Setup Google Cloud Storage as the file storage of Logto
A hands-on guide to setting up Google Cloud Storage as the file storage of Logto.
By default, Logto Console uses a text input for static file URLs, such as avatars. To enable a more intuitive file upload experience with drag and drop functionality, you must configure a storage provider.
This article provides a step-by-step guide on setting up Google Cloud Storage as your storage provider.
Prerequesties
- A Logto instance, either running natively in Node.js or in a Docker container. If you don't have one, check out this guide: https://docs.logto.io/docs/tutorials/get-started/#local
- A Google Cloud project
Preparing the bucket
Creating a bucket is straightforward. Refer to the official Google Cloud documentation: https://cloud.google.com/storage/docs/creating-buckets.
Once the bucket is ready, the next step is to set up public viewing access. Here's how:
- In the Google Cloud console, navigate to the Cloud Storage Buckets page.
- From the list of buckets, click the name of the bucket that you want to make public.
- Select the Permissions tab near the top of the page.
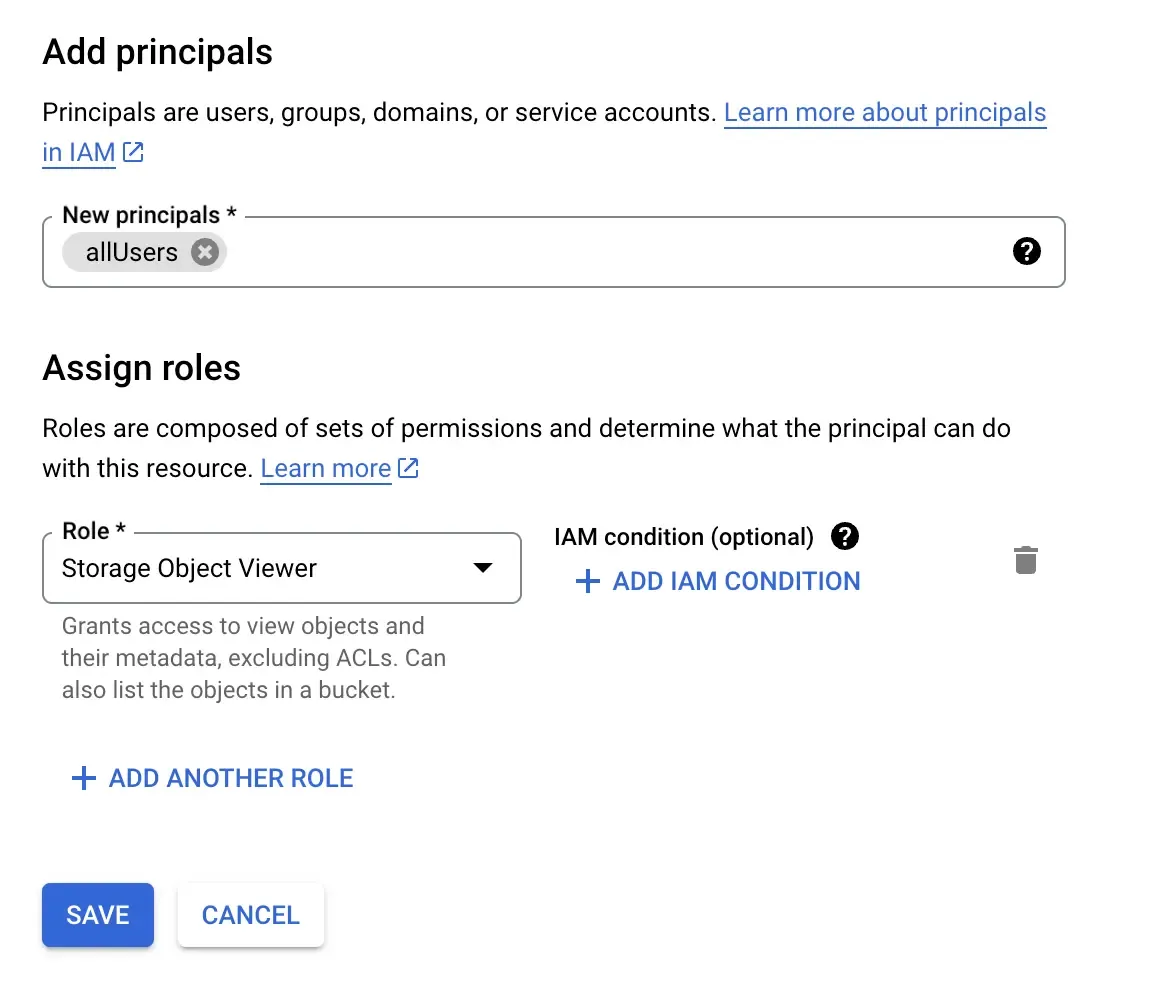
- In the Permissions section, click the Grant access button.
- In the New principals field, enter
allUsers. - In the Select a role dropdown, type Storage Object Viewer in the filter box and select the Storage Object Viewer from the filtered results.
- Click Save.
- Click Allow public access.
Ensure the "Storage Object Viewer" role is assigned. Here's a screenshot for reference:

Obtaining the key file
Google Cloud SDKs commonly use a "key file." If you're unfamiliar with Google Cloud, this might be the most challenging part. Here's how to get it:
- Go to the service account page: https://console.cloud.google.com/iam-admin/serviceaccounts
- Create an account, enter a name, and then continue.
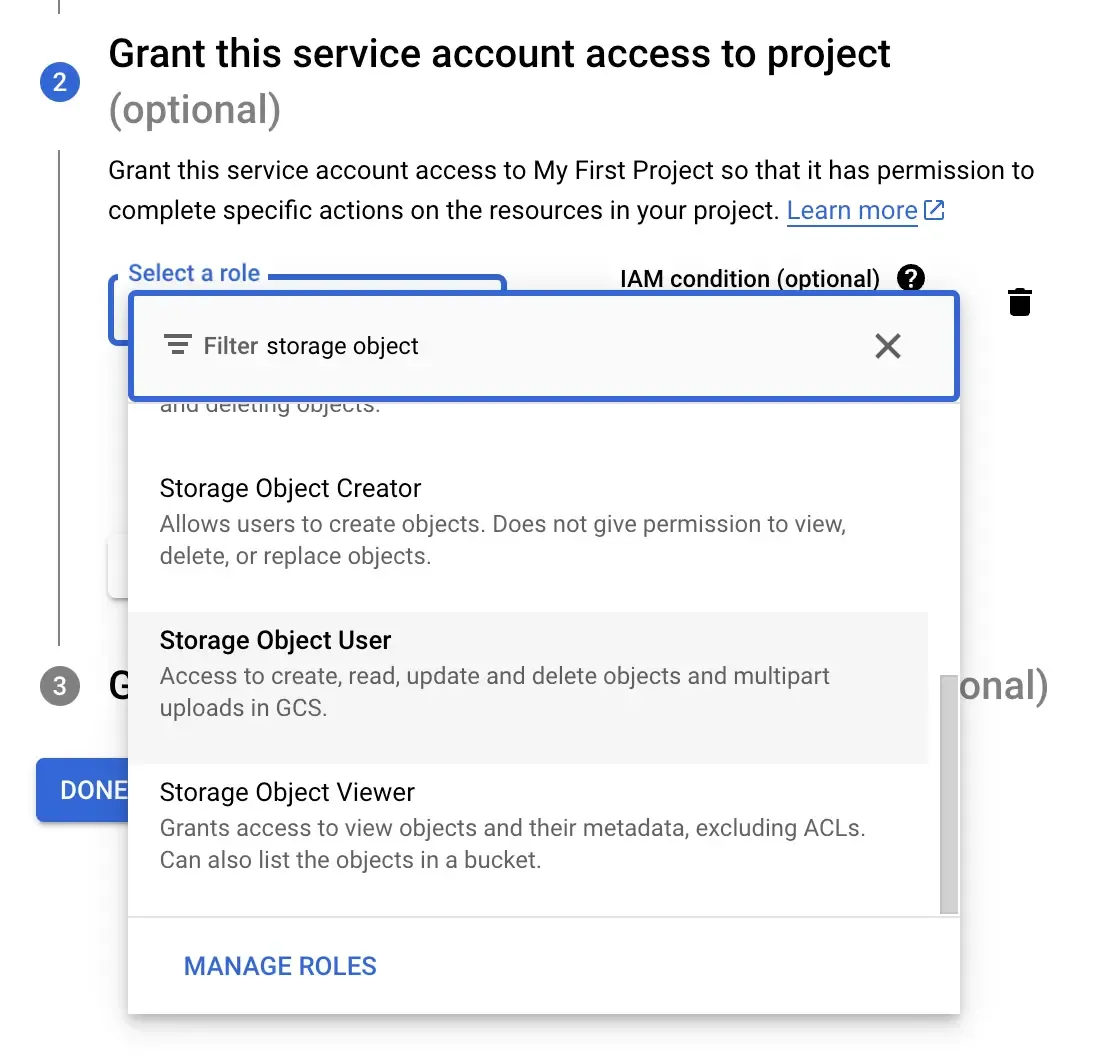
- In the next step, select the role of “Storage Object User.” You can find it using the filter.
- Once you've finished creating the account, go to the account detail page and select the “keys” tab.
- Click “add key,” select “create a new key,” choose “json” in the dialog, and then download your json file.

Adding the key file to Logto
Logto should have access to the key file.
Running in Node.js
Copy the file to /path/to/logto/core and rename it to google-storage-key.json.
Running in a Docker Container
If you're running Logto in a Docker container, you'll need to mount the file to the container. Assuming you're using Docker Compose, add this to your configuration:
Remember to replace /path/to with the actual path.
Updating provider configurations
We'll use Logto's CLI to update the provider configurations. The CLI is usually available in the root folder of the Logto instance. To learn more, check this link: https://docs.logto.io/docs/references/using-cli/
Preparing the JSON
Here's a sample configuration JSON:
Remember to replace projectId and bucketName with your values.
Updating via CLI
Stringify the JSON into a string and run the following command:
Testing the Setup
Now that everything is set up, remember to restart Logto and give it a try. You can go to the "Sign-in experience" section and attempt to upload a logo.
If you find these steps complicated, consider using the cloud version of Logto. We take care of everything for you!

