GitHub 의 로딩 진행 막대가 왜 멋져 보이는지 그리고 그것을 어떻게 만들 수 있는지
GitHub 의 로딩 진행 막대에 대한 사용자 경험을 논의하고 React 에서 유사한 것을 만드는 방법에 대해 이야기할 것입니다.
소개
GitHub (또는 이 웹사이트) 에서 새로운 페이지로 이동할 때 페이지 상단에 로딩 진행 막대가 표시됩니다. 이 막대의 애니메이션은 부드럽고 자연스럽게 보입니다. 나는 이 사용자 경험의 기초를 논의하고 React 에서 유사한 것을 만들 것입니다.
이 튜토리얼에서는 React 프레임워크로 Remix 를 사용할 것입니다. 그러나 페이지 전환 상태 추적을 지원하는 한 다른 React 프레임워크나 라이브러리를 사용할 수 있습니다.
사용자 경험
로딩 진행 상태가 선형이 아님을 알 수 있습니다. 빠르게 시작하고 빠르게 느려지며, 그다음에는 작은 단계로 진행됩니다. 페이지가 로드되면 진행 막대가 100% 에 빠르게 도달하고 사라집니다.
브라우저의 개발자 도구에서 네트워크 탭을 검사하면 진행 막대가 네트워크 요청과 직접적으로 연관이 없으며, 시각적 효과에 가까운 것을 알 수 있습니다.
이 디자인은 사용자가 페이지가 더 빠르게 로드된다고 느끼게 만드는 심리적 트릭으로 의도된 것입니다. 이를 선형 진행 막대와 전통적인 스피너와 비교해 보겠습니다:
보시다시피, 선형 진행 막대는 약간 느리게 보이는 반면, 스피너는 진행에 대한 어떠한 피드백�도 제공하지 않습니다. GitHub 의 진행 막대는 사용자에게 진행의 느낌을 주어 로딩 경험을 더 즐겁게 만듭니다.
그런데 왜 그럴까요?
인간-컴퓨터 상호작용에서는 인지된 성능라는 개념이 있습니다. 이는 시스템이 얼마나 빠르게 실제로 반응하는가가 아니라, 사용자가 얼마나 빠르게 느끼는가에 관한 것입니다.
선형 움직임은 종종 갑작스럽거나 기계적으로 보일 수 있어, 이를 따라가는 것은 정신적으로 더 부담스러울 수 있습니다 (인지적 부담이 더 큽니다). 반면에 이징 및 스프링과 같은 자연스러운 움직임은 더 예측 가능하고 처리하기가 더 쉬울 수 있습니다.
연구에 따르면 부드러운 전환은 사용자의 인지적 부담을 줄이는데, 이는 인터페이스를 더 사용자 친화적으로 만듭니다. 이것은 시스템이 더 응답성이 있게 느껴지도록 하는 데 도움이 됩니다.
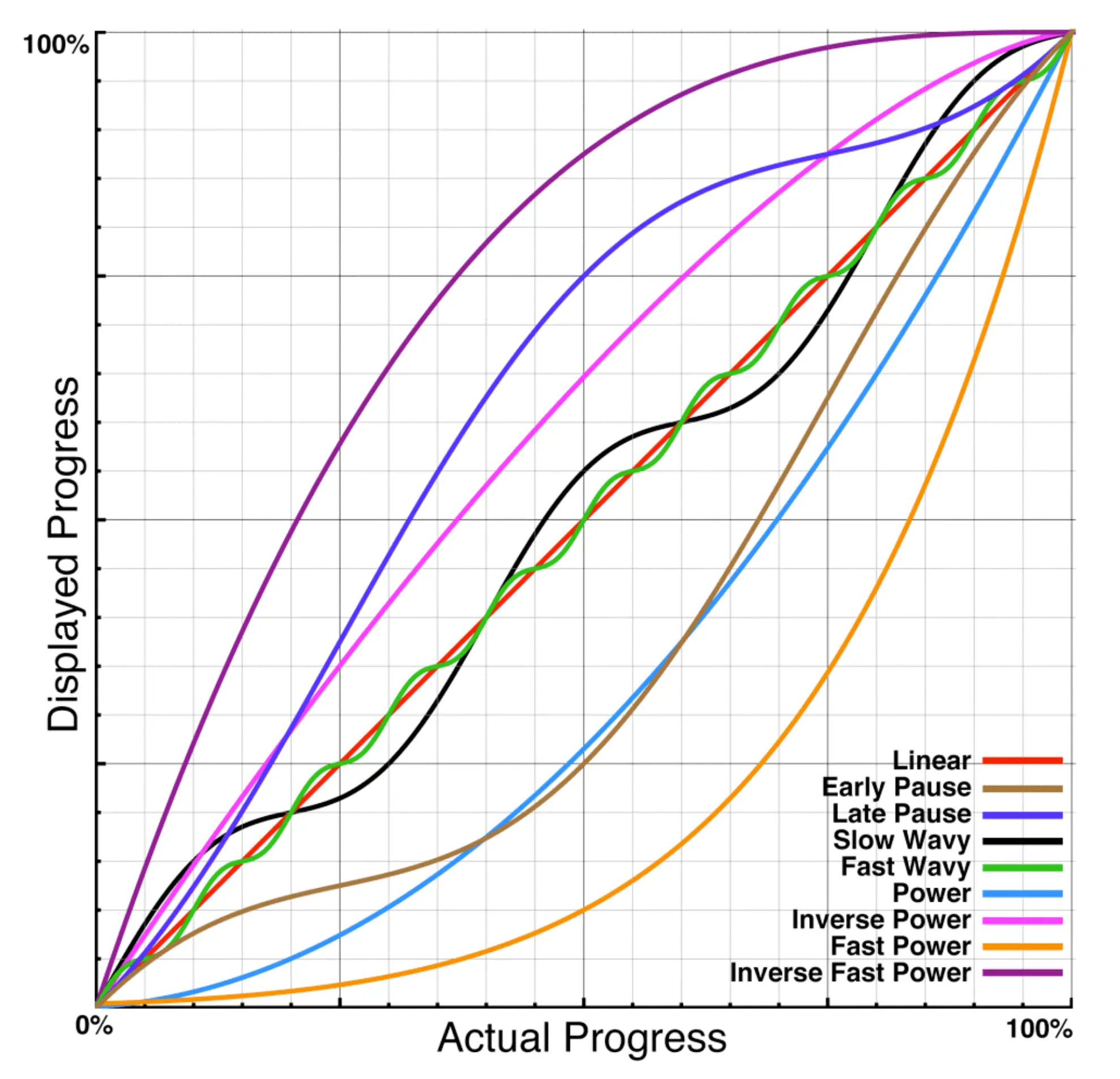
또한, Harrison et al. (2007) 는 사용자가 "Fast Power" 이징 기능을 따르는 진행 막대를 더 빠르게 인지한다고 밝혔으며, 이는 GitHub 진행 막대와 매우 유사합니다.

우리는 진행 막대를 더 빠르게 보이게 만드는 핵심이 "빠르게 시작하고, 느려졌다가, 그다음에 지수적인 방식으로 가속화"하는 것임을 결론 내릴 수 있습니다.
진행 막대 만들기
이제 React 에서 유사한 진행 막대를 만들어 봅시다. 우리는 Remix 와 그의 useNavigation 훅을 사용하여 페이지 전환 상태를 추적할 것입니다. 다른 React 프레임워크를 사용하는 경우에도 동일한 효과를 달성할 수 있는 유사한 API 를 사용할 수 있습니다.
애니메이션 정렬
이를 더 자연스럽게 만들기 위해, 우리는 react-spring 에서 스프링 애니메이션을 활용하여 진행 막대를 애니메이션화할 것입니다 (이 라이브러리는 물리학 기반 애니메이션이 어떻게 사용자 경험을 개선할 수 있는지에 대한 좋은 예시입니다). 우리는 애니메이션을 세 단계로 나눌 수 있습니다:
- 빠르게 시작하고 빠르게 느려짐
- 천천히 꾸준히 진행함
- 100%에 도달하고 사라짐
react-spring 의 명령형 API 를 사용하여 우리는 이 효과를 쉽게 달성할 수 있습니다. 여기에 코드가 있습니다:
코드를 분석해 보겠습니다:
우리는 애니메이션을 제어하기 위해 api 라는 스프링 참조를 사용합니다. 진행 막대를 시작할 경우, 다음 구성을 사용하여 start 를 호출합니다:
- 0% 너비에서 시작합니다.
- 큰 장력과 반동을 미세 조정하여 진행 막대가 빠르게 시작하고 빠르게 10% 로 느려지게 합니다.
clamp: true를 사용하여 진행 막대가 오버슛하거나 진동하지 않도록 합니다. - 5초 동안 15% 로 진행합니다. 이것은 애니메이션을 더 자연스럽게 만드는 버퍼 단계입니다.
- 더 높은 장력과 반동을 사용하여 진행 막대가 느린 스프링으로 100% 까지 진행하도록 합니다 (GitHub 은 여기서 임의의 길이의 단계를 사용하지만, 개인적으로는 부드러운 움직임을 선호합니다).
페이지가 로드되면 end 를 호출하여 애니메이션을 "가로채" 100% 에 도달하고 빠르게 사라지도록 합니다.
페이지 전환에 따른 업데이트
Remix 는 페이지 전환 상태를 추적하기 위해 useNavigation 훅을 제공합니다. 우리는 이것을 사용하여 진행 막대를 시작하고 종료할 수 있습니다. 여기에 코드가 있습니다:
웹사이트의 디자인에 맞게 진행 막대의 스타일을 사용자 정의하고, 애니메이션 매개변수를 선호에 맞게 조정하십시오. "Fast Power" 스타일 이징을 따르기만 하면 동일한 목표를 달성할 수 있습니다.
결론
인간-컴퓨터 상호작용은 정말로 흥미로운 분야입니다. 로딩 진행 막대와 같은 작은 디테일조차도 사용자 경험에 크게 영향을 미칠 수 있습니다. Logto 에서는 기술적 인프라와 구현뿐만 아니라 사용자 경험 및 디자인에도 신경을 씁니다. 우리는 이것들이 개발자 친화적 플랫폼의 중요한 부분이라고 믿습니다.

