Comment définir les métadonnées Open Graph et Twitter Card pour votre site web
Les métadonnées Open Graph et Twitter (maintenant X) card sont essentielles pour partager votre site web sur les réseaux sociaux. Elles vous aideront à afficher de belles aperçus de votre site web et à attirer plus d'attention.
Introduction
Lorsque vous partagez un lien vers votre site web sur les réseaux sociaux, vous voulez qu'il ait du style. Au lieu de montrer un simple lien, vous voulez afficher un bel aperçu avec toutes les métadonnées nécessaires telles que le titre, la description et l'image. C'est là que les métadonnées Open Graph et Twitter (maintenant X) Cards entrent en jeu.
Dans cet article, nous vous montrerons comment configurer les métadonnées Open Graph (ogp.me) et Twitter Cards pour votre site web. Nous vous montrerons également comment tester vos métadonnées pour vous assurer qu'elles ont belle allure sur les réseaux sociaux.
Jamais entendu parler des métadonnées de site web ?
Lorsqu'un humain visite un site web, il voit le contenu rendu par le navigateur. Mais lorsqu'un bot (comme un robot d'indexation de moteur de recherche ou un aspirateur de réseaux sociaux) visite un site web, il ne voit que le HTML brut. Les métadonnées du site web interviennent alors pour fournir des informations structurées sur le site web au bot, qu'il peut utiliser pour rendre une sortie structurée, comme une carte d'aperçu.
Si vous cliquez avec le bouton droit sur un site web et sélectionnez "Voir le code source de la page", vous verrez le HTML brut du site web. Les métadonnées sont généralement incluses dans la section <head> du HTML, et ça ressemble à ça :
Le code ci-dessus est explicite : le titre du site web est "Mon site web" et la description est "Ceci est mon site web".
Vous remarquerez peut-être le préfixe og: dans les métadonnées, qui signifie Open Graph. Open Graph est un protocole développé par Facebook pour fournir des informations structurées sur un site web. Twitter (maintenant X) a également son propre protocole de métadonnées, appelé Twitter Cards.
Configurer les métadonnées Open Graph
Voici quelques-unes des balises de métadonnées Open Graph les plus courantes :
og:site_name: Le nom du site web.og:title: Le titre de la page actuelle.og:description: Une courte description du site web.og:image: L'URL de l'image à afficher.og:url: L'URL canonique du site web.og:type: Le type de site web (par exemple, site web, article, vidéo).
La différence entre og:title et og:site_name est que og:title est le titre de la page actuelle (par exemple, le titre de l'article de blog), tandis que og:site_name est le nom du site web (par exemple, le nom du blog). Si vous vérifiez le code source de cette page, vous verrez les métadonnées Open Graph suivantes :
Puisque nous avons og:type défini comme article, des métadonnées supplémentaires telles que l'auteur et la date de publication peuvent être ajoutées. Par exemple, si vous souhaitez ajouter des balises pour un article de blog, vous pouvez ajouter les métadonnées suivantes :
Open Graph spécifie que si vous souhaitez ajouter plusieurs valeurs, vous devez utiliser plusieurs balises <meta> avec le même nom de propriété.
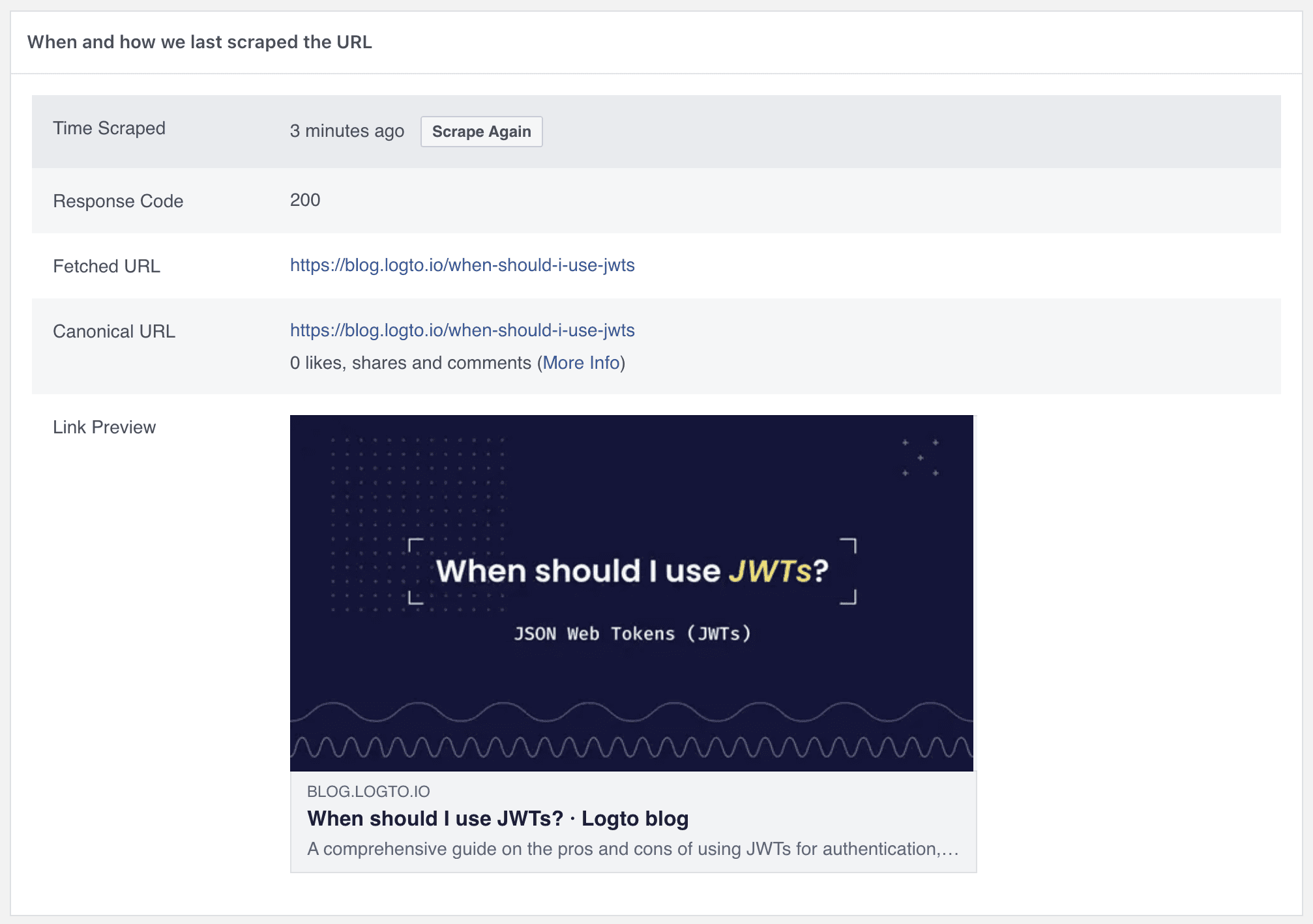
Après avoir ajouté les métadonnées Open Graph à votre site web, vous pouvez les tester en utilisant le Facebook Sharing Debugger. Entrez simplement l'URL de votre site web et cliquez sur "Debug". Si des problèmes apparaissent dans les métadonnées, le débogueur vous montrera les erreurs.
Voici un exemple de notre article de blog Quand devrais-je utiliser des JWT? dans le Facebook Sharing Debugger :

Configurer les métadonnées Twitter Cards
Les Twitter Cards sont similaires aux métadonnées Open Graph, mais elles ont leurs propres conventions. Il existe quatre types de Twitter Cards :
- Summary Card : Une carte avec un titre, une description et une miniature.
- Summary Card with Large Image : Une carte avec un titre, une description et une grande image.
- App Card : Une carte pour promouvoir des applications mobiles.
- Player Card : Une carte pour le contenu vidéo et audio.
Pour notre article de blog, nous utiliserons la Summary Card with Large Image. Les métadonnées Twitter Cards pour l'article de blog ressembleront à ceci :
Les deux principales différences par rapport aux métadonnées Open Graph sont les suivantes :
- La balise
twitter:cardest requise et spécifie le type de carte. - La balise
twitter:sitespécifie le handle Twitter du site web.
Il y avait un Twitter Card Validator disponible, cependant, la fonction d'aperçu a été déplacée vers le Compositeur de Tweets (mieux que rien, d'ailleurs).
Notes de fin
Configurer les métadonnées Open Graph et Twitter Cards pour votre site web est facile et utile. Les gens aiment les images, et une belle carte d'aperçu peut attirer plus d'attention sur votre site web. Bonne chance avec votre site web et bon partage !

