다양한 커넥터 지원 방법
우리는 어떻게 다양한 커넥터를 좋은 사용자 경험과 개발 경험으로 지원하는지에 대한 이야기입니다. 설정 기반 개발의 도움으로, 우리는 로우 코드 커넥터 플랫폼을 만들었습니다.
소개
커넥터는 Logto에서 중요한 역할을 합니다. 커넥터를 통해 Logto는 최종 사용자가 비밀번호 없는 등록 또는 로그인을 하거나 소셜 계정으로 로그인할 수 있는 기능을 제공합니다. Logto는 사용자가 자신의 커넥터를 설치하거나 만들 수 있도록 하며, 이미 20개 이상의 공식 커넥터가 존재합니다. 우리의 커넥터는 매우 유연하도록 설계되어 있으며, 사용자가 설치하거나 새로운 커넥터를 개발하는 것이 쉽습니다. 이를 위해 설정 기반 개발(CDD)에서 영감을 받은 '다이내믹 폼'이라는 솔루션을 설계하고 구현했습니다.
배경
Logto의 커넥터 설정은 JSON 형식입니다. 이 형식은 유연하지만 편집하고 검증하는 데 어려움이 있을 수 있습니다. 처음에는 대부분의 JSON 설정이 다음과 같았기 때문에 큰 문제가 아니었습니다:
그러나 더 많은 공급자와 프로토콜을 지원하면서 상황이 변했습니다. 'SAML 커넥터'를 예로 들어보면, JSON 설정에는 10개 이상의 키가 있으며, 값의 유형은 문자열, 숫자, JSON, 선택 값, 인증서에 대한 다중 라인 문자열 등 복잡합니다.
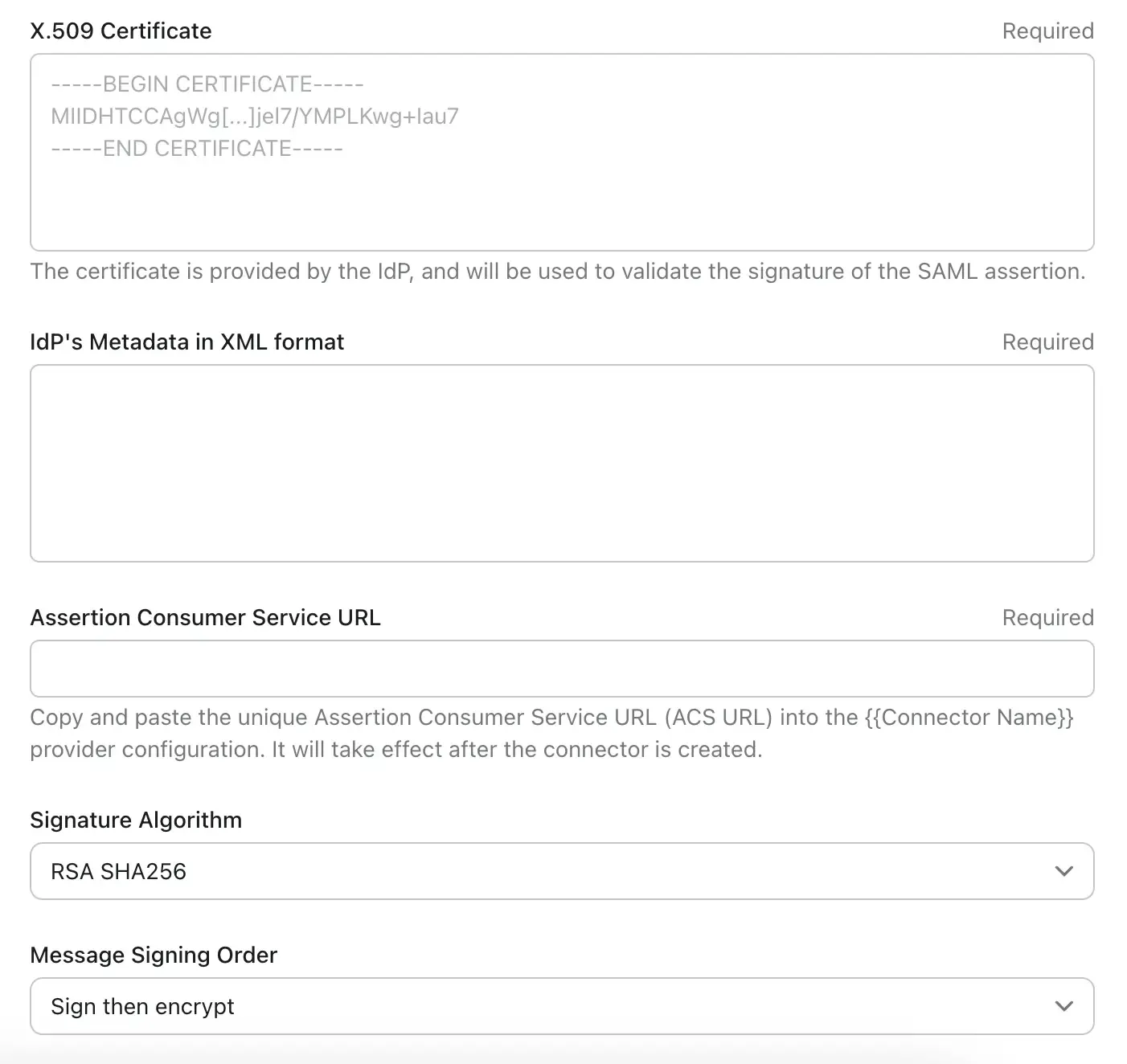
그래서 우리는 JSON 편집기를 대체하기 위해 잘 설계된 폼이 필요하다고 생각했습니다. Logto 커넥터는 제3자 애플리케이션으로 설계되었기 때문에 하드 코딩된 폼은 실현 가능한 솔루션이 아닙니다. 결과적으로 관리하기 쉬우면서 사용자가 편리하게 사용할 수 있는 다이내믹 폼이 필요합니다. 우리가 언급한 SAML 커넥터의 폼은 다음과 같습니다:

설정 기반 개발(CDD)이란?
CDD, 또는 구성 요소 기반 개발은 애플리케이션을 구축하는 대체 접근 방식입니다. 기존 방법에서는 주도적인 아키텍트가 비즈니스 요구 사항을 기반으로 설계를 만들고, 애플리케이션은 개발 및 배포된 후 추가 요소나 어려운 리팩토링을 통해 수정됩니다.
반면, CDD는 시작부터 독립적인 구성 요소를 구축하는 데 중점을 둡니다. 일반적으로 JSON 형식의 인터페이스를 통해 상위 사용자 인터페이스를 구성합니다. 이 방법은 재사용 가능한 구성 요소와 JSON 청사진의 결합을 포함하여 개발자가 보다 유연하고 확장 가능한 방식으로 애플리케이션을 쉽게 구축할 수 있도록 합니다.
CDD의 본질은 모듈성을 활용하여 느슨하게 연결된 구성 요소 세트를 제작하고, 이를 표준화된 인터페이스로 조합하는 것입니다.
다이내믹 폼이란?
설정 기반 개발(CDD) 접근 방식을 활용하여 다이내믹 웹 폼을 만들 수 있습니다. 이는 고정된 변하지 않는 필드를 가진 일반적인 폼이 아니라, JSON 파일에 기반하여 생성되는 필드를 가진 다이내믹한 엔티티입니다. 이러한 다이내믹 웹 폼의 매력은 그 유연성에 있습니다. 폼 필드의 변경이 필요하다면 JSON 설정의 업데이트만으로 가능합니다. 이러한 적응력은 Logto 커넥터에 이상적인 솔루션이며, Logto가 알 수 없는 다양한 폼 설정을 요구합니다.
스키마 설계
우리는 스키마를 폼 항목 배열로 설계했으며, 각 항목은 이름, 라벨, 자리 표시자, 그리고 가장 중요하게는 유형을 가질 수 있습니다. 6개의 폼 항목 유형이 있으며, 열거형으로 정의되었습니다:
폼 항목의 유형 정의는 다음과 같습니다:
전체 스키마는 다음과 같습니다:
하지만 작은 문제가 있습니다. 폼 유형 "select"는 옵션 목록이 필요해서 FormItem에 이 필드를 추가해야 합니다:
React-Hook-Form을 사용하여 폼 구축하기
이제 스키마가 설정되었으므로, 이를 기반으로 프론트엔드에 폼을 구축할 수 있습니다. React Hook Form을 사용하여 이를 구현할 것입니다.
React-Hook-Form은 React에서 효율적이고 사용하기 쉬운 폼을 만드는 강력한 도구입니다.
첫 번째로 폼을 초기화하는 것입니다. JSON 설정이 가져와졌다고 가정하고 이를 formItems로, 폼 내 데이터는 formData로 부릅니다:
그런 다음, 유형에 따라 폼 제어 요소를 구현합니다. 여기 간단한 구현 예시입니다:
결론
설정 기반 개발(CDD)의 유연성은 다이내믹 폼 생성에 적용될 때 두드러지며, 특히 Logto의 커넥터의 경우에 그렇습니다. 장점은 두 가지입니다:
- 개발자에게는 상호작용이 가능하고 사용자 친화적인 폼을 만드는 과정을 단순화합니다. 복잡한 코딩 문제를 처리하는 대신, 개발자는 Logto 팀이 설계한 잘 디자인된 직관적인 사용자 인터페이스를 얻기 위해 JSON 파일만 정의하면 됩니다.
- 사용자에게는 커넥터 설정 과정을 크게 단순화합니다. 통합의 복잡성을 제거하여 사용자가 Logto를 소셜 로그인 기능이나 이메일 또는 SMS 서비스와 쉽게 통합할 수 있게 합니다.
최근 인터넷에는 로우 코드에 대한 기사가 넘쳐납니다. 이 솔루션은 실제 사용자 요구 관점에서 개발되었으며, 우리는 이것이 로우 코드의 훌륭한 예라고 믿습니다.
한번 시도해보고 싶나요? Logto 클라우드에 가서 커넥터를 선택하세요.

