
http://localhost:3000pour la simplicité, dirigeant les utilisateurs vers la page d'accueil après déconnexion.
Vous pouvez changer ces valeurs plus tard.
Configurer Passport.js avec les paramètres de l'application
Installer les dépendances
Installez passport et le plugin de stratégie OIDC, passport-openidconnect :
Préparer le fichier de configuration
Créez app/config.ts pour la gestion de la configuration :
Configurez les variables d'environnement en conséquence :
| Variable d'environnement | Description | Exemple |
|---|---|---|
APP_ID | ID de l'appli depuis Logto | 4ukboxxxxxxxxx |
APP_SECRET | Secret de l'application depuis Logto | 5aqccxxxxxxx |
ENDPOINT | Endpoint Logto | https://g5xxx.logto.app/ |
Initialiser Passport.js avec la stratégie OIDC
Créez src/passport.ts
Ce code initialise Passport avec la OpenIDConnectStrategy. Les méthodes serialize et deserialize sont définies à des fins de démonstration.
Assurez-vous d'initialiser et d'attacher le middleware Passport dans votre application :
Construire des routes d'authentification
Nous allons maintenant créer des routes spécifiques pour les processus d'authentification :
Se connecter : /sign-in
Cette route construit et redirige vers une route d'authentification OIDC.
Gérer le rappel de connexion : /callback
Ceci gère le rappel de connexion OIDC, stocke les tokens, et redirige vers la page d'accueil.
Se déconnecter : /sign-out
Cela redirige vers l'URL de fin de session de Logto, puis de retour à la page d'accueil.
Récupérer l'état d'authentification et protéger les routes
Développons la page d'accueil avec l'état d'authentification :
Ici, les informations de l'utilisateur sont affichées en utilisant JSON.stringify, et l'existence de request.user est utilisée pour protéger les routes.
Conclusion
Félicitations pour l'intégration de Passport.js avec Logto. J'espère que ce guide vous aidera à migrer des systèmes existants vers l'utilisation de Logto. Pour une expérience d'authentification améliorée, pensez à essayer Logto Cloud dès aujourd'hui. Bon codage !

