Petits trucs pour améliorer votre expérience d'intégration client
Apprenez comment améliorer l'expérience d'inscription des utilisateurs avec les paramètres d'authentification Logto.
Chez Logto, nous mettons un fort accent sur l'amélioration de notre processus d'intégration pour nos clients. Nous comprenons l'importance de rendre l'expérience d'inscription et de connexion des utilisateurs aussi simple et fluide que possible. Dans cet article, nous allons partager deux petits trucs que vous devriez utiliser pour améliorer l'expérience d'inscription de l'utilisateur.
Première écran
Jetons un bref coup d'œil au processus d'authentification OIDC.
Lorsqu'un utilisateur envoie une demande d'authentification depuis l'application cliente, une session d'authentification OIDC est initiée dans Logto. L'utilisateur est ensuite dirigé vers la page de connexion hébergée par Logto pour entrer ses identifiants et vérifier son identité. Une fois l'utilisateur connecté avec succès, la réponse d'authentification est renvoyée à l'application cliente.
Par défaut, un écran de connexion sera présenté à l'utilisateur.

Si l'utilisateur n'a pas de compte, il peut alors cliquer sur le bouton Register pour passer à l'écran d'inscription.

Mais que faire si l'utilisateur arrive à l'application avec l'intention claire de s'inscrire ? Vous voudriez certainement sauter l'écran de connexion et amener directement l'utilisateur sur un écran d'inscription bien conçu.
Cela peut être facilement réalisé en ajoutant le paramètre first_screen à votre demande d'authentification.
Ou dans un SDK supporté:
Le paramètre first_screen peut prendre deux valeurs: signIn ou register.
En réglant le paramètre first_screen sur register, vous pouvez sauter l'écran de connexion et amener directement l'utilisateur sur l'écran d'inscription.
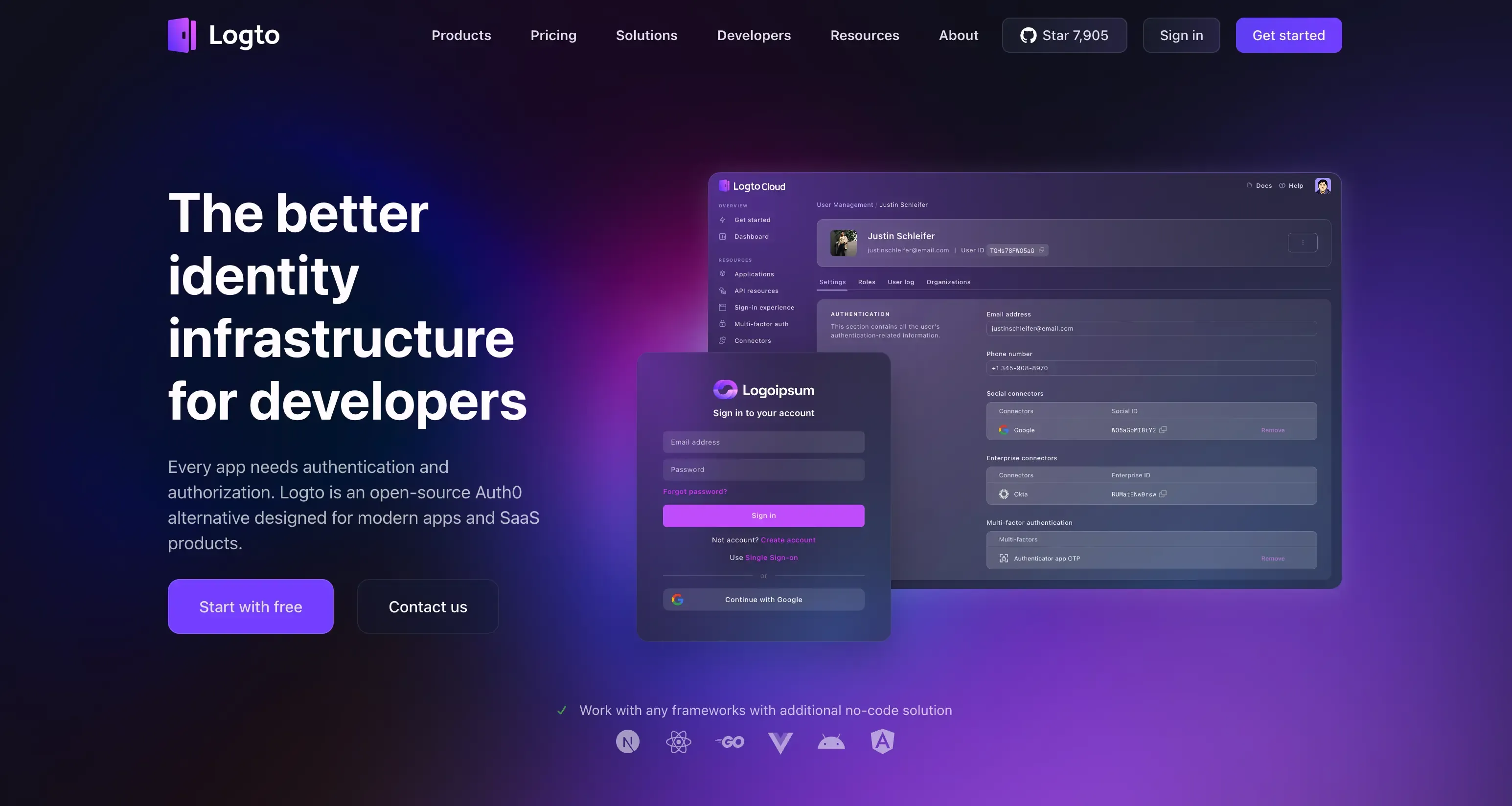
Tout comme notre page d'accueil Logto.

Lorsque l'utilisateur clique sur le bouton Commencer, il sera directement dirigé vers l'écran d'inscription.

Connexion directe
Un autre paramètre d'authentification pratique que vous devriez connaître est direct_sign_in. Ce paramètre vous permet de lancer directement un flux d'authentification SSO social ou d'entreprise en contournant l'écran de connexion.
C'est particulièrement utile lorsque vous avez vos propres points d'entrée SSO sociaux et d'entreprise et que vous voulez éviter l'écran de connexion de Logto.
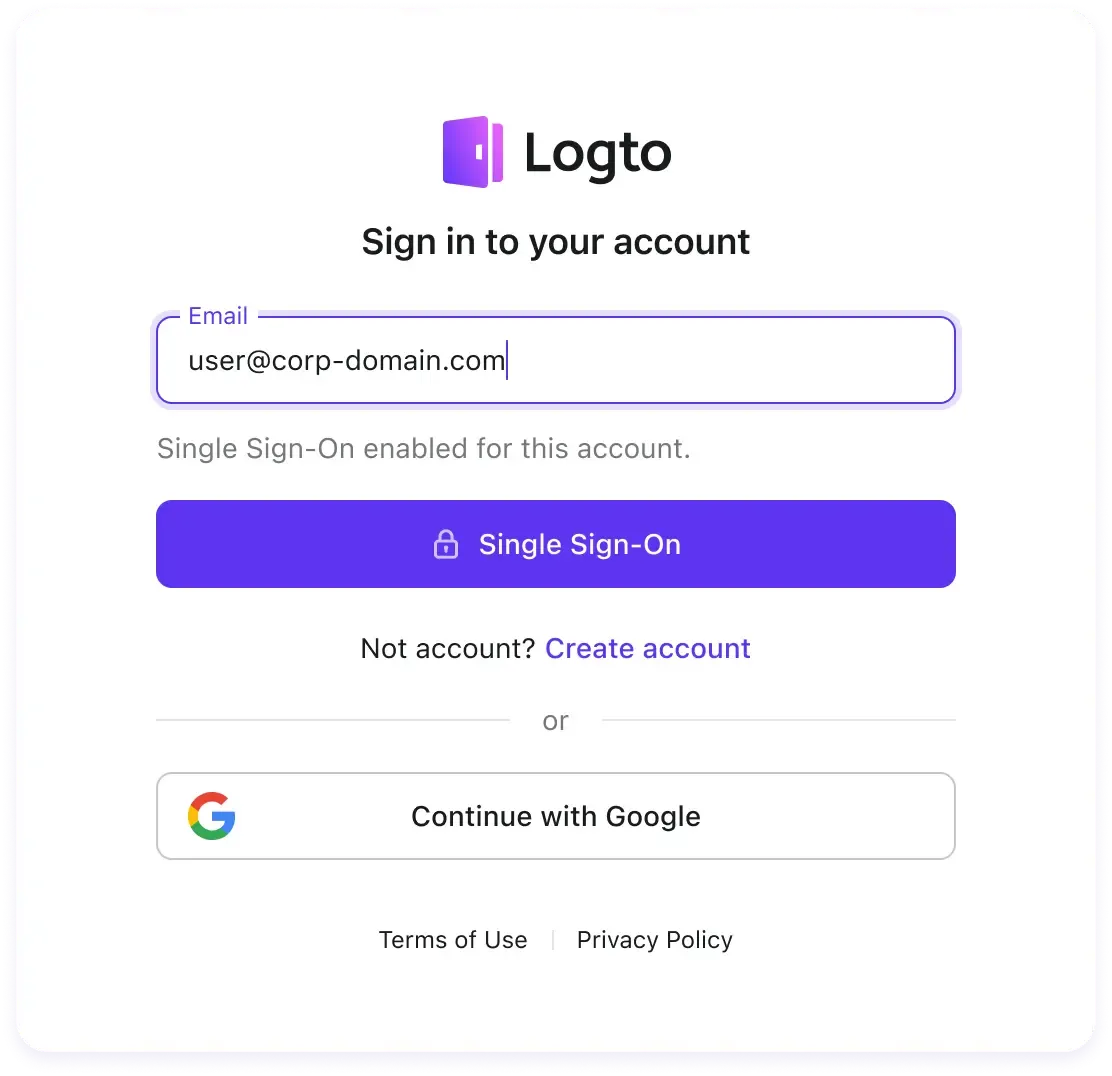
Par exemple, sans le paramètre direct_sign_in spécifié, un parcours utilisateur SSO d'entreprise ressemblerait à ceci :
- Un écran de connexion par défaut est présenté.
- Saisit l'adresse email.

-
Le single sign-on est détecté et l'utilisateur clique alors sur le bouton
Single Sign-Onpour lancer le flux SSO. -
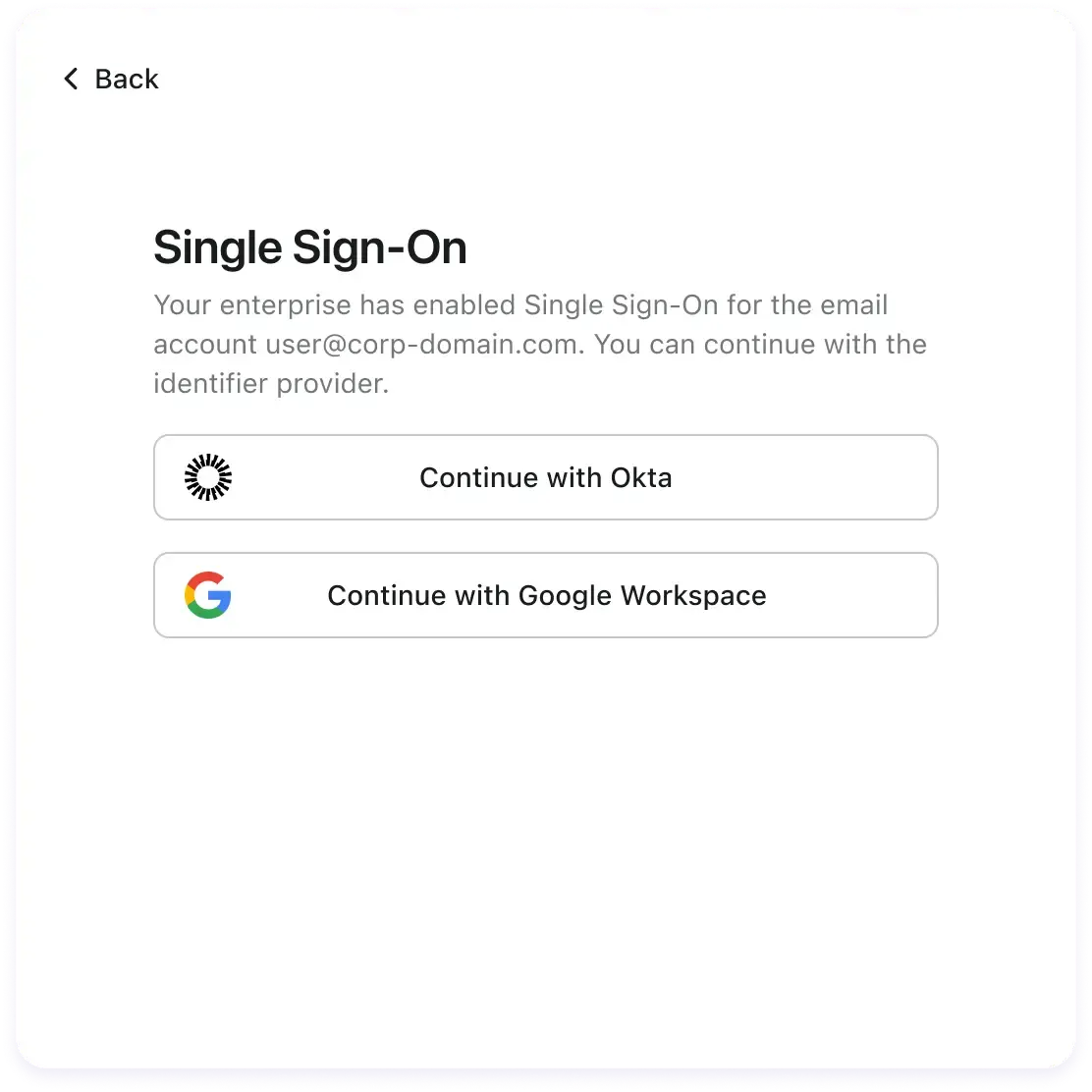
De plus, si plusieurs fournisseurs SSO sont configurés sous le même domaine email, l'utilisateur sera invité à sélectionner le fournisseur SSO désiré.

Ce flux peut être simplifié si vous connaissez à l'avance le fournisseur SSO désiré par l'utilisateur.
Le paramètre direct_sign_in peut prendre les valeurs suivantes :
social:<provider-name>: Lancer directement un flux d'authentification sociale tiers. (par exemplesocial:google)sso:<connector-id>: Lancer directement un flux d'authentification SSO d'entreprise. (par exemplesso:1234567890)
Ajoutez le paramètre direct_sign_in à votre demande d'authentification:
Ou dans un SDK supporté:
Avec le paramètre direct_sign_in, l'utilisateur sera directement redirigé vers la page d'authentification du fournisseur d'identité spécifié. Cela réduit considérablement le nombre d'étapes nécessaires pour compléter le processus d'authentification.
Conclusion
Chez Logto, nous prenons l'expérience utilisateur très au sérieux. En utilisant les paramètres first_screen et direct_sign_in, vous pouvez considérablement améliorer le processus d'intégration pour vos clients.
Si vous souhaitez créer un écran d'inscription personnalisé et visuellement attrayant, assurez-vous d'explorer notre fonctionnalité custom-css.
Pour plus d'informations, consultez les paramètres d'authentification.

