Come impostare i metadati di Open Graph e Twitter card per il tuo sito web
I metadati delle card di Open Graph e Twitter (ora X) sono essenziali per condividere il tuo sito web sui social media. Ti aiuteranno a mostrare anteprime belle del tuo sito web e ad attirare più attenzione.
Introduzione
Quando condividi un link al tuo sito web sui social media, vuoi che appaia bene. Invece di mostrare semplicemente un link semplice, vuoi mostrare una bella anteprima con tutti i metadati necessari come titolo, descrizione e immagine. È qui che entrano in gioco i metadati delle card di Open Graph e Twitter (ora X).
In questo articolo, ti mostreremo come configurare i metadati di Open Graph (ogp.me) e Twitter Cards per il tuo sito web. Ti mostreremo anche come testare i tuoi metadati per assicurarti che appaiano bene sui social media.
Mai sentito parlare dei metadati dei siti web?
Quando un umano visita un sito web, vede il contenuto renderizzato dal browser. Ma quando un bot (come un crawler del motore di ricerca o uno scraper dei social media) visita un sito web, vede solo l'HTML grezzo. I metadati del sito web ora entrano in gioco per fornire informazioni strutturate sul sito web al bot, che può utilizzare per renderizzare un output strutturato, come una card di anteprima.
Se fai clic con il tasto destro su un sito web e selezioni "Visualizza sorgente pagina", vedrai l'HTML grezzo del sito web. I metadati sono solitamente inclusi nella sezione <head> dell'HTML e sembrano qualcosa del genere:
Il codice sopra è autoesplicativo: il titolo del sito web è "Home del mio sito web" e la descrizione è "Questo è il mio sito web.".
Potresti notare il prefisso og: nei metadati, che sta per Open Graph. Open Graph è un protocollo sviluppato da Facebook per fornire informazioni strutturate su un sito web. Anche Twitter (ora X) ha il suo protocollo di metadati, chiamato Twitter Cards.
Configurazione dei metadati di Open Graph
Alcuni dei tag di metadati di Open Graph più comuni sono:
og:site_name: Il nome del sito web.og:title: Il titolo della pagina corrente.og:description: Una breve descrizione del sito web.og:image: L'URL dell'immagine da visualizzare.og:url: L'URL canonico del sito web.og:type: Il tipo di sito web (es. sito web, articolo, video).
La differenza tra og:title e og:site_name è che og:title è il titolo della pagina corrente (es. il titolo del post del blog), mentre og:site_name è il nome del sito web (es. il nome del blog). Se controlli il codice sorgente di questa pagina, vedrai i seguenti metadati di Open Graph:
Poiché abbiamo impostato og:type su article, è possibile aggiungere metadati aggiuntivi come autore e data di pubblicazione. Ad esempio, se vuoi aggiungere i tag per un post del blog, puoi aggiungere i seguenti metadati:
Open Graph specifica che se desideri aggiungere valori multipli, devi usare multipli tag <meta> con lo stesso nome di proprietà.
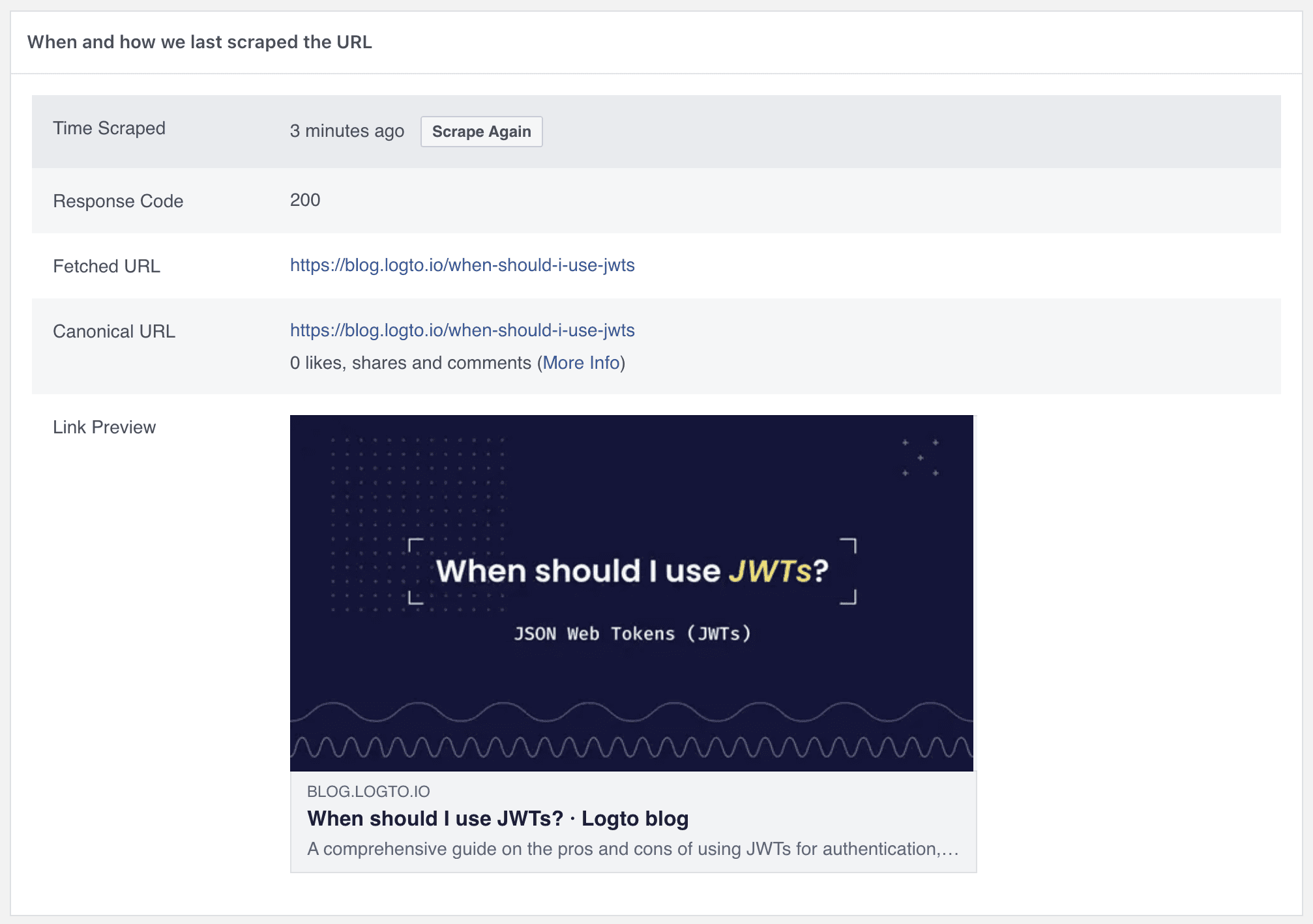
Dopo aver aggiunto i metadati di Open Graph al tuo sito web, puoi testarli utilizzando il Facebook Sharing Debugger. Basta inserire l'URL del tuo sito web e fare clic su "Debug". Se ci sono problemi con i metadati, il debugger ti mostrerà gli errori.
Ecco un esempio del nostro post del blog Quando dovrei usare i JWT? nel Facebook Sharing Debugger:

Configurazione dei metadati di Twitter Cards
Le Twitter Cards sono simili ai metadati di Open Graph, ma hanno le loro convenzioni. Ci sono quattro tipi di Twitter Cards:
- Summary Card: Una card con titolo, descrizione e miniatura.
- Summary Card con immagine grande: Una card con titolo, descrizione e immagine grande.
- App Card: Una card per promuovere app mobile.
- Player Card: Una card per contenuti video e audio.
Per il nostro post del blog, useremo la Summary Card con immagine grande. I metadati di Twitter Cards per il post del blog saranno simili a questi:
Le due principali differenze rispetto ai metadati di Open Graph sono:
- Il tag
twitter:cardè obbligatorio e specifica il tipo di card. - Il tag
twitter:sitespecifica l'handle Twitter del sito web.
C'era un Validator di Twitter Card disponibile, tuttavia, la funzione di anteprima è stata spostata al Tweet Composer (meglio di niente).
Note finali
Configurare i metadati di Open Graph e Twitter Cards per il tuo sito web è facile ma utile. Alla gente piacciono le immagini e una bella card di anteprima può attirare più attenzione al tuo sito web. Ti auguriamo buona fortuna con il tuo sito web e buona condivisione!

