Comment nous supportons un éventail de connecteurs diversifiés
L'histoire de comment nous supportons un éventail de connecteurs diversifiés avec une bonne expérience utilisateur et de développement. Avec l'aide du développement guidé par la configuration, nous avons créé une plateforme de connecteurs à faible code.
Introduction
Les connecteurs jouent un rôle crucial dans Logto. Avec leur aide, Logto permet aux utilisateurs finaux d'utiliser l'enregistrement ou la connexion sans mot de passe et les capacités de connexion avec des comptes sociaux. Logto permet aux utilisateurs d'installer ou de créer leurs propres connecteurs, et il y a déjà plus de 20 connecteurs officiels. Nos connecteurs sont conçus pour être très flexibles, et permettent aux utilisateurs de les installer ou même de les créer eux-mêmes. En même temps, il est facile de développer un nouveau connecteur. Pour y parvenir, nous avons conçu et mis en œuvre une solution appelée "Formulaire Dynamique" inspirée du Développement Guidé par la Configuration (CDD).
Contexte
La configuration du connecteur de Logto est un JSON qui, bien que flexible, peut être difficile à éditer et à valider. Au début, ce n'était pas un gros problème, car à ce moment-là, la plupart des configurations JSON ressemblaient à :
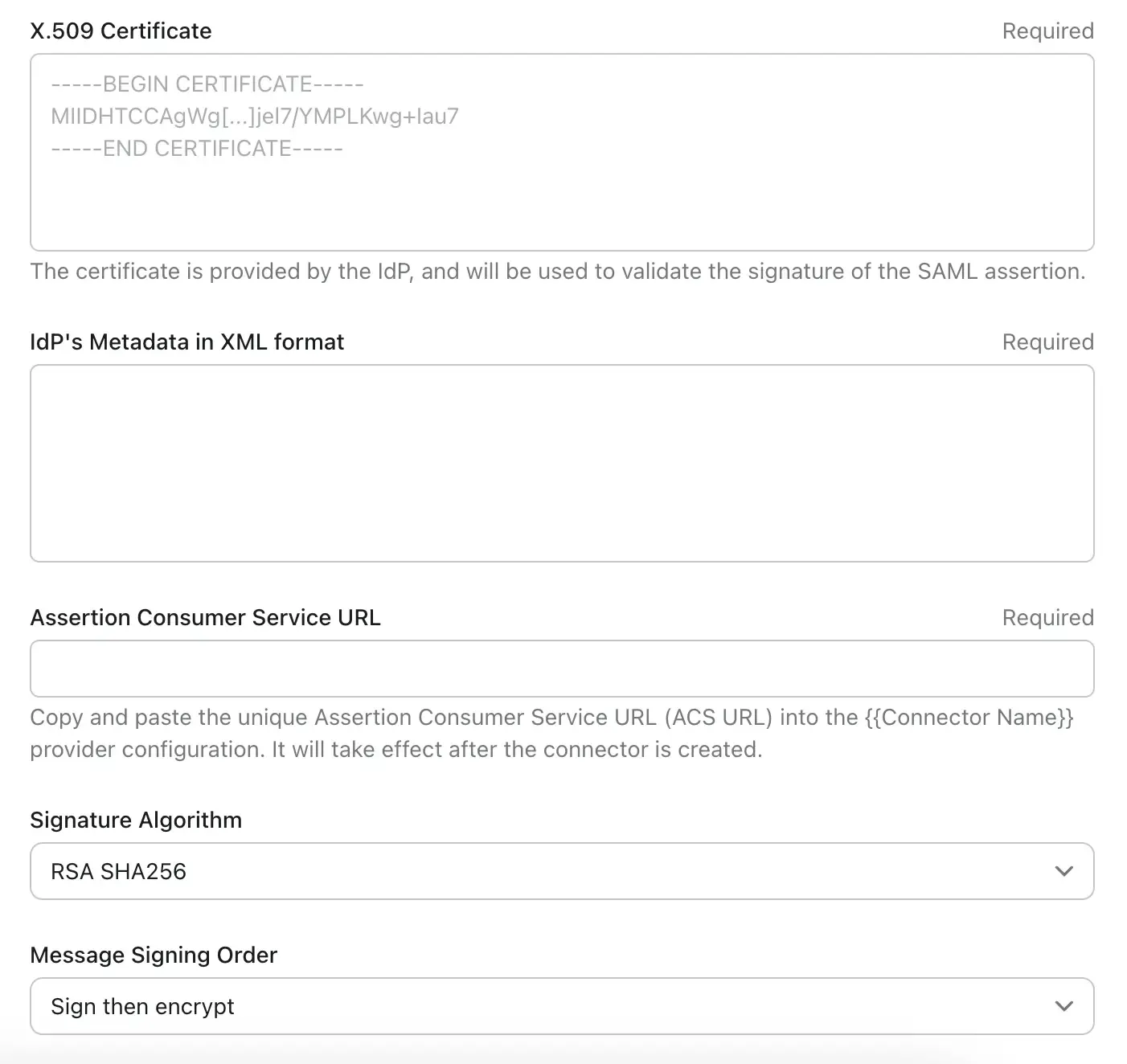
Mais à mesure que nous supportons de plus en plus de fournisseurs et de protocoles, les choses ont commencé à changer. Prenons l'exemple du "connecteur SAML", il y a plus de 10 clés dans la configuration JSON, et le type de valeur est complexe, il y a des chaînes, des nombres, des JSON, des valeurs sélectionnées, et des chaînes multilignes pour le certificat.
Donc nous pensons qu'il est temps d'introduire un formulaire bien conçu pour remplacer l'éditeur JSON. Le Connecteur Logto est conçu pour fonctionner comme une application tierce, donc il n'est pas envisageable de codifier les formulaires en dur. Le résultat est une forte nécessité de formulaires dynamiques faciles à gérer, et qui offrent une bonne expérience utilisateur en même temps. Le formulaire pour le connecteur SAML que nous avons mentionné ci-dessus ressemble à :

Qu'est-ce que le Développement Guidé par la Configuration (CDD)
Le CDD, ou Développement Guidé par les Composants, propose une approche alternative pour construire des applications. Dans la méthode conventionnelle, les architectes principaux créent des designs basés sur les besoins commerciaux, l'application est ensuite développée et déployée, et toute modification est exécutée soit par des éléments supplémentaires, soit par un refactoring compliqué.
En revanche, le CDD se concentre sur la construction de composants indépendants dès le début, en commençant au niveau le plus fondamental. Une interface, typiquement JSON, est établie pour assembler l'interface utilisateur de niveau supérieur. Cette méthode, impliquant la combinaison de composants réutilisables et d'un plan JSON, permet aux développeurs de construire facilement des applications de manière plus flexible et évolutive.
L'essence du CDD réside dans son utilisation de la modularité pour créer un ensemble de composants faiblement liés, qui sont ensuite rassemblés grâce à une interface standardisée.
Qu'est-ce qu'un Formulaire Dynamique ?
Adopter l'approche du Développement Guidé par la Configuration (CDD) nous permet de créer des formulaires web dynamiques. Ce ne sont pas des formulaires ordinaires avec des champs statiques et inchangeables ; ce sont plutôt des entités dynamiques avec des champs générés à partir d'un fichier JSON. La beauté de ces formulaires web dynamiques réside dans leur flexibilité - si une modification des champs du formulaire est nécessaire, il suffit d'une mise à jour de la configuration JSON. Ce niveau d'adaptabilité rend les formulaires web dynamiques une solution idéale pour les Connecteurs Logto, qui nécessitent différentes configurations de formulaire inconnues pour Logto.
Concevoir le Schéma
Nous avons conçu le schéma comme un tableau d'éléments de formulaire, chaque élément peut avoir un nom, un label, un espace réservé et le plus important, un type. Nous avons 6 types d'éléments de formulaire, et ils sont définis comme une énumération :
Et la définition de type de l'élément de formulaire est :
Ensuite, le schéma complet est :
Mais il y a un petit problème, le type de formulaire "sélectionner" nécessite une liste d'options, donc ajoutez ce champ à FormItem :
Construire le formulaire avec React-Hook-Form
Maintenant que le schéma est défini, nous pouvons construire le formulaire dans le front-end basé sur le schéma. Nous utiliserons React Hook Form pour y parvenir.
React-Hook-Form est un outil puissant pour construire des formulaires efficaces et faciles à utiliser dans React.
La première chose est d'initier un formulaire, supposons que la configuration JSON est récupérée et appelée formItems, et que les données dans le formulaire sont formData :
Ensuite, implémentez l'élément de contrôle de formulaire selon le type, voici une simple démonstration :
Conclusion
La polyvalence du Développement Guidé par la Configuration (CDD) brille lorsque appliqué à la création de formulaires dynamiques, en particulier dans le cas des connecteurs de Logto. Les avantages sont doubles :
- Pour les développeurs, cela simplifie le processus de création de formulaires interactifs et conviviaux. Au lieu de gérer des complexités de code complexes, les développeurs n'ont qu'à définir un fichier JSON pour obtenir les interfaces utilisateur mieux conçues et intuitives conçues par l'équipe Logto.
- Pour les utilisateurs, cette approche simplifie grandement le processus de configuration d'un connecteur. Elle rend l'intégration moins complexe, facilitant pour les utilisateurs l'intégration de Logto avec les fonctionnalités de connexion sociale, ainsi que les services email ou SMS.
Récemment, des articles promouvant le Low Code sont omniprésents sur Internet. Cette solution a été développée du point de vue des besoins réels des utilisateurs, et nous croyons qu'elle est une excellente représentation du Low Code.
Vous voulez essayer ? Allez sur Logto Cloud et choisissez un connecteur.

