Monetize your Chrome extension with OpenID Connect (OAuth 2.0) authentication
Learn how to monetize your Chrome extension by adding user authentication to it.
Chrome extensions are a great way to extend the functionality of the Chrome browser. When you have a popular extension, you might want to monetize it by offering pro features to users who pay for them. User authentication is must for this purpose:
- User identification: You need to know who the user is to provide personalized features.
- Access control: You need to control who can access the paid features.
- Subscription management: You need to provide a way for users to subscribe and manage their subscriptions.
On the other hand, we don't want to stick on the Google account system, as your users might prefer to use other accounts, or, you may have multiple services that you want to integrate with the same identity system.
A quick summary of the benefits of using OpenID Connect (OIDC) for authentication:
- No vendor lock-in: Your users can use various methods to sign in, rather than being forced to Google.
- Single Sign-On (SSO): Users can sign in once and access multiple services or applications.
- Standardized: OIDC is an open standard that is widely adopted and supported, also it's secure.
In this tutorial, we will use Logto as the OIDC provider, which is an Auth0 alternative for building identity infrastructures.
Let's get started!
Introduction
Assuming you put a "Sign in" button in your Chrome extension's popup, the authentication flow will look like this:
For other interactive pages in your extension, you just need to replace the Extension popup participant with the page's name. In this tutorial, we will focus on the popup page.
Create a Logto application
To get started, create a Logto application with the "Single page app" type. Follow these steps to create a Logto application:
- Sign in to the Logto Console.
- Click on Create application.
- In the opened page, find the "Create app without framework" button in the bottom and click on it.
- Choose the "Single page app" type, and enter your application name.
- Click on Create.
Set up your Chrome extension
Install Logto SDK
Install Logto SDK in your Chrome extension project:
Update the manifest.json
Logto SDK requires the following permissions in the manifest.json:
permissions.identity: Required for the Chrome Identity API, which is used to sign in and sign out.permissions.storage: Required for storing the user's session.host_permissions: Required for the Logto SDK to communicate with the Logto APIs.
Set up a background script (service worker)
In your Chrome extension's background script, initialize the Logto SDK:
Replace <your-logto-endpoint> and <your-logto-app-id> with the actual values. You can find these values in the application page you just created in the Logto Console.
If you don't have a background script, you can follow the official guide to create one.
Then, we need to listen to the message from other extension pages and handle the authentication process:
You may notice there are two redirect URIs used in the code above. They are both created by chrome.identity.getRedirectURL, which is a built-in Chrome API to generate a redirect URL for auth flows. The two URIs will be:
https://<extension-id>.chromiumapp.org/callbackfor sign-in.https://<extension-id>.chromiumapp.org/for sign-out.
Note that these URIs are not accessible, and they are only used for Chrome to trigger specific actions for the authentication process.
Update Logto application settings
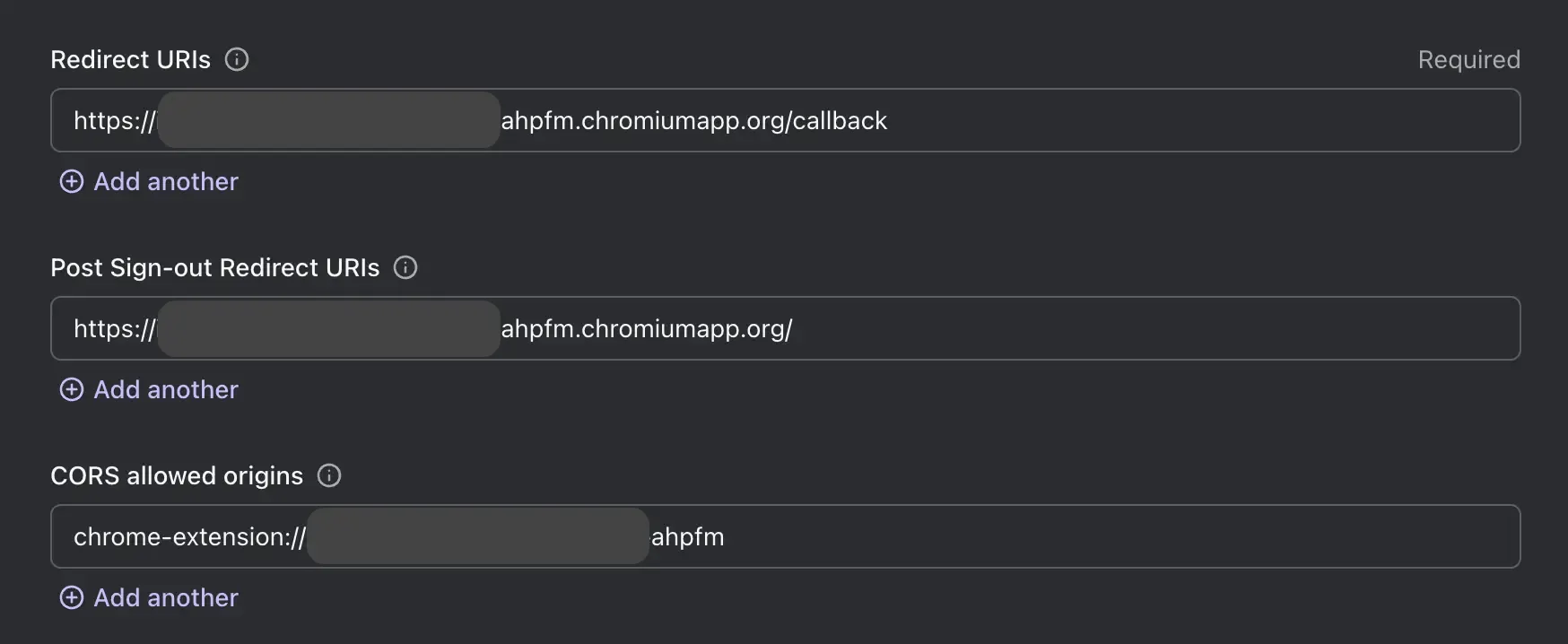
Now we need to update the Logto application settings to allow the redirect URIs we just created.
- Go to the application page in the Logto Console.
- In the "Redirect URIs" section, add the URI:
https://<extension-id>.chromiumapp.org/callback. - In the "Post sign-out redirect URIs" section, add the URI:
https://<extension-id>.chromiumapp.org/. - In the "CORS allowed origins" section, add the URI:
chrome-extension://<extension-id>. The SDK in Chrome extension will use this origin to communicate with the Logto APIs. - Click on Save changes.
Remember to replace <extension-id> with your actual extension ID. You can find the extension ID in the chrome://extensions page.
After updating the settings, your Logto application settings should look like this:

Add sign-in and sign-out buttons to the popup
We're almost there! Let's add the sign-in and sign-out buttons and other necessary logic to the popup page.
In the popup.html file:
In the popup.js file (assuming popup.js is included in the popup.html):
Checkpoint: Test the authentication flow
Now you can test the authentication flow in your Chrome extension:
- Open the extension popup.
- Click on the "Sign in" button.
- You will be redirected to the Logto sign-in page.
- Sign in with your Logto account.
- You will be redirected back to the Chrome.
Check authentication state
Since Chrome provide unified storage APIs, rather than the sign-in and sign-out flow, all other Logto SDK methods can be used in the popup page directly.
In your popup.js, you can reuse the LogtoClient instance created in the background script, or create a new one with the same configuration:
Then you can create a function to load the authentication state and user's profile:
You can also combine the loadAuthenticationState function with the sign-in and sign-out logic:
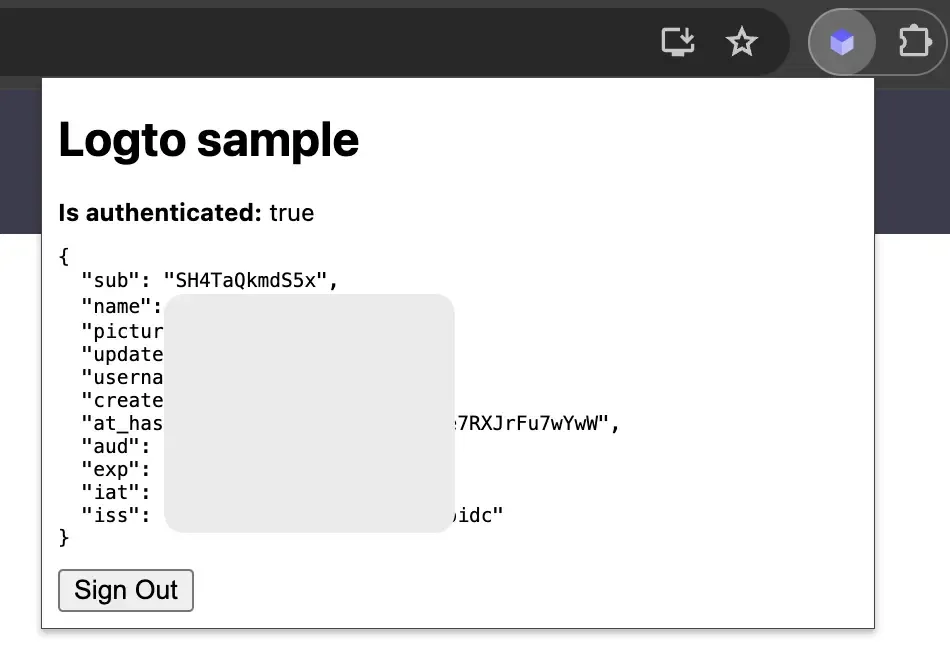
Here's an example of the popup page with the authentication state:

For more information about the SDK, you can refer to the official documentation of browser SDK. The browser SDK shares the same APIs with the Chrome extension SDK.
Other considerations
- Service worker bundling: If you use a bundler like Webpack or Rollup, you need to explicitly set the target to
browseror similar to avoid unnecessary bundling of Node.js modules. - Module resolution: Logto Chrome extension SDK is an ESM-only module.
See our sample project for a complete example with TypeScript, Rollup, and other configurations.
Conclusion
With users authenticated, you can now securely offer paid features in your Chrome extension. For instance, you can store the user's subscription status in the user profile, and check it when the user opens the extension.
Combining the power of Chrome extensions and Logto, you can build a more flexible and customizable extension that both you and your users will love.

