Du code à la toile : Logto rend la conception de l'expérience de connexion open-source
Nous avons publié les ressources Figma de l'expérience de connexion au public, y compris des conceptions de flux d'authentification complètes et des styles et composants polyvalents.
Chez Logto, nous croyons au pouvoir de la collaboration et de la transparence. C'est pourquoi nous sommes heureux de vous annoncer que nous avons rendu notre conception de l'expérience de connexion dans Figma open-source et accessible à tous. Pour accéder aux ressources Figma :
Catalogue des ressources de conception d'expérience de connexion
Cette conception comprend deux composants principaux : le flux d'authentification (expérience de connexion) et les styles et composants. Explorons chacun en détail.
Flux d'authentification
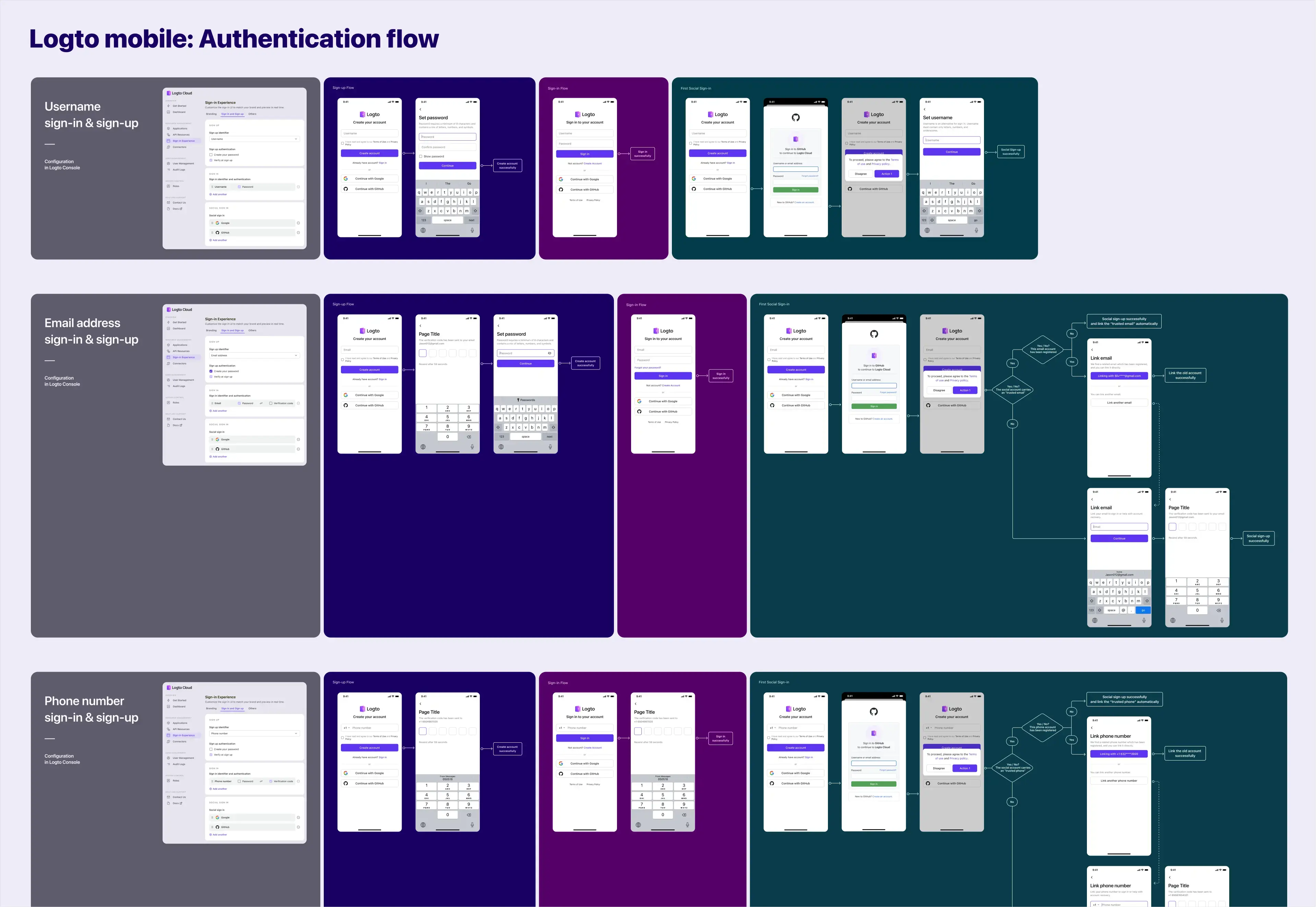
Nous avons minutieusement conçu diverses combinaisons de scénarios d'inscription, de connexion et de première connexion sociale pour les plateformes mobiles et PC. Chaque scénario est accompagné de sa configuration par console, vous offrant une vue d'ensemble complète du flux d'authentification. Voici un aperçu de certains des scénarios :
| Inscription | Connexion | Première connexion sociale | |
|---|---|---|---|
| Nom d'utilisateur | Nom d'utilisateur + Mot de passe | Nom d'utilisateur + Mot de passe | Connexion sociale + Définir nom d'utilisateur |
| Email (le plus populaire) | Email + Code de vérification + Mot de passe | Email + Mot de passe | Connexion sociale + Lier email |
| Numéro de téléphone | Numéro de téléphone + Code de vérification | Numéro de téléphone + Code de vérification | Connexion sociale + Lier numéro de téléphone |
| Email et téléphone mixtes | Email/Téléphone + Code de vérification + Mot de passe | Email/Téléphone + Code de vérification/Mot de passe | Connexion sociale + Lier email/Téléphone |
| Uniquement connexion sociale | / | / | Uniquement connexion sociale |
| Mot de passe oublié | |
|---|---|
| Email et téléphone mixtes | Réinitialiser le mot de passe en vérifiant l'email/numéro de téléphone |

Styles et composants
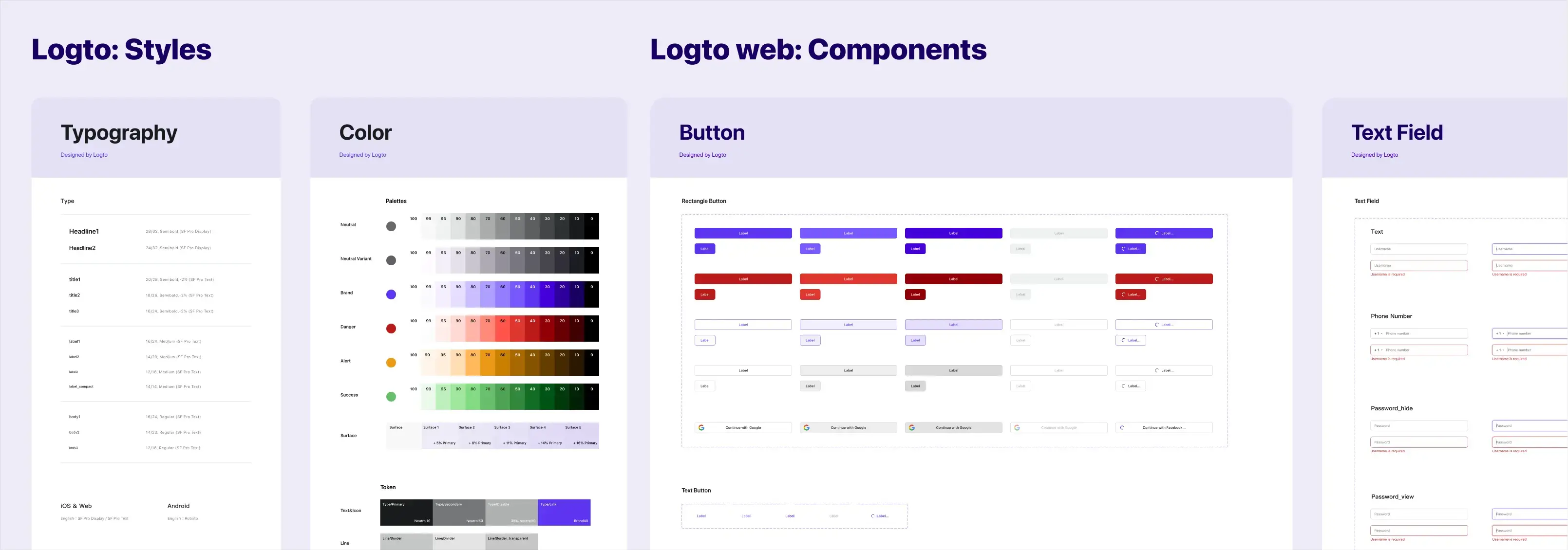
Notre conception inclut également un ensemble de styles simples et polyvalents et de composants qui facilitent la personnalisation de l'UI globale de votre expérience de connexion. Voici ce que vous trouverez :
| Introduction | |
|---|---|
| Styles de polices | Nous avons simplifié la classification des polices en catégories telles que corps de texte, étiquette, titre et gros titre. Les mêmes styles de polices sont utilisés pour les plateformes mobiles et PC, garantissant cohérence et facilité d'utilisation. |
| Styles de couleurs | Avec l'aide des palettes et des jetons, vous pouvez modifier sans effort les couleurs du thème pour correspondre à votre marque. Notre palette de couleurs est générée à l'aide de Google Material Design, et offre à la fois un mode clair et un mode sombre, facilitant la compréhension pour vos designers. |
| Icônes | Nous avons inclus une collection sélectionnée d'icônes fonctionnelles qui couvrent un large éventail de cas d'utilisation et qui peuvent être directement utilisées ou facilement remplacées. De plus, nous fournissons une variété d'icônes de réseaux sociaux spécialement conçues pour vos boutons de connexion sociale. |
| Composants | Nous avons organisé les composants pour les plateformes mobiles et web, incluant Branding, Bouton, Case à cocher, Dialogue, Navigation, Toast, Champ de texte et Clavier (Mobile). |

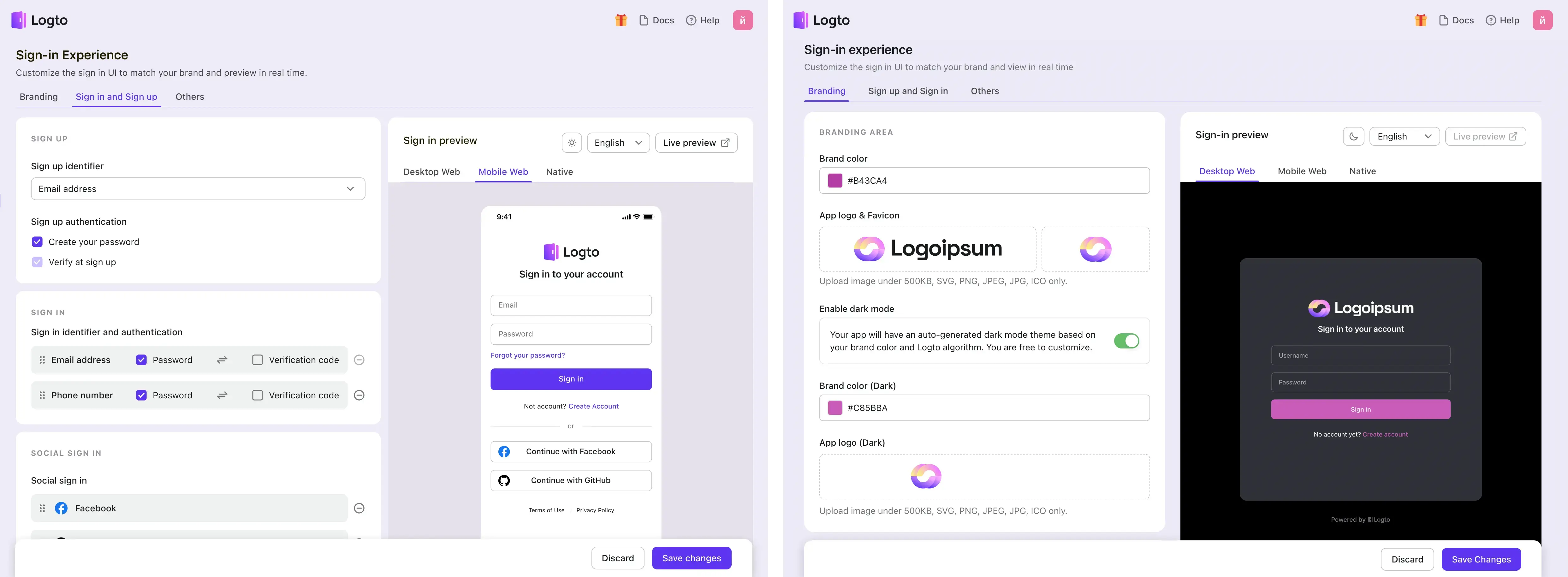
Configuration simplifiée
Mais ce n'est pas tout ! Avec Logto, tu peux passer les détails minutieux ci-dessus et nous faire confiance pour offrir une expérience d'intégration transparente. Dans Logto Console, tu peux explorer sans effort les configurations de méthode et les assortir à l'UI de ta marque. En quelques minutes, tu auras une expérience de connexion et d'inscription personnalisée qui s'aligne parfaitement sur ton entreprise.

Pourquoi avons-nous rendu notre conception Figma publique ?
Logto a toujours été engagé à fournir un service de code open-source, mais tu te demandes peut-être pourquoi nous avons décidé d'étendre cette ouverture à notre design également.
Comprendre et configurer l'expérience de connexion
Nous voulons que Logto soit non seulement convivial pour les développeurs mais aussi le meilleur ami des PMs et des designers. Nous croyons à favoriser une meilleure collaboration tout au long du processus de développement, ce qui conduit à une haute efficacité, transparence et confiance.
- Compréhension complète du flux d'authentification : Bien que ton produit puisse n'utiliser qu'une méthode de connexion ou d'inscription spécifique, en tant que designer, tu dois vouloir avoir une vue d'ensemble. Cette connaissance te permet de déterminer l'approche qui convient le mieux à ton entreprise et maximise les taux de conversion. La logique d'authentification ne doit pas être une entité ambiguë. Cependant, l'appariement entre les identifiants et les méthodes d'authentification n'est pas une relation simple N*N ; il implique diverses contraintes et décisions de produit. Notre Figma t'aidera. Pour en savoir plus à ce sujet, tu peux te référer à l'article «Les considérations de conception pour une expérience de connexion transparente».
- Concevoir directement votre UI : Les designers sont habitués à fournir des solutions complètes dans Figma. Si ton projet implique des designers, ce design open-source les aidera à assortir rapidement l'identité visuelle de ta marque.
Renforcer l'expérience et les services de Logto
Bien que Logto soit engagé à fournir un service cloud efficace, il est issu de la communauté open-source et a l'intention de rester publiquement transparent à long terme.
- Embrasser l'esprit open-source : Nous croyons que les avantages dérivés de l'open-sourcing du code peuvent également s'appliquer à la conception. En invitant plus d'attention à l'expérience utilisateur à travers l'ouverture, l'utilisation et la discussion au sein de la communauté open-source, nous pouvons améliorer continuellement l'expérience d'authentification.
- Fournir des aperçus sur la conception de production à plus long terme : Bien que la plupart de nos efforts se concentrent actuellement sur le développement des capacités d'authentification et d'autorisation, l'expérience de connexion que nous fournissons est hautement extensible et répond à la majorité de vos besoins. Grâce aux retours d'open-source et à la collaboration, nous espérons mieux intégrer les processus de SIE et les configurations visuelles dans nos produits, réduisant ainsi le coût de la productisation.
Notes de clôture
Alors que nous continuons à itérer sur le produit Logto, nous tiendrons le design Figma à jour. Nous espérons que tu utiliseras Logto pour créer des expériences de première étape exceptionnelles pour tes produits et laisser une impression durable sur ta marque.
Nous valorisons ton expérience et tes retours, alors s'il te plaît, garde les canaux de communication ouverts. Nous avons hâte de vous entendre.

