Passport.js 를 Logto 와 통합하기
Passport.js 를 Logto 와 통합하는 실습 가이드 및 예제입니다.
Passport.js 는 Node.js 의 인증 미들웨어로, Express 기반의 웹 애플리케이션에 손쉽게 통합할 수 있습니다. 이 포괄적인 가이드는 passport-openidconnect 플러그인을 활용하여 Passport.js 에 Logto 를 통합하는 간단하면서도 효과적인 방법에 중점을 둡니다. 튜토리얼 전반에 걸쳐 Express.js 를 사용하여 애플리케이션을 구축할 것입니다. 논의할 모든 코드는 공개 GitHub 저장소에서 확인하실 수 있습니다.
세션이 포함된 express 설정하기
통합 과정에 들어가기 전에, Express.js 및 그 세션 미들웨어를 설치하여 기본 프로젝트를 설정해야 합니다.
TypeScript 프로젝트 환경이 준비되었다고 가정하고 (만약 준비되지 않았다면 공식 TypeScript 문서를 참조하세요), 필요한 패키지를 설치하세요:
메인 파일 준비하기
다음 코드를 사용하여 src/app.ts를 생성하세요:
이 스크립트는 Express 앱을 초기화하고 Passport.js 에서 인증 결과를 저장하는 데 중요한 쿠키 기반 세션 관리를 위해 cookieParser 및 session 미들웨어를 구성합니다. 그런 다음 http 모듈을 사용하여 서비스를 시작합니다.
Logto 애플리케이션 생성하기
진행하기 위해서는 Logto 애플리케이션이 필요합니다. Logto 콘솔를 방문하여 ‘Applications’로 이동한 다음 “Create application”을 클릭하여 애플리케이션을 생성하세요. “Express”를 선택하고 애플리케이션 이름을 입력한 후 “Create application”을 클릭하세요.

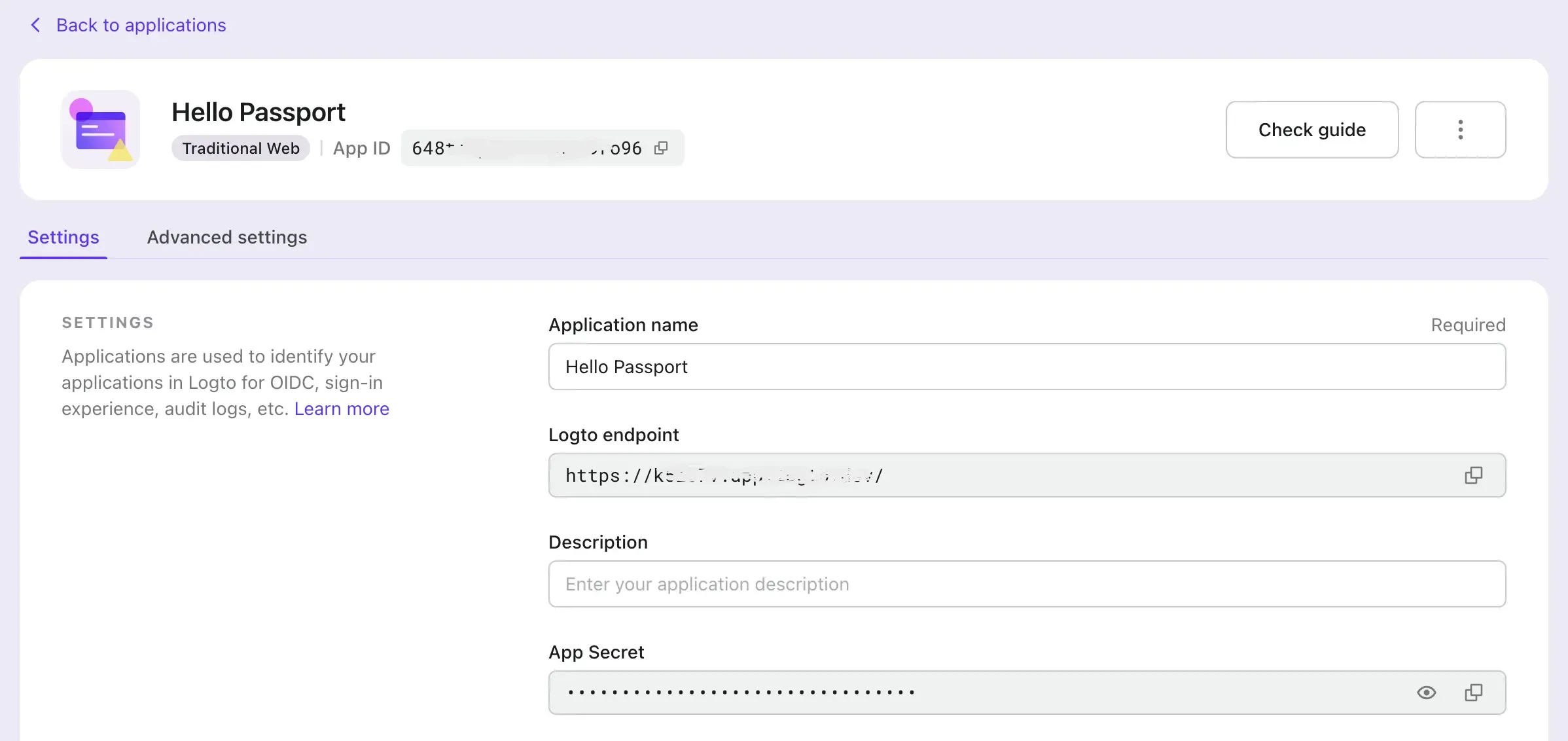
생성 가이드를 완료하거나 읽은 후에는 다음 단계에 대한 구성 정보가 포함된 세부 페이지를 찾을 수 있습니다.

URI 설정
애플리케이션 세부정보 페이지에서 두 가지 값을 구성하세요:
- 리다이렉트 URI: 프로젝트의 콜백 경로와 맞추기 위해
http://localhost:3000/callback으로 설정하세요. - 로그아웃 후 리다이렉트 URI: 간단하게, 사용자가 로그아웃 후 홈페이지로 리다이렉트되도록
http://localhost:3000을 사용하세요.
이 값들은 나중에 변경할 수 있습니다.
애플리케이션 설정으로 Passport.js 구성
의존성 설치
passport 및 OIDC 전략 플러그인, passport-openidconnect를 설치하세요:
구성 파일 준비하기
구성 관리를 위해 app/config.ts를 생성하세요:
환경 변수를 다음과 같이 설정하세요:
| 환경 변수 | 설명 | 예 |
|---|---|---|
APP_ID | Logto 에서의 App ID | 4ukboxxxxxxxxx |
APP_SECRET | Logto 에서의 App Secret | 5aqccxxxxxxx |
ENDPOINT | Logto 엔드포인트 | https://g5xxx.logto.app/ |
OIDC 전략으로 Passport.js 초기화
src/passport.ts를 생성하세요
이 코드는 **OpenIDConnectStrategy**로 Passport 를 초기화합니다. 직렬화 및 역직렬화 메서드는 시연을 위해 설정되어 있습니다.
서버에서 Passport 미들웨어를 초기화하고 추가하는 것을 잊지 마세요:
인증 경로 생성
이제 인증 프로세스를 위한 특정 경로를 생성합니다:
로그인: /sign-in
이 경로는 OIDC 인증 경로를 구성 및 리다이렉트 합니다.
로그인 콜백 처리: /callback
이 경로는 OIDC 로그인 콜백을 처리하고, 토큰을 저장하고, 홈페이지로 리다이렉트합니다.
로그아웃: /sign-out
이 경로는 Logto 의 세션 종료 URL로 리다이렉트한 후 홈페이지로 돌아갑니다.
인증 상태 가져오기 및 경로 보호
인증 상태가 포함된 홈페이지를 개발하세요:
여기서는 JSON.stringify��를 사용하여 사용자 정보를 표시하고, request.user의 존재를 통해 경로를 보호합니다.
결론
Logto 와 Passport.js 를 통합한 것을 축하합니다. 이 가이드가 기존 시스템에서 Logto 를 사용하는 것으로 마이그레이션 하는 데 도움이 되기를 바랍니다. 향상된 인증 경험을 위해 오늘 Logto Cloud 를 시도해 보는 것도 고려해 보세요. 행복한 코딩 되세요!

