Kleurenpalet in branding: Hoe Logto een aangepast kleurenschema voor jouw merk genereert
Hoe een publiek een merk waarneemt, wordt sterk beïnvloed door kleurenpsychologie. Door gebruik te maken van een zorgvuldig samengesteld kleurenpalet, kan merkherkenning worden verbeterd en een blijvende indruk achterlaten. Om dit te bereiken, hebben we een systeem ontwikkeld dat harmonieuze kleurenschema's genereert vanuit een enkele basiskleur, gebruikmakend van het HSL-kleurmodel.
Kleurenpsychologie speelt een belangrijke rol in hoe een publiek een merk waarneemt. Een goed ontworpen kleurenpalet kan merkherkenning verbeteren en een blijvende indruk achterlaten. Om dit te bereiken, hebben we een systeem ontwikkeld dat gebruikmaakt van het HSL-kleurmodel om harmonieuze kleurthema's te genereren vanuit een enkele basiskleur. In dit bericht onthullen we de geheimen achter ons kleurengeneratieproces.
Wat is het HSL-kleurmodel?
Het HSL (Hue, Saturation, Lightness) kleurmodel is een veelgebruikt model in digitaal ontwerp, met name vanwege de intuïtieve benadering van kleurmanipulatie. HSL scheidt de chromatische aspecten van kleur in drie verschillende componenten:
-
Hue:
Hue verwijst naar het type kleur dat we zien en wordt weergegeven als een graad op een cirkel van 360°. Elke hoek komt overeen met een specifieke kleur op het kleurenwiel — 0° is rood, 120° is groen, 240° is blauw, enzovoort. Door de hue-waarde aan te passen, kun je van de ene kleur naar de andere verschuiven, waardoor het een krachtig hulpmiddel is voor het genereren van complementaire of analoge kleurenschema's.
-
Saturation:
Saturatie bepaalt de intensiteit of zuiverheid van de kleur. Het varieert van 0% tot 100%, waarbij 0% een volledig verzadigde kleur vertegenwoordigt, in wezen een grijstint, en 100% de volle, levendige kleur vertegenwoordigt. Door de verzadiging aan te passen, kunnen ontwerpers zowel levendige als gedempte versies van dezelfde hue creëren, wat bijzonder nuttig is voor het creëren van kleurhiërarchieën of het benadrukken van bepaalde elementen.
-
Lightness:
Lichtheid beheerst de helderheid van de kleur, variërend van 0% (zwart) tot 100% (wit). Bij 50% lichtheid is de kleur op zijn zuiverst; als je richting 0% of 100% beweegt, wordt de kleur respectievelijk donkerder of lichter. Dit is bijzonder nuttig voor het creëren van verschillende schaduwen en tinten van een basiskleur, die kunnen worden gebruikt om visuele diepte en contrast binnen een ontwerp te definiëren.
Waarom het belangrijk is om het HSL-kleurmodel te gebruiken?
In de context van Logto maakt het gebruik van het HSL-model flexibele en dynamische kleurthemageneratie mogelijk. Wanneer een klant hun merk kleur invoert, maakt HSL het gemakkelijker om gerelateerde kleur families te berekenen — variaties in lichtheid en verzadiging van de basis hue. Deze mogelijkheid zorgt ervoor dat het gegenereerde thema consistent en harmonieus blijft, de identiteit van het merk versterkt en tegelijkertijd zorgt voor een optimale gebruikerservaring. De intuïtieve aard van het HSL-model maakt het ook mogelijk een meer gedetailleerde controle over kleuraanpassingen, waardoor het een favoriete keuze is voor zowel ontwerpers als ontwikkelaars.
Het kleurenpalet in Logto
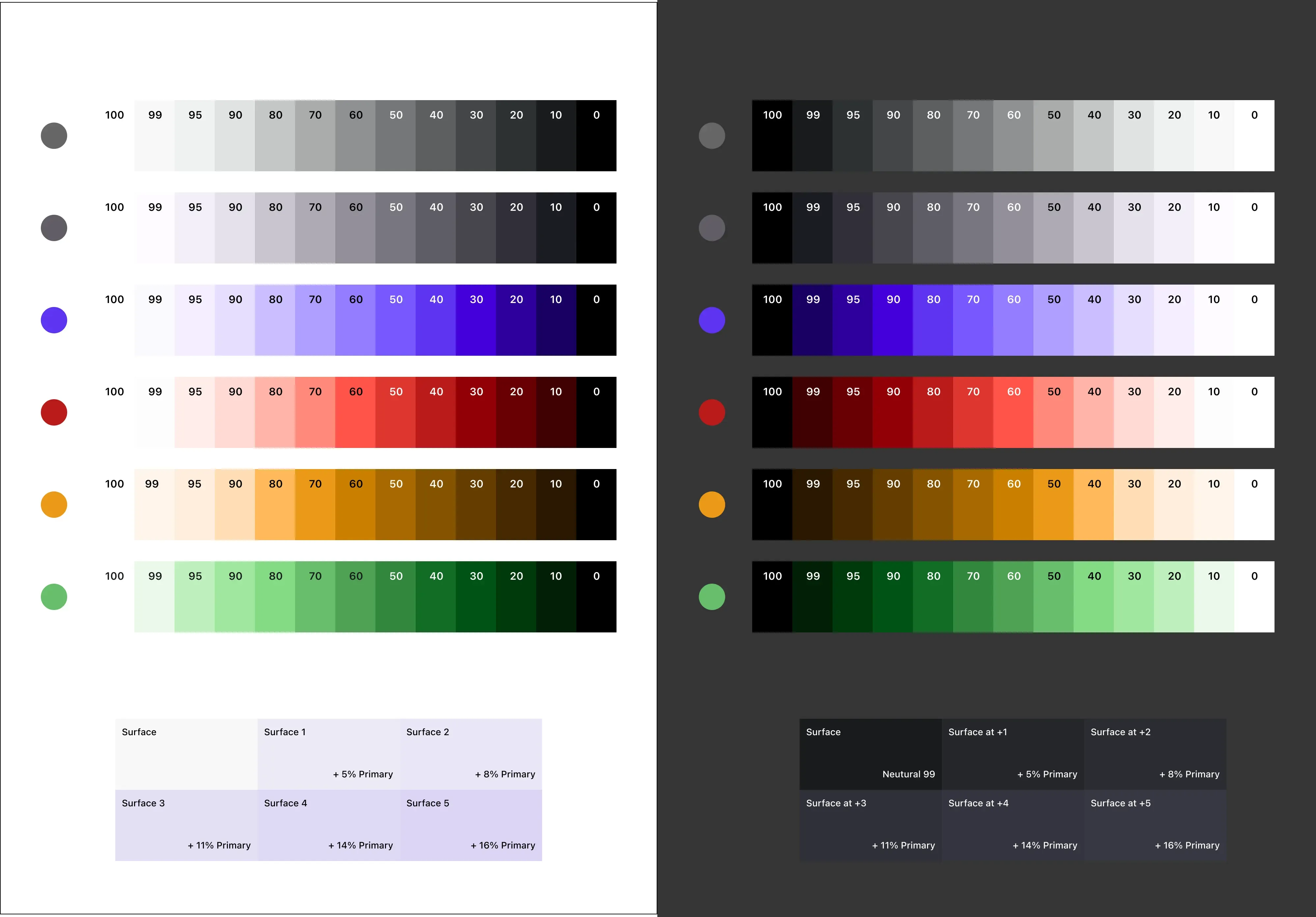
Ons kleurenpaletmodel is ontworpen op basis van de HSL-kleurruimte. Beginnen met een primaire kleur en kleur families genereren door het aanpassen van de hue-, saturatie- en lichtheidswaarden. Deze benadering zorgt ervoor dat alle kleuren in het palet visueel compatibel zijn en een harmonieuze merkervaring creëren.
Hier is een voorbeeld van het standaard kleur palet model dat we gebruiken in het inlogproduct:

In de frontend-codebasis zijn de essentiële kleur families gedefinieerd als CSS-variabelen. Bijvoorbeeld, de primaire kleur familie is als volgt gedefinieerd:
Door te verwijzen naar deze variabelen in de CSS-stylesheets, kunnen we eenvoudig een consistente visuele stijl over het hele platform behouden.
Generatie van aangepast merk kleurenpalet
Zoals eerder vermeld, kunnen ontwikkelaars hun eigen merk kleur brengen om een aangepast merk kleurenpalet te genereren. Om dit te bereiken, bieden we een eenvoudige kleurcalculatie-eenheid die de basiskleur neemt en de overeenkomstige kleur families genereert.
Achter de schermen gebruiken we color.js om het kleurmanipulatieproces te beheren. De kleurengeneratiefunctie neemt de basiskleur, berekent de overeenkomstige HSL-waarden en genereert de kleur families HEX-waarden dienovereenkomstig.
- Genereer het basis kleur element:
- Definieer de HSL-gebaseerde kleur calculatie functie:
- Genereer de kleur families:
Gemakkelijk, toch? Door bovenstaande stappen te herhalen, kunnen we een aangepast kleurpalet genereren voor elke merk kleur. Deze benadering zorgt ervoor dat het gegenereerde kleurpalet consistent blijft met de identiteit van het merk, terwijl het een visueel aantrekkelijke ervaring biedt voor gebruikers.

