Supporto alla disposizione delle lingue RTL nella tua applicazione web
Questo post sul blog ti guiderà attraverso i passaggi fondamentali per implementare efficacemente il supporto alle lingue RTL (da destra a sinistra) nella tua applicazione web.
Introduzione
Logto è la scelta migliore per la soluzione di gestione delle identità e degli accessi dei clienti (CIAM). È open-source e supportato da una comunità vivace. Recentemente, la nostra comunità (grazie a @zaaakher) ha contribuito alla traduzione in lingua araba sia per la Logto Admin Console che per l'esperienza di accesso Logto, rendendola più accessibile agli utenti di lingua araba.
Tuttavia, comprendiamo che avere solo una traduzione non è sufficiente. Dobbiamo assicurarci che anche il layout dell'interfaccia utente sia ottimizzato per le lingue da destra a sinistra (RTL). In questo tutorial, parleremo delle sfide comuni nella compatibilità con RTL e di come affrontarle nella tua applicazione web.
Come appare un'applicazione web RTL?
In un'applicazione web da sinistra a destra (LTR), il layout è progettato per iniziare dal lato sinistro dello schermo. Il contenuto fluisce da sinistra a destra e la barra di scorrimento si trova sul lato destro dello schermo. Al contrario, un'applicazione web RTL inizia dal lato destro dello schermo. Il contenuto fluisce da destra a sinistra e la barra di scorrimento si trova sul lato sinistro dello schermo.
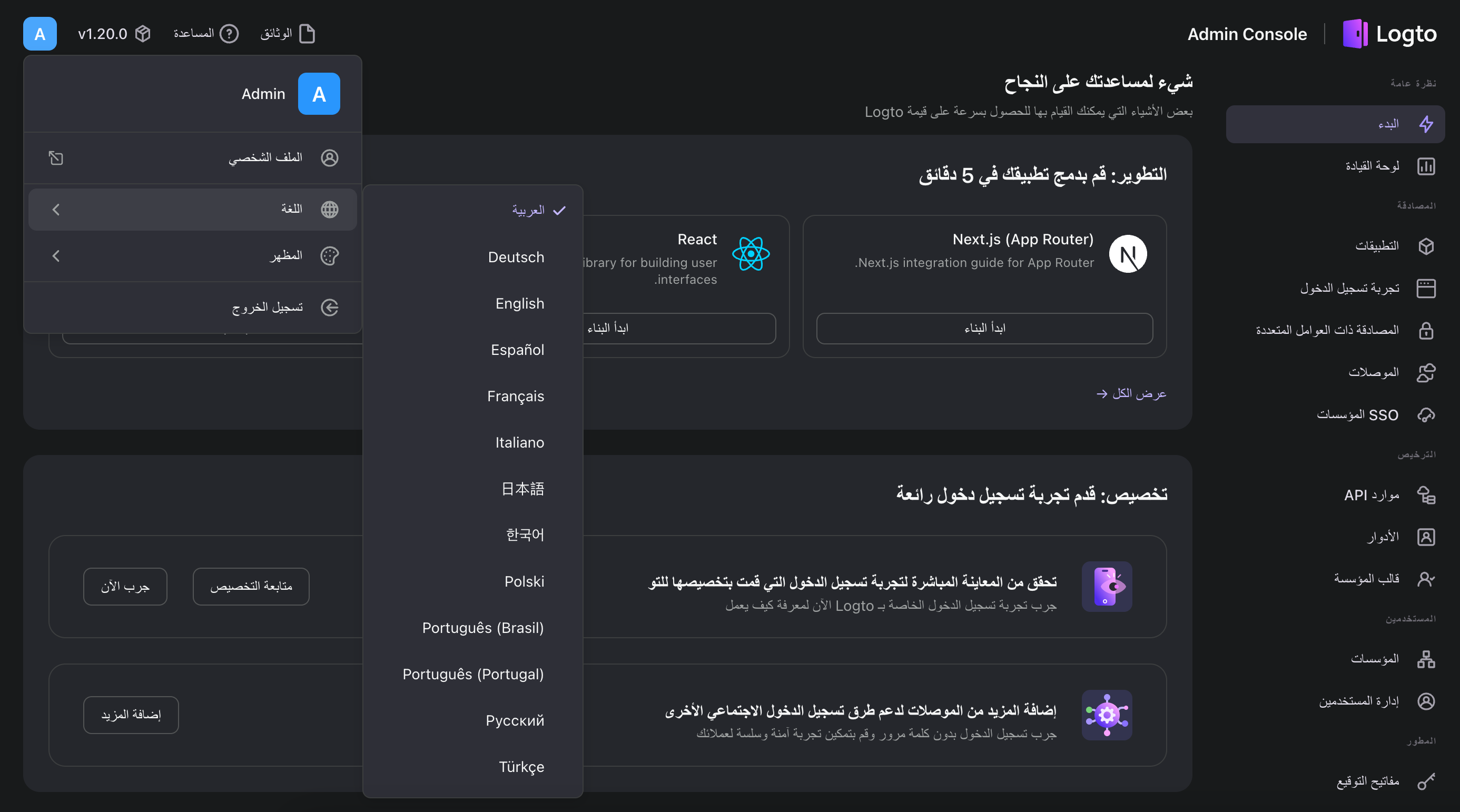
Prendendo come esempio uno screenshot della Logto Console:

Sfide nella compatibilità RTL
Quando si converte un'applicazione web LTR per renderla compatibile con RTL, potresti incontrare le seguenti sfide:
- Allineamento del testo: L'allineamento del testo dovrebbe essere a destra in modalità RTL.
- Direzione del contenuto: La direzione del contenuto dovrebbe essere da destra a sinistra in modalità RTL. Ad esempio, barra di navigazione, grafici, ecc.
- Posizione della barra di scorrimento: La barra di scorrimento dovrebbe essere sul lato sinistro dello schermo in modalità RTL.
- Icone e immagini: Alcune icone e immagini dovrebbero essere invertite in modalità RTL. Ad esempio, icone Chevron, ecc.
- Localizzazione di date e numeri: Formattare le date e utilizzare "Numeri arabi orientali (٠١٢٣٤٥٦٧٨٩)" invece di "Numeri arabi occidentali (0-9)" in modalità RTL.
- Spaziatura, posizionamento e altro: Altre regolazioni minori che devono essere gestite, comprese margini e padding, border-radius, posizionamento assoluto, animazioni, ecc.
Come affrontiamo le sfide sopra?
Ecco alcuni suggerimenti e trucchi che abbiamo applicato per rendere Logto compatibile con RTL:
Usa l'attributo HTML dir="rtl"
Applica l'attributo HTML dir="rtl" all'elemento radice della tua applicazione web, se la lingua corrente è l'arabo o qualsiasi altra lingua RTL.
Questo aiuta il browser a capire che il contenuto deve essere visualizzato in modalità RTL e regolerà automaticamente le prime tre sfide (allineamento del testo, direzione del contenuto e posizione della barra di scorrimento). Tuttavia, se stai usando una barra di scorrimento personalizzata, potresti dover regolare la posizione manualmente.
Implementa un componente per capovolgere le icone in modalità RTL.
Quando la lingua è RTL, possiamo usare il CSS transform: scaleX(-1); per capovolgere le icone orizzontalmente. Ecco un esempio scritto in React e TypeScript:
Con questo componente, puoi avvolgere il componente icona e capovolgerà automaticamente l'icona in modalità RTL.
Localizza date, orari e numeri.
Usa la funzione JavaScript toLocalString per localizzare date, orari e numeri. Per esempio:
Localizzazione della data e dell'ora
Puoi anche scegliere di utilizzare una libreria come date-fns per gestire la localizzazione di date e orari.
Localizzazione dei numeri
Per i numeri, puoi anche usare il metodo toLocaleString, ma con l'opzione ar-u-nu-arab per visualizzare i numeri arabi orientali.
Spiegazione
- ar: Indica la lingua araba.
- u: Sta per Unicode, consentendo estensioni.
- nu-arab: Specifica l'uso dei numeri arabi orientali.
Regola spaziature, posizionamento, e altro.
Potresti aver bisogno di regolare la spaziatura, il posizionamento, il border-radius e altri stili CSS di conseguenza. Ecco alcuni casi comuni:
Margini e padding
Invece di scrivere margin-left, margin-right, padding-left, e padding-right, puoi usare margin-inline-start, margin-inline-end, padding-inline-start, e padding-inline-end per gestire entrambe le modalità LTR e RTL.
Posizionamento assoluto
Quando usi il posizionamento assoluto, puoi usare inset-inline-start e inset-inline-end invece di left e right.
Border radius
Quando usi il border-radius, puoi usare border-start-start-radius, border-start-end-radius, border-end-start-radius, e border-end-end-radius per gestire entrambe le modalità LTR e RTL.
Varie ed eventuali
Potrebbero esserci ancora alcuni casi particolari che non puoi gestire con i metodi sopra. In tali casi, puoi usare la pseudo-classe :dir() per applicare stili diversi in base alla direzione del testo.
Riepilogo
In questo tutorial, abbiamo discusso le sfide nell'implementazione di una UI amica di RTL, e abbiamo condiviso come le abbiamo affrontate nella Logto Console e nell'esperienza di accesso Logto. Applicando i suggerimenti e i trucchi sopra menzionati, puoi anche rendere la tua applicazione web più accessibile agli utenti delle lingue RTL.

