Prise en charge de la disposition des langues RTL dans votre application web
Cet article de blog vous guidera à travers les étapes fondamentales pour implémenter efficacement la prise en charge des langues RTL (de droite à gauche) dans votre application web.
Introduction
Logto est votre meilleur choix de solution de gestion de l'identité et de l'accès client (CIAM). C'est open-source et soutenu par une communauté dynamique. Récemment, notre communauté (crédit @zaaakher) a contribué à la traduction en arabe de la Logto Admin Console et de l'expérience de connexion Logto, la rendant plus accessible pour les utilisateurs arabophones.
Cependant, nous comprenons qu'une simple traduction ne suffit pas. Nous devons nous assurer que l'interface utilisateur est également optimisée pour les langues de droite à gauche (RTL). Dans ce didacticiel, nous parlerons des défis courants de la compatibilité RTL et comment les surmonter dans votre application web.
À quoi ressemble une application web RTL ?
Dans une application web de gauche à droite (LTR), la mise en page est conçue pour commencer du côté gauche de l'écran. Le contenu s'écoule de gauche à droite, et la barre de défilement se trouve sur le côté droit de l'écran. En revanche, une application web RTL commence du côté droit de l'écran. Le contenu s'écoule de droite à gauche, et la barre de défilement est à gauche de l'écran.
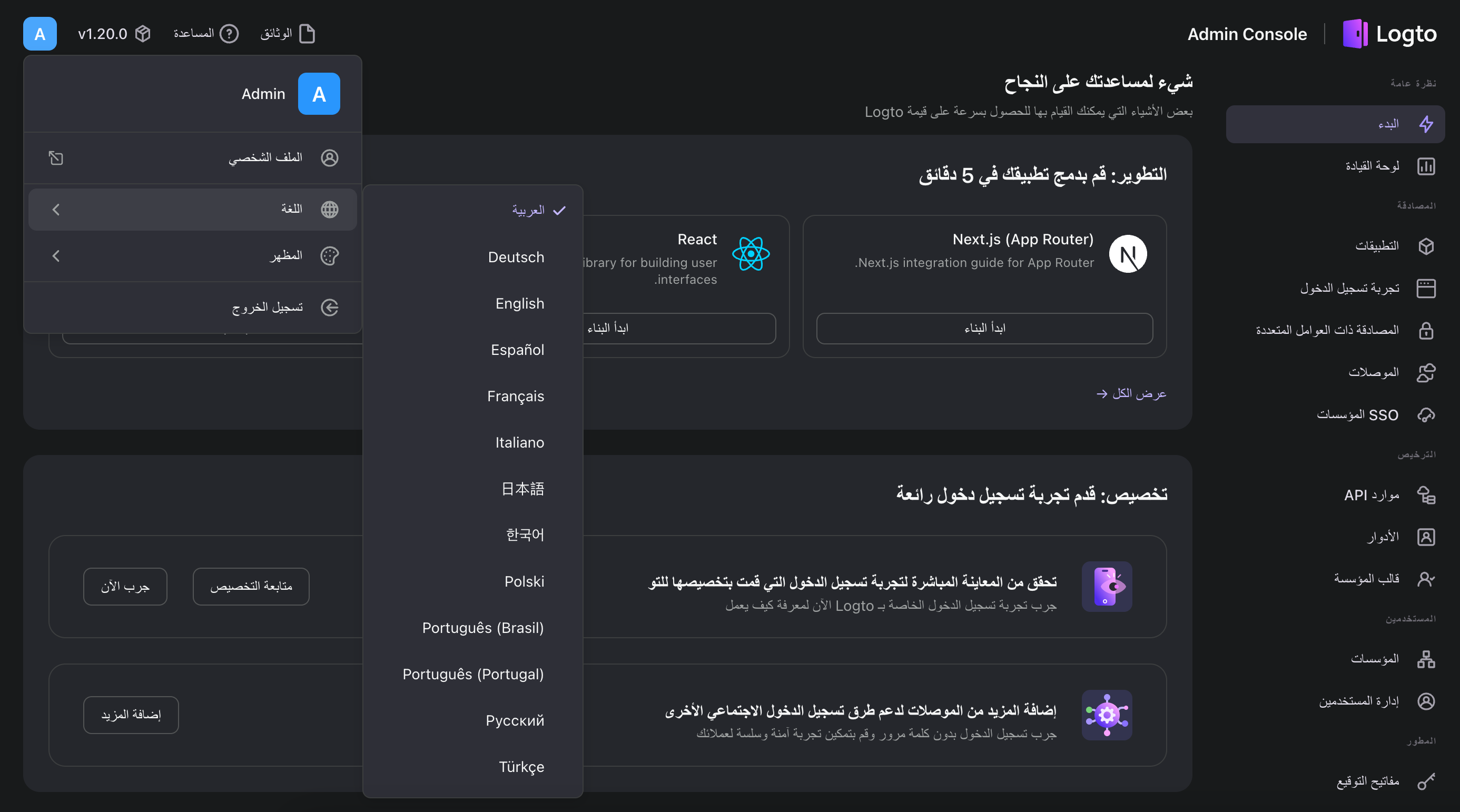
En prenant une capture d'écran de la Logto Console comme exemple : 
Défis de la compatibilité RTL
Lorsque vous convertissez une application web LTR en une application compatible RTL, vous pouvez rencontrer les défis suivants :
- Alignement du texte : L'alignement du texte doit être aligné à droite en mode RTL.
- Sens du contenu : Le sens du contenu doit être de droite à gauche en mode RTL. Par exemple, la barre de navigation, les graphiques, etc.
- Position de la barre de défilement : La barre de défilement doit être du côté gauche de l'écran en mode RTL.
- Icônes et images : Certaines icônes et images doivent être inversées en mode RTL. Par exemple, les icônes de chevron, etc.
- Localisation des dates et des chiffres : Formater la date et utiliser les "chiffres arabo-indiens (٠١٢٣٤٥٦٧٨٩)" au lieu des "chiffres arabes occidentaux (0-9)" en mode RTL.
- Espacement, positionnement et plus : D'autres ajustements mineurs à prendre en compte, y compris les marges et les rembourrages, le rayon des bordures, le positionnement absolu, les animations, etc.
Comment surmonter les défis ci-dessus ?
Voici quelques astuces que nous avons utilisées pour rendre Logto compatible RTL :
Utiliser l'attribut HTML dir="rtl"
Appliquez l'attribut HTML dir="rtl" à l'élément racine de votre application web, si la langue actuelle est l'arabe ou toute autre langue RTL.
Cela aide le navigateur à comprendre que le contenu doit être affiché en mode RTL, et il ajustera automatiquement les trois premiers défis (alignement du texte, direction du contenu, et position de la barre de défilement). Cependant, si vous utilisez une barre de défilement personnalisée, vous faudra peut-être ajuster la position manuellement.
Implémenter un composant pour inverser les icônes en mode RTL.
Lorsque la langue est en RTL, on peut utiliser le CSS transform: scaleX(-1); pour inverser les icônes horizontalement. Voici un exemple écrit en React et TypeScript :
Avec ce composant, vous pouvez envelopper le composant d'icône et il inversera automatiquement l'icône en mode RTL.
Localiser la date, l'heure et les chiffres.
Utilisez la fonction JavaScript toLocalString pour localiser la date, l'heure et les chiffres. Par exemple :
Localisation des dates et heures
Vous pouvez également choisir d'utiliser une bibliothèque comme date-fns pour gérer la localisation des dates et des heures.
Localisation des chiffres
Pour les chiffres, vous pouvez également utiliser la méthode toLocaleString, mais avec l'option ar-u-nu-arab pour afficher les chiffres arabo-indiens.
Explication
- ar : Indique la langue arabe.
- u : Représente Unicode, permettant des extensions.
- nu-arab : Spécifie l'utilisation des chiffres arabo-indiens.
Ajuster l'espacement, le positionnement, et plus.
Vous devrez peut-être ajuster l'espacement, le positionnement, le rayon des bordures et d'autres styles CSS en conséquence. Voici quelques cas courants :
Marges et rembourrages
Au lieu d'écrire margin-left, margin-right, padding-left, et padding-right, vous pouvez utiliser margin-inline-start, margin-inline-end, padding-inline-start, et padding-inline-end pour gérer à la fois les modes LTR et RTL.
Positionnement absolu
Lorsque vous utilisez un positionnement absolu, vous pouvez utiliser inset-inline-start et inset-inline-end au lieu de left et right.
Rayon des bordures
Lors de l'utilisation de border-radius, vous pouvez utiliser border-start-start-radius, border-start-end-radius, border-end-start-radius, et border-end-end-radius pour gérer à la fois les modes LTR et RTL.
Divers autres
Il peut encore y avoir quelques cas particuliers que vous ne pouvez pas gérer avec les méthodes ci-dessus. Dans de tels cas, vous pouvez utiliser la pseudo-classe :dir() pour appliquer différents styles en fonction de la direction du texte.
Résumé
Dans ce didacticiel, nous avons discuté des défis lors de la mise en place d'une interface utilisateur compatible RTL, et partagé comment nous avons résolu ces problèmes dans la Logto Console et l'expérience de connexion Logto. En appliquant les trucs et astuces mentionnés ci-dessus, vous pouvez également rendre votre application web plus accessible aux utilisateurs de langues RTL.

