웹 애플리케이션에서 RTL 언어 레이아웃 지원하기
이 블로그 게시물은 웹 애플리케이션에서 효과적으로 RTL (우-좌) 언어 지원을 구현하는 기본 단계를 안내합니다.
소개
Logto는 고객 신원 및 액세스 관리(CIAM) 솔루션의 더 나은 선택입니다. 오픈 소스이며 활발한 커뮤니티가 지원합니다. 최근에, 우리의 커뮤니티(크레딧 @zaaakher)가 Logto 관리자 콘솔과 Logto 로그인 경험에 아랍어 번역을 기여하여 아랍어 사용자가 더 쉽게 접근할 수 있게 했습니다.
그러나 번역만으로는 충분하지 않다는 것을 이해하고 있습니다. UI 레이아웃이 우-좌(RTL) 언어에 최적화되어 있는지 확인해야 합니다. 이 튜토리얼에서는 RTL 호환성의 일반적인 문제점과 웹 애플리케이션에서 이를 해결하는 방법에 대해 이야기할 것입니다.
RTL 웹 애플리케이션은 어떻게 생겼나요?
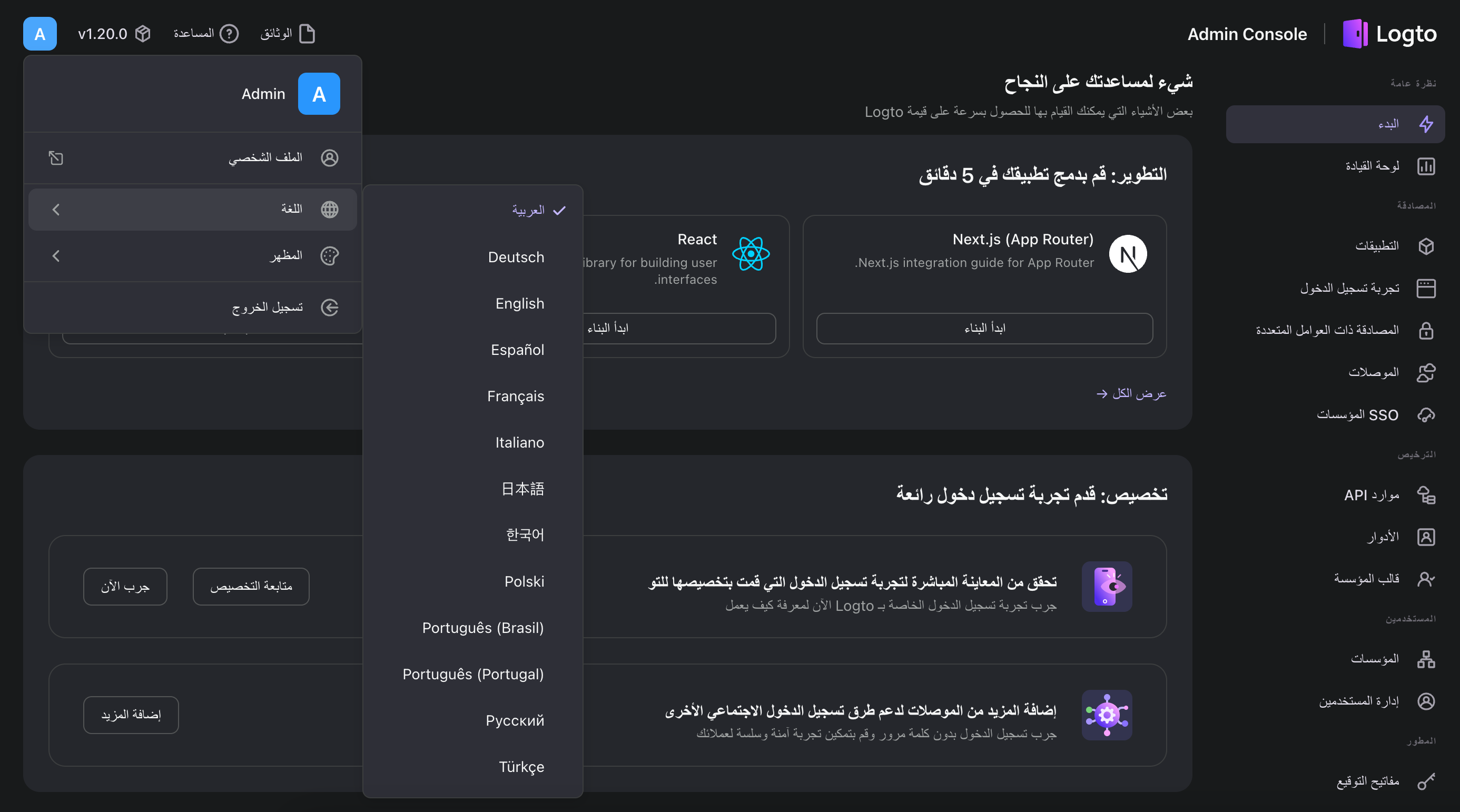
좌-우(LTR) 웹 애플리케이션에서는 레이아웃이 화면의 왼쪽에서부터 시작합니다. 콘텐츠는 왼쪽에서 오른쪽으로 흐르고, 스크롤 바는 화면의 오른쪽에 있습니다. 반면 RTL 웹 애플리케이션은 화면의 오른쪽에서 시작합니다. 콘텐츠는 오른쪽에서 왼쪽으로 흐르고, 스크롤 바는 화면의 왼쪽에 있습니다.
Logto 콘솔 스크린샷을 예로 들면:

RTL 호환성의 도전 과제
LTR 웹 애플리케이션을 RTL 친화적으로 변환할 때 다음과 같은 문제에 직면할 수 있습니다:
- 텍스트 정렬: RTL 모드에서는 텍스트 정렬이 오른쪽 정렬이어야 합니��다.
- 콘텐츠의 방향: 콘텐츠의 방향이 RTL 모드에서는 오른쪽에서 왼쪽이어야 합니다. 예: 네비게이션 사이드바, 차트 등.
- 스크롤바 위치: RTL 모드에서 스크롤바는 화면의 왼쪽에 있어야 합니다.
- 아이콘 및 이미지: 일부 아이콘과 이미지는 RTL 모드에서 좌우반전을 해야 합니다. 예: 꺾쇠표 아이콘 등.
- 날짜 및 숫자 현지화: 날짜 형식화 및 RTL 모드에서는 "아랍-인도 숫자(٠١٢٣٤٥٦٧٨٩)"를 사용하고 "서구 아랍 숫자(0-9)" 대신 사용하세요.
- 여백, 위치 및 그 외: 여백 및 패딩, 테두리 반경, 절대 위치, 애니메이션 등과 같은 기타 사소한 조정이 필요합니다.
위의 문제를 어떻게 해결할까요?
Logto를 RTL 친화적으로 만들기 위해 저희가 했던 몇 가지 팁과 트릭은 다음과 같습니다:
HTML 속성 dir="rtl" 사용하기
현재 언어가 아랍어 또는 다른 RTL 언어인 경우 웹 애플리케이션의 루트 요소에 HTML 속성 dir="rtl"을 적용하세요.
이렇게 하면 브라우저는 콘텐츠가 RTL 모드로 표시되어야 함을 이해하며, 첫 번째 세 가지 문제(텍스트 정렬, 콘텐츠의 방향 및 스�크롤바 위치)를 자동으로 조정합니다. 그러나 사용자 정의 스크롤바를 사용하는 경우 위치를 수동으로 조정해야 할 수도 있습니다.
RTL 모드에서 아이콘을 뒤집는 모듈 구현하기
언어가 RTL일 때, CSS transform: scaleX(-1);을 사용하여 아이콘을 가로로 뒤집을 수 있습니다. React와 TypeScript로 작성된 예시는 다음과 같습니다:
이 모듈을 사용하여 아이콘 모듈을 감싸면 RTL 모드에서 아이콘이 자동으로 뒤집힙니다.
날짜, 시간 및 숫자 현지화하기
JavaScript 함수 toLocaleString을 사용하여 날짜, 시간 및 숫자를 현지화하세요. 예를 들어:
날짜 및 시간 현지화
날짜와 시간 현지화를 처리하는 데 date-fns와 같은 라이브러리를 사용할 수도 있습니다.
숫자 현지화
숫자의 경우 toLocaleString 메서드를 ar-u-nu-arab 옵션으로 사용하여 아랍-인도 숫자를 표시할 수 있습니다.
설명
- ar: 아랍어를 나타냅니다.
- u: Unicode를 나타내어 확장을 허용합니다.
- nu-arab: 아랍-인도 숫자를 사용하도록 지정합니다.
여백, 위치 등 조정하기
CSS 스타일을 이에 맞게 조정해야 할 수 있습니다. 일반적인 사례는 다음과 같습니다:
여백 및 패딩
margin-left, margin-right, padding-left, padding-right를 작성하는 대신 margin-inline-start, margin-inline-end, padding-inline-start, padding-inline-end를 사용하여 LTR과 RTL 모드를 모두 처리할 수 있습니다.
절대 위치
절대 위치를 사용할 때 left와 right 대신 inset-inline-start와 inset-inline-end를 사용할 수 있습니다.
테두리 반경
테두리 반경을 사용할 때 border-start-start-radius, border-start-end-radius, border-end-start-radius, border-end-end-radius를 사용하여 LTR 및 RTL 모드를 처리할 수 있습니다.
기타 잡다한 것들
위의 방법으로 처리할 수 없는 모퉁이 사례가 있을 수 있습니다. 그런 경우, :dir() 의사 클래스를 사용하여 텍스트 방향에 따라 다른 스타일을 적용할 수 있습니다.
요약
이 튜토리얼에서는 RTL 친화적인 UI를 구현할 때의 도전 과제를 논하고, Logto 콘솔 및 Logto 로그인 경험에서 이를 어떻게 해결했는지 공유했습니다. 위에서 언급한 팁과 트릭을 적용하여 여러분의 웹 애플리케이션도 RTL 언어 사용자에게 더 접근 가능하게 만들 수 있습니다.

