Perché la barra di caricamento di GitHub sembra buona e come costruirne una
Discuteremo l'esperienza utente della barra di caricamento di GitHub e costruiremo una simile in React.
Introduzione
Quando navighi verso una nuova pagina su GitHub (anche su questo sito), vedrai una barra di caricamento nella parte superiore della pagina. L'animazione della barra è fluida e sembra naturale. Discuterò l'esperienza utente sottostante e costruirò una simile in React.
In questo tutorial, utilizzerò Remix come framework React. Tuttavia, puoi utilizzare qualsiasi altro framework o libreria React, purché supporti il monitoraggio dello stato di transizione della pagina.
Esperienza utente
Potresti notare che il caricamento non è lineare. Inizia velocemente e rallenta rapidamente, poi avanza a piccoli passi. Una volta che la pagina è caricata, la barra di progresso raggiunge rapidamente il 100% e scompare.
Se controlli la scheda di rete negli strumenti di sviluppo del browser, vedrai che la barra di progresso non è direttamente correlata alla richiesta di rete, ma è più simile a un effetto visivo.
Questo design è intenzionale ed è un trucco psicologico per far sentire all'utente che la pagina si sta caricando più velocemente. Confrontiamolo con una barra di progresso lineare e una girandola tradizionale:
Come puoi vedere, la barra di progresso lineare sembra un po' lenta, mentre la girandola non fornisce alcun feedback sul progresso. La barra di progresso di GitHub dà all'utente un senso di avanzamento e rende l'esperienza di caricamento più piacevole.
Ma perché?
Nell'interazione uomo-computer, esiste un concetto chiamato performance percepita. Riguarda quanto velocemente l'utente percepisce il sistema, non quanto velocemente lo è realmente.
Per i movimenti lineari, essi possono spesso apparire bruschi e meccanici, il che può essere mentalmente più gravoso da seguire (maggiore carico cognitivo). Movimenti più naturali, come l'attenuazione e la molla, possono sembrare più prevedibili e più facili da elaborare.
Gli studi hanno trovato che transizioni più fluide possono ridurre il carico cognitivo sugli utenti, rendendo le interfacce più user-friendly. Questo è utile per far sentire il sistema più reattivo.
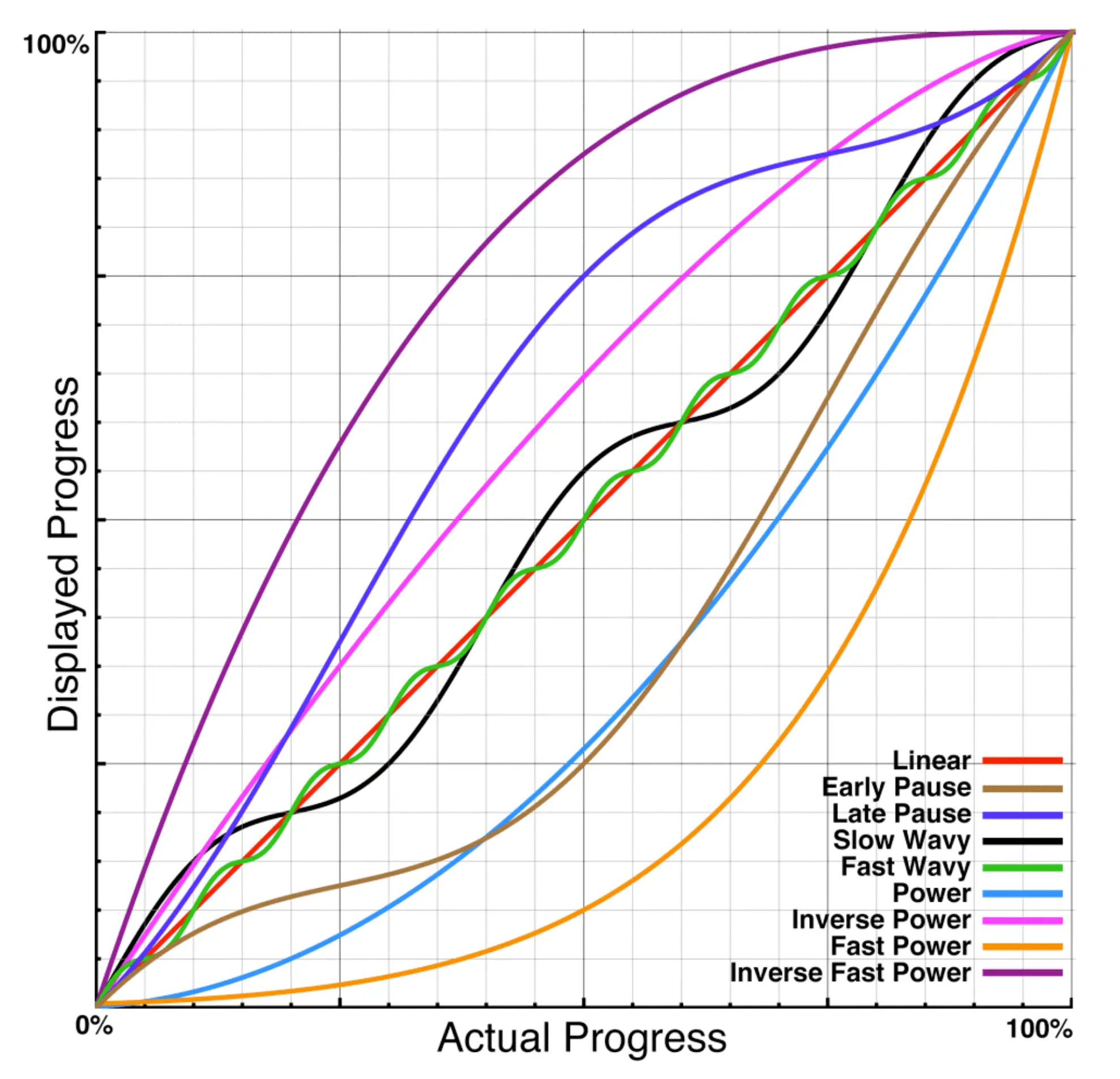
Inoltre, Harrison et al. (2007) hanno scoperto che gli utenti percepiscono la barra di progresso come più veloce quando segue la funzione di attenuazione "Fast Power", molto simile alla barra di progresso di GitHub.

Possiamo concludere che la chiave per far sembrare la barra di progresso più veloce è "partire velocemente, rallentare e poi accelerare in modo esponenziale".
Costruire la barra di progresso
Ora costruiamo una barra di progresso simile in React. Utilizzeremo Remix e il suo hook useNavigation per monitorare lo stato di transizione della pagina. Se stai utilizzando altri framework React, puoi utilizzare API simili per ottenere lo stesso effetto.
Organizzare l'animazione
Per renderla ancora più naturale, utilizzeremo l'animazione a molla di react-spring per animare la barra di progresso (questa libreria è già un buon esempio di come le animazioni basate sulla fisica possano migliorare l'esperienza utente). Possiamo dividere l'animazione in tre fasi:
- Partire velocemente e rallentare rapidamente
- Avanzare lentamente e costantemente
- Raggiungere il 100% e scomparire
Con le API imperative di react-spring, possiamo facilmente ottenere questo effetto. Ecco il codice:
Analizziamo il codice:
Abbiamo un riferimento a una molla api per controllare l'animazione. Quando abbiamo bisogno di avviare la barra di progresso, chiamiamo start con la seguente configurazione:
- Partire da una larghezza dello 0%.
- Usare una elevata tensione e regolare finemente l'attrito per far partire rapidamente la barra di progresso e rallentare rapidamente fino al 10%. Nota che usiamo
clamp: trueper evitare che la barra di progresso superi o oscilli. - Procedere fino al 15% con una durata di 5 secondi. È una fase di buffer per rendere l'animazione più naturale.
- Procedere fino al 100% con una tensione e un attrito maggiori per far avanzare la barra di progresso con un movimento a molla lento (GitHub utilizza una lunghezza casuale di passaggi qui, ma personalmente preferisco un movimento fluido).
Quando la pagina è caricata, chiamiamo end per "intercettare" l'animazione e far raggiungere rapidamente il 100% alla barra di progresso e scomparire rapidamente.
Aggiornamento durante la transizione della pagina
Remix fornisce un hook useNavigation per monitorare lo stato di transizione della pagina. Possiamo usarlo per avviare e terminare la barra di progresso. Ecco il codice:
Sentiti libero di personalizzare lo stile della barra di progresso per adattarlo al design del tuo sito web e di regolare i parametri di animazione per adattarli alle tue preferenze. Finché segui lo stile di attenuazione "Fast Power", puoi ottenere lo stesso obiettivo.
Conclusione
L'interazione uomo-computer è davvero un campo interessante. Anche piccoli dettagli come la barra di caricamento possono influenzare significativamente l'esperienza utente. In Logto, non ci occupiamo solo dell'infrastruttura tecnica e delle implementazioni, ma anche dell'esperienza utente e del design. Crediamo che siano anche parti importanti di una piattaforma user-friendly per gli sviluppatori.

