Tavolozza dei colori nel branding: Come Logto genera uno schema di colori personalizzato per il tuo marchio
Il modo in cui il pubblico percepisce un marchio è fortemente influenzato dalla psicologia dei colori. Utilizzando una tavolozza di colori accuratamente realizzata, il riconoscimento del marchio può essere migliorato, lasciando un'impressione duratura.
La psicologia dei colori svolge un ruolo significativo nel modo in cui il pubblico percepisce un marchio. Una tavolozza di colori ben realizzata può migliorare il riconoscimento del marchio e lasciare un'impressione duratura. Per raggiungere questo obiettivo, abbiamo sviluppato un sistema che sfrutta il modello di colore HSL per generare temi di colori armoniosi da un singolo colore base. In questo post, sveleremo i segreti dietro il nostro processo di generazione dei colori.
Cos'è il modello di colore HSL?
Il modello di colore HSL (Hue, Saturation, Lightness) è una rappresentazione ampiamente utilizzata nel design digitale, in particolare per il suo approccio intuitivo alla manipolazione dei colori. HSL separa gli aspetti cromatici del colore in tre componenti distinte:
-
Hue:
Hue si riferisce al tipo di colore che vediamo ed è rappresentato come un grado su un cerchio a 360°. Ogni angolo corrisponde a un colore specifico sulla ruota dei colori—0° è il rosso, 120° è il verde, 240° è il blu, e così via. Regolando il valore di hue, puoi passare da un colore all'altro, rendendolo uno strumento potente per generare schemi di colori complementari o analoghi.
-
Saturation:
Saturation determina l'intensità o la purezza del colore. Va dallo 0% al 100%, dove lo 0% rappresenta un colore completamente desaturato, essenzialmente una tonalità di grigio, e il 100% rappresenta il colore pieno e vibrante. Regolare la saturazione permette ai designer di creare versioni sia vivide che attenuate dello stesso hue, il che è particolarmente utile per creare gerarchie di colori o enfatizzare certi elementi.
-
Lightness:
Lightness controlla la luminosità del colore, variando dallo 0% (nero) al 100% (bianco). Al 50% di lightness, il colore è alla sua purezza; man mano che ti avvicini allo 0% o al 100%, il colore diventa rispettivamente più scuro o più chiaro. Questo è particolarmente utile per creare diverse sfumature e tinte di un colore base, che possono essere utilizzate per definire profondità visiva e contrasto all'interno di un design.
Perché è importante utilizzare il modello di colore HSL?
Nel contesto di Logto, l'utilizzo del modello HSL consente la generazione di temi di colori flessibili e dinamici. Quando un cliente immette il colore del suo marchio, HSL facilita il calcolo delle famiglie di colori correlate—variazioni nella lightness e saturazione dell'hue base. Questa capacità garantisce che il tema generato rimanga coerente e armonioso, rafforzando l'identità del marchio e assicurando al contempo un'esperienza utente ottimale. La natura intuitiva del modello HSL consente inoltre un controllo più granulare delle regolazioni del colore, rendendolo una scelta preferita sia dai designer che dagli sviluppatori.
La tavolozza dei colori in Logto
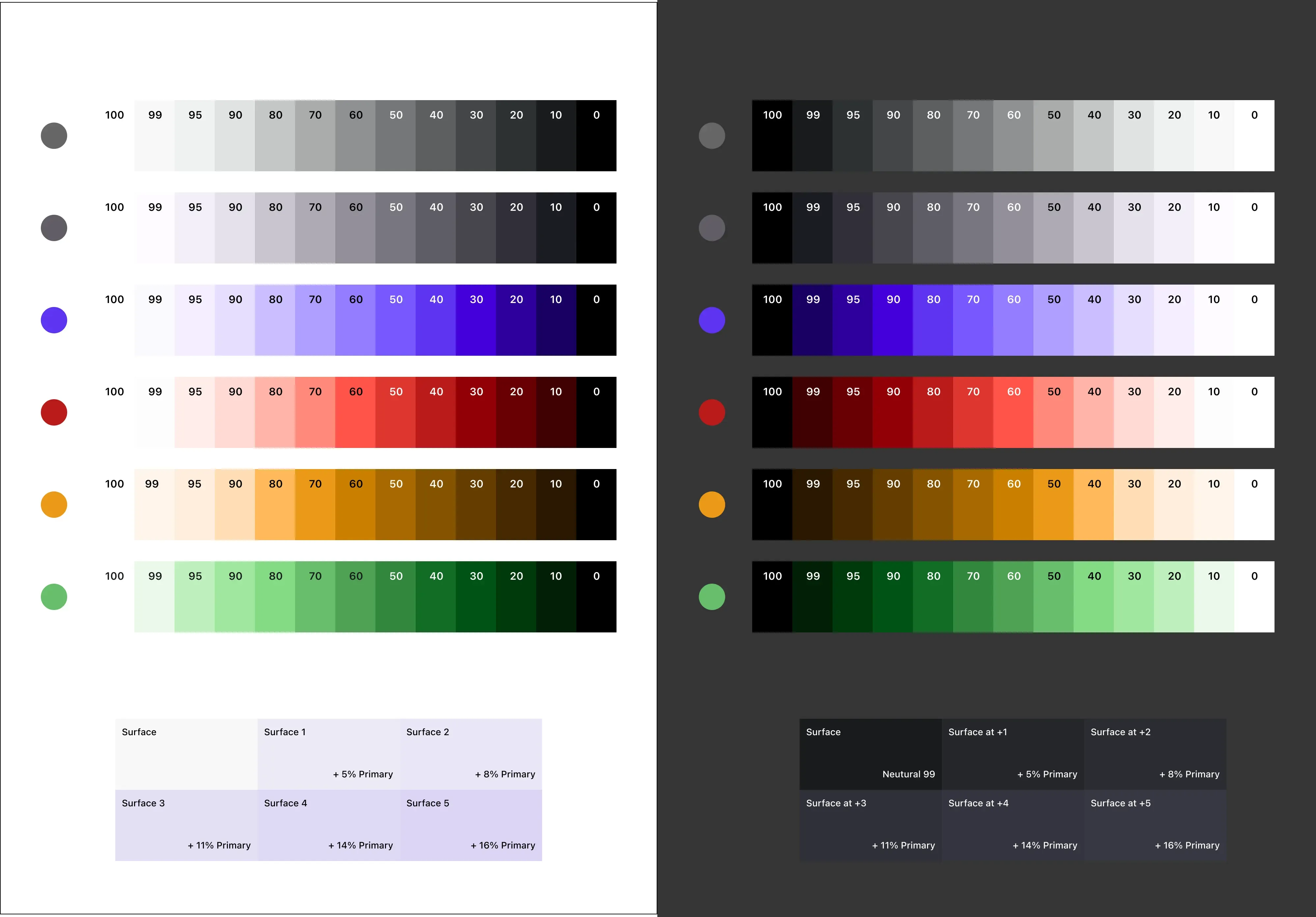
Il nostro modello della tavolozza dei colori è progettato in base allo spazio colore HSL. Partendo da un colore primario, generiamo famiglie di colori regolando i valori di hue, saturation e lightness. Questo approccio garantisce che tutti i colori nella tavolozza siano visivamente compatibili e creino un'esperienza di marca armoniosa.
Ecco un esempio del modello di tavolozza dei colori predefinito che utilizziamo nel prodotto per l'esperienza di accesso:

Nel codice di base del frontend, le famiglie di colori essenziali sono definite come variabili CSS. Ad esempio, la famiglia di colori primari è definita come segue:
Facendo riferimento a queste variabili nei fogli di stile CSS, possiamo facilmente mantenere uno stile visivo coerente su tutta la piattaforma.
Generazione personalizzata della tavolozza dei colori del marchio
Come accennato in precedenza, gli sviluppatori possono utilizzare il proprio colore del marchio per generare una tavolozza di colori del marchio personalizzata. Per raggiungere questo obiettivo, forniamo un'unità di calcolo del colore semplice che prende il colore base e genera le corrispondenti famiglie di colori.
Dietro le quinte, utilizziamo color.js per gestire il processo di manipolazione dei colori. La funzione di generazione dei colori prende il colore base, calcola i corrispondenti valori HSL e genera di conseguenza i valori HEX delle famiglie di colori.
- Genera l'elemento colore base:
- Definisci la funzione di calcolo del colore basata su HSL:
- Genera le famiglie di colori:
Facile, vero? Ripetendo i passaggi sopra possiamo generare una tavolozza di colori personalizzata per qualsiasi colore di marca. Questo approccio garantisce che la tavolozza di colori generata rimanga coerente con l'identità del marchio e offra un'esperienza visivamente attraente per gli utenti.

