OpenID Connect (OAuth 2.0) 인증으로 Chrome 확장 프로그램 수익화
사용자 인증을 추가하여 Chrome 확장 프로그램을 수익화하는 방법을 배워보세요.
Chrome 확장 프로그램은 Chrome 브라우저의 기능을 확장하는 훌륭한 방법입니다. 인기가 많은 확장 프로그램이 있다면 사용자가 지불하는 고급 기능을 제공하여 수익을 창출하고 싶을 수 있습니다. 이를 위해 사용자 인증은 필수입니다:
- 사용자 식별: 개인화된 기능을 제공하려면 사용자가 누구인지 알아야 합니다.
- 액세스 제어: 유료 기능에 누가 접근할 수 있는지 제어해야 합니다.
- 구독 관리: 사용자가 구독하고 구독을 관리할 수 있는 방법을 제공해야 합니다.
반면에, Google 계정 시스템에만 의존하고 싶지 않으며, 사용자가 다른 계정을 사용하기를 원하거나, 여러 서비스를 동일한 아이덴티티 시스템에 통합하고 싶을 수 있습니다.
인증을 위해 OpenID Connect (OIDC)를 사용하는 이점 간단 정리:
- 벤더 락인 없음: 사용자는 Google을 사용하지 않고 다양한 방법으로 로그인할 수 있습니다.
- 싱글 사인온 (SSO): 사용자는 한 번 로그인하고 여러 서비스�나 애플리케이션에 접근할 수 있습니다.
- 표준화: OIDC는 널리 채택되고 지원되는 개방형 표준으로 안전합니다.
이 튜토리얼에서는 Logto를 OIDC 제공자로 사용합니다. Logto는 아이덴티티 인프라를 구축하기 위한 Auth0 대안입니다.
시작해 봅시다!
소개
Chrome 확장 프로그램의 팝업에 "로그인" 버튼을 삽입한다고 가정할 때, 인증 흐름은 다음과 같이 보일 것입니다:
확장 프로그램의 다른 대화형 페이지의 경우, Extension popup 참가자를 페이지 이름으로 바꾸기만 하면 됩니다. 본 튜토리얼에서는 팝업 페이지에 중점을 둡니다.
Logto 애플리케이션 생성
시작하려면 "단일 페이지 앱" 유형의 Logto 애플리케이션을 생성하세요. Logto 애플리케이션을 생성하려면 다음 단계를 따르세요:
- Logto 콘솔에 로그인합니다.
- 애플리케이션 생성을 클릭합니다.
- 열린 페이지에서 "프레임워크 없이 앱 생성" 버튼을 찾고 클릭합니다.
- "단일 페이지 앱" 유형을 선택하고 애플리케이션 이름을 입력합니다.
- 생성을 클릭합니다.
Chrome 확장 프로그램 설정
Logto SDK 설치
Chrome 확장 프로그램 프로젝트에 Logto SDK를 설치합니다:
manifest.json 업데이트
Logto SDK는 manifest.json에서 다음 권한이 필요합니다:
permissions.identity: 로그인 및 로그아웃에 사용되는 Chrome Identity API에 필요합니다.permissions.storage: 사용자의 세션을 저장하는 데 필요합니다.host_permissions: Logto SDK가 Logto API와 통신할 수 있도록 필요합니다.
백그라운드 스크립트 (서비스 워커) 설정
Chrome 확장 프로그램의 백그라운드 스크립트에서 Logto SDK를 초기화합니다:
<your-logto-endpoint>와 <your-logto-app-id>를 실제 값으로 교체하십시오. 이러한 값들은 방금 생성한 Logto 콘솔의 애플리케이션 페이지에서 찾을 수 있습니다.
백그라운드 스크립트가 없는 경우, 공식 가이드에 따라 하나를 생성할 수 있습니다.
그런 다음, 다른 확장 프로그램 페이지로부터의 메시지를 듣고 인증 과정을 처리해야 합니다:
위의 코드에서 두 개의 리디렉션 URI가 사용된 것을 알 수 있습니다. 이러한 URI는 모두 내장 Chrome API를 사용하여 인증 흐름을 위한 리디렉션 URL을 생성하는 chrome.identity.getRedirectURL로 생성됩니다. 두 URI는 다음과 같습니다:
- 로그인에 대한
https://<extension-id>.chromiumapp.org/callback. - 로그아웃에 대한
https://<extension-id>.chromiumapp.org/.
이러한 URI는 접근할 수 없으며, Chrome이 인증 과정을 위한 특정 작업을 트리거하는 데만 사용됩니다.
Logto 애플리케이션 설정 업데이트
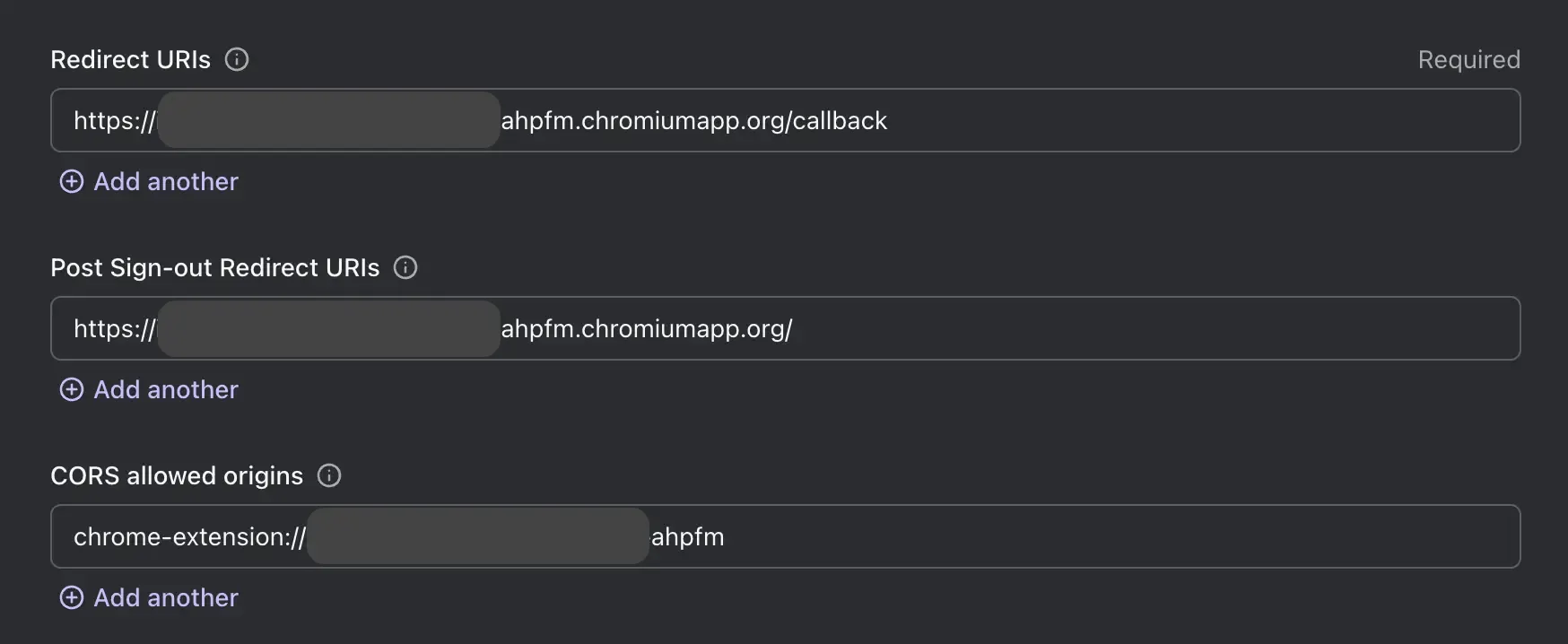
이제 우리가 생성한 리디렉션 URI를 허용하도록 Logto 애플리케이션 설정을 업데이트해야 합니다.
- Logto 콘솔의 애플리케이션 페이지로 이동합니다.
- "리디렉션 URI" 섹션에서 URI:
https://<extension-id>.chromiumapp.org/callback을 추가합니다. - "로그아웃 후 리디렉션 URI" 섹션에서 URI:
https://<extension-id>.chromiumapp.org/을 추가합니다. - "CORS 허용된 출처" 섹션에서 URI:
chrome-extension://<extension-id>을 추가합니다. 이는 Chrome 확장 SDK가 Logto API와 통신하는데 사용됩니다. - 변경 사항 저장을 클릭합니다.
<extension-id>를 실제 확장 프로그램 ID로 교체하는 것을 잊지 마세요. 확장 프로그램 ID는 chrome://extensions 페이지에서 찾을 수 있습니다.
설정을 업데이트한 후, Logto 애플리케이션 설정은 다음과 같이 보여야 합니다:

팝업에 로그인 및 로그아웃 버튼 추가
거의 다 왔습니다! 로그인 및 로그아웃 버튼과 기타 필요한 논리를 팝업 페이지에 추가해 봅시다.
popup.html 파일에서:
popup.js 파일에서 (가정: popup.js가 popup.html에 포함되어 있음):
체크포인트: 인증 흐름 테스트
이제 Chrome 확장 프로그램에서 인증 흐름을 테스트할 수 있습니다:
- 확장 프로그램 팝업을 엽니다.
- "로그인" 버튼를 클릭합니다.
- Logto 로그인 페이지로 리디렉션됩니다.
- Logto 계정으로 로그인합니다.
- Chrome으로 다시 리디렉션됩니다.
인증 상태 확인
Chrome이 통합 저장소 API를 제공하므로, 로그인 및 로그아웃 흐름 외에도 다른 모든 Logto SDK 메소드는 팝업 페이지에서 직접 사용할 ��수 있습니다.
popup.js에서, 백그라운드 스크립트에서 생성한 LogtoClient 인스턴스를 재사용하거나 동일한 구성으로 새 인스턴스를 생성할 수 있습니다:
그런 다음 인증 상태와 사용자의 프로필을 로드하는 함수를 생성할 수 있습니다:
loadAuthenticationState 함수를 로그인 및 로그아웃 논리와 결합할 수도 있습니다:
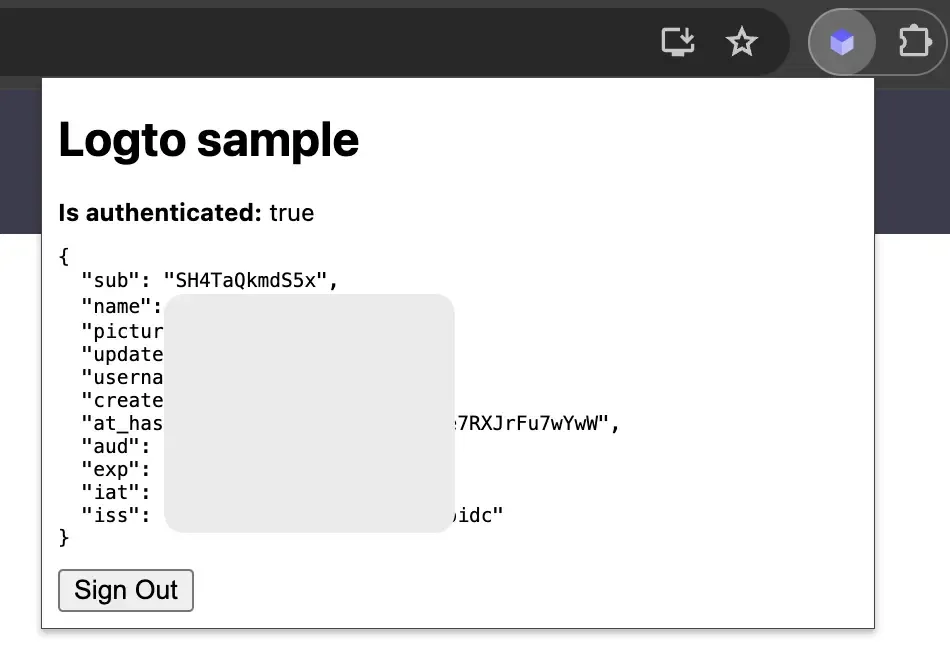
아래는 로그인 상태가 포함된 팝업 페이지의 예입니다:

SDK에 대한 보다 자세한 정보는 공식 브라우저 SDK 문서를 참조하세요. 브라우저 SDK는 Chrome 확장 SDK와 동일한 API를 공유합니다.
기타 고려 사항
- 서비스 워커 번들링: Webpack이나 Rollup과 같은 번들러를 사용하는 경우, Node.js 모듈의 불필요한 번들링을 피하기 위해
browser또는 유사한 대상 설정을 명시적으로 지정해야 합니다. - 모듈 해상: Logto Chrome 확장 SDK는 ESM 전용 모듈입니다.
TypeScript, Rollup 및 기타 구성과 함께 완전한 예제를 보려면 우리의 샘플 프로젝트를 참조하세요.
결론
사용자가 인증을 받으면 Chrome 확장 프로그램에서 유료 기능을 안전하게 제공할 수 있습니다. 예를 들어, 사용자의 구독 상태를 사용자 프로필에 저장하고 사용자가 확장 프로그램을 열 때 확인할 수 있습니다.
Chrome 확장 프로그램과 Logto의 힘을 결합하여 보다 유연하고 사용자와 개발자가 모두 만족할 수 있는 확장 프로그램을 만들 수 있습니다.

