Integreren van Passport.js met Logto
Een praktische gids en voorbeeld om Passport.js met Logto te integreren.
Passport.js is een authenticatiemiddleware voor Node.js die onopvallend kan worden toegevoegd aan elke op Express gebaseerde webtoepassing. Deze uitgebreide gids zal zich richten op het gebruik van de passport-openidconnect plugin, die een eenvoudige maar effectieve manier biedt om Logto met Passport.js te integreren. Gedurende deze tutorial zullen we Express.js gebruiken om onze applicatie te bouwen. Alle code die we bespreken is beschikbaar in een openbaar GitHub repository.
Opzetten van express met sessie
Voordat we in het integratieproces duiken, moeten we het basisproject opzetten door Express.js en zijn sessie-middleware te installeren.
Aangenomen dat je een TypeScript-projectomgeving hebt voorbereid (zo niet, raadpleeg de officiële TypeScript-documentatie), begin dan met het installeren van de benodigde pakketten:
Bereid het hoofdbestand voor
Maak src/app.ts met de volgende code:
Dit script initialiseert de Express-app en configureert cookieParser en session middleware voor op cookies gebaseerde sessiebeheer, cruciaal voor het opslaan van authenticatieresultaten in Passport.js. Het gebruikt vervolgens de http module om de dienst te lanceren.
Een Logto-applicatie maken
Om verder te gaan, is een Logto-applicatie nodig. Maak er een door naar de Logto Console te gaan, naar "Toepassingen" te navigeren en op "Toepassing maken" te klikken. Selecteer "Express", geef je applicatie een naam en klik op "Toepassing maken".

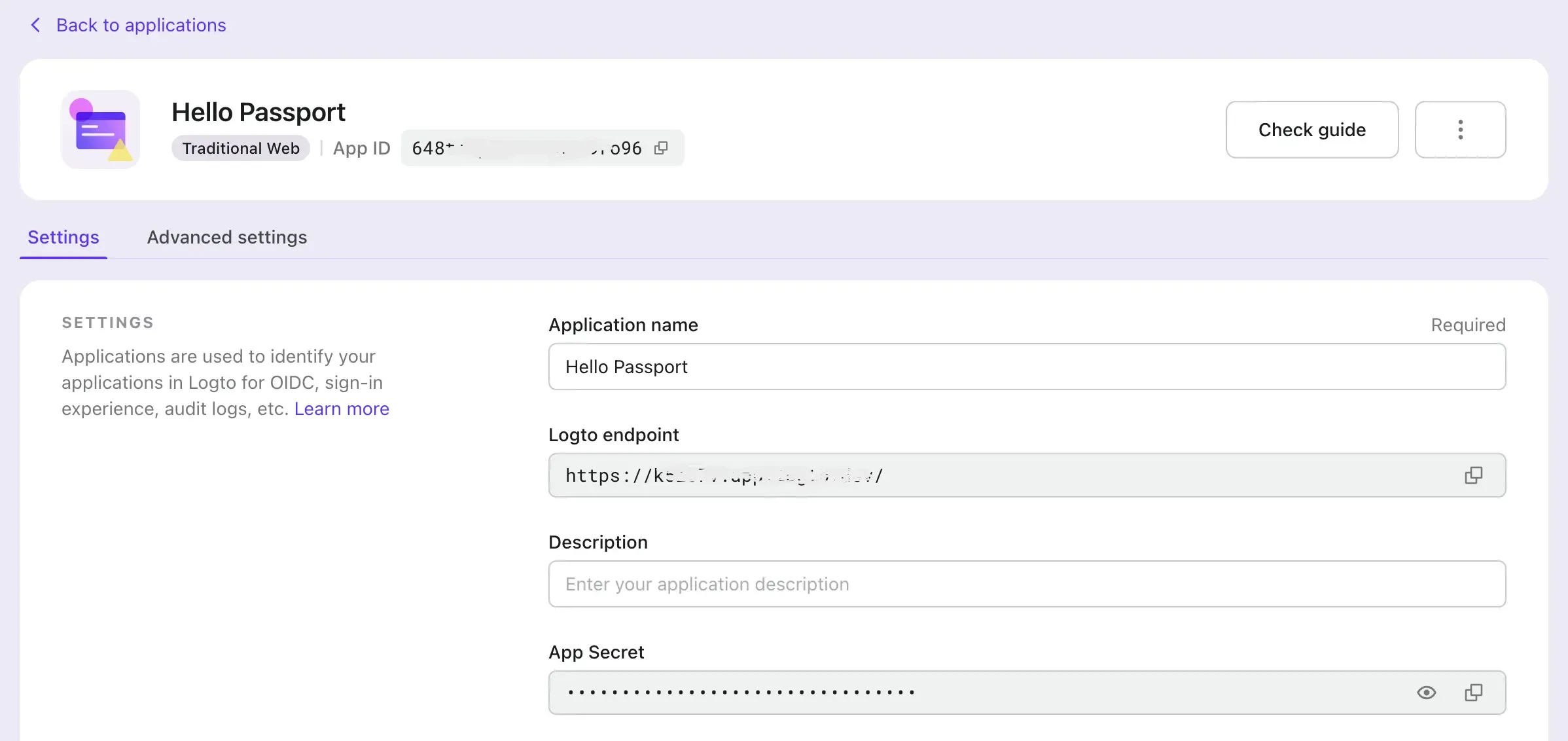
Na het voltooien of het lezen van de creatiegids, vind je een gedetailleerde pagina met configuratie-informatie voor de volgende stappen.

Instellen van URI's
Op de applicatiedetailpagina configureer je twee waarden:
- Redirect URI's: Stel dit in op
http://localhost:3000/callbackom in lijn te zijn met de callback-route van het project. - Post Sign-out Redirect URI's: Gebruik
http://localhost:3000voor eenvoud, zodat gebruikers na afmelden worden doorgestuurd naar de homepage.
Je kunt deze waarden later wijzigen.
Configureer Passport.js met de applicatie-instellingen
Installeer afhankelijkheden
Installeer passport en de OIDC-strategieplugin, passport-openidconnect:
Bereid het configuratiebestand voor
Maak app/config.ts voor configuratiebeheer:
Stel de omgevingsvariabelen dienovereenkomstig in:
| Omgevingsvariabele | Beschrijving | Voorbeeld |
|---|---|---|
APP_ID | App ID van Logto | 4ukboxxxxxxxxx |
APP_SECRET | App Secret van Logto | 5aqccxxxxxxx |
ENDPOINT | Logto Endpoint | https://g5xxx.logto.app/ |
Initialiseer Passport.js met OIDC-strategie
Maak src/passport.ts
Deze code initialiseert Passport met de OpenIDConnectStrategy. De serialize- en deserialize-methoden zijn ingesteld voor demonstratiedoeleinden.
Zorg ervoor dat je Passport middleware initialiseert en bevestigt in je applicatie:
Opbouwen van authenticatieroutes
We gaan nu specifieke routes maken voor authenticatieprocessen:
Inloggen: /sign-in
Deze route bouwt en leidt door naar een OIDC-authenticatieroute.
Afhandelcallback bij inloggen: /callback
Dit behandelt de OIDC-inlogcallback, slaat tokens op en leidt door naar de homepage.
Uitloggen: /sign-out
Dit leidt door naar Logto's sessie-eind-URL en vervolgens terug naar de homepage.
Ophalen van authenticatiestatus en beveiligen van routes
Ontwikkel de homepage met authenticatiestatus:
Hier wordt gebruikersinformatie weergegeven met behulp van JSON.stringify, en het bestaan van request.user wordt gebruikt om routes te beveiligen.
Conclusie
Gefeliciteerd met het integreren van Passport.js met Logto. Hopelijk kan deze gids je helpen bij het migreren van bestaande systemen naar het gebruik van Logto. Voor een verbeterde authenticatie-ervaring, overweeg vandaag nog Logto Cloud uit te proberen. Veel plezier met coderen!

