Autenticazione Custom FlutterFlow utilizzando Logto
Impara come implementare l'autenticazione custom nella tua applicazione Flutter utilizzando il Logto Flutter SDK.
Introduzione
FlutterFlow è una piattaforma low-code che ti consente di creare applicazioni Flutter visivamente. Fornisce un'interfaccia drag-and-drop per progettare l'interfaccia utente della tua app e genera il corrispondente codice Flutter. Secondo la documentazione ufficiale, fornisce tre diverse opzioni di integrazione per l'autenticazione:
- Tramite l'autenticazione Firebase integrata
- Tramite l'autenticazione Supabase integrata
- Autenticazione custom
Per le prime due, FlutterFlow fornisce un'integrazione senza problemi con Firebase e Supabase. Dovrai configurare il tuo progetto Firebase o Supabase e impostare le impostazioni di autenticazione in FlutterFlow. Tuttavia, se desideri utilizzare un diverso provider di autenticazione, dovrai implementare autonomamente la logica di autenticazione.
Per quanto riguarda l'autenticazione custom, FlutterFlow fornisce un modo per integrarsi con qualsiasi provider di autenticazione basato su una singola custom API di autenticazione.
Tuttavia, uno scambio diretto delle credenziali dell'utente tra il client e il server di autenticazione non è consigliato dagli standard di sicurezza moderni. Invece, dovresti utilizzare un flusso di autenticazione sicuro come OAuth 2.0 o OpenID Connect (OIDC) per autenticare gli utenti. Per i moderni provider di Identità (IdP) basati su OAuth 2.0 o OIDC come Auth0, Okta e Logto, il tipo di concessione resource owner password credentials (ROPC) non è consigliato o è vietato per motivi di sicurezza. Vedi Tipo di concessione ROPC deprecato per maggiori dettagli.
Un flusso di autenticazione standard OAuth 2.0 o OIDC coinvolge più passaggi e reindirizzamenti tra l'applicazione client, il server di autorizzazione e il browser dell'utente. In questo post, ti mostreremo come personalizzare la classe CustomAuthManager di FlutterFlow utilizzando Logto Flutter SDK per implementare un flusso di autenticazione sicuro nella tua applicazione FlutterFlow.
Prerequisiti
- Un account Logto Cloud o un'istanza Logto self-hosted. (Consulta la guida ⚡ Getting started per creare un'istanza Logto)
- Un'applicazione Flutter creata utilizzando FlutterFlow.
- Registrare un'applicazione flutter nella tua console Logto.
- Un repository GitHub per gestire il tuo codice custom in FlutterFlow.
- Consulta la nostra guida all'integrazione del Flutter SDK qui.
Passaggio 1: Abilitare la gestione del codice custom in FlutterFlow
Per personalizzare la classe CustomAuthManager, devi abilitare la funzione di codice custom in FlutterFlow. Segui la guida Manage Custom Code In GitHub per collegare e sincronizzare il tuo progetto FlutterFlow con GitHub.
Una volta completato, avrai tre rami diversi nel tuo repository GitHub FlutterFlow:
main: Il ramo principale per il progetto flutter. Avrai bisogno di questo ramo per distribuire il tuo progetto.flutterflow: Il ramo in cui FlutterFlow sincronizzerà le modifiche dall'editor UI alla tua base di codice.develop: Il ramo in cui puoi modificare il tuo codice custom.
Passaggio 2: Progettare e creare il tuo flusso UI custom in FlutterFlow
Costruisci le tue pagine
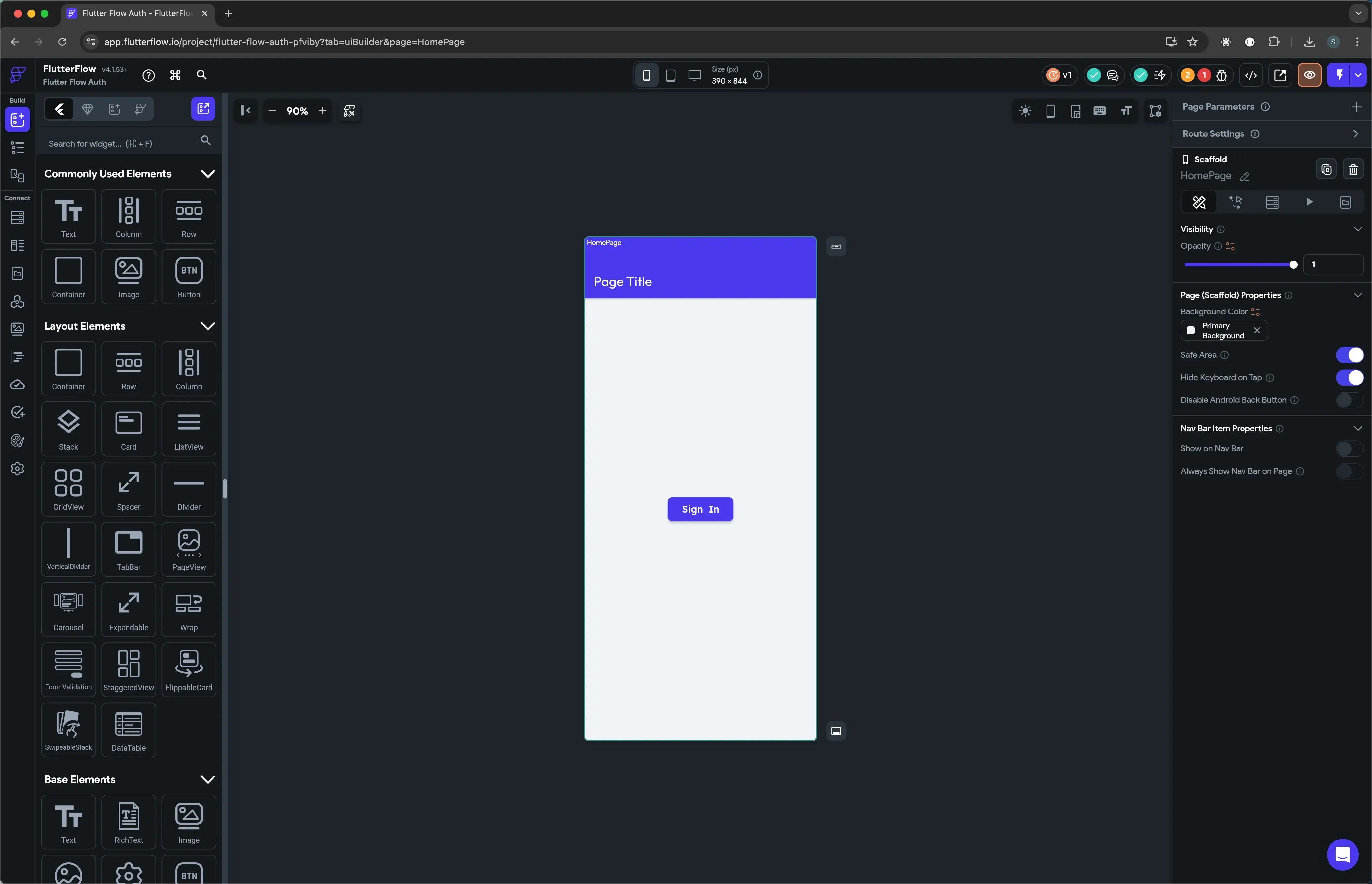
Crea la tua interfaccia utente in FlutterFlow. Puoi seguire la documentazione FlutterFlow per creare la tua interfaccia utente in base alle tue esigenze. In questo tutorial, per il requisito minimo, supporremo che tu abbia due pagine:
- Una semplice
HomePagecon un pulsante di sign-in. (Non è necessario un modulo di sign-in, il flusso di autenticazione dell'utente è gestito dal lato di Logto. Consulta la guida customize sie per maggiori dettagli.)

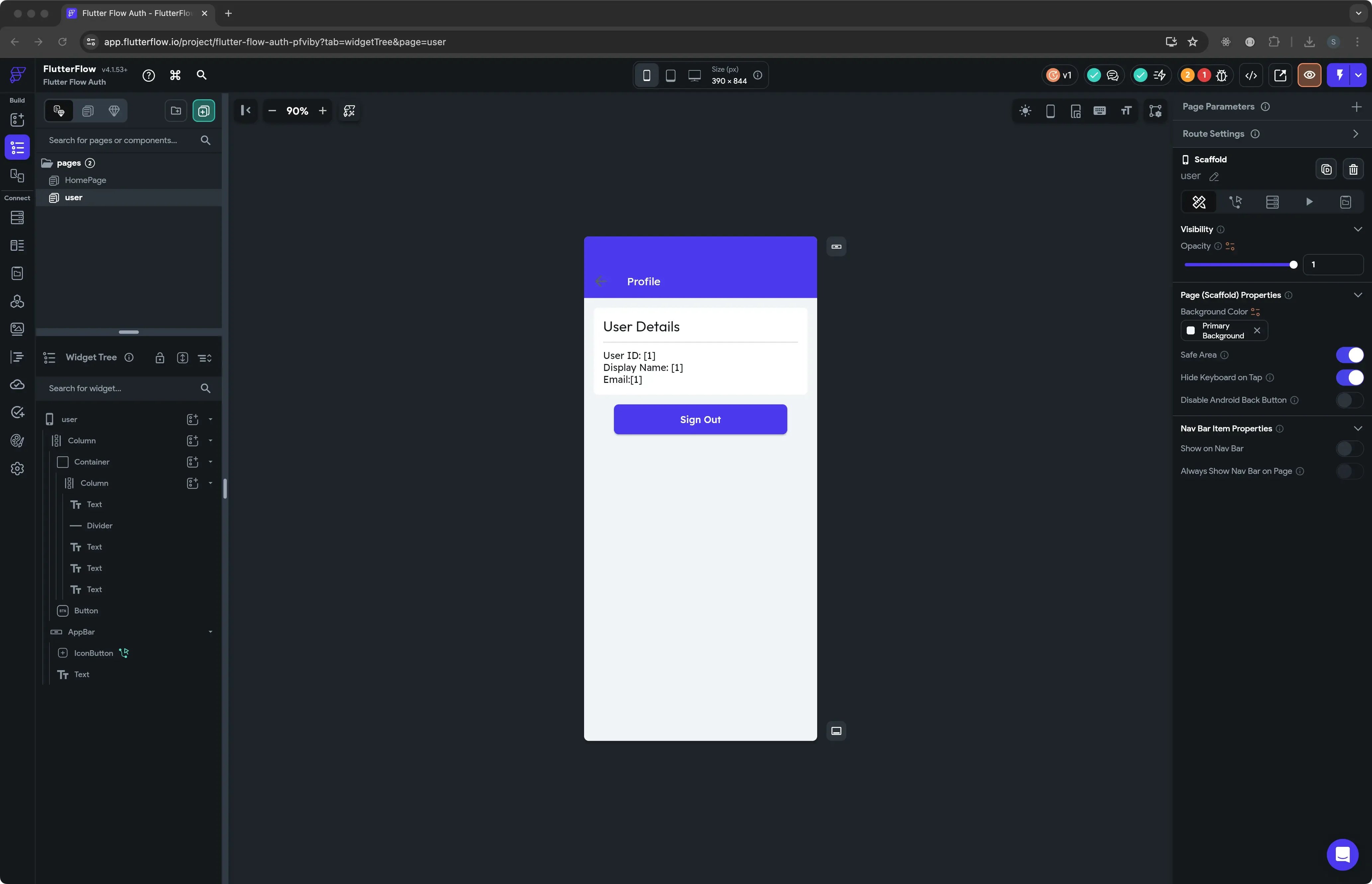
- Una pagina
userdel profilo utente per visualizzare le informazioni dell'utente e il pulsante di sign-out.

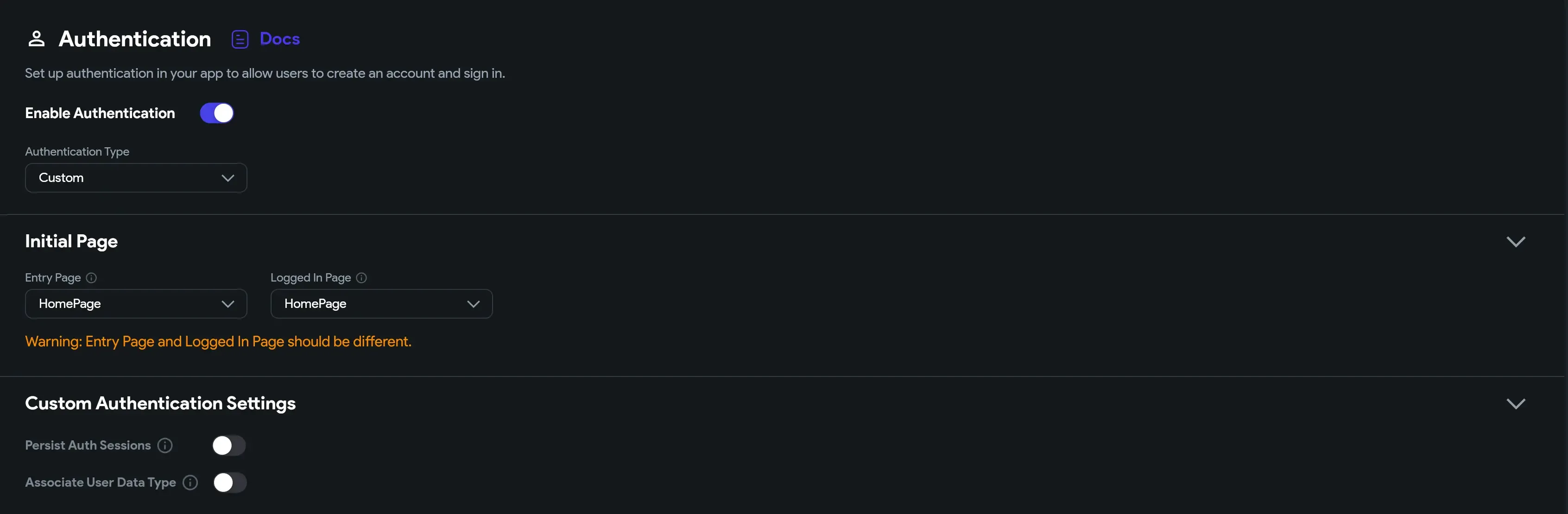
Abilitare l'autenticazione custom in FlutterFlow
Vai alla pagina App Settings - Authentication e abilita l'autenticazione custom. Questo creerà una classe CustomAuthManager e i file correlati nel tuo progetto FlutterFlow.

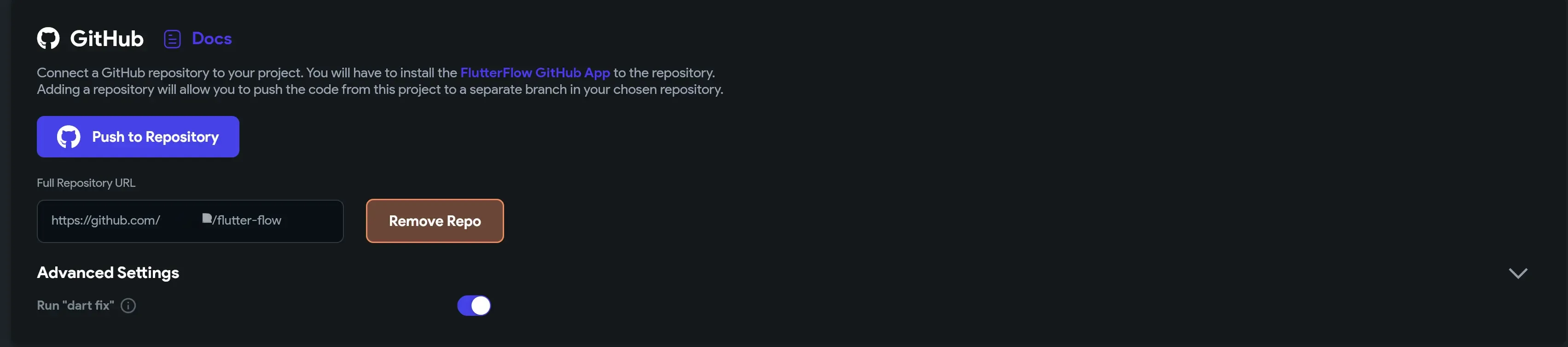
Passaggio 3: Sincronizzare il tuo progetto FlutterFlow con GitHub
Dopo aver creato la tua interfaccia utente custom e abilitato l'autenticazione custom in FlutterFlow, devi sincronizzare il tuo progetto con GitHub. Vai alla pagina integrations - GitHub e fai clic su Push to Repository

Passaggio 4: Personalizzare il codice di CustomAuthManager
Passa al ramo develop nel tuo repository GitHub e unisci le ultime modifiche dal ramo flutterflow. Questo sincronizzerà tutte le modifiche UI nel tuo ramo develop, inclusi i widget delle pagine e la classe CustomAuthManager predefinita.
Installare la dipendenza SDK di Logto
Aggiungi la dipendenza Logto SDK al tuo progetto.
Aggiornare la classe UserProvider
La classe UserProvider è responsabile della gestione dello stato di autenticazione dell'utente. Dobbiamo personalizzare le proprietà per memorizzare le informazioni di autenticazione dell'utente fornite dal Logto SDK.
Aggiungi una proprietà idToken di tipo OpenIdClaims per memorizzare le dichiarazioni id_token per l'utente autenticato.
La classe
OpenIdClaimsè definita nel Logto SDK, che fornirà le dichiarazioniid_tokenstandard OIDC da un utente autenticato.
Personalizza la classe CustomAuthManager e inizializza il client Logto
Il metodo initialize inizializzerà un'istanza di client di Logto e aggiornerà lo stream dell'utente corrente con lo stato di autenticazione dell'utente memorizzato nella memoria locale.
Il Logto SDK utilizza il pacchetto flutter_secure_storage per memorizzare in modo sicuro i dati di autenticazione dell'utente. Una volta che l'utente è autenticato, le dichiarazioni
id_tokenverranno memorizzate nella memoria locale.
Implementare il metodo di sign-in utilizzando il client Logto
Chiamare il metodo LogtoClient.signIn avvierà un flusso di autenticazione OIDC standard. La pagina di sign-in di Logto verrà aperta in una webview. Il flusso di autenticazione basato su webview è supportato da flutter_web_auth.
Il LogtoClient gestirà i passaggi di autorizzazione, scambio di token e recupero delle informazioni dell'utente. Una volta che l'utente è autenticato, le dichiarazioni idTokenClaims verranno memorizzate nella memoria locale.
Recupera le dichiarazioni idTokenClaims dal LogtoClient e aggiorna lo stream dell'utente corrente.
Implementare il metodo di Sign-out
Il metodo signOut cancellerà i dati di autenticazione dell'utente memorizzati nella memoria locale e aggiornerà lo stream dell'utente corrente.
Aggiornare i metodi utili di auth
- Aggiungi il getter
authManagerper accedere all'istanza diCustomAuthManager. - Aggiungi il getter
currentUserUidper ottenere l'uid dell'utente corrente. - Aggiungi il getter
currentUserDataper ottenere i dati dell'utente corrente. - Aggiungi il getter
logtoClientper accedere all'istanza del client Logto.
Passaggio 5: Aggiornare i pulsanti di sign-in e sign-out nella tua UI
Home Page
Chiamare il metodo authManager.signIn per avviare il flusso di autenticazione quando l'utente clicca sul pulsante di sign-in.
redirectUriè l'URL di callback che verrà utilizzato per catturare il callback di autorizzazione dalla pagina di sign-in di Logto. Consulta implement sign-in per ulteriori dettagli sul redirectUri.
L'utente verrà reindirizzato alla pagina user dopo un'autenticazione riuscita.
Pagina del profilo utente
Utilizza i getter utili di auth per accedere ai dati dell'utente corrente e all'istanza del client Logto.
Ad esempio, per visualizzare le informazioni dell'utente utilizzando più widget Text:
Avvia il metodo di sign-out quando l'utente clicca sul pulsante di sign-out e reindirizza l'utente alla home page.
Testing
Esegui la tua applicazione FlutterFlow su un emulatore. Clicca sul pulsante di sign-in nella home page per avviare il flusso di autenticazione. La pagina di sign-in di Logto verrà aperta in una webview. Dopo un'autenticazione riuscita, l'utente verrà reindirizzato alla pagina del profilo utente. Le informazioni dell'utente verranno visualizzate sulla pagina del profilo utente. Clicca sul pulsante di sign-out per disconnettere l'utente e reindirizzarlo alla home page.
Non dimenticare di unire il ramo develop di nuovo nel ramo main e spingere le modifiche al repository GitHub.
Ulteriori letture
Logto SDK fornisce ulteriori metodi per interagire con l'API di Logto. Potresti personalizzare ulteriormente la classe CustomAuthManager per implementare altre funzionalità utilizzando il Logto SDK.

