Ajoute l'authentification Logto à ton application Next.js en utilisant les Server Actions
Intègre l'authentification Logto à ton application Next.js en utilisant les Server Actions.
Server Actions présente une approche renouvelée pour créer des applications web robustes sans avoir besoin d'API REST traditionnelles. Nous avons déjà abordé cela dans notre article.
Aujourd'hui, nous sommes ravis d'annoncer le support officiel des Server Actions dans notre SDK Next.js, bien qu'il s'agisse d'une fonctionnalité expérimentale.
Pour un aperçu rapide, consulte cet exemple et suis le guide pour savoir comment intégrer Logto avec les Server Actions.
Prérequis
Pour commencer, assure-toi d'avoir les éléments suivants :
- Une instance Logto en cours d'exécution ou un accès à un compte Logto Cloud.
- Un projet Next.js avec la fonctionnalité Server Actions activée.
Configurer Logto
Si tu héberges toi-même Logto, réfère-toi à la documentation "Mise en route" pour configurer ton instance Logto.
Ouvre la Console Logto en entrant l'URL https://cloud.logto.io/ si tu utilises Logto Cloud, ou le point d'entrée que tu as configuré pour l'auto-hébergement.
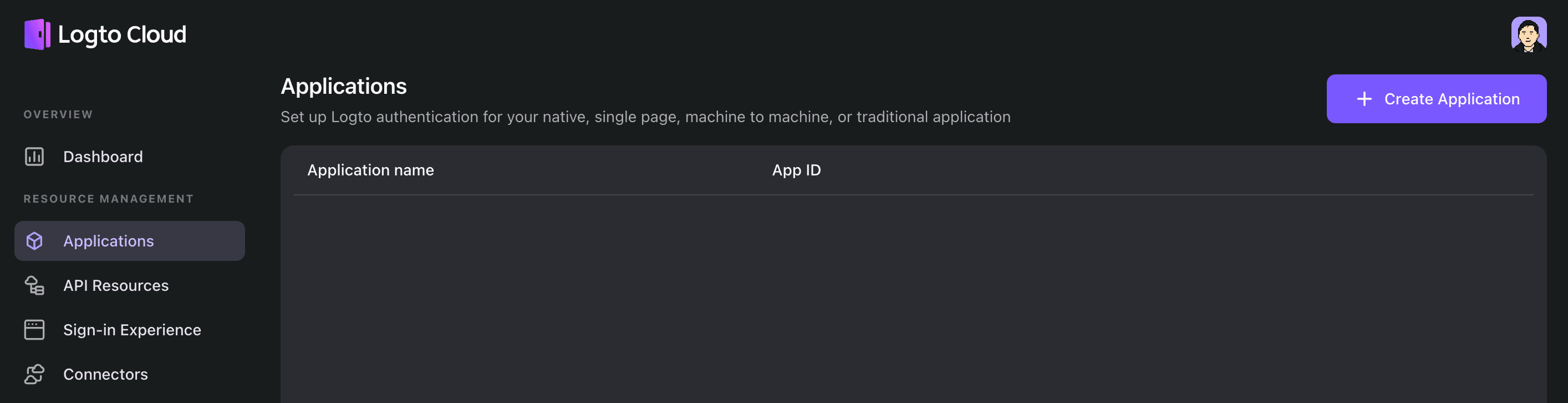
Ensuite, navigue vers l'onglet "Applications" et clique sur "Créer une application".

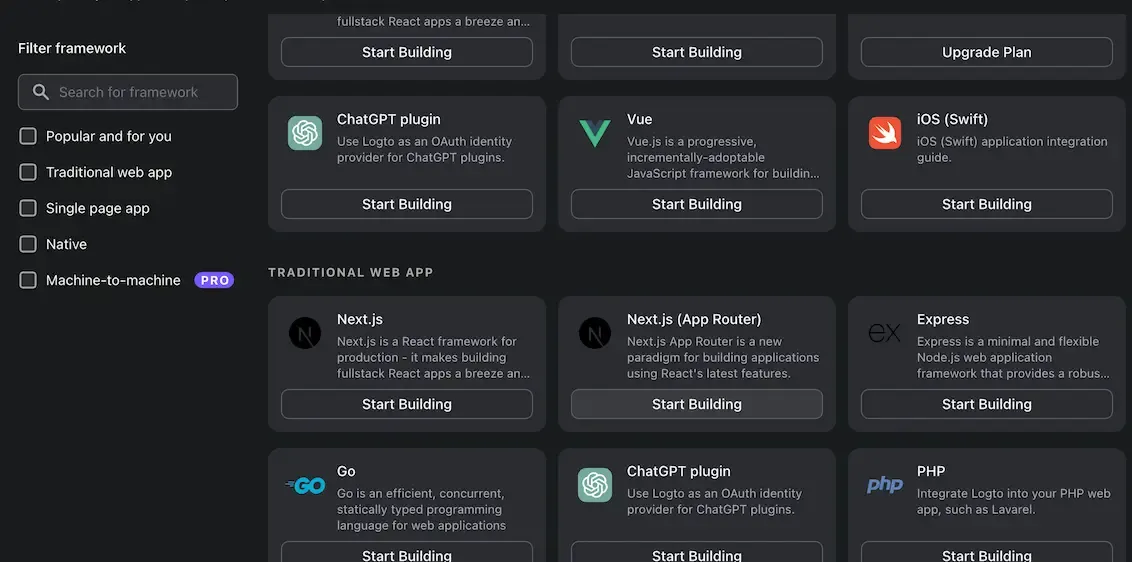
Dans la fenêtre modale qui apparaît, choisis "Next.js (App Router)" et fournis un nom pour l'application, tel que "Next.js App". Ensuite, clique sur "Créer une application".

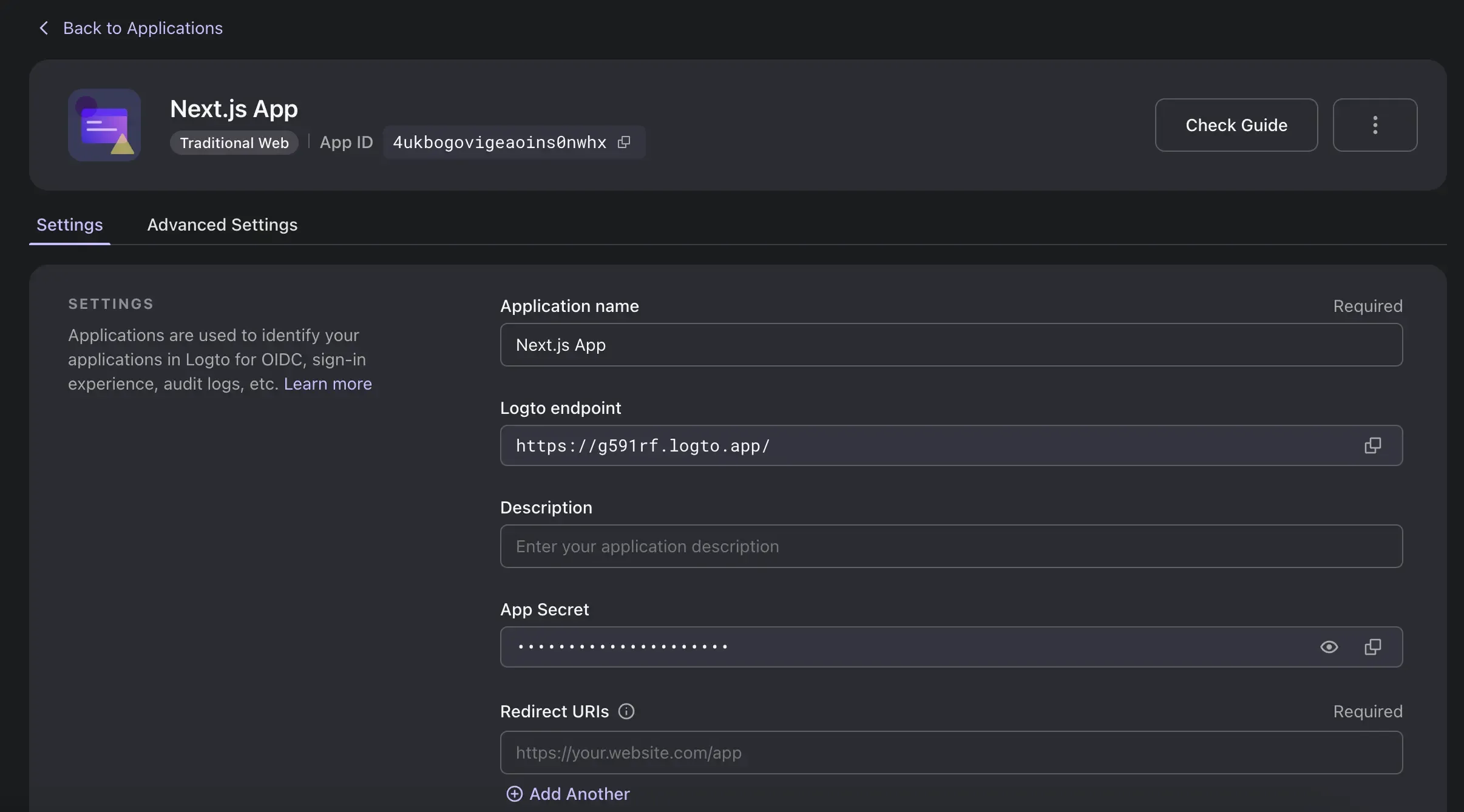
Tu seras dirigé vers une page de tutoriel dans Logto. Clique sur "Finish and done" pour accéder aux détails de l'application.

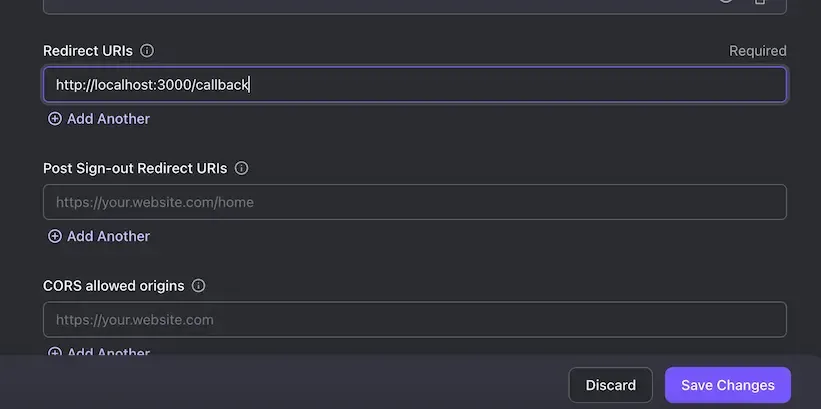
Dans la section "URIs de redirection", entre la valeur suivante :
Par exemple, si tu héberges Next.js sur http://localhost:3000, la valeur devrait être :

Clique sur le bouton "Enregistrer les modifications" en bas. Une fois effectué, garde cette page ouverte car elle sera utile pour la configuration de Next.js.
Configurer l'application Next.js
Assure-toi d'avoir un projet avec la dernière version de Next.js. Si tu n'en as pas encore, suis le guide d'installation officiel pour en créer un.
Au moment de la rédaction de ce guide, la fonctionnalité est expérimentale et nécessite une activation dans le next.config.js
Définir la bibliothèque Logto
Commence par installer le module @logto/next en utilisant npm comme suit :
Tu peux aussi utiliser yarn ou pnpm.
Ensuite, créons quelques fonctions en tant que "server actions", crée le nouveau fichier libraries/logto.ts :
Dans ce fichier, nous exportons quatre fonctions à des fins d'authentification. Note que la première ligne, "use server" indique que le code dans le fichier ne peut être exécuté que côté serveur. Nous utilisons "next/headers" pour gérer les sessions basées sur les cookies.
- Référence pour
"user server": https://react.dev/reference/react/use-server - Référence pour l'utilisation de
"next/headers"pour gérer les cookies : https://nextjs.org/docs/api-reference/next/headers
Les fonctions que nous avons exportées peuvent être appelées directement depuis le composant React côté client. C'est le principal avantage d'utiliser les Server Actions. Passons au chapitre suivant pour voir comment utiliser ces fonctions.
Implémenter les boutons de connexion et de déconnexion
Avec les fonctions d'authentification en place, construisons la page. Nous créerons deux composants clients pour initier les actions de connexion et de déconnexion.
Se connecter
/app/sign-in.tsx :
Ici, nous importons la fonction signIn qui a été définie dans le chapitre précédent. Bien que le code soit exécuté côté serveur, cette fonction peut encore être directement invoquée par le composant <button> lorsqu'un utilisateur clique sur le bouton de connexion. En faisant cela, nous éliminons le besoin d'écrire une quelconque API REST pour gérer le processus de connexion. En fait, Next.js gère les détails du "POST" request dispatcher pour nous. Lors de la réception de redirectUrl, nous pouvons appeler router.push pour rediriger vers la page de connexion Logto.
Se déconnecter
/app/sign-out.tsx :
Le processus de déconnexion est similaire au processus de connexion.
Préparer une page de rappel
En tant que fournisseur d'identité OIDC standard, Logto redirige les utilisateurs vers une URL de rappel après l'authentification. Nous devons donc préparer une page de rappel pour gérer le résultat de la connexion.
/app/callback/page.tsx :
Nous utilisons ici un composant client avec useEffect, ce qui facilite l'affichage d'une page "chargement" pour une meilleure expérience utilisateur.
Afficher le contexte utilisateur et sécuriser la page
Maintenant, créons une page d'accueil minimale pour montrer l'utilité du SDK Logto. Si nécessaire, protège toute ressource des utilisateurs inconnus en vérifiant la valeur isAuthenticated et redirige vers la page de connexion ou affiche des messages d'erreur.
app/page.tsx :
Comme tu peux le constater, il s'agit d'un composant serveur qui obvie le besoin de useEffect et de la gestion de changements d'état complexes.
Conclusion
Les server actions offrent un moyen simplifié et direct d'implémenter l'authentification par rapport aux applications Next.js traditionnelles qui reposent sur des API REST.
L'ensemble du code exemple peut être trouvé dans ce dépôt : https://github.com/logto-io/js/tree/master/packages/next-server-actions-sample
Pourquoi ne pas essayer Logto Cloud et découvrir la facilité d'utilisation par toi-même ?

