Waarom de laadbalk van GitHub er goed uitziet en hoe je deze maakt
We gaan het hebben over de gebruikerservaring van de laadbalk van GitHub en het bouwen van een soortgelijke in React.
Inleiding
Wanneer je naar een nieuwe pagina op GitHub navigeert (ook op deze website), zie je bovenaan een laadbalk verschijnen. De animatie van de balk is vloeiend en ziet er natuurlijk uit. Ik zal de onderliggende gebruikerservaring bespreken en een soortgelijke balk bouwen in React.
In deze tutorial gebruik ik Remix als het React-framework. Je kunt echter elk ander React-framework of -bibliotheek gebruiken zolang het ondersteuning biedt voor het volgen van paginatransitietoestanden.
Gebruikerservaring
Je zult merken dat de laadvoortgang niet lineair is. Het begint snel en vertraagt snel, en vordert dan in kleine stappen. Zodra de pagina is geladen, bereikt de voortgangsbalk snel 100% en verdwijnt.
Als je het netwerkpaneel in de ontwikkelaarstools van de browser controleert, zie je dat de voortgangsbalk niet direct gerelateerd is aan het netwerkverzoek, maar meer een visueel effect is.
Dit ontwerp is opzettelijk en een psychologische truc om de gebruiker het gevoel te geven dat de pagina sneller laadt. Laten we het vergelijken met een lineaire voortgangsbalk en een traditionele spinner:
Zoals je kunt zien, ziet de lineaire voortgangsbalk er een beetje traag uit, terwijl de spinner geen feedback geeft over de voortgang. De GitHub-voortgangsbalk geeft de gebruiker een gevoel van vooruitgang en maakt de laadervaring aangenamer.
Maar waarom?
In mens-computerinteractie is er een concept dat "ervaren prestatie" wordt genoemd. Het gaat erom hoe snel de gebruiker het systeem ervaart, niet hoe snel het daadwerkelijk is.
Voor lineaire bewegingen kunnen ze vaak abrupt en mechanisch overkomen, wat mentaal belastender kan zijn om te volgen (meer cognitieve belasting). Meer natuurlijke bewegingen, zoals vertraging en vering, kunnen voorspelbaarder aanvoelen en gemakkelijker te verwerken zijn.
Uit studies blijkt dat vloeiendere overgangen de cognitieve belasting voor gebruikers kunnen verminderen, waardoor interfaces gebruiksvriendelijker worden. Dit helpt om het systeem responsiever te laten aanvoelen.
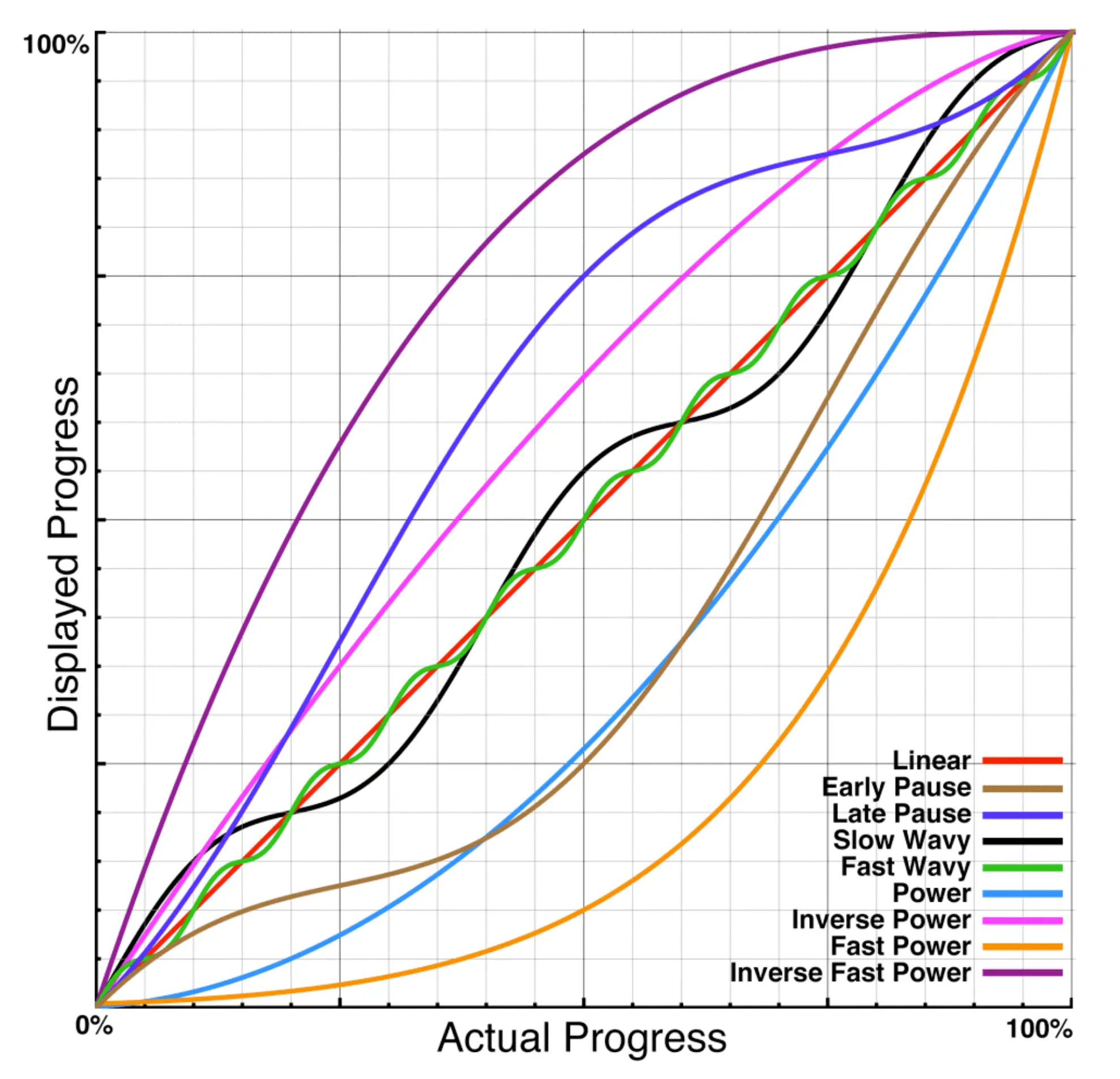
Daarnaast vonden Harrison et al. (2007) dat gebruikers de voortgangsbalk als sneller ervaren wanneer deze de "Fast Power"-versnelling volgt, wat erg lijkt op de GitHub-voortgangsbalk.

We kunnen concluderen dat de sleutel om de voortgangsbalk sneller te laten lijken is om "snel te beginnen, te vertragen en vervolgens exponentieel te versnellen".
De voortgangsbalk bouwen
Laten we nu een soortgelijke voortgangsbalk bouwen in React. We zullen Remix en de useNavigation-hook gebruiken om de paginatransitietoestand te volgen. Als je andere React-frameworks gebruikt, kun je soortgelijke API's gebruiken om hetzelfde effect te bereiken.
De animatie regelen
Om het nog natuurlijker te maken, zullen we de veeranimatie van react-spring gebruiken om de voortgangsbalk te animeren (deze bibliotheek is al een goed voorbeeld van hoe op fysica gebaseerde animaties de gebruikerservaring kunnen verbeteren). We kunnen de animatie in drie fasen verdelen:
- Begin snel en vertraag snel
- Vordert langzaam en gestaag
- Bereik 100% en verdwijnt
Met react-spring's imperatieve API's kunnen we dit effect eenvoudig bereiken. Hier is de code:
Laten we de code uitleggen:
We hebben een veerref api om de animatie te besturen. Wanneer we de voortgangsbalk moeten starten, roepen we start aan met de volgende configuratie:
- Begin vanaf 0% breedte.
- Gebruik een grote spanning en stem de wrijving fijn af om de voortgangsbalk snel te laten starten en snel te laten vertragen tot 10%. Let op, we gebruiken
clamp: trueom te voorkomen dat de voortgangsbalk overschiet of gaat oscilleren. - Ga verder naar 15% met een duur van 5 seconden. Het is een buffervlug om de animatie natuurlijker te maken.
- Ga verder naar 100% met een hogere spanning en wrijving om de voortgangsbalk in een langzame veerbeweging te laten verlopen (GitHub gebruikt hier een willekeurige lengte van stappen, maar persoonlijk geef ik de voorkeur aan een soepele beweging).
Wanneer de pagina is geladen, roepen we end aan om de animatie te "onderscheppen" en de voortgangsbalk snel 100% te laten bereiken en te laten verdwijnen.
Bijwerken bij paginatransitie
Remix biedt een useNavigation-hook om de paginatransitietoestand bij te houden. We kunnen deze gebruiken om de voortgangsbalk te starten en te beëindigen. Hier is de code:
Voel je vrij om de stijl van de voortgangsbalk aan te passen aan het ontwerp van je website en de animatieparameters aan te passen aan je voorkeuren. Zolang je de "Fast Power"-stijlversnelling volgt, kun je hetzelfde doel bereiken.
Conclusie
Mens-computerinteractie is echt een interessant veld. Zelfs kleine details zoals de laadbalk kunnen de gebruikerservaring aanzienlijk beïnvloeden. In Logto geven we niet alleen om de technische infrastructuur en implementaties, maar ook om de gebruikerservaring en het ontwerp. We geloven dat ze ook belangrijke onderdelen zijn van een ontwikkelaarsvriendelijk platform.

