Piccoli trucchi per migliorare l'esperienza di onboarding dei tuoi clienti
Scopri come migliorare l'esperienza di registrazione degli utenti con i parametri di autenticazione di Logto.
In Logto, poniamo una forte enfasi sul perfezionamento del nostro processo di onboarding per i nostri clienti. Comprendiamo l'importanza di rendere l'esperienza di registrazione e accesso degli utenti il più semplice e fluida possibile. In questo articolo, condivideremo due piccoli trucchi che dovresti usare per migliorare l'esperienza di registrazione degli utenti.
Prima schermata
Diamo un'occhiata al processo di autenticazione OIDC.
Quando un utente invia una richiesta di autenticazione dall'applicazione client, viene avviata una sessione di autenticazione OIDC in Logto. L'utente viene quindi indirizzato alla pagina di login ospitata da Logto per inserire le proprie credenziali e verificare la propria identità. Una volta che l'utente ha effettuato con successo il login, la risposta di autenticazione viene inviata all'applicazione client.
Per impostazione predefinita, viene presentata una schermata di accesso all'utente.

Se l'utente non ha un account, può fare clic sul pulsante Registrati per passare alla schermata di registrazione.

Ma cosa succede se l'utente accede all'applicazione con l'intenzione chiara di registrarsi? Sicuramente vorresti saltare la schermata di accesso e portare l'utente direttamente su una schermata di registrazione ben progettata.
Questo può essere facilmente ottenuto aggiungendo il parametro first_screen alla tua richiesta di autenticazione.
Oppure in un SDK supportato:
Il parametro first_screen può assumere due valori: signIn o register.
Impostando il parametro first_screen su register, puoi saltare la schermata di accesso e portare l'utente direttamente alla schermata di registrazione.
Proprio come la nostra homepage di Logto.

Quando l'utente fa clic sul pulsante Inizia, verrà diretto direttamente alla schermata di registrazione.

Accesso diretto
Un altro comodo parametro di autenticazione che dovresti conoscere è direct_sign_in. Questo parametro ti permette di avviare un flusso di autenticazione SSO sociale o aziendale direttamente, bypassando la schermata di accesso.
Questo è particolarmente utile quando hai i tuoi punti di accesso SSO sociali e aziendali e vuoi saltare la schermata di accesso di Logto.
Ad esempio, senza specificare il parametro direct_sign_in, un percorso utente SSO aziendale sarebbe simile a questo:
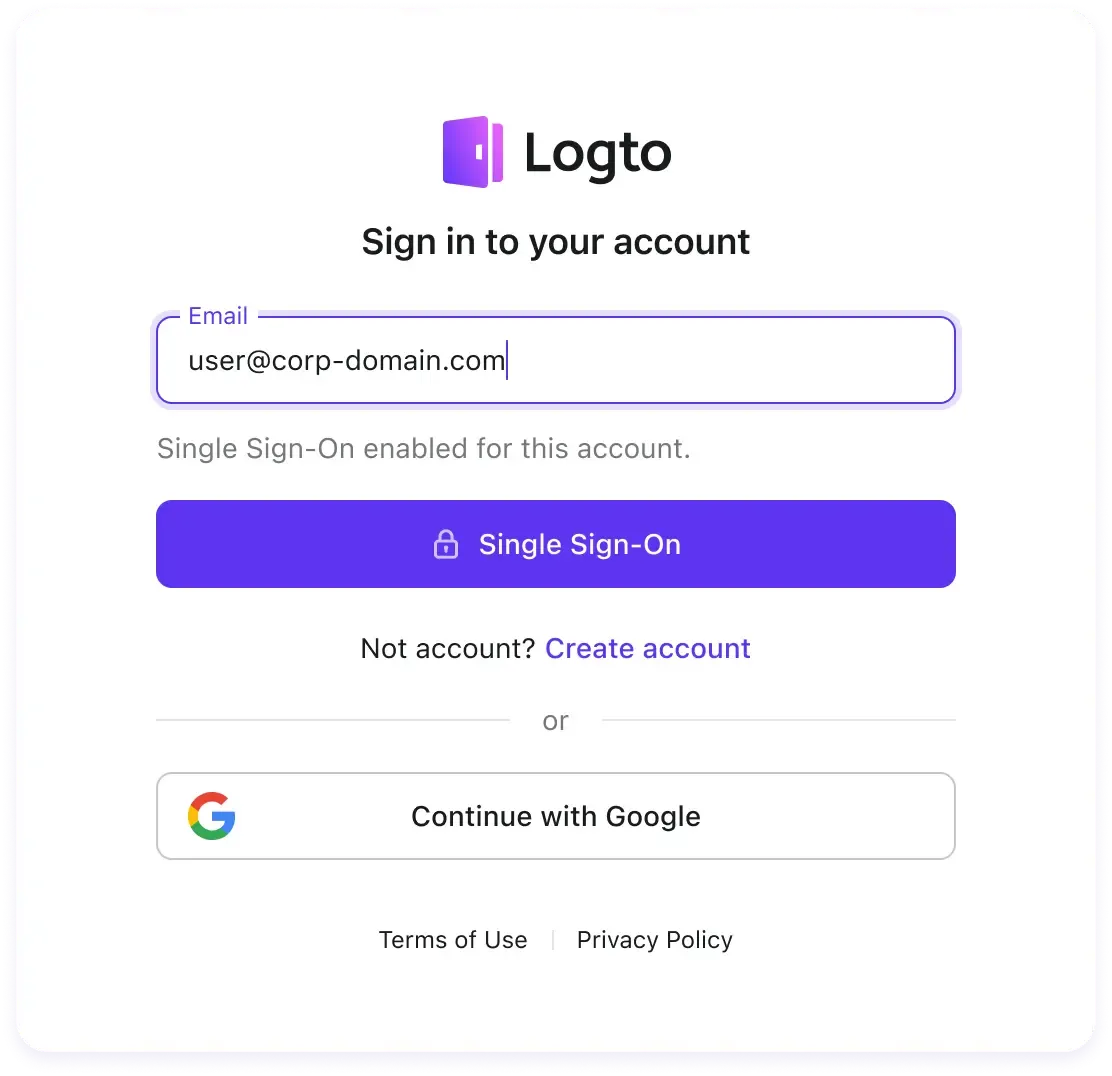
- Viene visualizzata la schermata di accesso predefinita.
- Inserisce l'indirizzo email.

-
Rilevato il Single Sign-On, l'utente fa clic sul pulsante
Single Sign-Onper avviare il flusso SSO. -
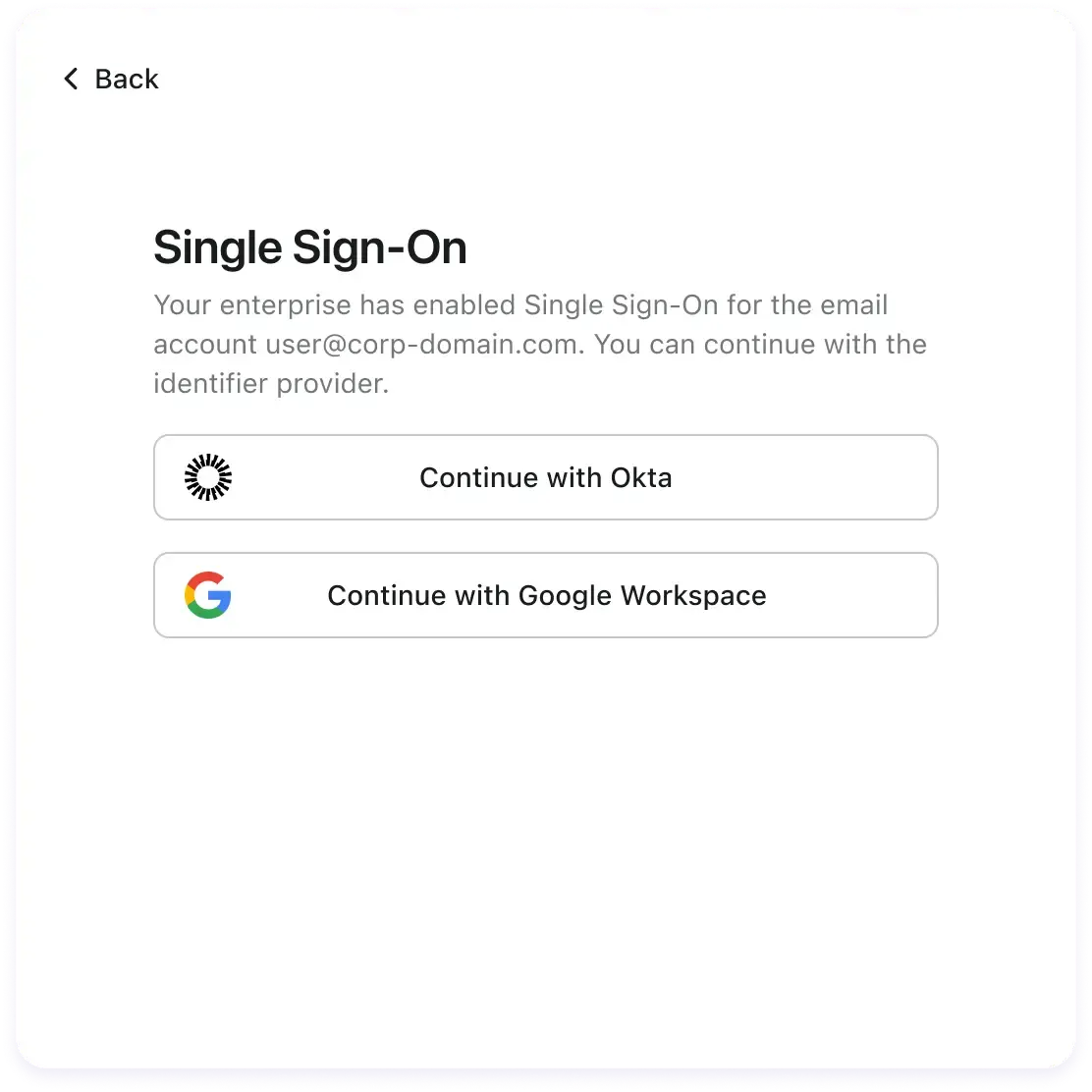
Inoltre, se sono configurati più provider SSO sotto lo stesso dominio email, l'utente verrà invitato a selezionare il provider SSO desiderato.

Questo flusso può essere semplificato se conosci in anticipo il provider SSO desiderato dall'utente.
Il parametro direct_sign_in può assumere i seguenti valori:
social:<nome-provider>: Avvia direttamente un flusso di autenticazione sociale di terze parti. (es.social:google)sso:<id-connettore>: Avvia direttamente un flusso di autenticazione aziendale SSO. (es.sso:1234567890)
Aggiungi il parametro direct_sign_in alla tua richiesta di autenticazione:
Oppure in un SDK supportato:
Con il parametro direct_sign_in, l'utente verrà reindirizzato direttamente alla pagina di autenticazione del provider di identità specificato. Riducendo significativamente il numero di passaggi necessari per completare il processo di autenticazione.
Conclusione
In Logto, prendiamo molto sul serio l'esperienza utente. Utilizzando i parametri first_screen e direct_sign_in, puoi migliorare notevolmente il processo di onboarding per i tuoi clienti.
Se vuoi creare una schermata di registrazione personalizzata e visivamente attraente, assicurati di esplorare la nostra funzionalità custom-css.
Per ulteriori informazioni, consulta i parametri di autenticazione.

