Integrating Passport.js with Logto
A hands-on guide and example to integrate Passport.js with Logto.
Passport.js is an authentication middleware for Node.js that can be unobtrusively dropped into any Express-based web application. This comprehensive guide will focus on utilizing the passport-openidconnect plugin, offering a simple yet effective way to incorporate Logto with Passport.js. Throughout this tutorial, we'll be using Express.js to build our application. All the code we'll be discussing is available in a public GitHub repository.
Setting up express with session
Before diving into the integration process, we'll need to setup the basic project with installing Express.js and its session middleware.
Assuming you have a TypeScript project environment prepared (if not, refer to the official TypeScript documentation), begin by installing the necessary packages:
Prepare the main file
Create src/app.ts with the following code:
This script initializes the Express app and configures cookieParser and session middleware for cookie-based session management, crucial for storing authentication results in Passport.js. It then uses the http module to launch the service.
Creating a Logto application
To proceed, a Logto application is necessary. Create one by visiting the Logto Console, navigating to “Applications”, and clicking “Create application”. Select “Express”, name your application, and click “Create application”.

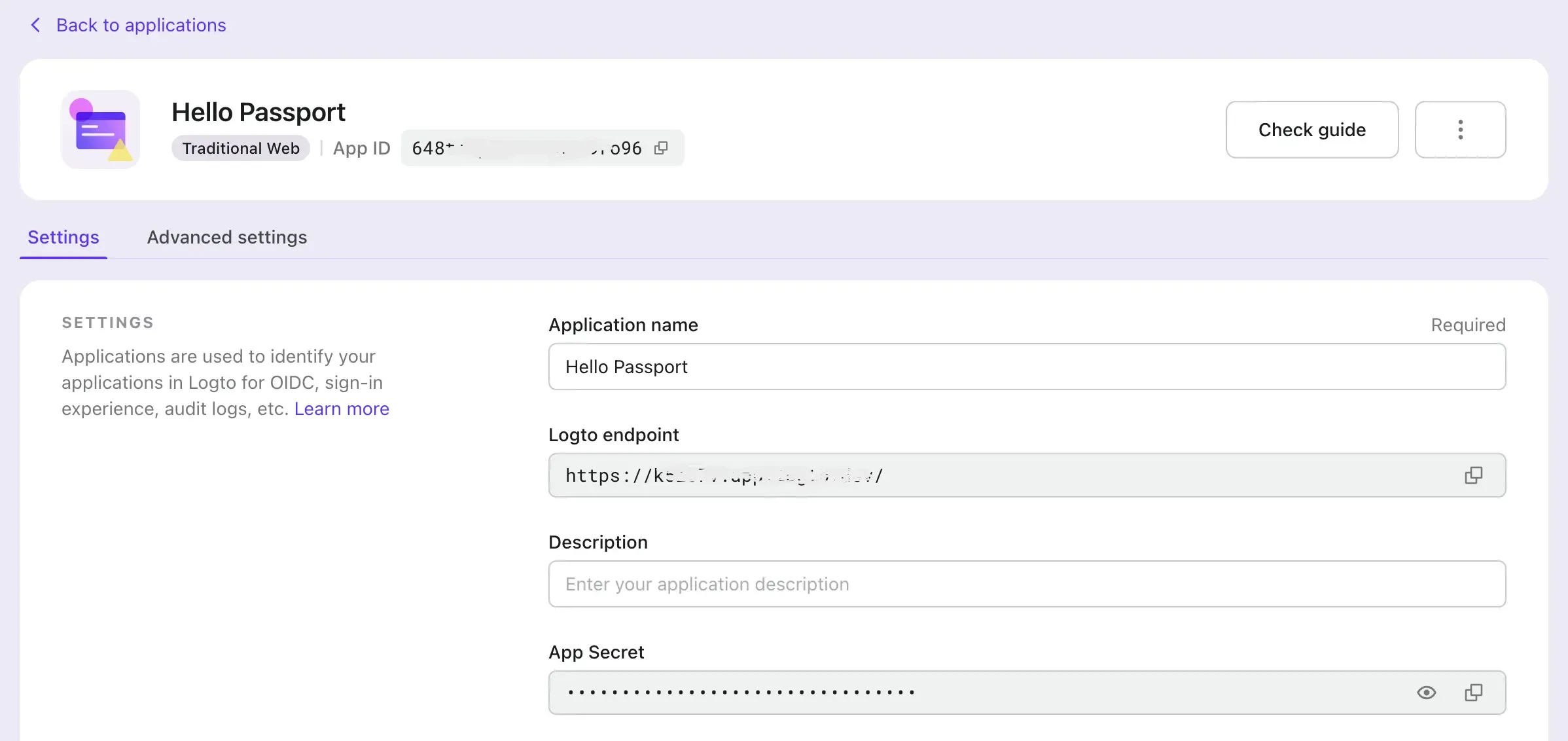
After completing or finishing reading the creation guide, you'll find a detailed page with configuration information for the next steps.

Setting URIs
On the application details page, configure two values:
- Redirect URIs: Set this to
http://localhost:3000/callbackto align with the project's callback route. - Post Sign-out Redirect URIs: Use
http://localhost:3000for simplicity, directing users to the homepage post sign-out.
You can change these values later.
Configure Passport.js with the application settings
Install dependencies
Install passport and the OIDC strategy plugin, passport-openidconnect:
Prepare config file
Create app/config.ts for configuration management:
Set up the environment variables accordingly:
| Environment Variable | Description | Example |
|---|---|---|
APP_ID | App ID from Logto | 4ukboxxxxxxxxx |
APP_SECRET | App Secret from Logto | 5aqccxxxxxxx |
ENDPOINT | Logto Endpoint | https://g5xxx.logto.app/ |
Initialize Passport.js with OIDC strategy
Create src/passport.ts
This code initializes Passport with the OpenIDConnectStrategy. The serialize and deserialize methods are set for demonstration purposes.
Ensure to initialize and attach Passport middleware in your application:
Building authentication routes
We'll now create specific routes for authentication processes:
Sign in: /sign-in
This route builds and redirects to an OIDC auth route.
Handle sign in callback: /callback
This handles the OIDC sign-in callback, stores tokens, and redirects to the homepage.
Sign out: /sign-out
This redirects to Logto's session end URL, then back to the homepage.
Fetching auth state and protect routes
Develop the homepage with auth state:
Here, user information is displayed using JSON.stringify, and the existence of request.user is used to protect routes.
Conclusion
Congratulations on integrating Passport.js with Logto. Hope this guide can help you migrate from existing systems to using Logto. For an enhanced authentication experience, consider trying out Logto Cloud today. Happy coding!

