웹사이트에 대한 Open Graph 및 트위터 카드 메타데이터 설정 방법
Open Graph 및 트위터(현재 X) 카드 메타데이터는 소셜 미디어에서 웹사이트를 공유하는 데 필수적입니다. 이 메타데이터는 웹사이트의 아름다운 미리보기를 보여주고 더 많은 관심을 끄는 데 도움이 됩니다.
소개
웹사이트 링크를 소셜 미디어에 공유할 때 멋지게 보이길 원합니다. 단순한 링크 대신, 제목, 설명, 이미지 등 필요한 모든 메타데이터가 포함된 아름다운 미리보기를 보여주고 싶어합니다. 여기에서 Open Graph 및 트위터(현재 X) 카드 메타데이터가 등장합니다.
이 기사에서는 웹사이트에 Open Graph (ogp.me) 및 트위터 카드 메타데이터를 설정하는 방법을 보여줄 것입니다. 또한 메타데이터가 소셜 미디어에서 어떻게 보이는지 테스트하는 방법도 보여줄 것입니다.
웹사이트 메타데이터에 대해 들어본 적 없나요?
사람이 웹사이트를 방문하면 브라우저가 렌더링한 콘텐츠를 보게 됩니다. 하지만 봇(검색 엔진 크롤러나 소셜 미디어 스크래퍼 등)이 웹사이트를 방문하면 원시 HTML만을 보게 됩니다. 이때 웹사이트 메타데이터가 등장하여 봇에 구조화된 정보를 제공하여 미리보기 카드와 같은 구조화된 출력을 렌더링할 수 있게 해줍니다.
웹사이트를 마우스 오른쪽 버튼으로 클릭하고 "페이지 소스 보기"를 선택하면 웹사이트의 원시 HTML을 볼 수 있습니다. 메타데이터는 보통 HTML의 <head> 섹션에 포함되며 다음과 같이 보입니다:
위의 코드는 자명합니다: 웹사이트의 제목은 "내 웹사이트 홈"이고 설명은 "이것은 내 웹사이트입니다."입니다.
메타데이터에서 og: 접두사를 볼 수 있는데, 이는 Open Graph를 나타냅니다. Open Graph는 페이스북에서 개발한 프로토콜로 웹사이트에 대한 구조화된 정보를 제공합니다. 트위터(현재 X)도 Twitter Cards라는 자체 메타데이터 프로토콜을 가지고 있습니다.
Open Graph 메타데이터 설정
가장 일반적인 Open Graph 메타데이터 태그는 다음과 같습니다:
og:site_name: 웹사이트 이름.og:title: 현재 페이지의 제목.og:description: 웹사이트에 대한 간단한 설명.og:image: 표시될 이미지의 URL.og:url: 웹사이트의 표준 URL.og:type: 웹사이트의 유형(예: 웹사이트, 기사, 비디오).
og:title과 og:site_name의 차이점은 og:title은 현재 페이지의 제목(예: 블로그 게시물 제목)이고, og:site_name은 웹사이트 이름(예: 블로그 이름)입니다. 이 페이지의 소스 코드를 확인하면 다음과 같은 Open Graph 메타데이터를 볼 수 있습니다:
og:type이 article로 설정되어 있으므로, 작성자와 발행일과 같은 추가 메타데이터를 추가할 수 있습니다. 예를 들어, 블로그 게시물에 태그를 추가하려면 다음과 같은 메타데이터를 추가할 수 있습니다:
Open Graph는 여러 값을 추가하려면 동일한 속성 이름을 가진 여러 <meta> 태그를 사용해야 한다고 명시하고 있습니다.
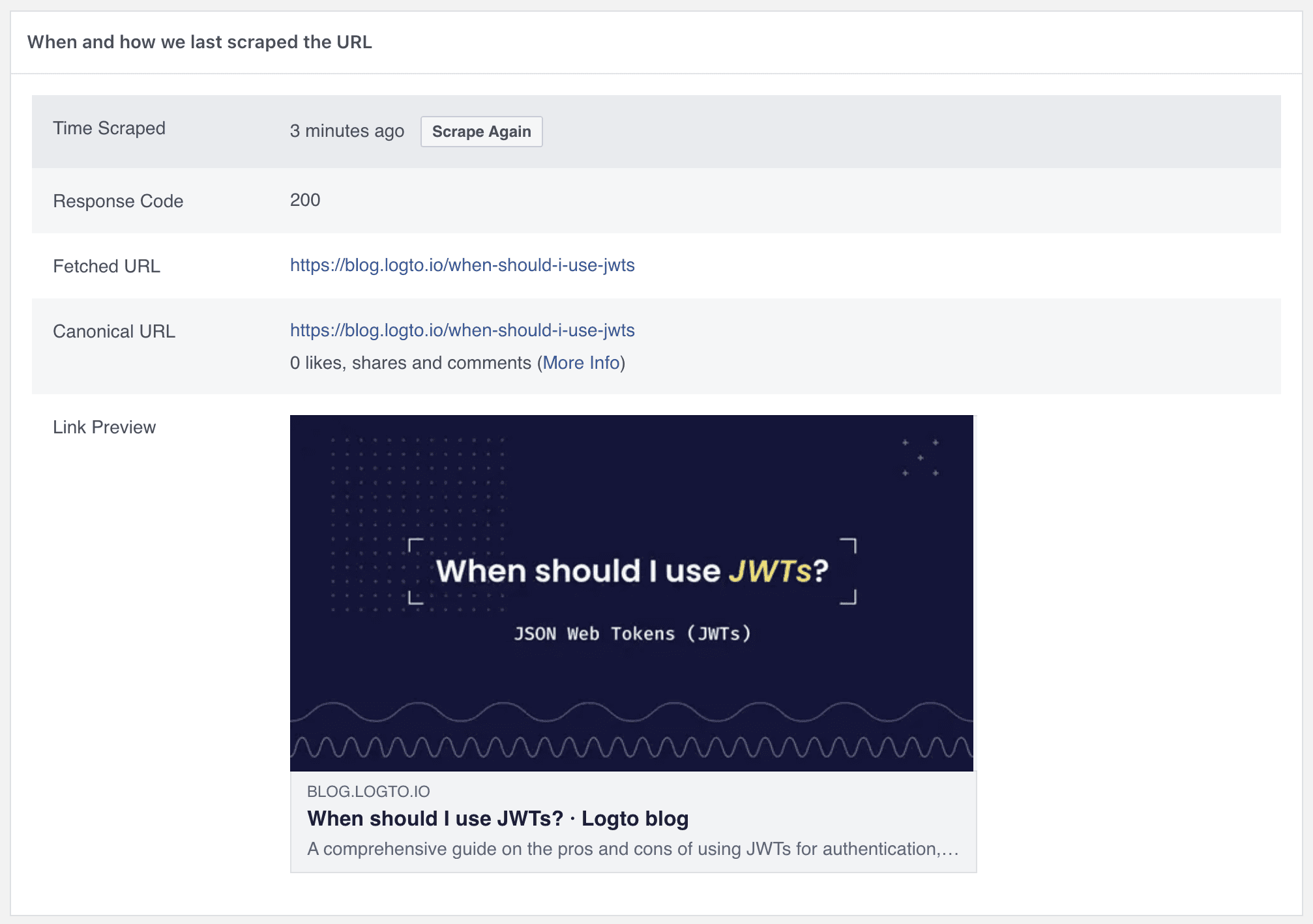
웹사이트에 Open Graph 메타데이터를 추가한 후에는 페이스북 공유 디버거를 사용하여 이를 테스트할 수 있습니다. 웹사이트의 URL을 입력하고 "디버그"를 클릭하기만 하면 됩니다. 메타데이터에 문제가 있으면 디버거가 오류를 보여줄 것입니다.
다음은 페이스북 디버거에서 우리의 블로그 게시물 언제 JWT를 사용해야 하나?의 예시입니다:

트위터 카드 메타데이터 설정
트위터 카드는 Open Graph 메타데이터와 유사하지만 자체 규약을 가지고 있습니다. 트위터 카드에는 네 가지 유형이 있습니다:
- 요약 카드: 제목, 설명 및 썸네일이 포함된 카드.
- 큰 이미지가 포함된 요약 카드: 제목, 설명 및 큰 이미지가 포함된 카드.
- 앱 카드: 모바일 앱을 홍보하기 위한 카드.
- 플레이어 카드: 비디오 및 오디오 콘텐츠용 카드.
우리 블로그 게시물에는 큰 이미지가 포함된 요약 카드를 사용할 것입니다. 블로그 게시물에 대한 트위터 카드 메타데이터는 다음과 같습니다:
Open Graph 메타데이터와의 주요 차이점 두 가지는 다음과 같습니다:
twitter:card태그는 필수이며 카드 유형을 지정합니다.twitter:site태그는 웹사이트의 트위터 핸들을 지정합니다.
트위터 카드 검증기가 있었으나, 미리보기 기능은 트윗 작성기로 이동되었습니다(그래도 없는 것보단 낫긴 합니다).
마무리
웹사이트에 Open Graph 및 트위터 카드 메타데이터를 설정하는 것은 쉽지만 유용합니다. 사람들은 이미지를 좋아하며, 아름다운 미리보기 카드는 웹사이트에 더 많은 관심을 끌 수 있습니다. 웹사이트에서 행운을 빌며, 행복한 공유가 되길 바랍니다!

