Integrazione di Passport.js con Logto
Una guida pratica ed esempio per integrare Passport.js con Logto.
Passport.js è un middleware di autenticazione per Node.js che può essere inserito non invasivamente in qualsiasi applicazione web basata su Express. Questa guida completa si concentrerà sull'utilizzo del plugin passport-openidconnect, offrendo un modo semplice ma efficace per incorporare Logto con Passport.js. Durante questo tutorial, useremo Express.js per costruire la nostra applicazione. Tutto il codice di cui discuteremo è disponibile in un repository pubblico su GitHub.
Configurare express con sessione
Prima di addentrarci nel processo di integrazione, dovremo impostare il progetto di base installando Express.js e il suo middleware di sessione.
Assumendo che tu abbia un ambiente di progetto TypeScript preparato (se no, fai riferimento alla documentazione ufficiale di TypeScript), inizia installando i pacchetti necessari:
Preparare il file principale
Crea src/app.ts con il seguente codice:
Questo script inizializza l'app Express e configura cookieParser e il middleware di session per la gestione delle sessioni basate su cookie, cruciale per memorizzare i risultati di autenticazione in Passport.js. Successivamente utilizza il modulo http per avviare il servizio.
Creare un'applicazione Logto
Per procedere, è necessaria un'applicazione Logto. Creane una visitando la Console di Logto, navigando su “Applications”, e cliccando su “Create application”. Seleziona “Express”, dai un nome alla tua applicazione e clicca su “Create application”.

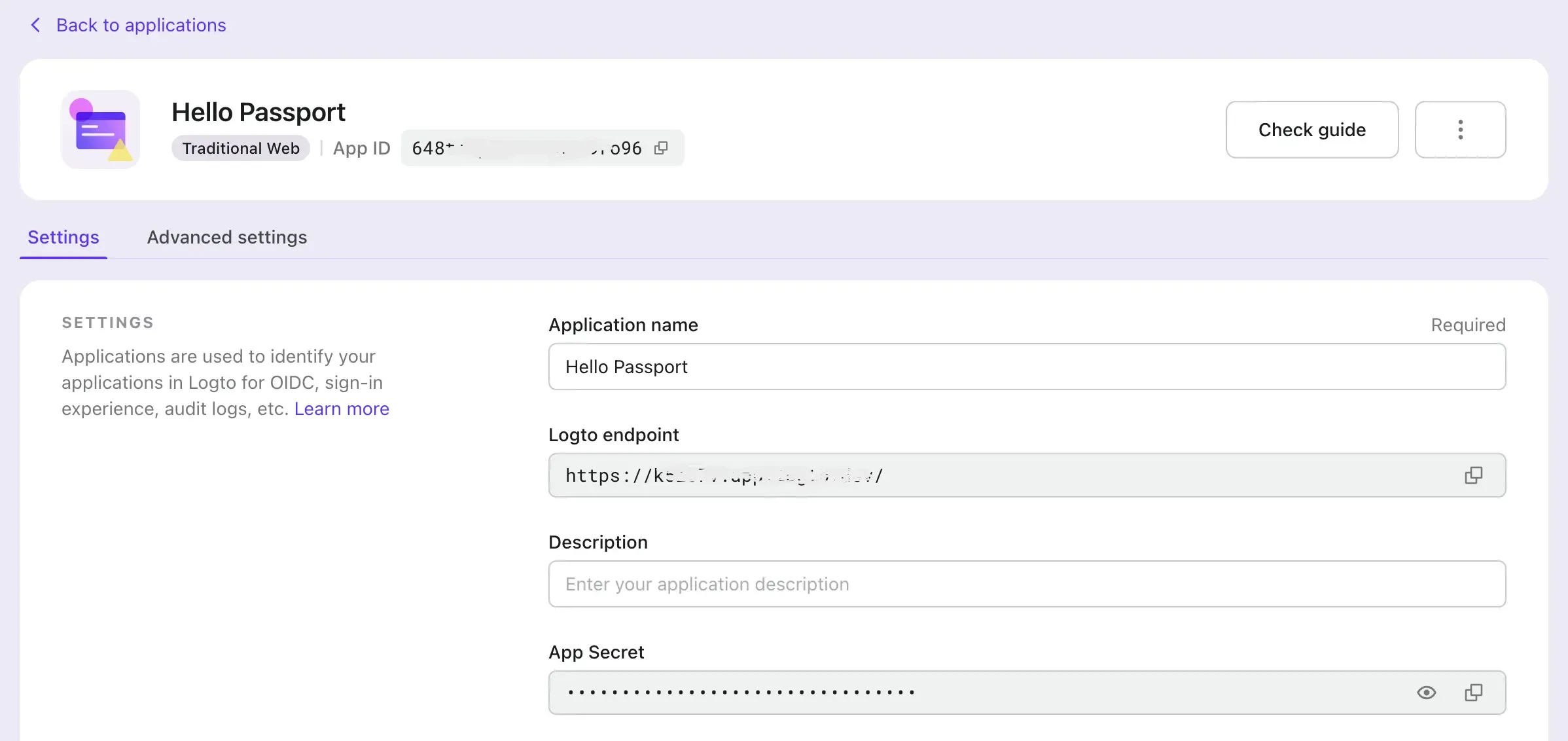
Dopo aver completato o terminato la lettura della guida alla creazione, troverai una pagina dettagliata con le informazioni di configurazione per i passaggi successivi.

Configurazione degli URI
Nella pagina dei dettagli dell'applicazione, configura due valori:
- Redirect URIs: Imposta questo valore su
http://localhost:3000/callbackper allinearlo al percorso callback del progetto. - Post Sign-out Redirect URIs: Usa
http://localhost:3000per semplicità, indirizzando gli utenti alla homepage dopo la disconnessione.
Puoi modificare questi valori successivamente.
Configura Passport.js con le impostazioni dell'applicazione
Installare le dipendenze
Installa passport e il plugin della strategia OIDC, passport-openidconnect:
Preparare il file di configurazione
Crea app/config.ts per la gestione della configurazione:
Configura le variabili di ambiente di conseguenza:
| Variabile di Ambiente | Descrizione | Esempio |
|---|---|---|
APP_ID | App ID da Logto | 4ukboxxxxxxxxx |
APP_SECRET | App Secret da Logto | 5aqccxxxxxxx |
ENDPOINT | Endpoint di Logto | https://g5xxx.logto.app/ |
Inizializzare Passport.js con la strategia OIDC
Crea src/passport.ts
Questo codice inizializza Passport con la OpenIDConnectStrategy. I metodi di serializzazione e deserializzazione sono impostati a scopo dimostrativo.
Assicurati di inizializzare e collegare il middleware di Passport nella tua applicazione:
Creazione delle rotte di autenticazione
Ora creeremo rotte specifiche per i processi di autenticazione:
Accesso: /sign-in
Questa rotta costruisce e reindirizza a una rotta di autenticazione OIDC.
Gestire il callback di accesso: /callback
Questo gestisce il callback di accesso OIDC, memorizza i token e reindirizza alla homepage.
Disconnessione: /sign-out
Questo reindirizza all'URL di fine sessione di Logto, quindi di nuovo alla homepage.
Recupero dello stato di autenticazione e protezione delle rotte
Sviluppa la homepage con lo stato di autenticazione:
Qui, le informazioni utente vengono visualizzate utilizzando JSON.stringify, e l'esistenza di request.user viene utilizzata per proteggere le rotte.
Conclusioni
Congratulazioni per aver integrato Passport.js con Logto. Speriamo che questa guida possa aiutarti a migrare dai sistemi esistenti a Logto. Per un'esperienza di autenticazione migliorata, considera di provare Logto Cloud oggi stesso. Buona programmazione!

