Een sociale connector maken voor Logto
Leer hoe je in slechts een paar stappen een aangepaste sociale connector voor Logto maakt.
Achtergrond
Sociale aanmelding is een must voor moderne apps. Het vereenvoudigt het registratieproces voor gebruikers, verbetert de gebruikerservaring en verhoogt de gebruikersbetrokkenheid en conversiepercentage. In Logto gebruiken we sociale connectors om in te loggen met een externe sociale identity provider.
Wat is een "connector"?
Een connector is een soort mini-programma dat Logto verbindt met een externe dienst. Het is verantwoordelijk voor het afhandelen van de inlogprocedure, het uitwisselen van tokens en het ophalen van gebruikersinformatie van de externe dienst.
Logto biedt een rijke set officiële connectors die zijn ontworpen om integratie met verschillende sociale platforms te vereenvoudigen. Vanaf vandaag zijn er al meer dan 30 connectors in totaal, waarvan meer dan 10 zijn bijgedragen door onze open-source community. We verwachten dat dit aantal in de toekomst snel zal groeien.
Echter begrijpen we dat er nog veel andere platforms zijn die momenteel niet officieel door Logto worden ondersteund. Gelukkig kun je als open-source platform altijd je eigen aangepaste connectors maken, eenvoudig en snel. Dus in deze post begeleiden we je stap voor stap bij het maken van een aangepaste sociale connector voor Logto.
De inlogprocedure
Voordat we beginnen, laten we begrijpen hoe de sociale inlogprocedure werkt in Logto.
Nu gaan we beginnen
De snelste manier om te beginnen is door de code van een bestaande officiële connector te kopiëren en aan te passen aan jouw behoeften. Laten we de GitHub-connector als voorbeeld nemen.
Stap 1: Clone een bestaand connectorpakket
In een connector-bronmap vind je de volgende bestanden:
index.ts: Het hoofdingangsbestand van de connector.constant.ts: De constanten die in de connector worden gebruikt.types.ts: De TypeScript-typen die in de connector worden gebruikt.index.test.ts: De testgevallen voor de connector.mock.ts: De testgegevens die in de connector-testgevallen worden gebruikt.
Naast deze bestanden, moet je ook een README.md-bestand voorzien om de connector te beschrijven, een logo.svg (optioneel een logo-dark.svg voor een betere gebruikerservaring in de donkere modus) en een package.json-bestand om de npm-pakketinformatie te definiëren.
Stap 2: Pas het hoofdingangsbestand (index.ts) aan
In het index.ts-bestand vind je de meeste connectorlogica. Er zijn meestal 4 functies die je moet implementeren:
getAuthorizationUri: Genereer de autorisatie-URI voor het derdepartij sociaal platform. Voor GitHub zou het zijn:https://github.com/login/oauth/authorize?client_id={clientId}&redirect_uri={redirectUri}&state={state}. Raadpleeg de ontwikkelaarsdocumentatie van je doelsociaal platform voor de juiste URI.authorizationCallbackHandler: Beveilig de geretourneerde parameterwaarden in de autorisatiecallback-URI, extraheer de autorisatiecodeen behandel eventuele fouten.getAccessToken: Wissel de autorisatiecodein voor een toegangstoken.getUserInfo: Haal gebruikersinformatie op van het derdepartij sociaal platform met het toegangstoken.
De meeste andere algemene logica is al geregeld in de Logto connector-kit, wat je werk zou moeten vergemakkelijken.
Tenslotte, aan het einde van het bestand, hoef je alleen het connectorobject te exporteren, volgens dezelfde code-structuur als de GitHub-connector.
Stap 3: Test de connector
Unit-test
Schrijf eerst enkele unit-testgevallen en zorg ervoor dat de basisfunctionaliteiten naar verwachting werken.
Lokaal testen
-
Setup Logto in je lokale omgeving: Logto biedt verschillende manieren om lokaal te draaien, je kunt CLI gebruiken, of Docker, of zelfs vanuit broncode bouwen. Bekijk de documentatie voor meer details.
-
Koppel je aangepaste connector aan je Logto-instantie: Gebruik de CLI om een symbolische link van je connector te maken naar de Logto-instantie. Meer details.
-
Nadat je de connector hebt gekoppeld, zou je deze moeten zien in de
<logto-root-path>/packages/core/connectorsmap. -
Herstart je Logto-instantie, ga naar de Logto Admin Console, je zou deze moeten kunnen zien in de lijst met sociale connectors.
-
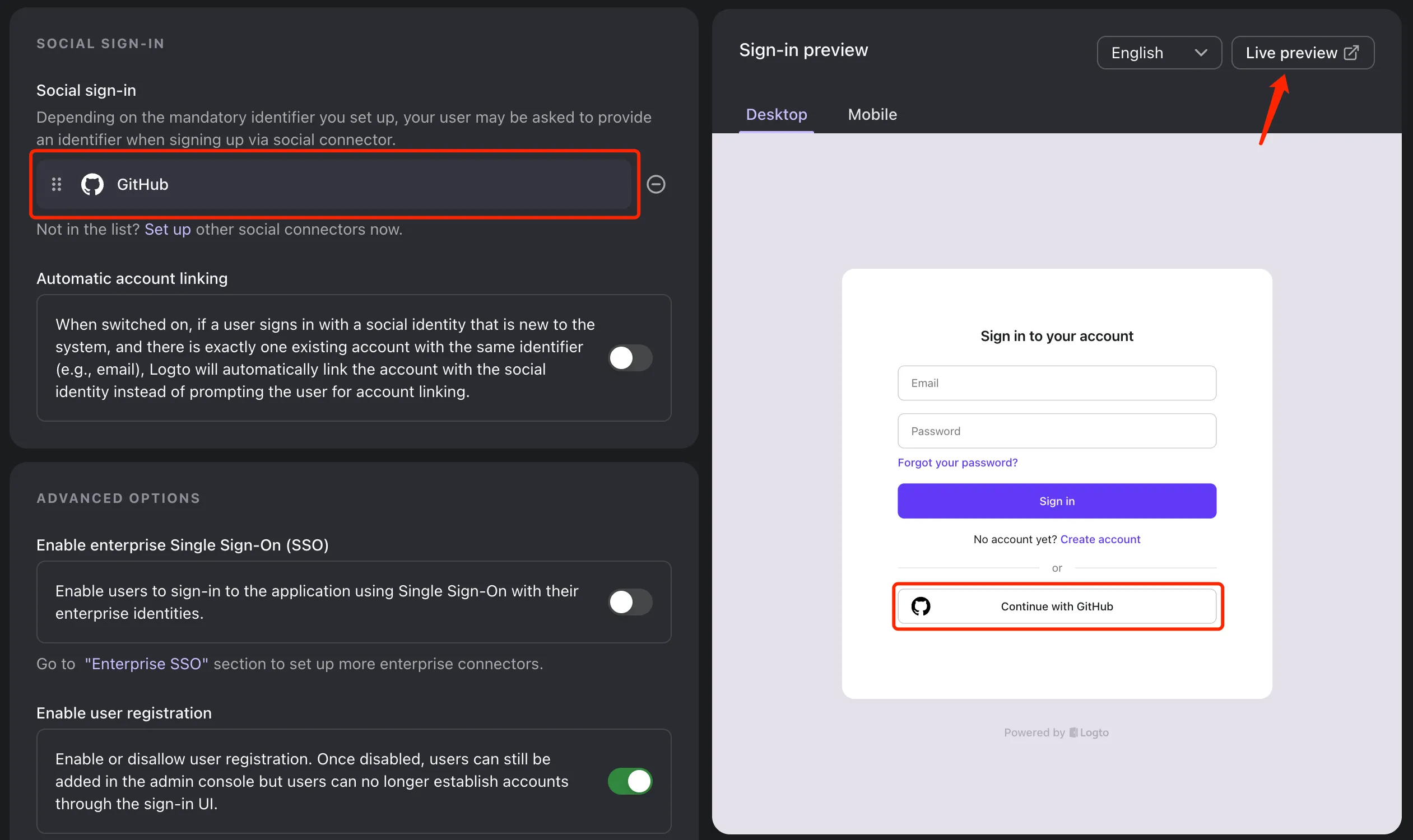
Configureer je connector in "Aanmeldervaring" -> "Aanmelden en inloggen" -> "Sociaal inloggen". En probeer het uit in onze demo-app met de "Live preview" functie.

Stap 4 (optioneel): Publiceer de connector
Je kunt je connector publiceren naar NPM, en delen met de community. Of zelfs een PR indienen en bijdragen aan het officiële Logto GitHub-repository om het een officieel ondersteunde connector te maken. Officiële connectors worden onderhouden door het Logto ontwikkelteam en beschikbaar gemaakt voor zowel open-source als Logto Cloud-gebruikers.
Samenvatting
Het maken van een aangepaste sociale connector voor Logto is niet zo moeilijk als je misschien denkt. Met behulp van de Logto connector-kit en goede voorbeeldcode kun je eenvoudig een connector maken in slechts een paar stappen.
En door bij te dragen met je connector, kun je meer gebruikers helpen genieten van het sociale platform dat je in de Logto-familie brengt.

