사이트에 로그인 또는 가입 양식을 안전하게 포함하세요
Logto 인증 매개변수를 사용하여 웹사이트의 어디에서나 직접 가입 또는 로그인 폼이나 버튼을 포함하세요. 강력한 보안 표준을 유지하면서 제품 컨텍스트에 적절하게 인증을 통합하여 등록 전환율을 높일 수 있습니다.
리디렉션 vs 비리디렉션 vs 포함 로그인
OpenID Connect 재단: OpenID Connect (OIDC)에서 브라우저 리디렉션은 인증 프로세스의 핵심 부분입니다. 이는 Relying Party (RP)가 사용자 인증을 IdP에 아웃소싱하기 때문입니다. 사용자가 IdP에 자격 증명을 제공하면 브라우저를 통해 RP에 ID 및 액세스 토큰과 같은 토큰을 반환합니다. 이 리디렉션 메커니즘은 민감한 사용자 자격 증명이 RP가 아닌 IdP에 의해 처리되도록 보장합니다.
OIDC 기준에 따르면 사용자는 안전한 인증을 완료하기 위해 Identity Provider (IdP)로 리디렉션되어야 합니다. 이는 민감한 자격 증명이 애플리케이션 (RP)이 아닌 IdP에 의해 처리되도록 보장합니다. 비리디렉션 로그인은 사용자 자격 증명을 노출시켜 자격 증명 도난, 피싱, 세션 하이재킹과 같은 공격에 취약하게 만들 수 있습니다.
OIDC 기반 Logto를 사용할 때, 사용자는 로그인 프로세스를 완료하기 위해 확인된 안전한 Logto 도메인으로 리디렉션됩니다. 그러나 많은 고객은 "포함 로그인"이라고 알려진 사이트에 로그인 또는 가입 위젯을 직접 포함하기를 원합니다. 이것은 이메일 가입 양식이나 소셜 로그인 버튼을 사이트 컨텍스트에 통합하여 사용자 전환을 향상시키는 일반적인 방법입니다.
포함 로그인과 리디렉션 로그인이 상충되나요? — 전혀 아닙니다. 인증 흐름에서 상호 보완적입니다.
포함 로그인의 사용 사례
포함 로그인을 안전하게 구현할 수 있는 몇 가지 예를 들어보겠습니다:
사례 1: 홈페이지에 이메일 가입 필드 포함
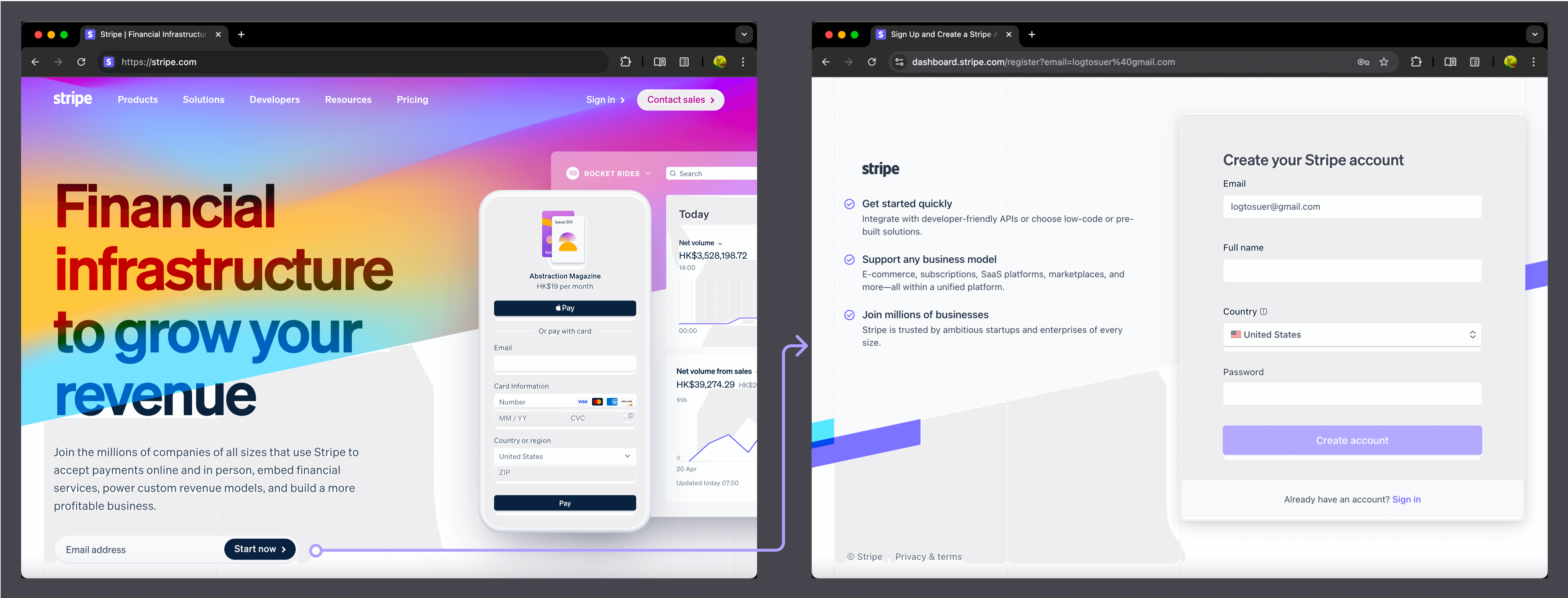
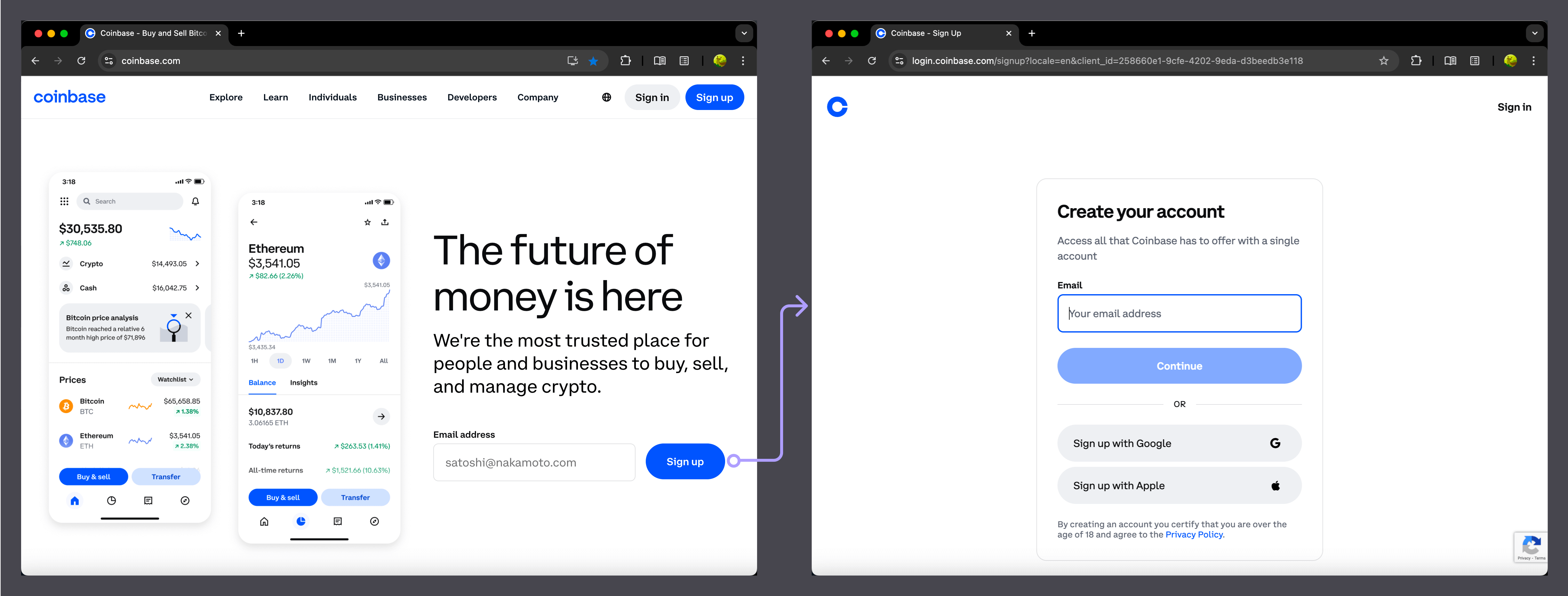
많은 웹사이트는 홈페이지에 "가입하기", "시작하기", 또는 "무료 체험"과 같은 간단한 이메일 입력 및 가입 버튼을 눈에 띄게 표시합니다. 사용자가 이메일을 제출한 후에는 등록 프로세스를 계속하기 위해 새로운 페이지로 리디렉션됩니다.
예시:
- Stripe: “이메일 주소로 지금 시작하기”

- Coinbase: “이메일로 가입하기”

사례 2: 콘텐츠 옆에 모든 가입 옵션 포함
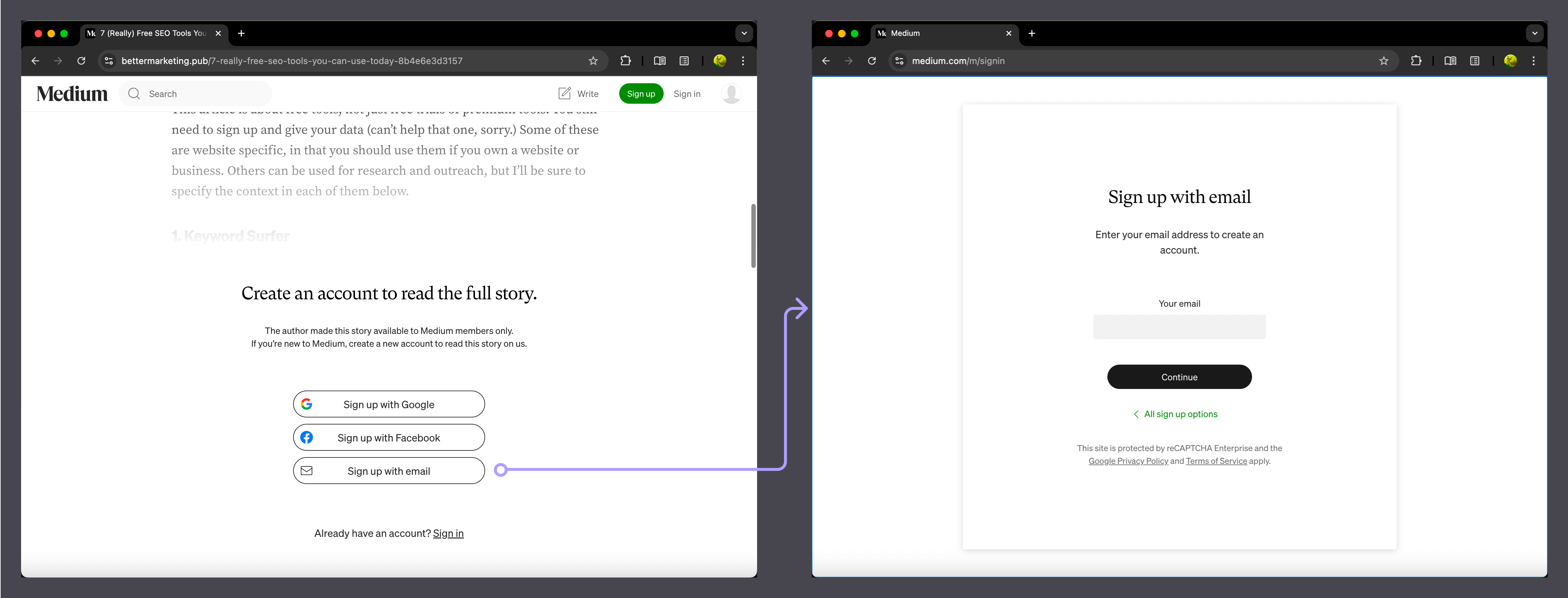
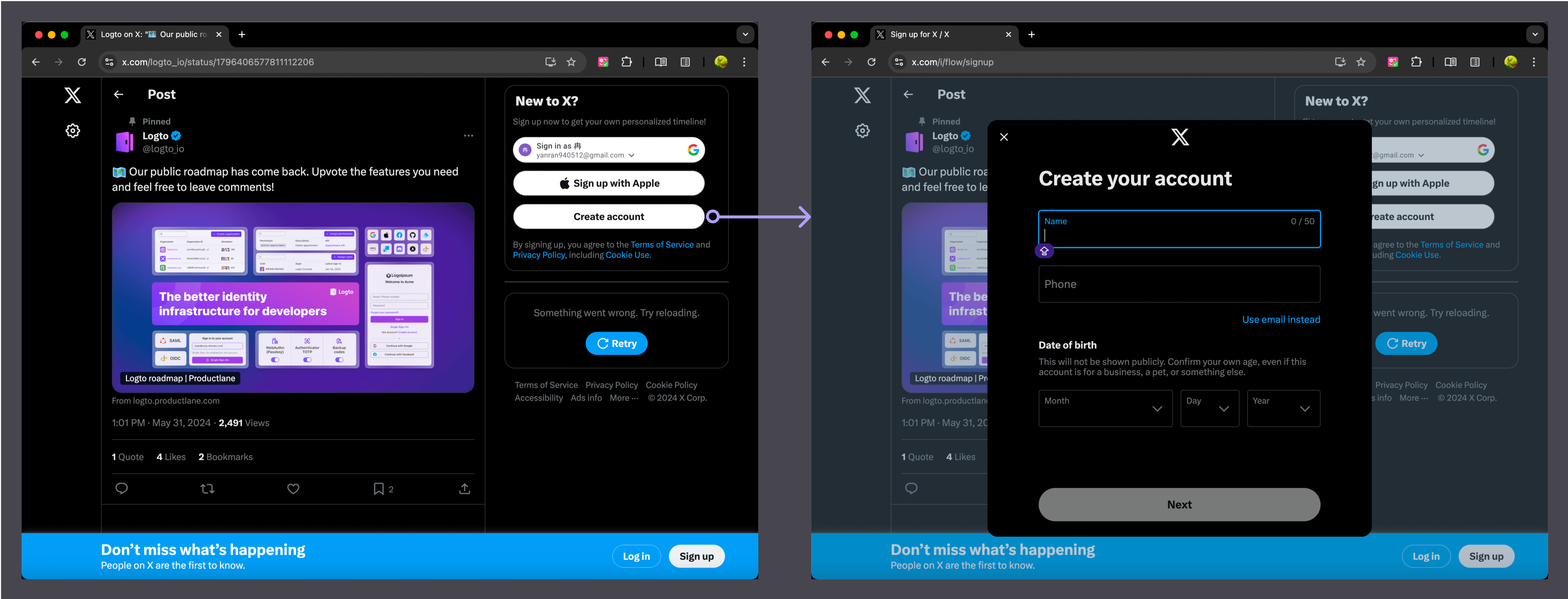
블로그나 콘텐츠 사이트의 경우, 익명의 사용자는 일부 콘텐츠를 탐색할 수 있지만 전체 액세스를 위해 로그인을 권장받습니다. 가입 양식은 종종 콘텐츠 옆이나 아래에 나타납니다.
예시:
- Medium: 사용자가 전체 기사를 읽고 싶을 때 가입 프롬프트를 표시합니다.

- X (Twitter): 사용자에게 개인화된 타임라인 및 기능에 액세스하기 위해 가입을 유도합니다.

이 예시들에서는 초기 가입 옵션(이메일 입력 또는 소셜 로그인 버튼)만 포함되어 있습니다. 이후 사용자는 안전한 인증을 위해 IdP로 리디렉션됩니다. Medium과 X는 자체 IdP로 활동하면서 리디렉션 대신 모달을 통해 인증을 처리하여 유사한 사용자 경험을 제공합니다.
웹사이트에 가입 옵션을 포함하는 방법
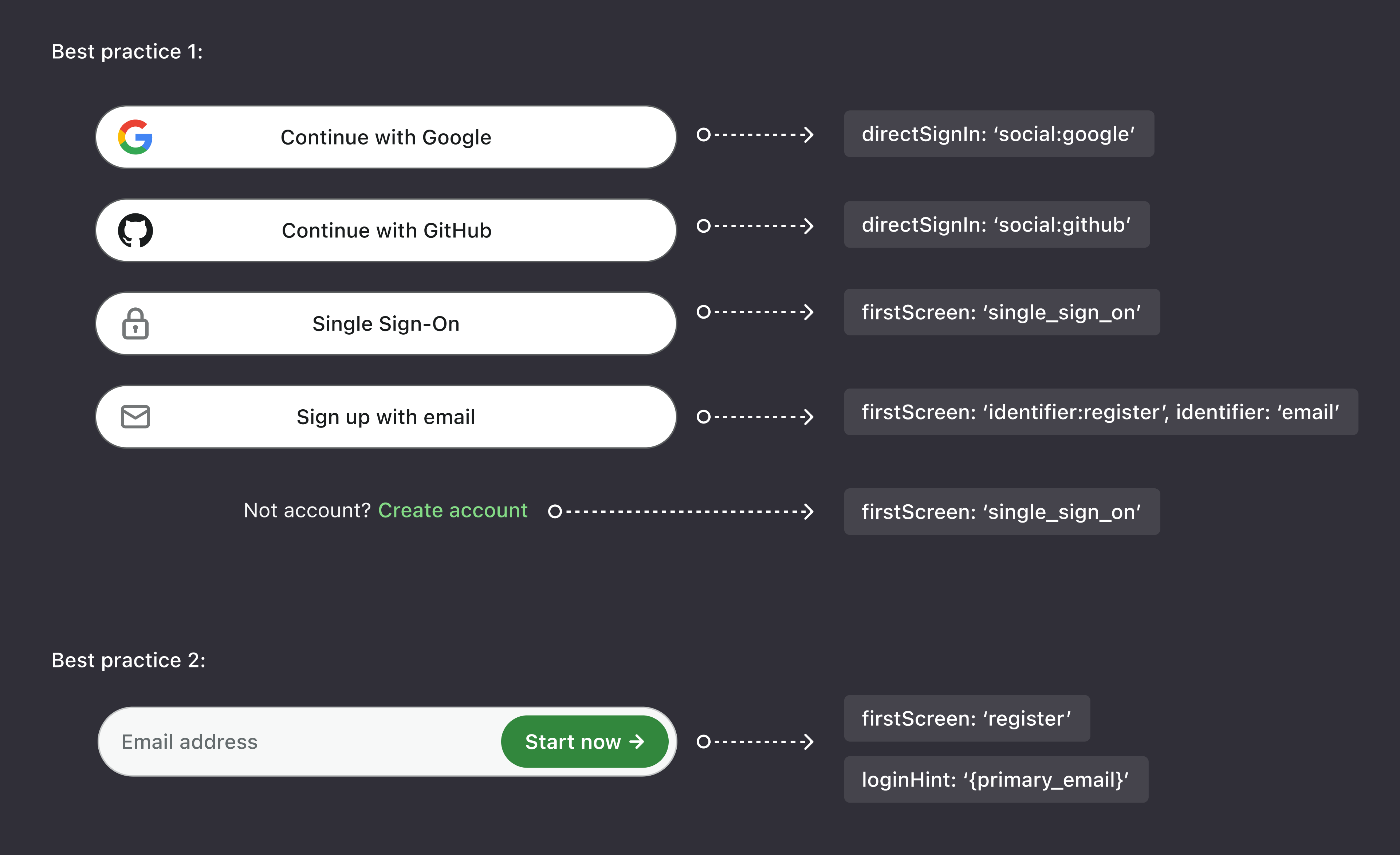
Logto의 인증 매개변수 direct_sign_in , first_screen , 그리고 login_hint를 사용하여 포함된 가입 또는 로그인을 구현하세요. 다음은 두 가지 모범 사례입니다:

직접 로그인
소셜 로그인 버튼 (예: Google, Facebook, Apple) 또는 엔터프라이즈 로그인 버튼 (예: Google Workspace, Azure AD, Okta)을 사이트에 표시하고 사용자를 해당 제공업체로 직접 리디렉션합니다. 지원되는 형식은 다음과 같습니다:
현재 지원되는 형식:
social:<idp-name>(지정된 IdP 이름과 함께 소셜 커넥터 사용, 예:social:google)sso:<connector-id>(지정된 엔터프라이즈 SSO 커넥터 사용, 예:sso:123456)
자세한 내용은 Logto 문서의 직접 로그인 섹션을 참조하세요.
첫 번째 화면
Google 또는 Facebook 로그인과 같은 타사 IdP로 바로 이동하는 것을 제외하고, 다른 인증 방법은 Logto의 로그인 화면으로 리디렉션되어야 합니다. 본질적으로 모든 인증 흐름은 타사 IdP 또는 첫 번째 IdP로서의 Logto로의 리디렉션이 필요합니다.
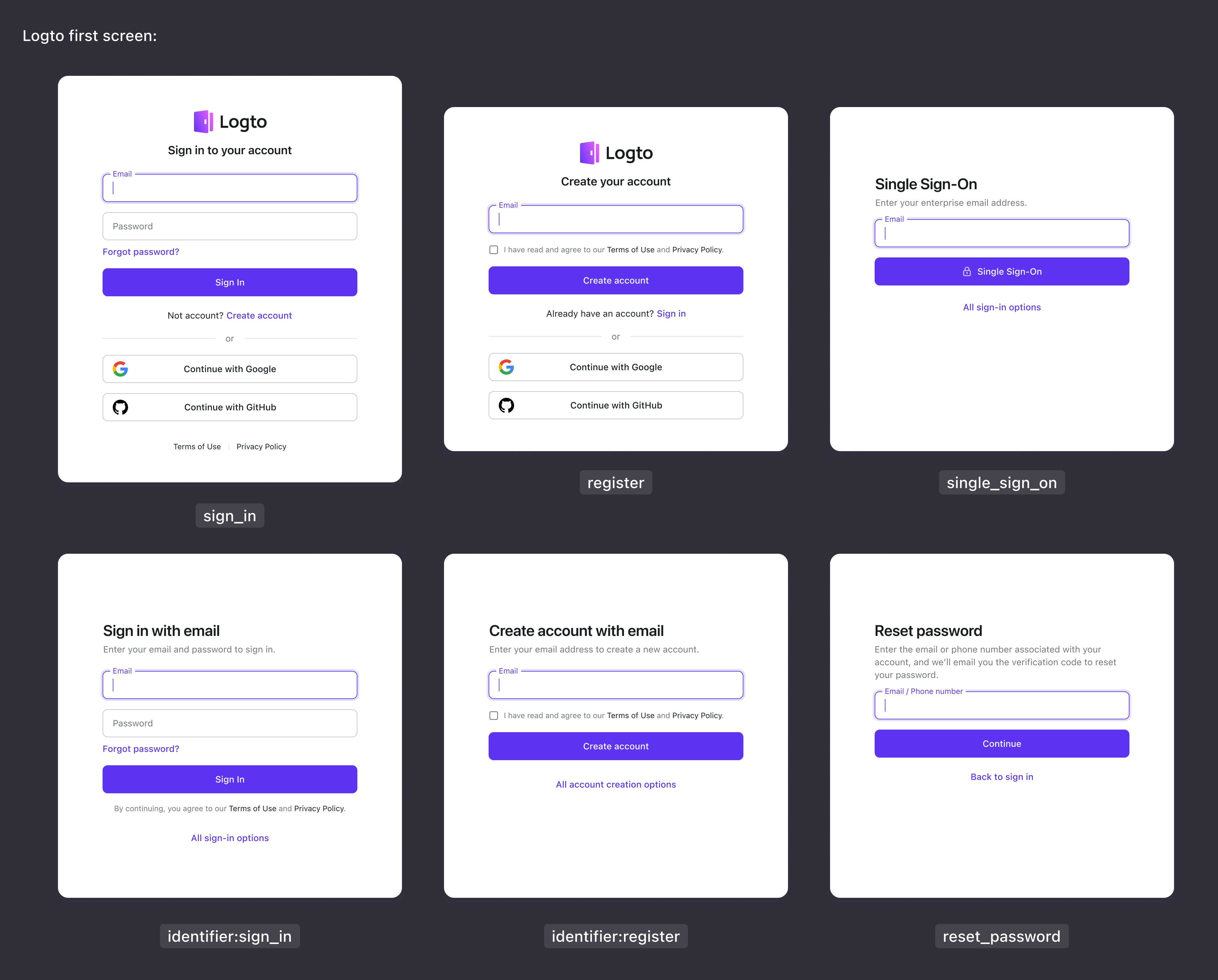
이 first_screen 매개변수는 사용자가 인증 프로세스를 시작할 때 처음 보는 화면을 사용자 지정할 수 있도록 합니다. 이 매개변수의 값은:
sign_in: 사용자가 로그인 페이지에 직접 액세스하도록 허용합니다.register: 사용자가 등록 페이지에 직접 액세스하도록 허용합니다.single_sign_on: 사용자가 SSO 페이지에 직접 액세스하도록 허용합니다.identifier:sign_in: 특정 식별자 기반 로그인 방법만 표시하는 페이지에 사용자가 직접 액세스하도록 허용합니다.identifier:register: 특정 식별자 기반 등록 방법만 표시하는 페이지에 사용자가 직접 액세스하도록 허용합니다.reset_password: 사용자가 비밀번호 재설정 페이지에 직접 액세스하도록 허용합니다.
자세한 내용은 Logto 문서의 첫 번째 화면 섹션을 참조하세요.

로그인 힌트
앞서 언급했듯이, 비밀번호 또는 이메일/SMS 인증 코드를 웹사이트에서 직접 수집할 수 없습니다. 이는 IdP가 처리하고 인증해야 합니다.
그러나 사용자 식별자로 이메일 주소나 전화번호를 수집하여 적절한 첫 번째 화면으로 리디렉션할 때 전달할 수 있습니다 (예: register 또는 identifier:register). 이를 위해 login_hint 매개변수를 사용하여 웹사이트에서 Logto의 로그인 화면으로 식별자를 전송하세요. URL은 다음과 같을 수 있습니다: https://auth.example.com/identifier:[email protected].
자세한 내용은 OIDC 사양의 인증 요청을 참조하세요.
결론
Logto의 direct_sign_in, first_screen, 및 login_hint 매개변수를 활용하여 웹사이트에 가입 및 로그인 양식을 쉽게 포함할 수 있으며, 보안이 유지된 사용자 친화적인 경험을 제공하면서 사용자 전환을 극대화할 수 있습니다.

