Palette de couleurs dans le branding : Comment Logto génère un schéma de couleurs personnalisé pour votre marque
La façon dont les audiences perçoivent une marque est fortement influencée par la psychologie des couleurs. En utilisant une palette de couleurs soigneusement élaborée, la reconnaissance de la marque peut être renforcée, laissant une impression durable.
La psychologie des couleurs joue un rôle essentiel dans la perception qu'ont les audiences d'une marque. Une palette de couleurs bien définie peut améliorer la reconnaissance de la marque et laisser une impression durable. Pour y parvenir, nous avons développé un système qui utilise le modèle de couleur HSL pour générer des thèmes de couleurs harmonieux à partir d'une seule couleur de base. Dans cet article, nous révélerons les secrets de notre processus de génération de couleurs.
Qu'est-ce que le modèle de couleur HSL?
Le modèle de couleur HSL (Hue, Saturation, Lightness) est une représentation largement utilisée dans le design numérique, notamment en raison de son approche intuitive de la manipulation des couleurs. HSL sépare les aspects chromatiques de la couleur en trois composantes distinctes :
-
Teinte :
La teinte se réfère au type de couleur que nous voyons et est représentée en degrés sur un cercle de 360°. Chaque angle correspond à une couleur spécifique sur la roue chromatique — 0° est rouge, 120° est vert, 240° est bleu, etc. En ajustant la valeur de la teinte, on peut passer d'une couleur à une autre, ce qui en fait un outil puissant pour générer des schémas de couleurs complémentaires ou analogues.
-
Saturation :
La saturation détermine l'intensité ou la pureté de la couleur. Elle varie de 0% à 100%, où 0% représente une couleur complètement désaturée, essentiellement une nuance de gris, et 100% représente la couleur pleine et vibrante. En ajustant la saturation, les designers peuvent créer des versions vives ou atténuées de la même teinte, ce qui est particulièrement utile pour créer des hiérarchies de couleurs ou mettre en évidence certains éléments.
-
Luminosité :
La luminosité contrôle la clarté de la couleur, variant de 0% (noir) à 100% (blanc). À 50% de luminosité, la couleur est à son état pur ; en se déplaçant vers 0% ou 100%, la couleur devient respectivement plus sombre ou plus claire. Cela est particulièrement utile pour créer différentes nuances et teintes d'une couleur de base, qui peuvent être utilisées pour définir la profondeur visuelle et le contraste au sein d'un design.
Pourquoi est-il important d'utiliser le modèle de couleur HSL?
Dans le contexte de Logto, l'utilisation du modèle HSL permet une génération de thèmes de couleurs flexible et dynamique. Lorsqu'un client entre sa couleur de marque, HSL facilite le calcul des familles de couleurs associées — des variations de luminosité et de saturation de la teinte de base. Cette capacité garantit que le thème généré reste cohérent et harmonieux, renforçant l'identité de la marque tout en assurant une expérience utilisateur optimale. La nature intuitive du modèle HSL permet également un contrôle plus granulaire des ajustements de couleurs, ce qui en fait un choix privilégié pour les designers et les développeurs.
La palette de couleurs dans Logto
Notre modèle de palette de couleurs est conçu sur la base de l'espace couleur HSL. En commençant par une couleur primaire et en générant des familles de couleurs en ajustant les valeurs de teinte, de saturation et de luminosité. Cette approche garantit que toutes les couleurs de la palette sont visuellement compatibles et créent une expérience de marque harmonieuse.
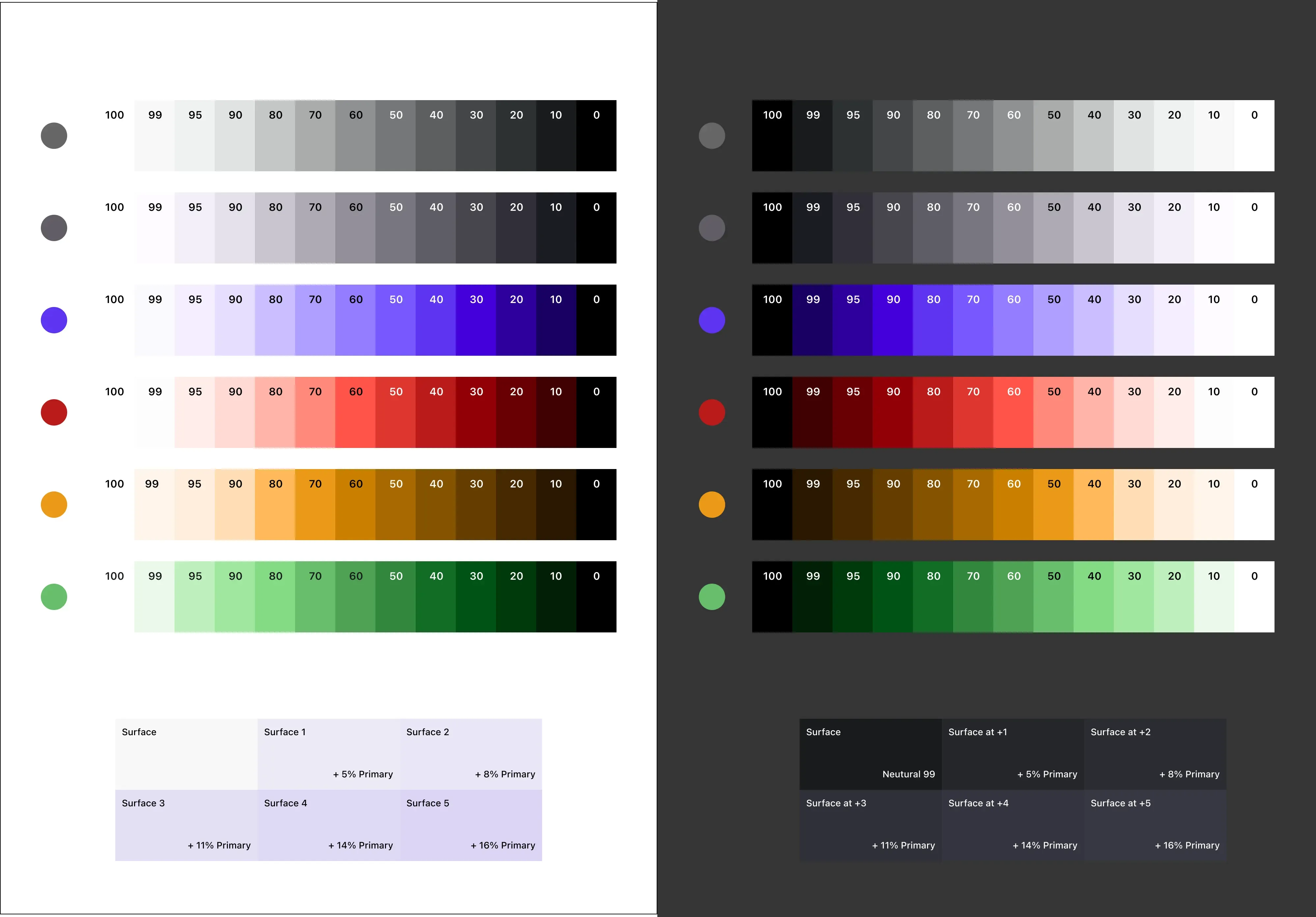
Voici un exemple du modèle de palette de couleurs par défaut que nous utilisons dans le produit d'expérience de connexion :

Dans la base de code frontend, les familles de couleurs essentielles sont définies comme variables CSS. Par exemple, la famille de couleurs primaire est définie comme suit :
En se référant à ces variables dans les feuilles de style CSS, nous pouvons facilement maintenir un style visuel cohérent sur l'ensemble de la plateforme.
Génération de palette de couleurs pour le branding personnalisé
Comme mentionné précédemment, les développeurs peuvent apporter leur propre couleur de marque pour générer une palette de couleurs personnalisée. Pour y parvenir, nous fournissons une unité de calcul de couleur simple qui prend la couleur de base et génère les familles de couleurs correspondantes.
En coulisses, nous utilisons color.js pour gérer le processus de manipulation des couleurs. La fonction de génération de couleurs prend la couleur de base, calcule les valeurs HSL correspondantes, et génère en conséquence les valeurs HEX des familles de couleurs.
- Générer l'élément couleur de base :
- Définir la fonction de calcul de couleur basée sur le HSL :
- Générer les familles de couleurs :
Facile, non ? En répétant les étapes ci-dessus, nous pouvons générer une palette de couleurs personnalisée pour n'importe quelle couleur de marque. Cette approche garantit que la palette de couleurs générée reste cohérente avec l'identité de la marque tout en offrant une expérience visuelle agréable pour les utilisateurs.

