Aggiungi l'autenticazione Logto alla tua applicazione Next.js utilizzando Server Actions
Integra l'autenticazione Logto nella tua applicazione Next.js utilizzando Server Actions.
Server Actions offre un nuovo approccio per creare applicazioni web robuste senza la necessità di API REST tradizionali. Ne abbiamo discusso in precedenza nel nostro articolo.
Oggi, siamo entusiasti di annunciare il supporto ufficiale per Server Actions nel nostro SDK di Next.js, nonostante sia una funzionalità sperimentale.
Per una panoramica rapida, dai un'occhiata a questo esempio e segui la guida su come integrare Logto con Server Actions.
Prerequisiti
Per iniziare, assicurati di avere quanto segue:
- Un'istanza Logto operativa o l'accesso a un account Logto Cloud.
- Un progetto Next.js con la funzionalità Server Actions abilitata.
Configura Logto
Se stai ospitando Logto autonomamente, consulta la documentazione "Inizia" di Logto per configurare la tua istanza Logto.
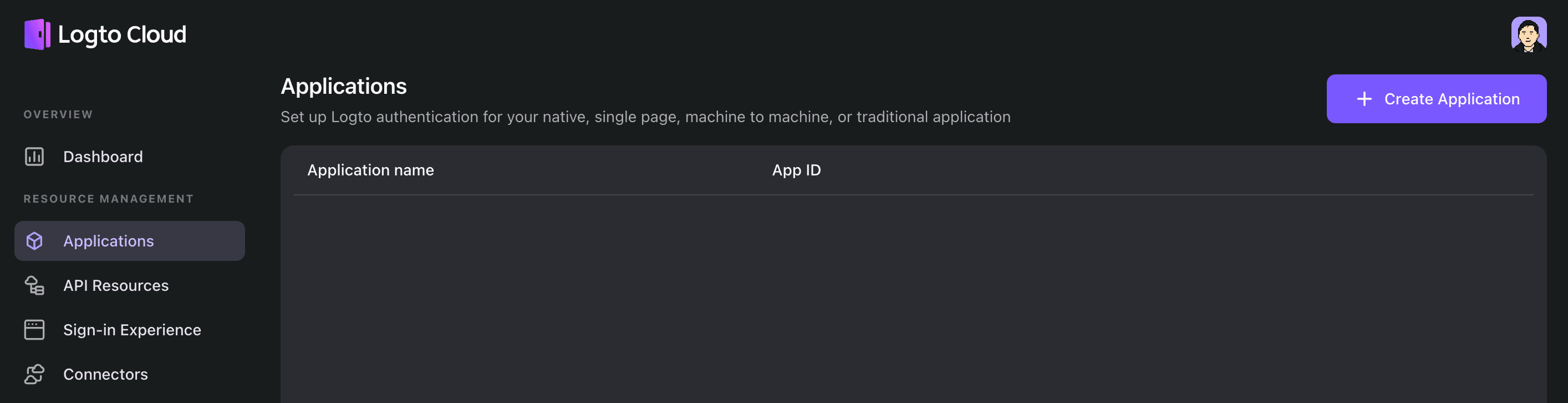
Apri Console Logto inserendo l'URL https://cloud.logto.io/ se usi Logto Cloud, o l'endpoint che hai impostato per l'hosting autonomo.
Successivamente, vai alla scheda "Applicazioni" e fai clic su "Crea applicazione".

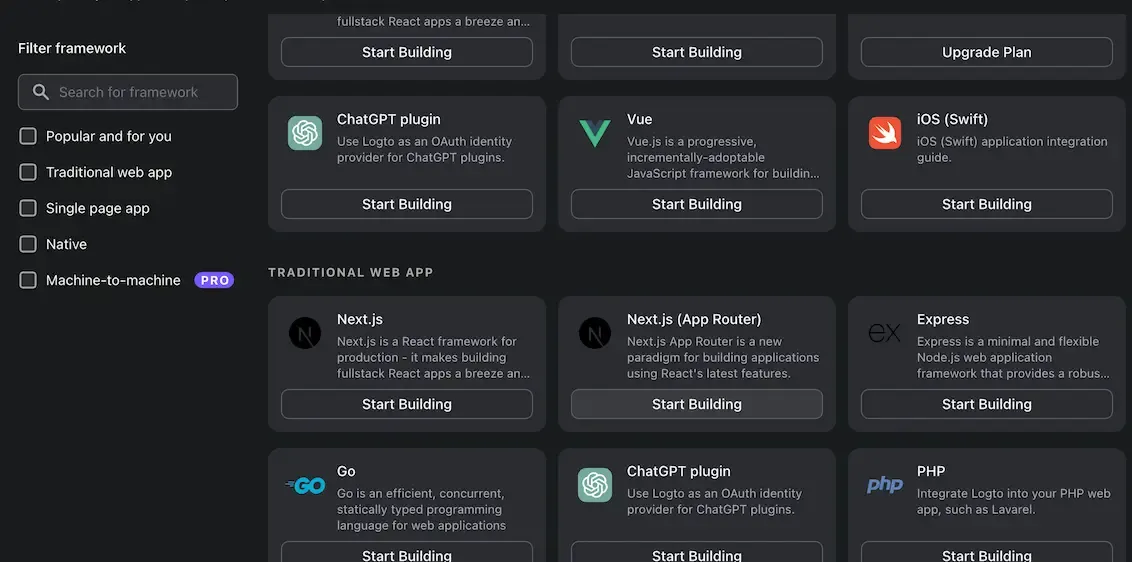
Nella finestra modale che appare, scegli "Next.js (App Router)" e fornisci un nome per l'applicazione, come "Next.js App". Quindi fai clic su "Crea applicazione".

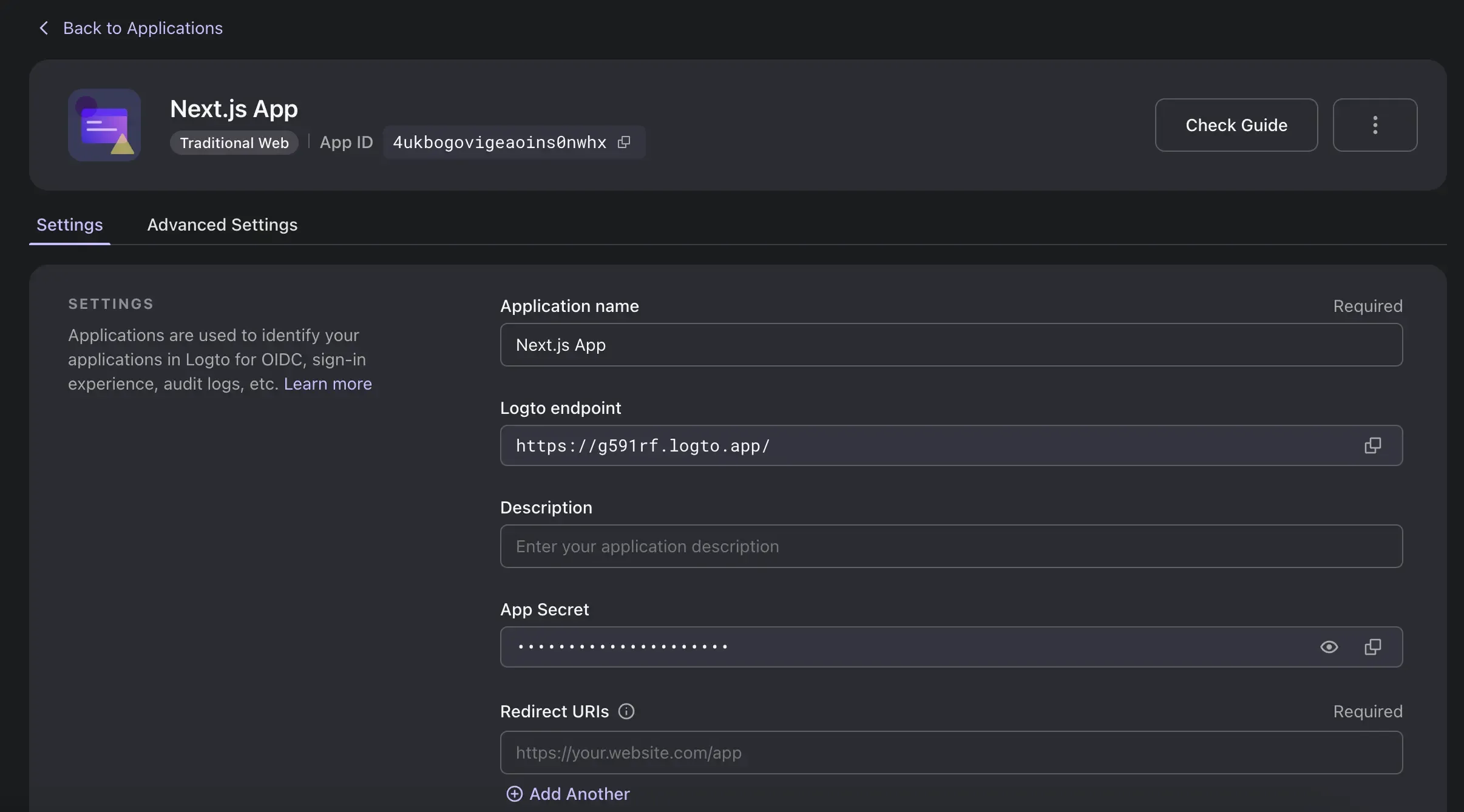
Sarai indirizzato a una pagina tutorial in Logto. Fai clic su "Finish and done" per procedere alla pagina dei dettagli dell'applicazione.

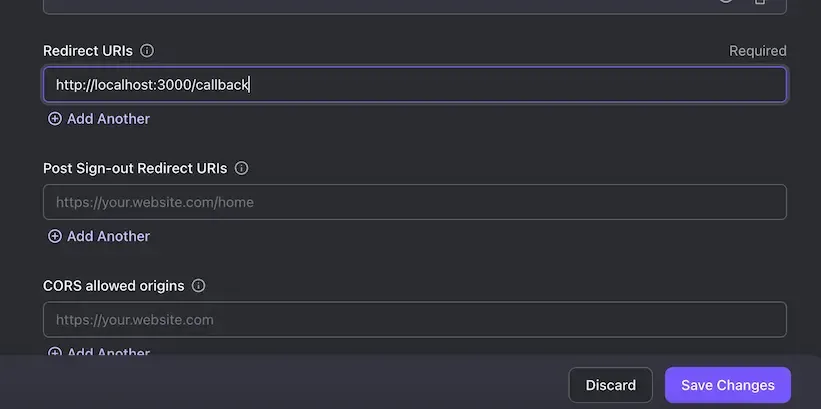
Nella sezione "Redirect URIs", inserisci il seguente valore:
Ad esempio, se stai ospitando Next.js su http://localhost:3000, il valore dovrebbe essere:

Fai clic sul pulsante "Salva modifiche" in fondo. Una volta successo, mantieni aperta questa pagina poiché sarà utile per la configurazione di Next.js.
Configura l'applicazione Next.js
Assicurati di avere un progetto con l'ultima versione di Next.js. Se non ne hai ancora uno, puoi seguire la guida di installazione ufficiale per crearne uno.
Al momento della stesura di questa guida, la funzionalità è sperimentale e richiede l'attivazione in next.config.js
Definisci la libreria Logto
Inizia installando il modulo @logto/next usando npm come segue:
Puoi anche usare yarn o pnpm.
Poi creiamo alcune funzioni come "server actions”, creiamo il nuovo file libraries/logto.ts:
In questo file, esportiamo quattro funzioni per scopi di autenticazione. Nota la prima riga, "use server" indica che il codice nel file può essere eseguito solo sul lato server. Usiamo "next/headers" per gestire sessioni basate su cookie.
- Riferimento per
"user server": https://react.dev/reference/react/use-server - Riferimento per l'utilizzo di
"next/headers"per gestire i cookie: https://nextjs.org/docs/api-reference/next/headers
Le sopra funzioni che abbiamo esportato possono essere chiamate direttamente dal componente React del lato client. Questo è il principale vantaggio dell'uso di Server Actions. Andiamo al prossimo capitolo per vedere come utilizzare queste funzioni.
Implementa pulsanti di accesso e uscita
Con le funzioni di autenticazione in atto, costruiamo la pagina. Creeremo due componenti client per iniziare le azioni di accesso e uscita.
Accesso
/app/sign-in.tsx:
Qui importiamo la funzione signIn che è stata appena definita nel capitolo precedente. Anche se il codice viene eseguito sul lato server, questa funzione può essere ancora invocata direttamente dal componente <button> quando un utente fa clic sul pulsante di accesso. Facendo ciò, eliminiamo la necessità di scrivere una qualsiasi API REST per gestire il processo di accesso. Di fatto, Next.js gestisce per noi i dettagli del "POST" request dispatcher. Una volta ricevuto il redirectUrl, possiamo chiamare router.push per reindirizzare alla pagina di accesso Logto.
Uscita
/app/sign-out.tsx:
Il processo di disconnessione è simile al processo di accesso.
Prepara una pagina di callback
Come fornitore di identità OIDC standard, Logto reindirizza gli utenti a un URL di callback dopo l'autenticazione. Dobbiamo, quindi, preparare una pagina di callback per gestire il risultato dell'accesso.
/app/callback/page.tsx
Qui usiamo un componente client con useEffect, che facilita la visualizzazione di una pagina "caricamento" per una migliore esperienza utente.
Visualizza il contesto utente e pagina sicura
Ora, creiamo una pagina principale minima per esibire l'utilità dell'SDK Logto. Se necessario, proteggi qualsiasi risorsa da utenti sconosciuti controllando il valore isAuthenticated e reindirizzando alla pagina di accesso o mostrando messaggi di errore.
app/page.tsx
Come puoi osservare, questo è un componente server che elimina la necessità di useEffect e gestire cambiamenti di stato complessi.
Conclusione
Le server actions offrono un modo semplificato e diretto per implementare l'autenticazione rispetto alle applicazioni Next.js tradizionali che si basano su API REST.
L'intero esempio di codice può essere trovato in questo repository: https://github.com/logto-io/js/tree/master/packages/next-server-actions-sample
Perché non provare Logto Cloud e sperimentare la facilità in azione?

