De snelste manier om een authenticatiesysteem op te bouwen
Verkort de installatie van authenticatie tot minder dan één uur met Logto! Met no-code integratie, een gratis ingebouwde e-mailservice, stapsgewijze handleidingen voor sociale connecties en een eenmalige configuratie van de authenticatiestroom, maakt Logto authenticatie eenvoudig.
Een gebruikersauthenticatiesysteem aan je product toevoegen zou eenvoudig moeten zijn, toch? Tenslotte is het zo'n gestandaardiseerde module. Tenminste, dat dacht ik, en het Logto-team is toegewijd om het gemakkelijk te maken voor elk product om een veilig en zakelijk geschikt identiteitsysteem te hebben.
Hoe snel kan het gedaan worden? Laten we eens zien. Er is een supersnelle low-code oplossing voor de webapps, perfect voor snelle testen of directe implementatie naar productie. Inclusief platformregistratie kan het allemaal gedaan worden in slechts 1 uur of zelfs sneller. Geloof je het niet? Ga je gang, probeer het zelf.
Als een AI-toolsbedrijf is tijd geld, en ik moet snel lanceren om de markt te veroveren. Dit is wat ik nodig heb voor authenticatie:
- Registratie: E-mail + Verifieer e-mail + Stel wachtwoord in
- Inloggen: E-mail + Wachtwoord
- Wachtwoord vergeten: Verifieer e-mail + Wachtwoord resetten
- Sociale login: Laten we gaan met de meest populaire, Google login.
Goed, laten we beginnen.
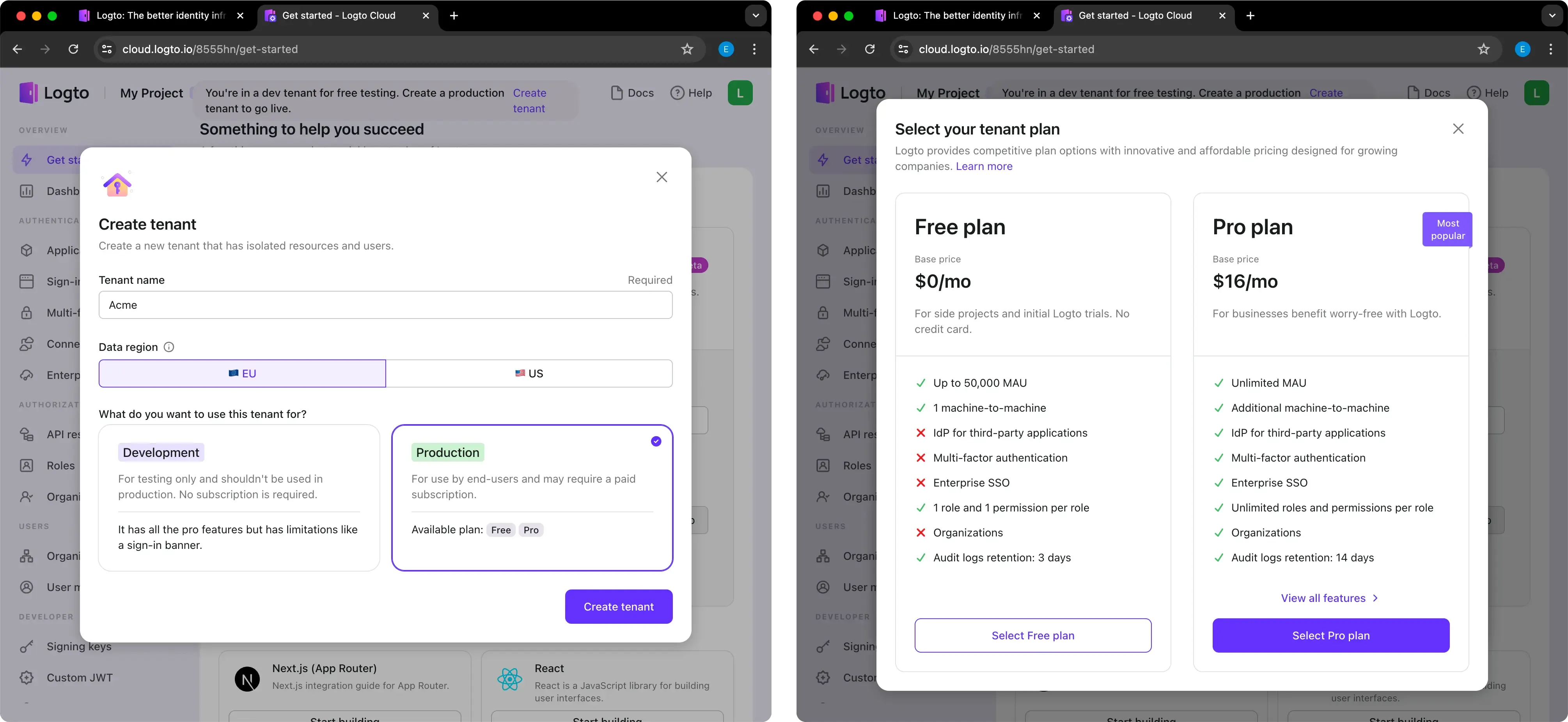
Stap 1: Maak een Logto-account en tenant aan
- Bezoek cloud.logto.io en meld je aan voor een Logto-account.
- Maak direct een Productietenant aan. Het gratis plan (50.000 MAU) is voldoende voor onze start-up behoeften.

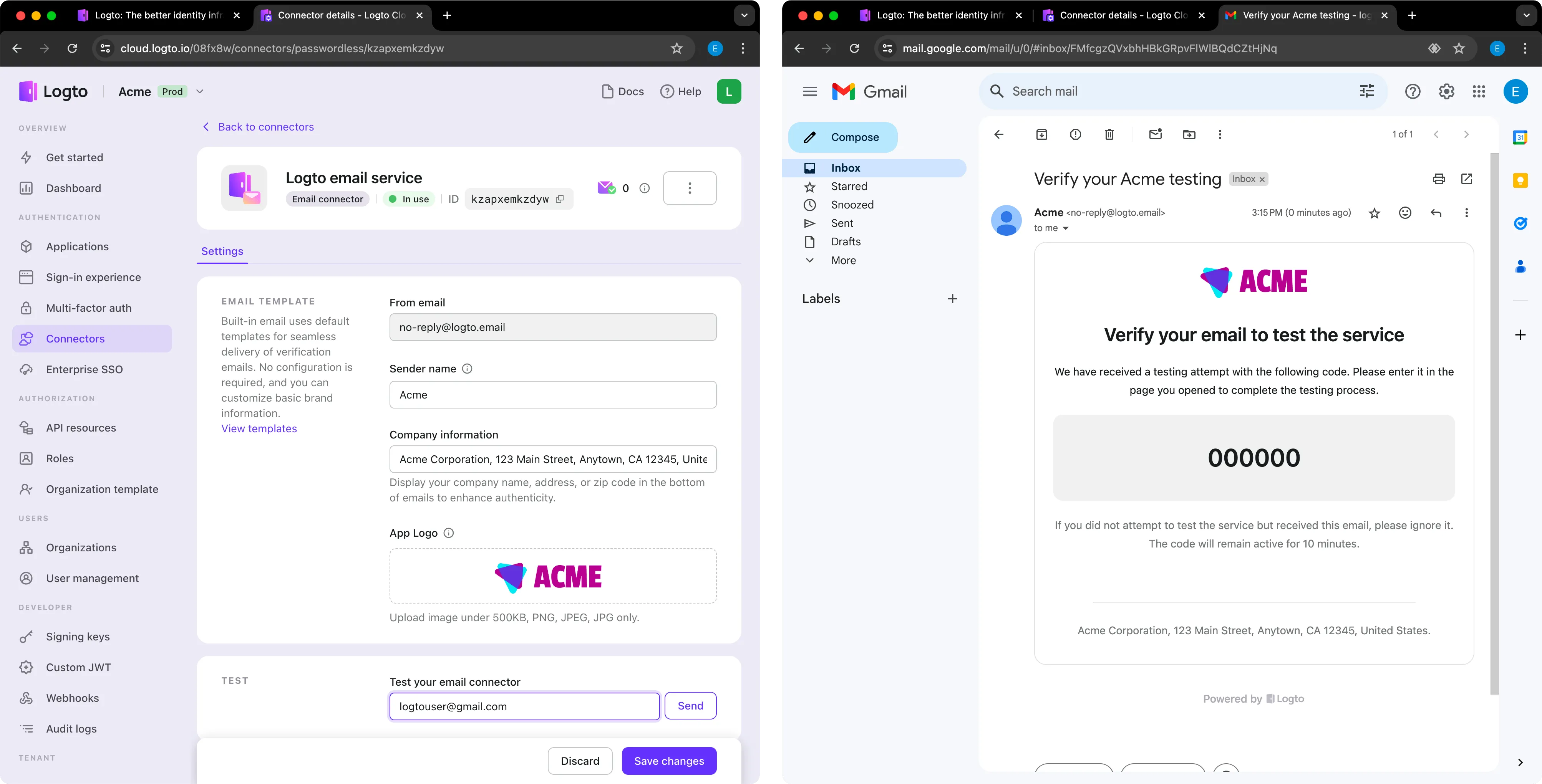
Stap 2: Stel e-mailverbinding in
Zelf verbinding maken met mijn externe e-mailprovider en e-mailsjablonen maken? Oh, wacht! Logto heeft een voorgebouwde e-mailservice zonder dat er configuratie nodig is.
- Voer basisinformatie in: Naam afzender, Bedrijfsinformatie, en upload het e-maillogo (allemaal optioneel).
- Test het: Stuur een e-mail naar jezelf. Er komt een chique verificatie-e-mail binnen.

Dat klopt, de gehele setup en test nemen minder dan 5 minuten in beslag! Als je het niet erg vindt dat de afzender “[email protected]” is, kun je deze gratis service gebruiken en het maken van e-mailsjablonen voor verschillende scenario's achterwege laten. Anders kun je kiezen voor een aangepaste e-mailprovider.
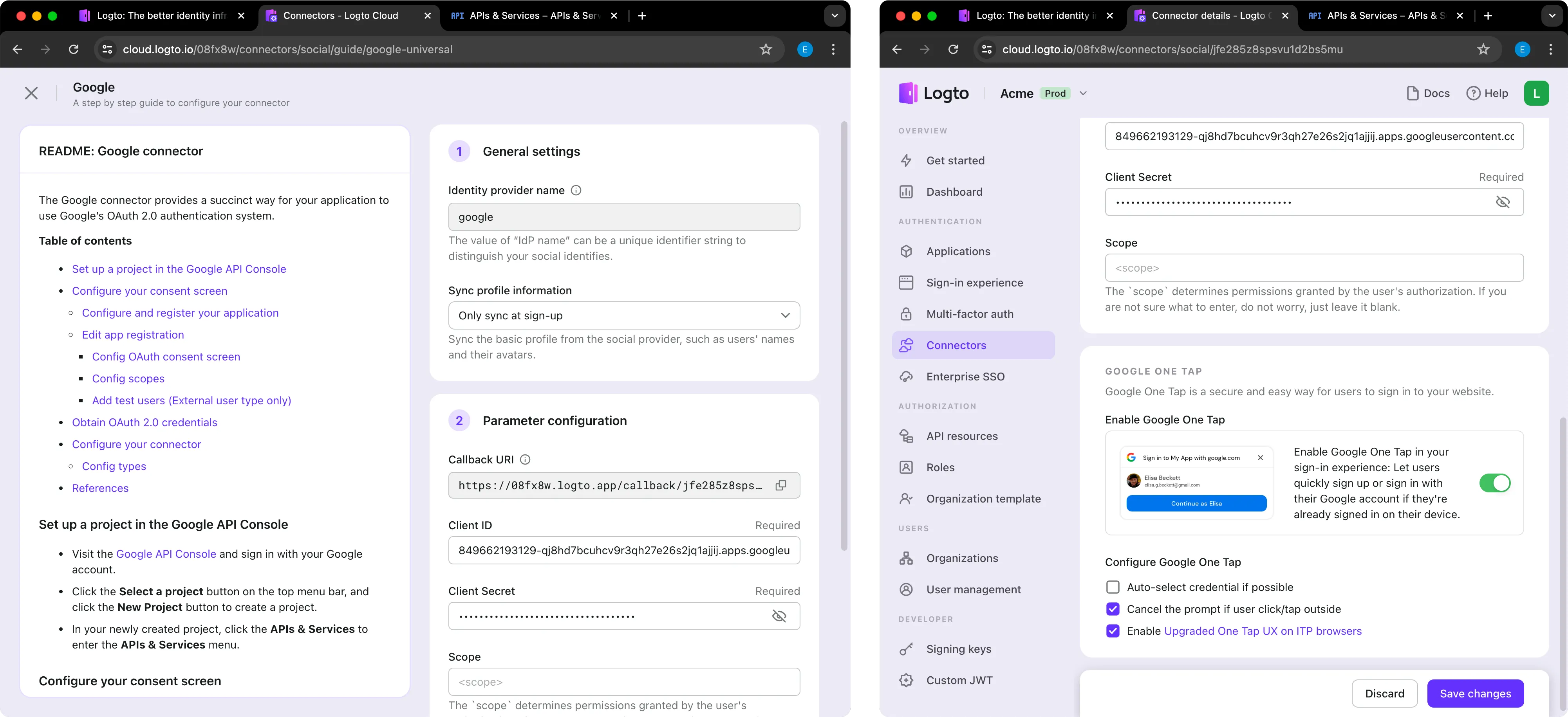
Stap 3: Stel sociale verbinding in
Verschillende producten hebben verschillende Google-provider client IDs nodig, dus ik moet zelf de Google-connector koppelen. Maar het is niet moeilijk.
- Vul de
Client IDenClient secretin bij Logto, en schakel dan Google One Tap in.

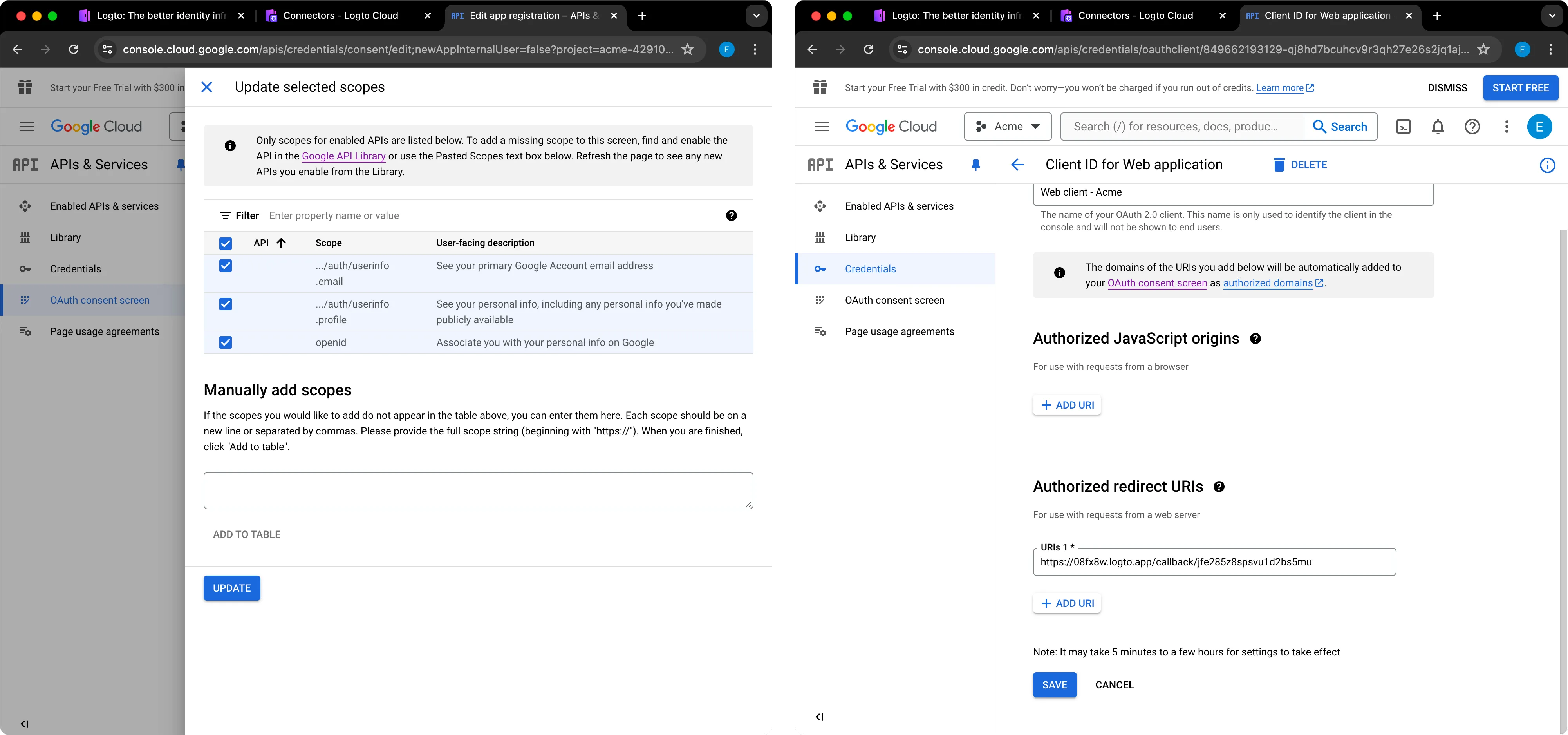
- Voer de Callback URL in. Selecteer
../auth/userinfo.email,../auth/userinfo.profile, enopenidin de Google API-console.

Dankzij de stapsgewijze handleiding van Logto voltooide ik de setup in minder dan 10 minuten.
Stap 4: Stel de inlogervaring in
Met de geconfigureerde providerbronnen is het tijd om de inlog- en registratie-ervaring in te stellen.
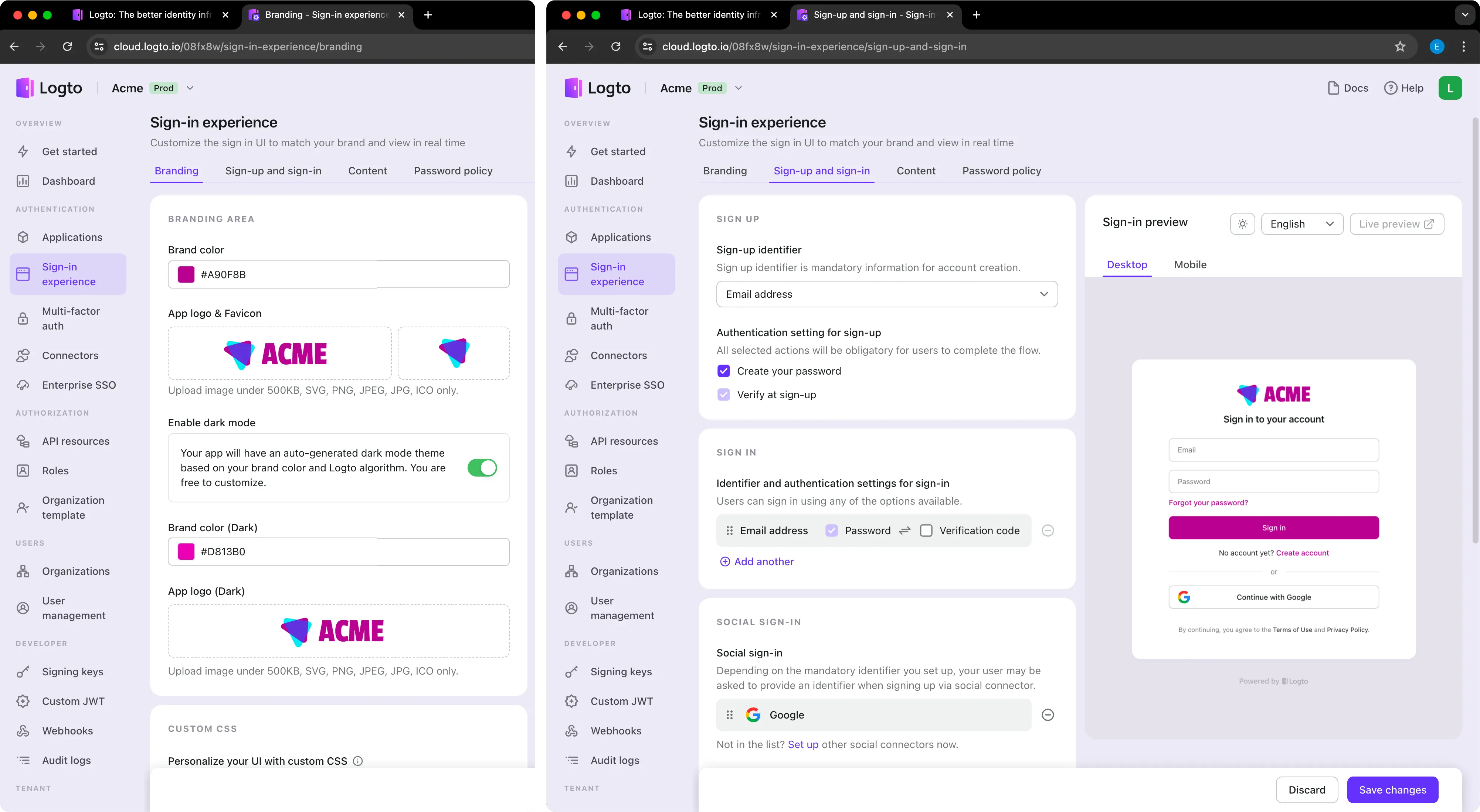
- Navigeer naar de sectie “Inlogervaring”:
- Upload je App-logo en Favicon.
- Vervang de Merk kleur.
- Schakel donkere modus in met één klik en vul dezelfde velden in.
- Ga naar het tabblad “Registreren & inloggen” om de authenticatiemethoden te wijzigen:
- Stel “E-mailadres” in als de registratie-identificator, en vink “Maak je wachtwoord aan” en “Verifiëren bij registratie” aan.
- Stel “E-mailadres” en “Wachtwoord” in als de inlog-identificator en authenticatiefactor.
- Voeg “Google” toe voor sociale inlog.

Handig genoeg waren de standaardinstellingen precies wat ik nodig had, dus dit kostte nauwelijks tijd.
Stap 5: Integreer webapp zonder SDK
Waarom tijd verspillen aan het integreren van diensten? Gebruik de beschermde app van Logto om mijn app-verzoeken te proxyn.
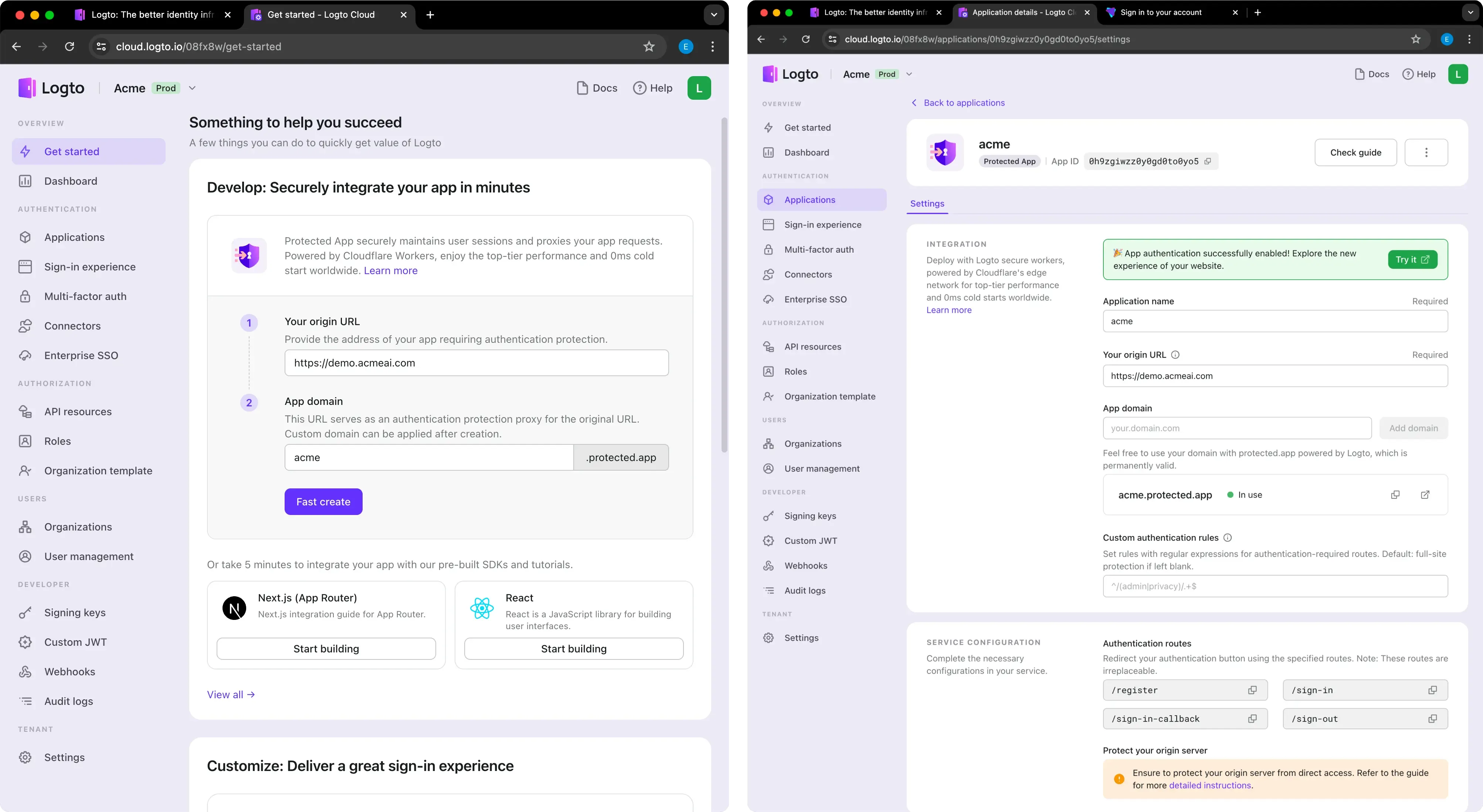
-
Maak een Beschermde App: Voer de
originele URLin van mijn app (deze zonder authenticatiebescherming, iedereen kan het bezoeken). Stel hetapp-domeinin met een “.protected.app” achtervoegsel voor testen (dit webadres wordt aan gebruikers gegeven om je site te bezoeken, maar het is al geconfigureerd met authenticatiestromen, vandaar de naam "Beschermde App").
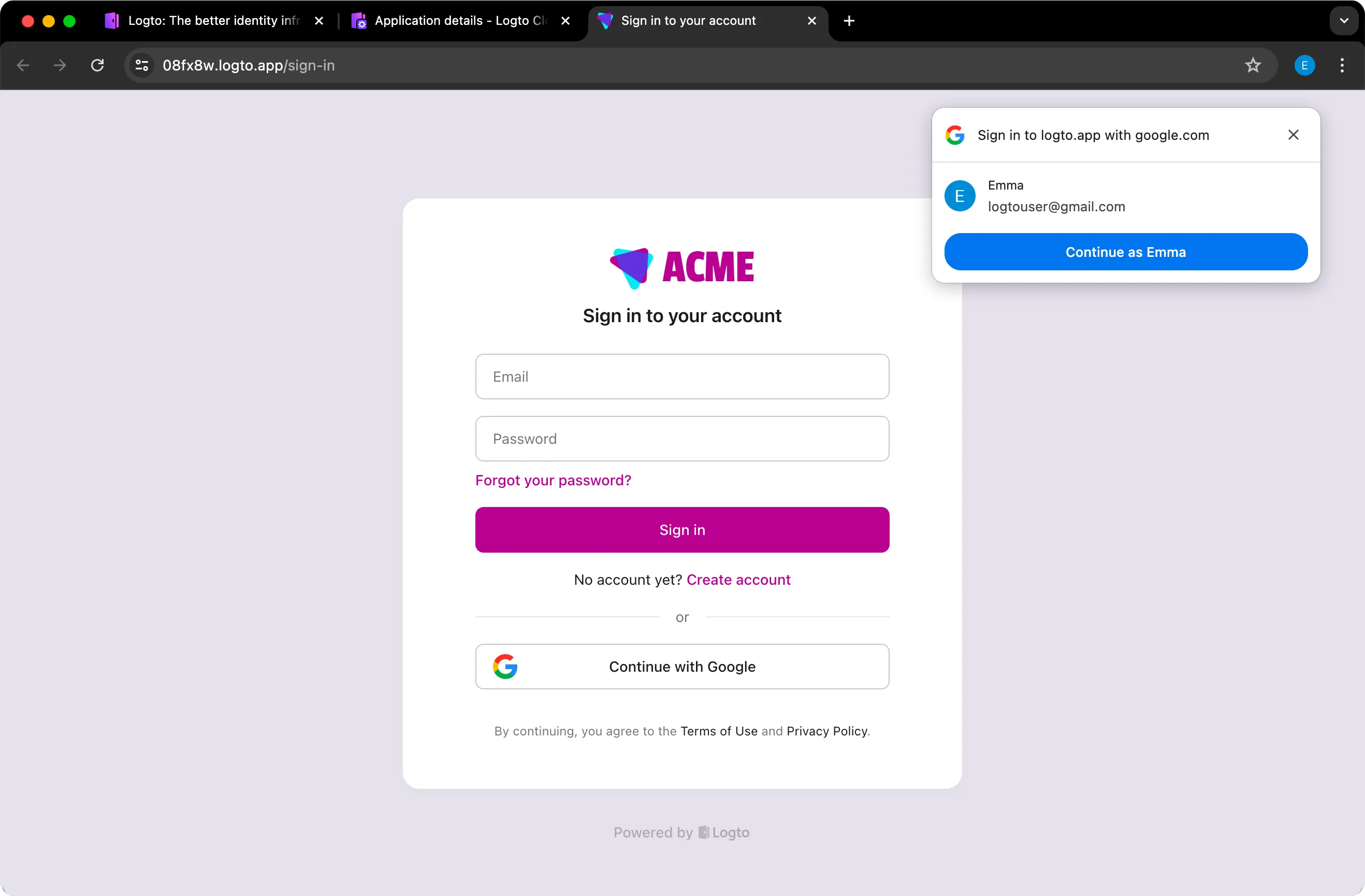
-
Zodra de applicatie is gemaakt, bezoek je dit testadres acme.protected.app (👈 je kunt het ook proberen!). Authenticatie is vereist om toegang te krijgen tot deze site. Test succesvol.

-
Configureer mijn echte domein van deze website voor productie in plaats van de standaard
protected.app. -
Optioneel: Als je alleen authenticatie voor specifieke routes wilt gebruiken, kun je “Aangepaste authenticatieregels” toevoegen. Standaard is de gehele website beschermd.
-
Authenticatieroutes
/register,/sign-in,/sign-in-callback, en/sign-outkunnen direct worden toegevoegd aan knoppen zoals Aan de slag, Aanmelden, en Afmelden. -
Last but not least, beveilig je oorspronkelijke server met HTTP Basic Authentication om deze proxy-integratie te voltooien. Elk verzoek van de Beschermde App bevat de volgende header:
Authorization: Basic base64(appId:appSecret).
Dat is het! Binnen slechts één uur is mijn website beschermd met authenticatie.
Conclusie
Je kunt gerust deze supersnelle oplossing gebruiken om je website te beschermen. Naarmate je product groeit, stelt het krachtige en uitgebreide Logto-systeem je in staat om naadloos te upgraden naar functies zoals multi-applicatieondersteuning, MFA, SSO, autorisatie van apps van derden, RBAC en multi-tenancy-organisatie, samen met integraties voor alle soorten frameworks om je middelenbescherming en gebruikersbeheer te verbeteren.
Ik nodig je uit om het zelf te ervaren en snel je website uit te rusten met authenticatiebescherming.
Voor meer over snelle authenticatie-integratie, feedback op onze Roadmap of neem direct contact met ons op. En vergeet niet om lid te worden van onze Discord community om met het Logto-team te chatten.
Veel plezier met integreren!

