Monétisez votre extension Chrome avec une authentification OpenID Connect (OAuth 2.0)
Apprenez à monétiser votre extension Chrome en y ajoutant une authentification utilisateur.
Les extensions Chrome sont un excellent moyen d'étendre les fonctionnalités du navigateur Chrome. Lorsque vous avez une extension populaire, vous pourriez vouloir la monétiser en offrant des fonctionnalités pro aux utilisateurs qui les paient. L'authentification utilisateur est indispensable à cette fin :
- Identification de l'utilisateur: Vous devez savoir qui est l'utilisateur pour fournir des fonctionnalités personnalisées.
- Contrôle d'accès: Vous devez contrôler qui peut accéder aux fonctionnalités payantes.
- Gestion des abonnements: Vous devez fournir un moyen pour les utilisateurs de s'abonner et de gérer leurs abonnements.
D'autre part, nous ne voulons pas nous cantonner au système de compte Google, car vos utilisateurs pourraient préférer utiliser d'autres comptes, ou vous pourriez avoir plusieurs services que vous souhaitez intégrer au même système d'identité.
Un bref résumé des avantages d'utiliser OpenID Connect (OIDC) pour l'authentification :
- Pas d'enfermement propriétaire: Vos utilisateurs peuvent utiliser diverses méthodes pour se connecter, au lieu d'être forcés de passer par Google.
- Authentification unique (SSO): Les utilisateurs peuvent se connecter une fois et accéder à plusieurs services ou applications.
- Standardisé: OIDC est une norme ouverte largement adoptée et prise en charge, et elle est sécurisée.
Dans ce tutoriel, nous utiliserons Logto comme fournisseur OIDC, qui est une alternative à Auth0 pour construire des infrastructures d'identité.
Commençons !
Introduction
En supposant que vous mettiez un bouton "Se connecter" dans la fenêtre contextuelle de votre extension Chrome, le flux d'authentification ressemblera à ceci :
Pour d'autres pages interactives dans votre extension, vous n'avez qu'à remplacer le participant Fenêtre contextuelle de l'extension par le nom de la page. Dans ce tutoriel, nous nous concentrerons sur la page contextuelle.
Créer une application Logto
Pour commencer, créez une application Logto avec le type "Single page app". Suivez ces étapes pour créer une application Logto :
- Connectez-vous à la Console Logto.
- Cliquez sur Créer une application.
- Dans la page ouverte, trouvez le bouton "Créer une app sans framework" en bas et cliquez dessus.
- Choisissez le type "Single page app", et entrez le nom de votre application.
- Cliquez sur Créer.
Configurer votre extension Chrome
Installer le SDK Logto
Installez le SDK Logto dans votre projet d'extension Chrome :
Mettre à jour le manifest.json
Le SDK Logto nécessite les autorisations suivantes dans le manifest.json :
permissions.identity: Nécessaire pour l'API d'identité de Chrome, qui est utilisée pour se connecter et se déconnecter.permissions.storage: Nécessaire pour stocker la session de l'utilisateur.host_permissions: Nécessaire pour que le SDK Logto communique avec les API Logto.
Configurer un script d'arrière-plan (service worker)
Dans le script d'arrière-plan de votre extension Chrome, initialisez le SDK Logto :
Remplacez <votre-point-de-terminaison-logto> et <votre-app-id-logto> par les valeurs réelles. Vous pouvez trouver ces valeurs sur la page de l'application que vous venez de créer dans la Console Logto.
Si vous n'avez pas de script d'arrière-plan, vous pouvez suivre le guide officiel pour en créer un.
Ensuite, nous devons écouter le message provenant d'autres pages d'extension et gérer le processus d'authentification :
Vous remarquerez peut-être qu'il y a deux URI de redirection utilisées dans le code ci-dessus. Elles sont toutes deux créées par chrome.identity.getRedirectURL, qui est une API intégrée de Chrome pour générer une URL de redirection pour les flux d'authentification. Les deux URI seront :
https://<id-extension>.chromiumapp.org/callbackpour la connexion.https://<id-extension>.chromiumapp.org/pour la déconnexion.
Notez que ces URI ne sont pas accessibles, et qu'elles sont uniquement utilisées pour que Chrome déclenche des actions spécifiques pour le processus d'authentification.
Mettre à jour les paramètres de l'application Logto
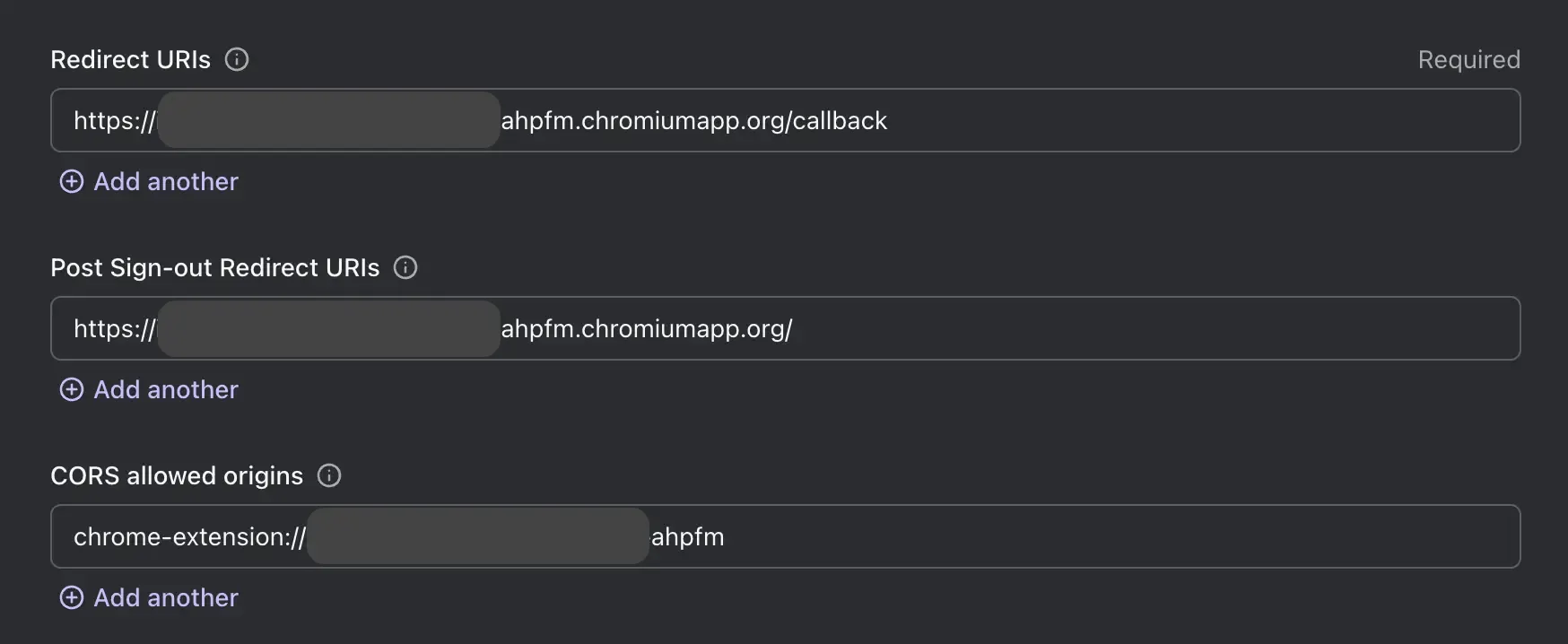
Nous devons maintenant mettre à jour les paramètres de l'application Logto pour autoriser les URI de redirection que nous venons de créer.
- Allez sur la page de l'application dans la Console Logto.
- Dans la section "URI de redirection", ajoutez l'URI :
https://<id-extension>.chromiumapp.org/callback. - Dans la section "URI de redirection après déconnexion", ajoutez l'URI :
https://<id-extension>.chromiumapp.org/. - Dans la section "Origines autorisées pour CORS", ajoutez l'URI :
chrome-extension://<id-extension>. Le SDK dans l'extension Chrome utilisera cette origine pour communiquer avec les API Logto. - Cliquez sur Enregistrer les modifications.
N'oubliez pas de remplacer <id-extension> par votre véritable ID d'extension. Vous pouvez trouver l'ID de l'extension sur la page chrome://extensions.
Après avoir mis à jour les paramètres, les paramètres de votre application Logto devraient ressembler à ceci :

Ajouter des boutons de connexion et de déconnexion à la fenêtre contextuelle
Nous y sommes presque ! Ajoutons les boutons de connexion et de déconnexion ainsi que la logique nécessaire à la page contextuelle.
Dans le fichier popup.html :
Dans le fichier popup.js (en supposant que popup.js est inclus dans le popup.html) :
Point de contrôle : Tester le flux d'authentification
Vous pouvez maintenant tester le flux d'authentification dans votre extension Chrome :
- Ouvrez la fenêtre contextuelle de l'extension.
- Cliquez sur le bouton "Se connecter".
- Vous serez redirigé vers la page de connexion Logto.
- Connectez-vous avec votre compte Logto.
- Vous serez redirigé vers Chrome.
Vérifier l'état de l'authentification
Puisque Chrome fournit des API de stockage unifiées, à part le flux de connexion et de déconnexion, toutes les autres méthodes du SDK Logto peuvent être utilisées directement dans la page contextuelle.
Dans votre popup.js, vous pouvez réutiliser l'instance de LogtoClient créée dans le script d'arrière-plan, ou en créer une nouvelle avec la même configuration :
Ensuite, vous pouvez créer une fonction pour charger l'état de l'authentification et le profil de l'utilisateur :
Vous pouvez également combiner la fonction loadAuthenticationState avec la logique de connexion et de déconnexion :
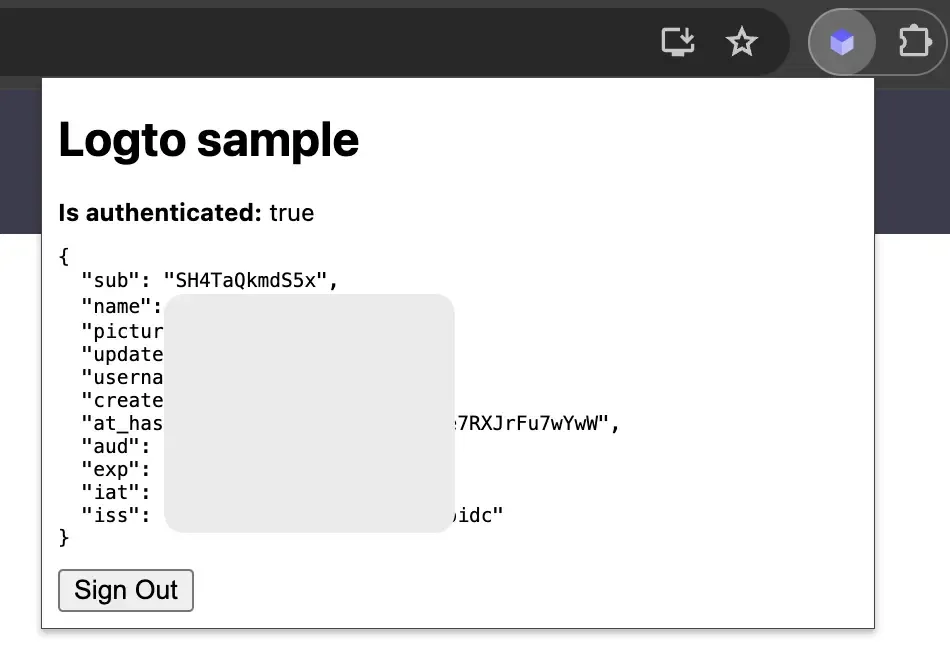
Voici un exemple de la page contextuelle avec l'état de l'authentification :

Pour plus d'informations sur le SDK, vous pouvez vous référer à la documentation officielle du SDK pour navigateur. Le SDK pour navigateur partage les mêmes API avec le SDK d'extension Chrome.
Autres considérations
- Regroupement du service worker: Si vous utilisez un empaqueteur comme Webpack ou Rollup, vous devez explicitement définir la cible sur
browserou similaire pour éviter le regroupement inutile de modules Node.js. - Résolution de module: Le SDK Logto pour extension Chrome est un module ESM uniquement.
Consultez notre projet exemple pour un exemple complet avec TypeScript, Rollup, et d'autres configurations.
Conclusion
Avec les utilisateurs authentifiés, vous pouvez maintenant offrir en toute sécurité des fonctionnalités payantes dans votre extension Chrome. Par exemple, vous pouvez stocker le statut d'abonnement de l'utilisateur dans le profil utilisateur et le vérifier lorsque l'utilisateur ouvre l'extension.
En combinant la puissance des extensions Chrome et de Logto, vous pouvez créer une extension plus flexible et personnalisable que vous et vos utilisateurs adoreront.

