Il modo più veloce per costruire un sistema di autenticazione
Riduci il tempo di configurazione dell'autenticazione a meno di un'ora con Logto! Con l'integrazione senza codice, un servizio email integrato gratuito, guide passo-passo per la connessione sociale e configurazione del flusso di autenticazione con un solo clic, Logto rende l'autenticazione un gioco da ragazzi.
Aggiungere un sistema di autenticazione utente al tuo prodotto dovrebbe essere semplice, giusto? Dopotutto, è un modulo così standardizzato. Almeno, è quello che pensavo, e il team di Logto si dedica a rendere facile per ogni prodotto avere un sistema di identità sicuro e adatto agli affari.
Quanto velocemente si può fare? Beh, vediamo. C'è una soluzione a basso codice super veloce per le app web, perfetta per test rapidi o per il deployment diretto in produzione. Inclusa la registrazione alla piattaforma, tutto può essere fatto in solo 1 ora o anche meno. Non ci credi? Vai avanti, provalo tu stesso.
Essendo un'azienda di strumenti AI, il tempo è denaro e devo lanciare rapidamente per catturare il mercato. Ecco cosa mi serve per l'autenticazione:
- Registrazione: Email + Verifica email + Imposta password
- Accesso: Email + Password
- Password dimenticata: Verifica email + Reimposta password
- Login Social: Andiamo con il più popolare, il login con Google.
Bene, iniziamo.
Passo 1: Crea un account e un tenant Logto
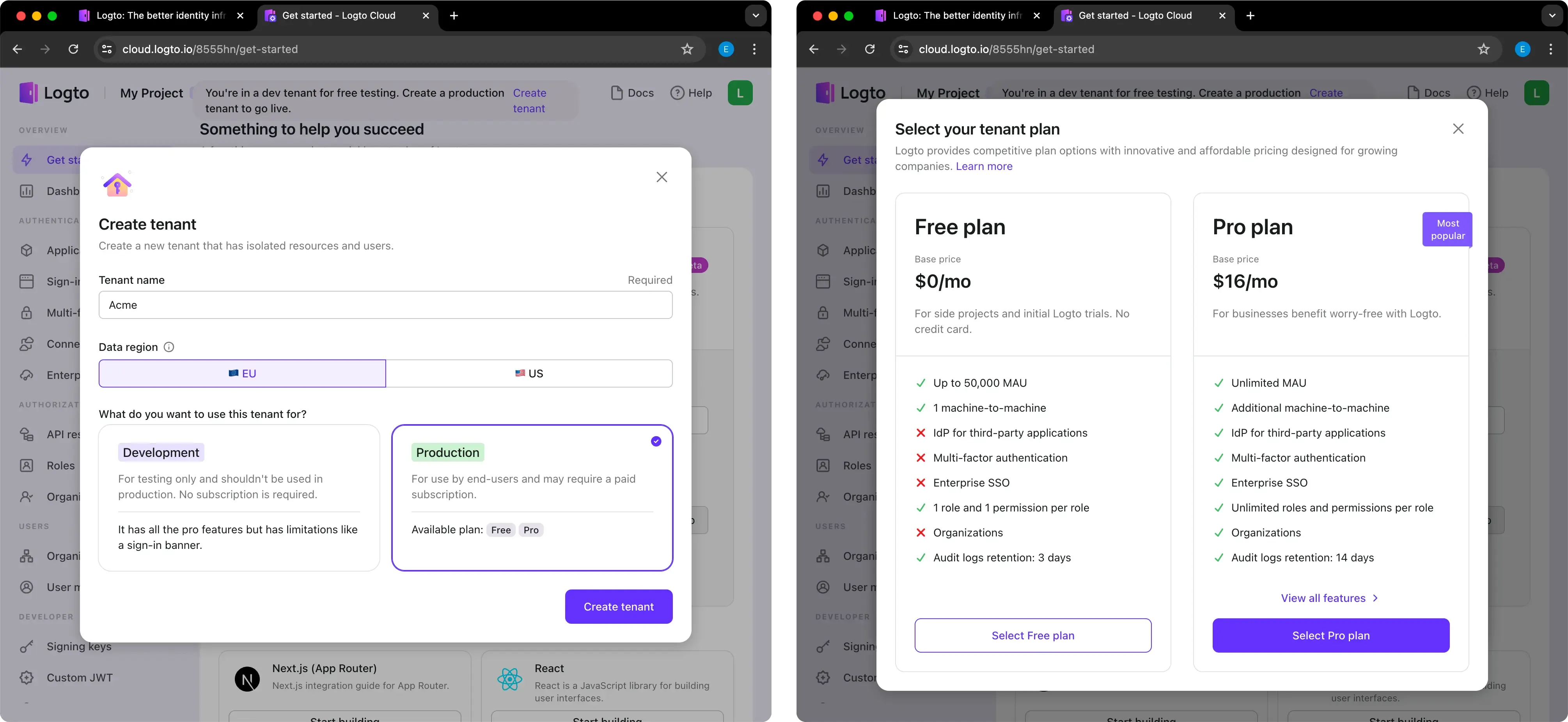
- Visita cloud.logto.io e iscriviti per un account Logto.
- Crea un tenant di Produzione direttamente. Il piano gratuito (50.000 MAU) è sufficiente per le nostre esigenze di startup.

Passo 2: Configura la connessione email
Connettersi al mio provider email di terze parti e creare template email? Aspetta un attimo! Logto ha un servizio email preconfigurato che non richiede alcuna configurazione.
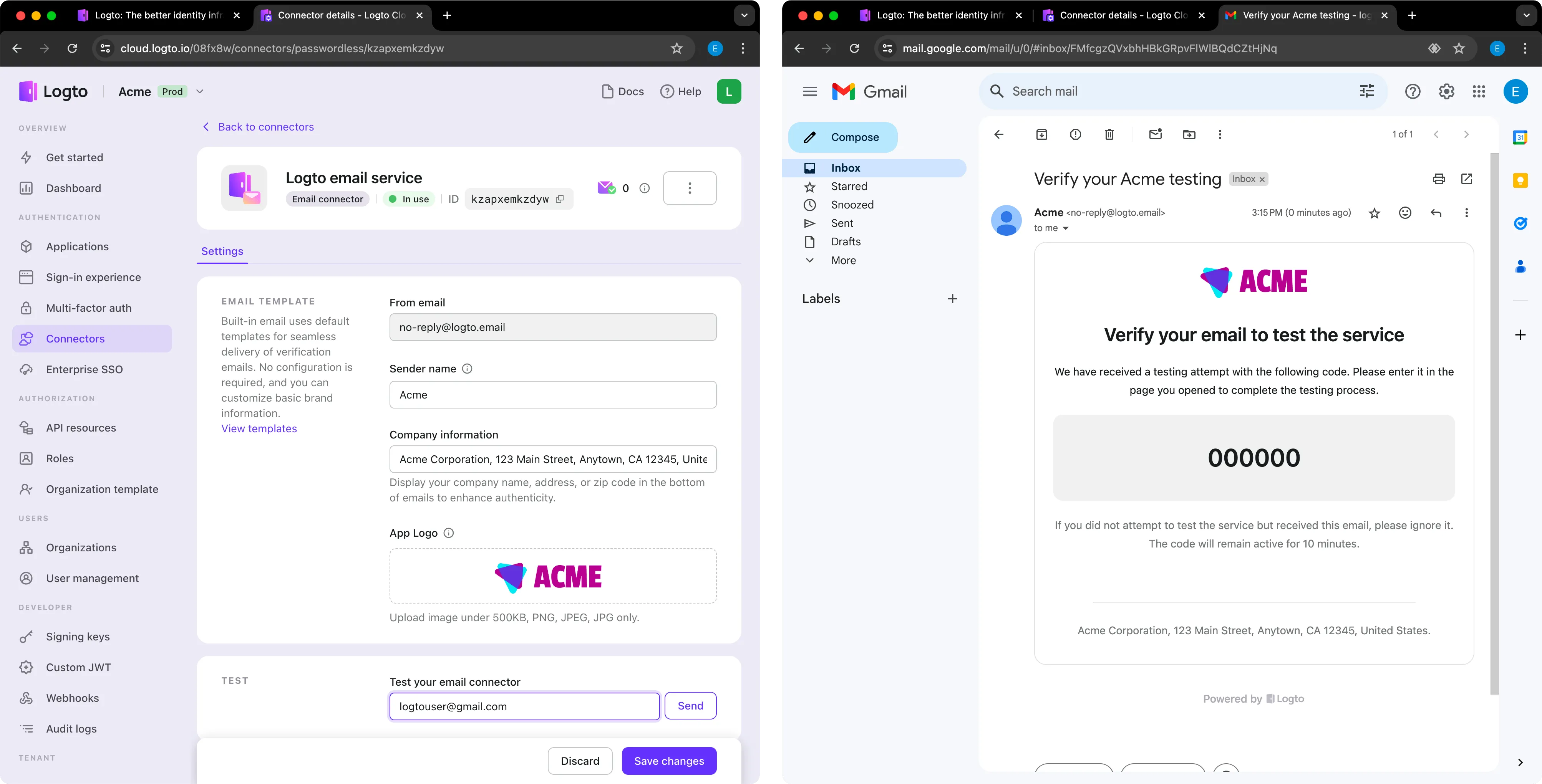
- Inserisci le informazioni di base: Nome del mittente, informazioni dell'azienda e carica il logo dell'email (tutti opzionali).
- Provalo: Invia un'email a te stesso. Un'email elegante per la verifica arriva.

Esatto, l'intera configurazione e il test richiedono meno di 5 minuti! Se non ti dispiace che il mittente sia “[email protected]”, puoi usare questo servizio gratuito e evitare di scrivere template email per diversi scenari. Altrimenti, puoi scegliere un provider email personalizzato.
Passo 3: Configura la connessione sociale
Prodotti diversi richiedono ID client di provider Google diversi, quindi devo collegare il connector Google da solo. Ma non è difficile.
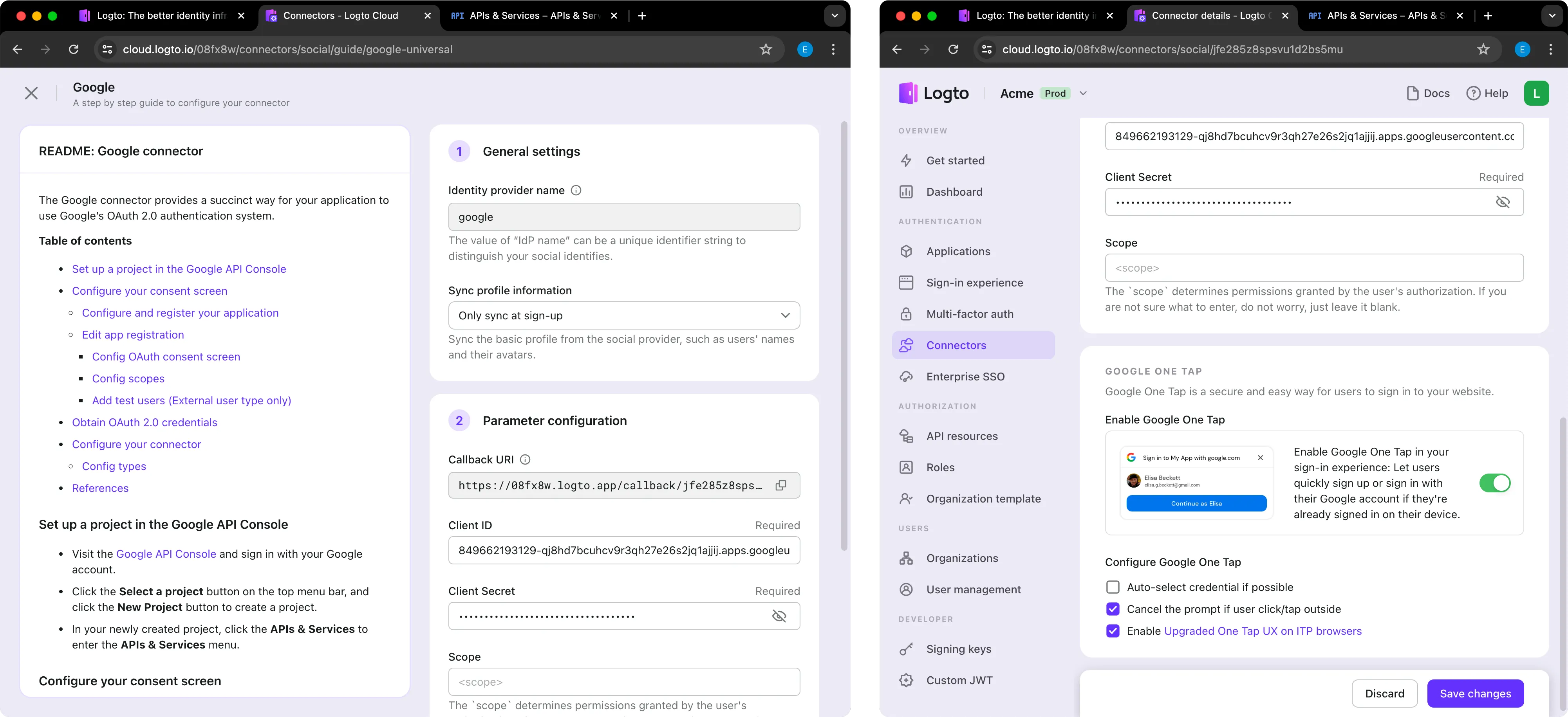
- Inserisci il
Client IDe ilClient secretin Logto, poi abilita Google One Tap.

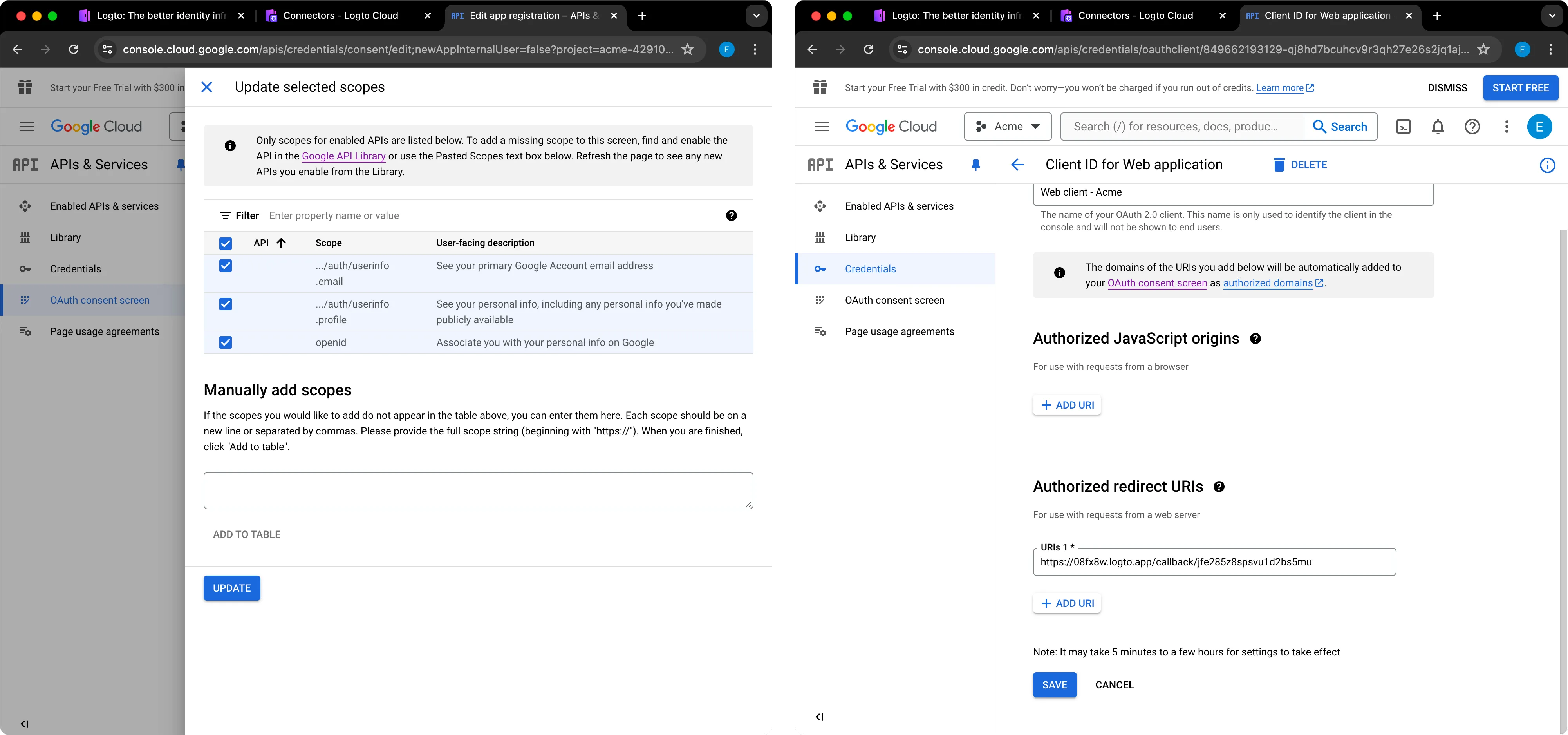
- Inserisci l'URL di Callback. Seleziona
../auth/userinfo.email,../auth/userinfo.profileeopenidnella console API di Google.

Grazie alla guida passo-passo di Logto, ho completato la configurazione in meno di 10 minuti.
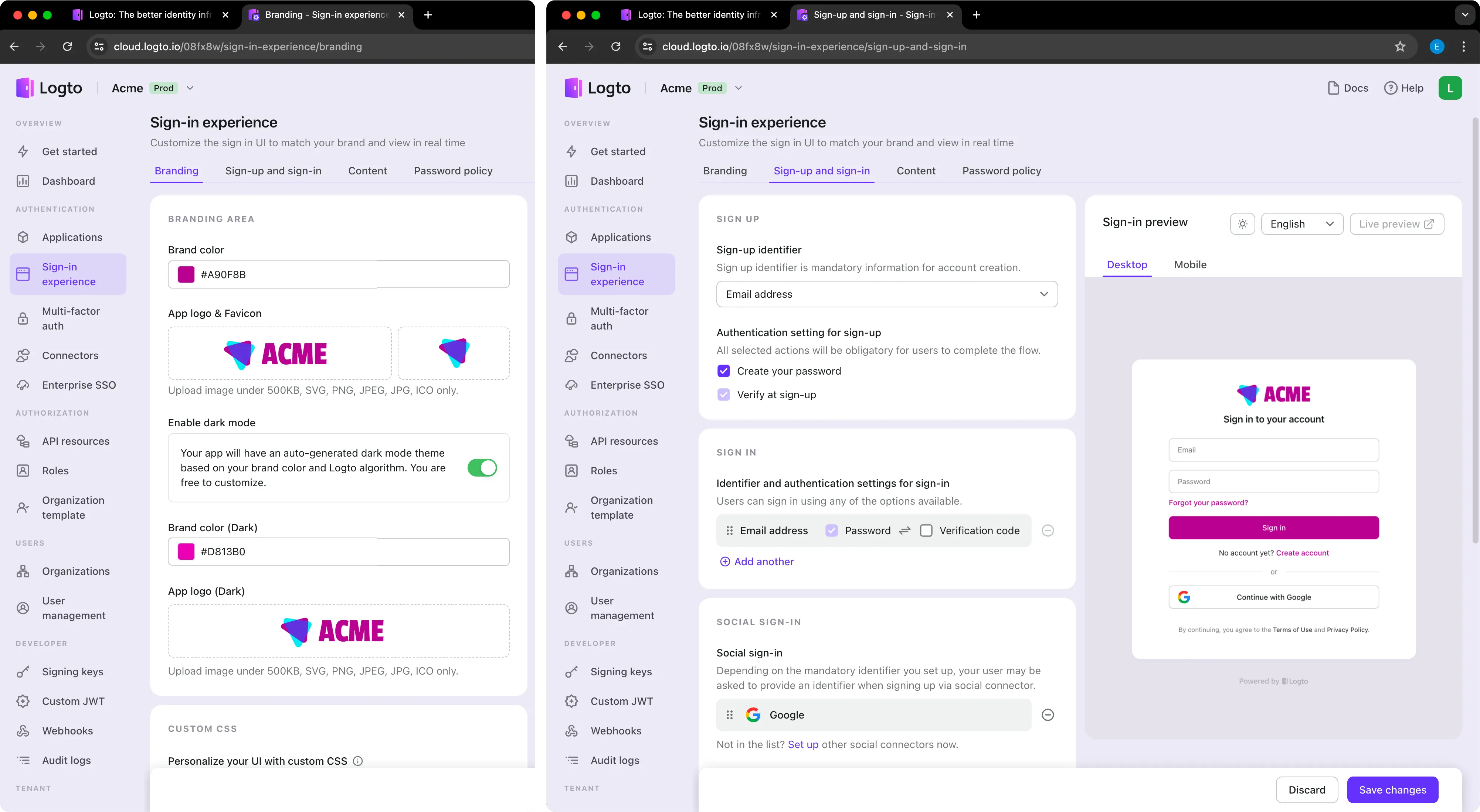
Passo 4: Configura l'esperienza di accesso
Con le risorse del provider configurate, è ora di configurare l'esperienza di login e registrazione.
- Naviga nella sezione “Sign-in Experience”:
- Carica il logo dell'app e la Favicon.
- Modifica il colore del brand.
- Attiva la modalità scura con un solo clic e compila gli stessi campi.
- Vai alla scheda “Sign-up & sign-in” per cambiare i metodi di autenticazione:
- Imposta “Indirizzo email” come identificatore di registrazione e seleziona “Crea la tua password” e “Verifica in fase di registrazione”.
- Imposta “Indirizzo email” e “Password” come identificatore di accesso e fattore di autenticazione.
- Aggiungi “Google” per il login sociale.

Convenientemente, le impostazioni predefinite erano esattamente ciò di cui avevo bisogno, quindi non ci è voluto molto tempo.
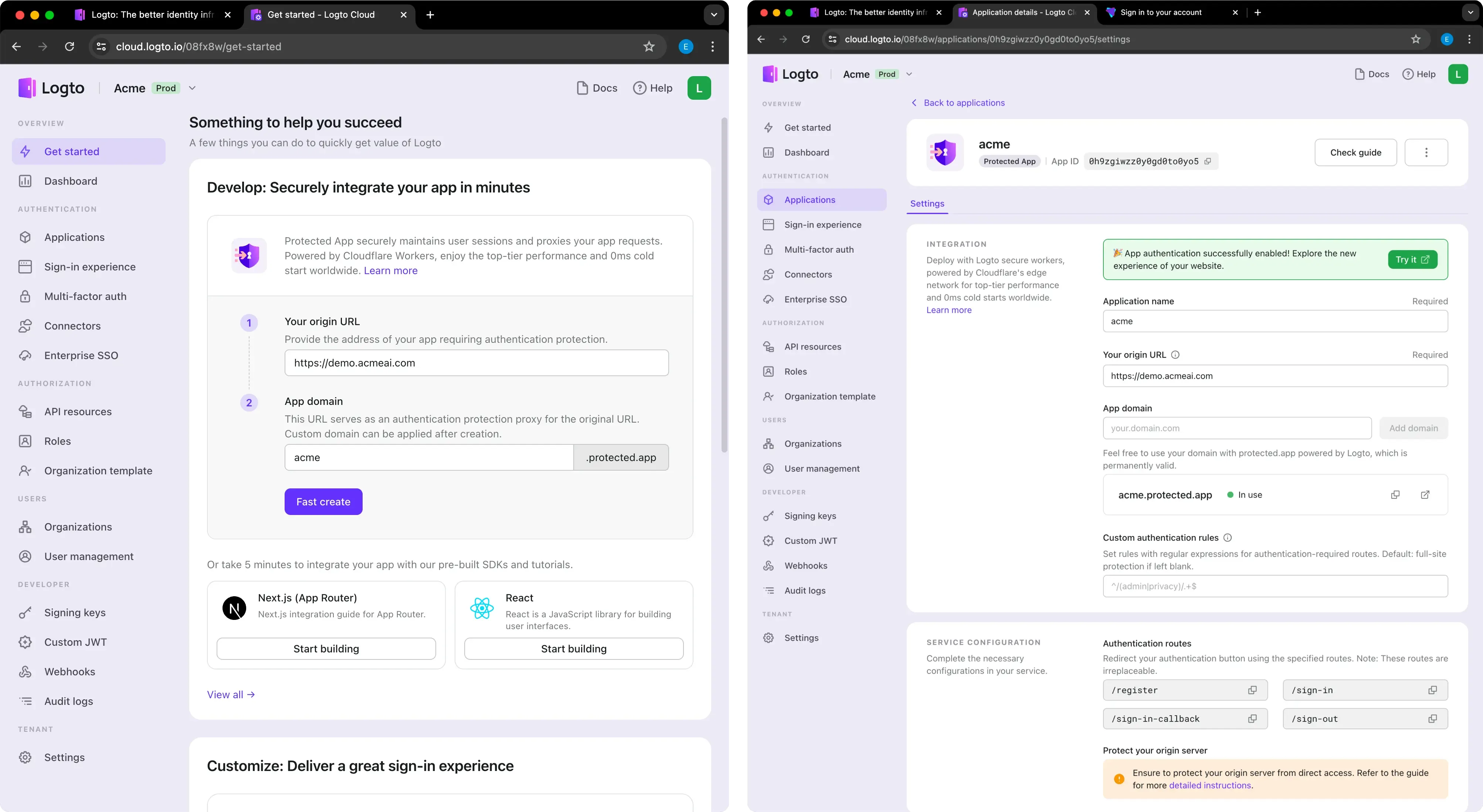
Passo 5: Integra l'app web senza SDK
Perché perdere tempo nell'integrare servizi? Usa l'app protetta di Logto per fare da proxy alle richieste della mia app.
-
Crea un'App Protetta: Inserisci l'
URL originaledella mia app (quello senza protezione di autenticazione, chiunque può visitarlo). Imposta ildominio appcon il suffisso “.protected.app” per i test (questo indirizzo web viene fornito agli utenti per visitare il tuo sito, ma è già configurato con i flussi di autenticazione, da qui il nome "App Protetta").
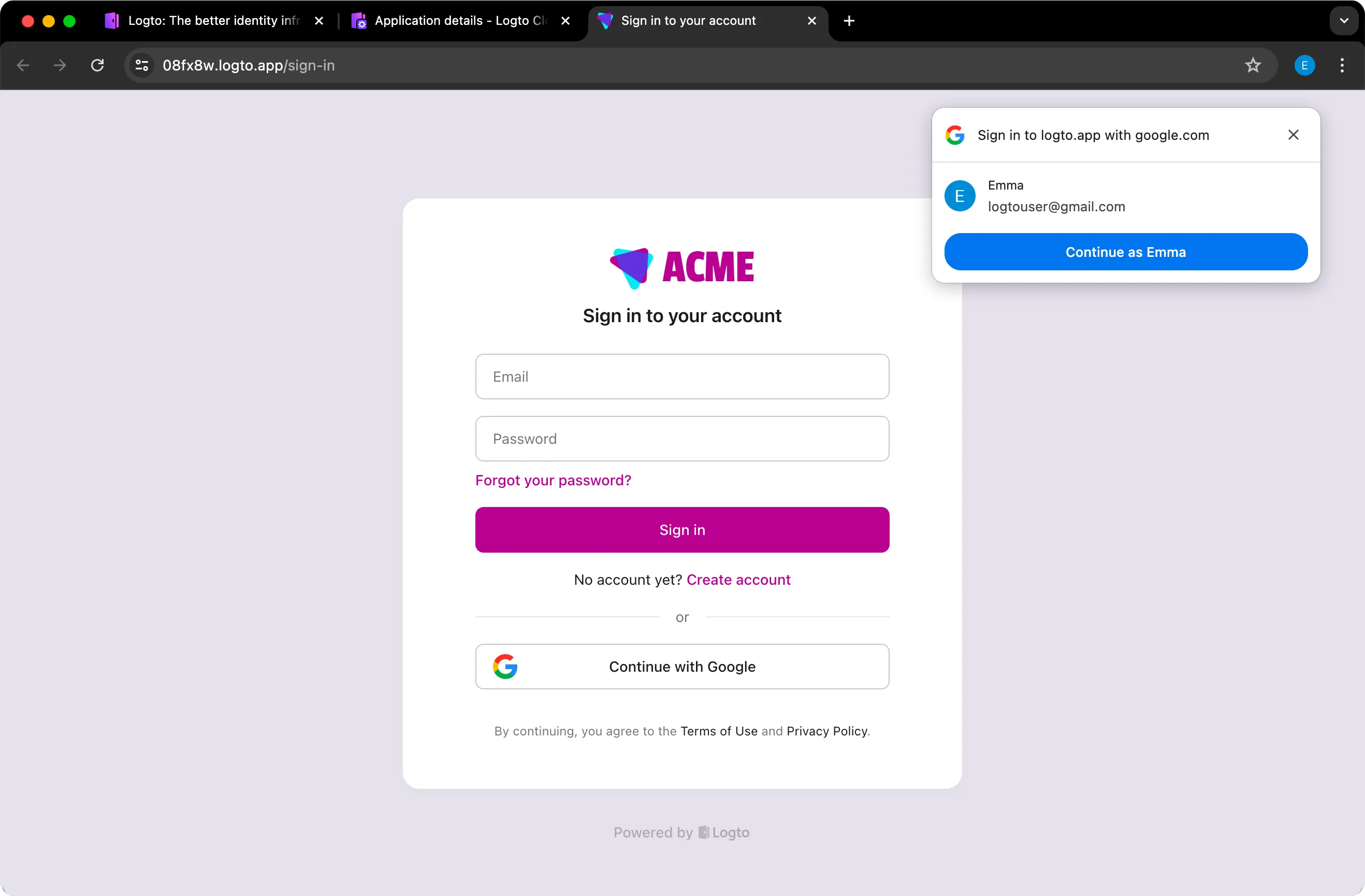
-
Una volta creata l'applicazione, visita questo indirizzo di test acme.protected.app (👈 puoi provarlo anche tu!). È richiesta l'autenticazione per accedere a questo sito. Test superato con successo.

-
Configura il mio dominio reale di questo sito web per la produzione invece di quello predefinito
.protected.app. -
Facoltativo: Se desideri usare l'autenticazione solo per percorsi specifici, puoi aggiungere “Regole di autenticazione personalizzate”. Di default, l'intero sito web è protetto.
-
I percorsi di autenticazione
/register,/sign-in,/sign-in-callbacke/sign-outpossono essere direttamente aggiunti ai pulsanti come Get Started, Sign In e Sign Out. -
Ultimo ma non meno importante, proteggi il server di origine con l'Autenticazione di Base HTTP per completare questa integrazione proxy. Ogni richiesta dall'App Protetta include l'intestazione seguente:
Authorization: Basic base64(appId:appSecret).
Ecco fatto! In una sola ora, il mio sito web è protetto con l'autenticazione.
Conclusioni
Puoi usare con fiducia questa soluzione super veloce per proteggere il tuo sito web. Man mano che il tuo prodotto cresce, il potente e completo sistema di Logto ti consente di aggiornare senza problemi a caratteristiche come supporto multi-applicazione, MFA, SSO, autorizzazione a app di terze parti, RBAC e organizzazione multi-tenancy, insieme a integrazioni per tutti i tipi di framework per migliorare la protezione delle tue risorse e la gestione degli utenti.
Ti invito a provarlo tu stesso e a dotare rapidamente il tuo sito web di protezione tramite autenticazione.
Per maggiori informazioni sull'integrazione rapida dell'autenticazione, feedback sulla nostra Roadmap o contattaci direttamente. E non dimenticare di unirti alla nostra comunità Discord per chattare con il team di Logto.
Buona integrazione!

