Ondersteuning van RTL-taallay-out in je webapplicatie
Deze blogpost zal je begeleiden door de fundamentele stappen om RTL (Rechts-naar-links) taalondersteuning effectief in je webapplicatie te implementeren.
Inleiding
Logto is je betere keuze voor Customer Identity and Access Management (CIAM) oplossing. Het is open-source en ondersteund door een levendige gemeenschap. Onlangs heeft onze gemeenschap (credits voor @zaaakher) bijgedragen aan de Arabische taalvertaling voor zowel de Logto Admin Console als de Logto Sign-in Experience, waardoor het toegankelijker is voor Arabisch sprekende gebruikers.
Echter, we begrijpen dat enkel een vertaling niet genoeg is. We moeten ervoor zorgen dat de UI-lay-out ook is geoptimaliseerd voor rechts-naar-links (RTL) talen. In deze tutorial zullen we het hebben over de veelvoorkomende uitdagingen in RTL-compatibiliteit en hoe je deze kunt aanpakken in je webapplicatie.
Hoe ziet een RTL-webapplicatie eruit?
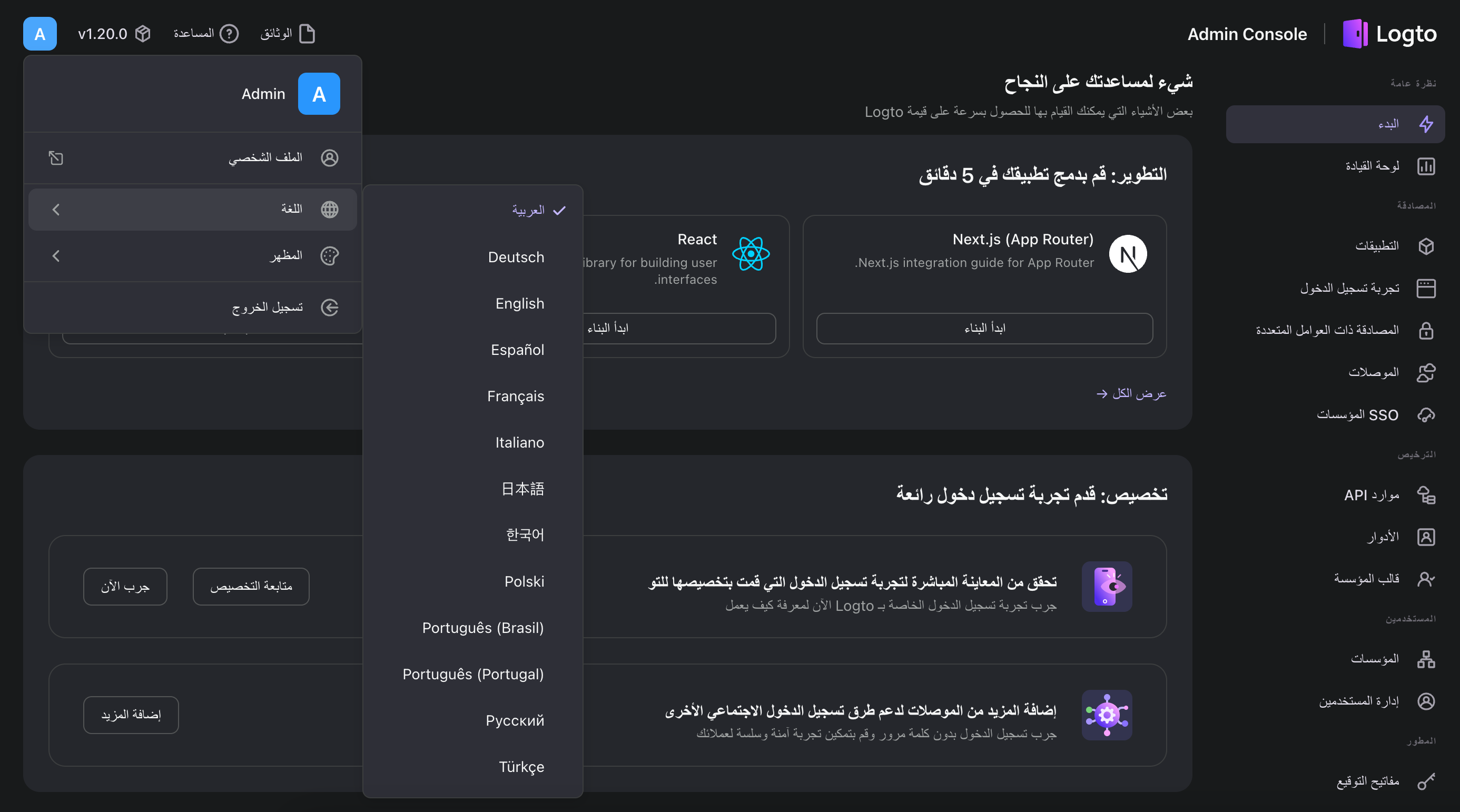
In een links-naar-rechts (LTR) webapplicatie is de lay-out ontworpen om te beginnen vanaf de linkerkant van het scherm. De inhoud stroomt van links naar rechts, en de scrolbalk bevindt zich aan de rechterkant van het scherm. Daarentegen begint een RTL-webapplicatie vanaf de rechterkant van het scherm. De inhoud stroomt van rechts naar links, en de scrolbalk bevindt zich aan de linkerkant van het scherm.
Een voorbeeld met een screenshot van de Logto Console:

Uitdagingen in RTL-compatibiliteit
Bij het omzetten van een LTR-webapplicatie naar een RTL-vriendelijke, kun je de volgende uitdagingen tegenkomen:
- Tekstuitlijning: Tekstuitlijning moet in de RTL-modus rechts worden uitgelijnd.
- Richting van inhoud: De richting van de inhoud moet in de RTL-modus van rechts naar links zijn. Bijvoorbeeld navigatie zijbalk, grafieken, etc.
- Positie van de scrolbalk: De scrolbalk moet in de RTL-modus aan de linkerkant van het scherm zijn.
- Pictogrammen en afbeeldingen: Sommige pictogrammen en afbeeldingen moeten in de RTL-modus worden gespiegeld. Bijvoorbeeld Chevron-pictogrammen, etc.
- Lokaliseer datum en nummers: Formatteer datum en gebruik "Arabisch-Indische cijfers (٠١٢٣٤٥٦٧٨٩)" in plaats van "Westerse Arabische cijfers (0-9)" in de RTL-modus.
- Ruimte, positionering en meer: Andere kleine aanpassingen die nodig zijn, waaronder marges en opvullingen, border-radius, absolute positionering, animaties, etc.
Hoe kunnen we de bovenstaande uitdagingen overwinnen?
Hier zijn enkele tips en trucs die we hebben gebruikt om Logto RTL-vriendelijk te maken:
Gebruik HTML-attribuut dir="rtl"
Toepassen van HTML-attribuut dir="rtl" op het root-element van je webapplicatie, als de huidige taal Arabisch of een andere RTL-taal is.
Dit helpt de browser begrijpen dat de inhoud in RTL-modus moet worden weergegeven, en het zal automatisch de eerste drie uitdagingen aanpassen (tekstuitlijning, inhoudsrichting en scrolbalkpositie). Echter, als je een aangepaste scrolbalk gebruikt, moet je mogelijk de positie handmatig aanpassen.
Implementeer een component om pictogrammen in RTL-modus om te draaien.
Wanneer de taal RTL is, kunnen we de CSS transform: scaleX(-1); gebruiken om de pictogrammen horizontaal om te draaien. Hier is een voorbeeld geschreven in React en TypeScript:
Met dit component kun je het pictogramcompartiment omwikkelen en het zal het pictogram automatisch omdraaien in de RTL-modus.
Lokaliseren van datum, tijd en nummers.
Gebruik de JavaScript-functie toLocalString om datum, tijd en nummers te lokaliseren. Bijvoorbeeld:
Datum- en tijdlokalisatie
Je kunt er ook voor kiezen om een bibliotheek zoals date-fns te gebruiken om datum- en tijdlokalisatie te beheren.
Nummerlokalisatie
Voor nummers kun je de methode toLocaleString gebruiken, maar met de optie ar-u-nu-arab om Arabisch-Indische cijfers weer te geven.
Uitleg
- ar: Geeft de Arabische taal aan.
- u: Staat voor Unicode, wat uitbreidingen mogelijk maakt.
- nu-arab: Geeft aan dat Arabisch-Indische cijfers gebruikt moeten worden.
Aanpassen van ruimte, positionering en meer.
Je moet mogelijk de ruimte, positionering, border-radius en andere CSS-stijlen dienovereenkomstig aanpassen. Hier zijn enkele veelvoorkomende gevallen:
Marges en opvullingen
In plaats van margin-left, margin-right, padding-left en padding-right, kun je margin-inline-start, margin-inline-end, padding-inline-start en padding-inline-end gebruiken om zowel LTR- als RTL-modus af te handelen.
Absolute positionering
Bij het gebruik van absolute positionering kun je inset-inline-start en inset-inline-end in plaats van left en right gebruiken.
Border-radius
Bij het gebruik van border-radius kun je border-start-start-radius, border-start-end-radius, border-end-start-radius en border-end-end-radius gebruiken om zowel LTR- als RTL-modus af te handelen.
Diverse andere
Er kunnen nog steeds enkele randgevallen zijn die je niet kunt afhandelen met de bovenstaande methoden. In dergelijke gevallen kun je de :dir() pseudoklasse gebruiken om verschillende stijlen toe te passen op basis van de richting van de tekst.
Samenvatting
In deze tutorial hebben we de uitdagingen besproken bij het implementeren van een RTL-vriendelijke UI, en gedeeld hoe we deze hebben aangepakt in Logto Console en Logto Sign-in Experience. Door de bovenstaande tips en trucs toe te passen, kan je jouw webapplicatie ook toegankelijker maken voor RTL-taalgebruikers.

