Hoe tweetrapsauthenticatie (2FA) implementeren in Node.js met authenticator-apps
Leer hoe je tweetrapsauthenticatie (2FA) in Node.js implementeert met behulp van authenticator-apps, TOTP en de otplib-bibliotheek. Deze stapsgewijze gids behandelt alles, van het genereren van QR-codes tot het verifiëren van authenticatiecodes.
Wat is Two-Factor (2FA) authenticatie
In traditionele toepassingen gebruiken we meestal E-mail/Gebruikersnaam/Telefoon als onze identiteitsidentificatoren. Door deze identiteitsidentificatoren te combineren met bijbehorende wachtwoorden of verificatiecodes, kunnen we het authenticatieproces voltooien.
Echter, in scenario's met hogere beveiligingseisen is alleen vertrouwen op identiteitsidentificatoren voor authenticatie niet voldoende. Dit komt doordat deze identiteitsidentificatoren en hun bijbehorende verificatie-informatie mogelijk kwetsbaar zijn voor lekken.
Hier komt Two-Factor Authentication (2FA) in het spel - een extra beveiligingslaag die van gebruikers vereist dat ze twee verschillende authenticatiefactoren opgeven om hun identiteit te verifiëren, waardoor wordt gegarandeerd dat de persoon die toegang probeert te krijgen tot het account daadwerkelijk de legitieme gebruiker is.
Veelgebruikte 2FA-methoden zijn onder andere:
- TOTP-authenticatie met authenticator-apps
- Biometrische authenticatie
- Apparaatgebaseerde authenticatie
- SMS-verificatiecodes
In deze tutorial richten we ons op het implementeren van TOTP-gebaseerde 2FA met behulp van authenticator-apps met de otplib bibliotheek in je Node.js toepassing.
Wat is TOTP Authenticatie?
TOTP staat voor Tijd gebaseerde eenmalige wachtwoorden. Zoals Wikipedia zegt, is het een computeralgoritme dat een eenmalig wachtwoord (OTP) genereert dat de huidige tijd gebruikt als bron van uniciteit.
Met een gedeelde TOTP geheime sleutel tussen de telefoon van de gebruiker en de app-server, kunnen de telefoon van de gebruiker en de app-server dezelfde TOTP code genereren op hetzelfde moment:
Omdat TOTP-generatie afhankelijk is van tijd, kan het offline worden berekend. Bovendien produceert TOTP een numerieke reeks, waardoor het eenvoudig en gebruiksvriendelijk is. Daarom wordt TOTP-verificatie vaak gebruikt als een middel van authenticatie in twee stappen.
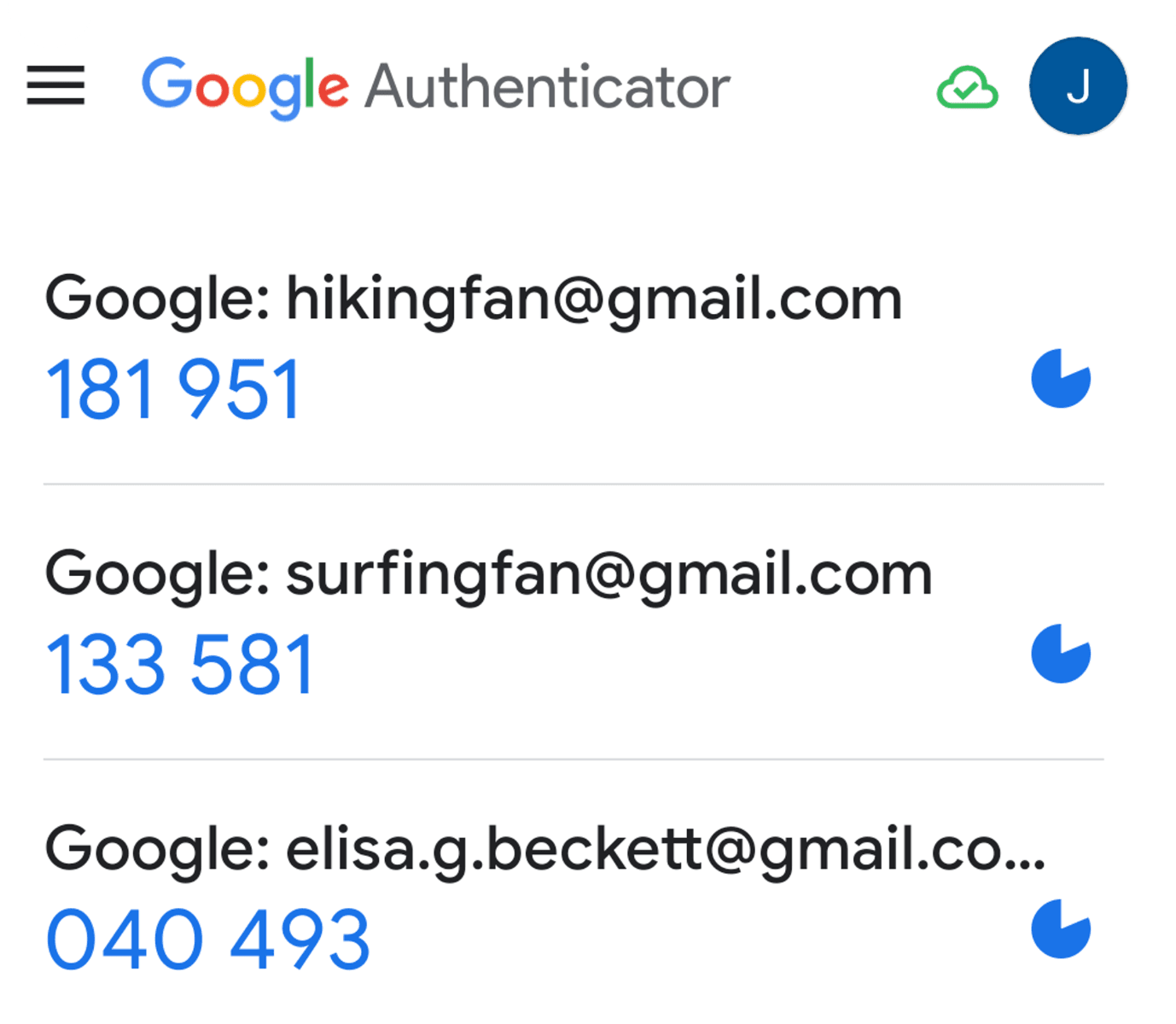
Wanneer gebruikers TOTP gebruiken als een authenticatiemethode in twee stappen, stuiten ze vaak op de uitdaging van het opslaan van de TOTP geheime sleutel en het genereren van TOTP-codes. Hier komen authenticator-apps goed van pas. We kunnen authenticator-apps gebruiken om de TOTP geheime sleutel op te slaan, en authenticator-apps zullen automatisch TOTP-codes voor je genereren. Wanneer verificatie nodig is, hoef je alleen maar je authenticator-app te openen en krijg je de TOTP-code die overeenkomt met de TOTP geheime sleutel. Populaire authenticator-apps zijn Google Authenticator en Microsoft Authenticator.
Het proces van het implementeren van TOTP als tweetrapsauthenticatie omvat twee stappen:
- Een TOTP sleutel binden aan de gebruiker.
- De TOTP-code van de gebruiker verifiëren door de gerelateerde TOTP sleutel.
Het proces van het binden van TOTP aan een gebruiker is als volgt:
Zodra de gebruiker TOTP heeft gebonden, kunnen ze het gebruiken voor verificatie. Het proces is als volgt:
Zoals geïllustreerd in het diagram, gebruiken we aan de gebruikerskant authenticator-apps om de TOTP geheim op te slaan en TOTP-codes te genereren. Aan de serverkant moeten we ondersteuning bieden voor het genereren van een TOTP geheim en het valideren van de door de gebruiker verzonden TOTP code. In dit artikel zullen we otpllib als voorbeeld gebruiken om TOTP-gerelateerde functionaliteiten aan de serverzijde te integreren.
Implementeer TOTP-gebaseerde 2FA met behulp van otplib voor je Node.js app
Aangenomen dat je app is gebaseerd op Express.js en gebruikers zich aanmelden via het /sign-in eindpunt, is het plan om TOTP in het gebruikersaanmeldingsproces te ondersteunen als volgt:
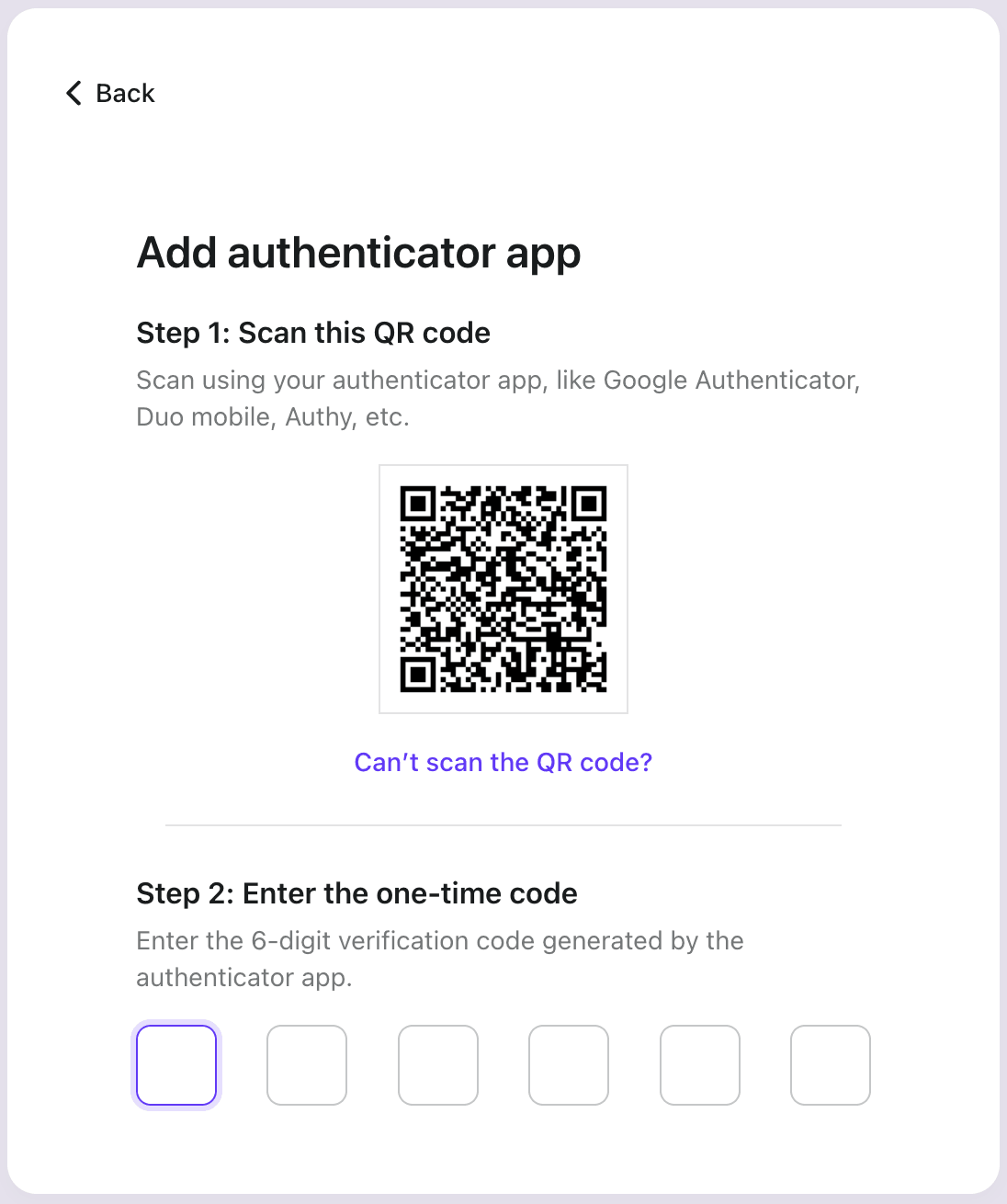
- Wanneer de gebruiker niet aan TOTP is gebonden, stuur de TOTP geheime sleutel naar de gebruiker in de vorm van een QR-code en vraag hen om TOTP te binden.
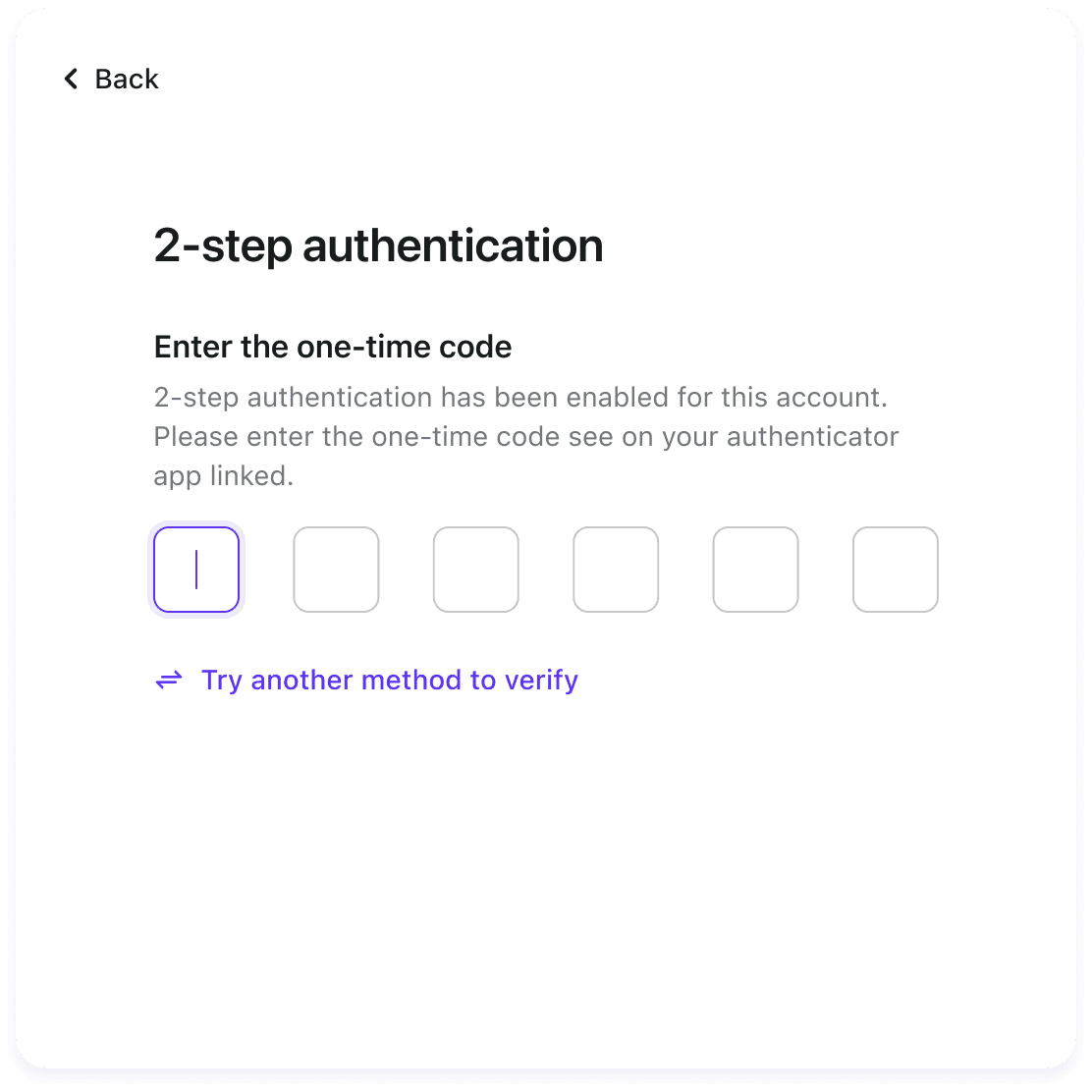
- Wanneer de gebruiker al aan TOTP is gebonden, vraag hen om TOTP te verifiëren.
Laten we eerst de afhankelijkheden voor het project installeren: otplib en qrcode:
Vervolgens verbeteren we ons /sign-in eindpunt.
Volgens onze implementatie zullen we, wanneer een gebruiker niet aan TOTP is gebonden, een QR-code naar de frontend sturen:

De gebruiker scant de QR-code met de authenticator-app, en de authenticator-app genereert een TOTP-code en slaat de gerelateerde TOTP geheime sleutel op.

De gebruiker stuurt de verkregen TOTP-code terug naar de app-server. Als de code succesvol is geverifieerd, kunnen we deze TOTP vervolgens aan de gebruiker binden.
Laten we dus een /verify-totp API implementeren om de door de gebruiker verzonden TOTP-code te ontvangen:
Op deze manier hebben we TOTP succesvol aan de gebruiker gebonden. Vervolgens, wanneer de gebruiker zich aanmeldt, hoeven ze alleen de Authenticator App te openen, de verificatiecode te sturen die overeenkomt met de eerder gebonden TOTP geheime sleutel, en het authenticatieproces wordt voltooid.

In de /verify-totp API gebruiken we de eerder aan de gebruiker gebonden TOTP geheime sleutel om de TOTP-code te verifiëren.
Samenvatting
Op basis van dit artikel zou je nu in staat moeten zijn om authenticator-app verificatie voor je apps te integreren.
Echter, dit is slechts een eenvoudig voorbeeld. Wanneer je app groot is of verwacht complex te worden, kan het integreren van een nieuwe authenticatiemethode aanzienlijke kosten met zich meebrengen.
Het goede nieuws is: Logto, als een allesomvattende identiteitsauthenticatie-oplossingsaanbieder, biedt ondersteuning voor multifactor-authenticatie (MFA), inclusief authenticator app-verificatie. Door gebruik te maken van Logto, kun je naadloos een veilige en efficiënte gebruikerslogin met MFA aan je toepassing toevoegen in slechts enkele minuten!

