Hoe stel je Open Graph en Twitter kaart-metadata in voor je website
Open Graph- en Twitter (nu X)-kaartmetadata zijn essentieel voor het delen van je website op sociale media. Ze helpen je om prachtige previews van je website te tonen en meer aandacht te trekken.
Inleiding
Wanneer je een link naar je website op sociale media deelt, wil je dat het er goed uitziet. In plaats van alleen een saaie link te tonen, wil je een prachtige preview laten zien met alle benodigde metadata zoals titel, beschrijving en afbeelding. Hier komen Open Graph- en Twitter (nu X)-kaartmetadata in beeld.
In dit artikel laten we je zien hoe je Open Graph (ogp.me) en Twitter Kaarten-metadata instelt voor je website. We laten je ook zien hoe je je metadata kunt testen om ervoor te zorgen dat het er goed uitziet op sociale media.
Nog nooit gehoord van website-metadata?
Wanneer een mens een website bezoekt, ziet hij de inhoud weergegeven door de browser. Maar wanneer een bot (zoals een zoekmachinecrawler of een social media-scraper) een website bezoekt, ziet hij alleen de ruwe HTML. Website-metadata komt nu in beeld om gestructureerde informatie over de website aan de bot te verstrekken, die kan worden gebruikt om een gestructureerde output weer te geven, zoals een previewkaart.
Als je met de rechtermuisknop op een website klikt en "Paginabron bekijken" selecteert, zie je de ruwe HTML van de website. De metadata wordt meestal opgenomen in het <head>-gedeelte van de HTML en ziet er als volgt uit:
De bovenstaande code spreekt voor zich: de titel van de website is "Mijn Website" en de beschrijving is "Dit is mijn website.".
Je zult het og:-voorvoegsel in de metadata opmerken, wat staat voor Open Graph. Open Graph is een protocol ontwikkeld door Facebook om gestructureerde informatie over een website te bieden. Twitter (nu X) heeft ook een eigen metadataprotocol, genaamd Twitter Cards.
Instellen van Open Graph-metadata
Enkele van de meest voorkomende Open Graph-metadata-tags zijn:
og:site_name: De naam van de website.og:title: De titel van de huidige pagina.og:description: Een korte beschrijving van de website.og:image: De URL van de weer te geven afbeelding.og:url: De canonieke URL van de website.og:type: Het type van de website (bijv. website, artikel, video).
Het verschil tussen og:title en og:site_name is dat og:title de titel van de huidige pagina is (bijv. de blogposttitel), terwijl og:site_name de naam van de website is (bijv. de blognaam). Als je de broncode van deze pagina bekijkt, zie je de volgende Open Graph-metadata:
Omdat we og:type hebben ingesteld op artikel, kan extra metadata zoals auteur en publicatiedatum worden toegevoegd. Als je bijvoorbeeld tags voor een blogpost wilt toevoegen, kun je de volgende metadata toevoegen:
Open Graph specificeert dat als je meerdere waarden wilt toevoegen, je meerdere <meta>-tags met dezelfde propertynaam moet gebruiken.
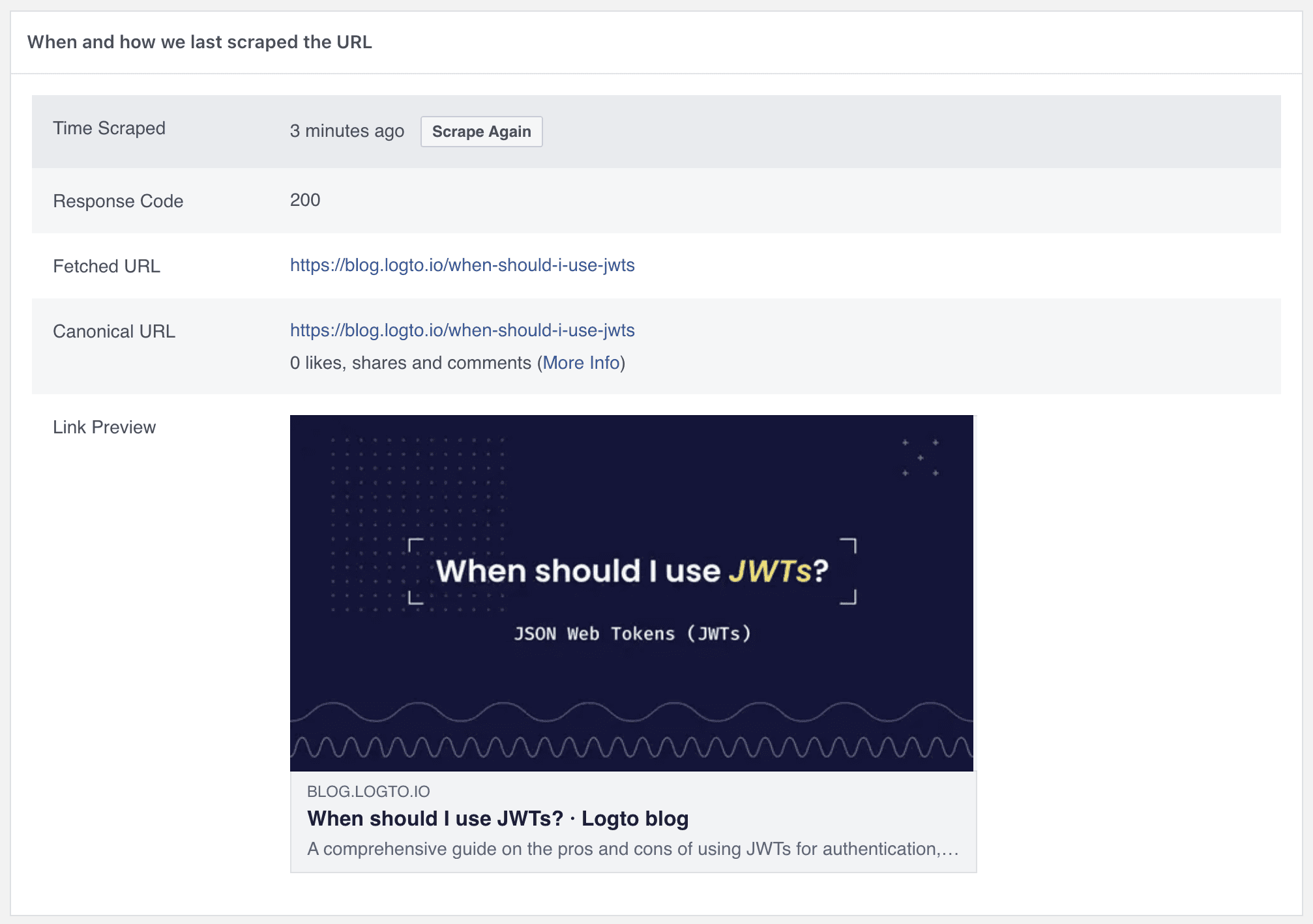
Nadat je de Open Graph-metadata aan je website hebt toegevoegd, kun je deze testen met behulp van de Facebook Sharing Debugger. Voer gewoon de URL van je website in en klik op "Debug". Als er problemen zijn met de metadata, laat de debugger je de fouten zien.
Hier is een voorbeeld van onze blogpost When should I use JWTs? in de Facebook Sharing Debugger:

Instellen van Twitter Cards-metadata
Twitter Cards zijn vergelijkbaar met Open Graph-metadata, maar ze hebben hun eigen conventies. Er zijn vier soorten Twitter Cards:
- Samenvattingskaart: Een kaart met een titel, beschrijving en miniatuur.
- Samenvattingskaart met grote afbeelding: Een kaart met een titel, beschrijving en grote afbeelding.
- App-kaart: Een kaart voor het promoten van mobiele apps.
- Spelerkaart: Een kaart voor video- en audiocontent.
Voor onze blogpost zullen we de Samenvattingskaart met Grote Afbeelding gebruiken. De Twitter Cards-metadata voor de blogpost ziet er als volgt uit:
De twee belangrijkste verschillen met Open Graph-metadata zijn:
- De
twitter:card-tag is vereist en specificeert het type kaart. - De
twitter:site-tag specificeert het Twitter-handvat van de website.
Er was eerder een Twitter Card Validator beschikbaar, maar de preview-functie is nu verplaatst naar Tweet Composer (beter dan niets, toch).
Afsluitende opmerkingen
Het instellen van Open Graph- en Twitter Cards-metadata voor je website is eenvoudig maar nuttig. Mensen houden van afbeeldingen, en een prachtige previewkaart kan meer aandacht naar je website trekken. Veel succes met je website en veel deelplezier!

